目录
平面转换transform(2D转换)
CSS3 过渡(重点)
平面转换-平移
平移实现居中效果
平移转换-旋转
平面多重转换
旋转-改变转换原点
平移转换-缩放
平移转换-倾斜
平面转换transform(2D转换)
作用:给元素添加动态效果,一般和过渡配合使用
概念:改变盒子在平面内的状态(位移,旋转,缩放,倾斜)
transform适用于:所有块级元素及某些内联元素
CSS3 过渡(重点)

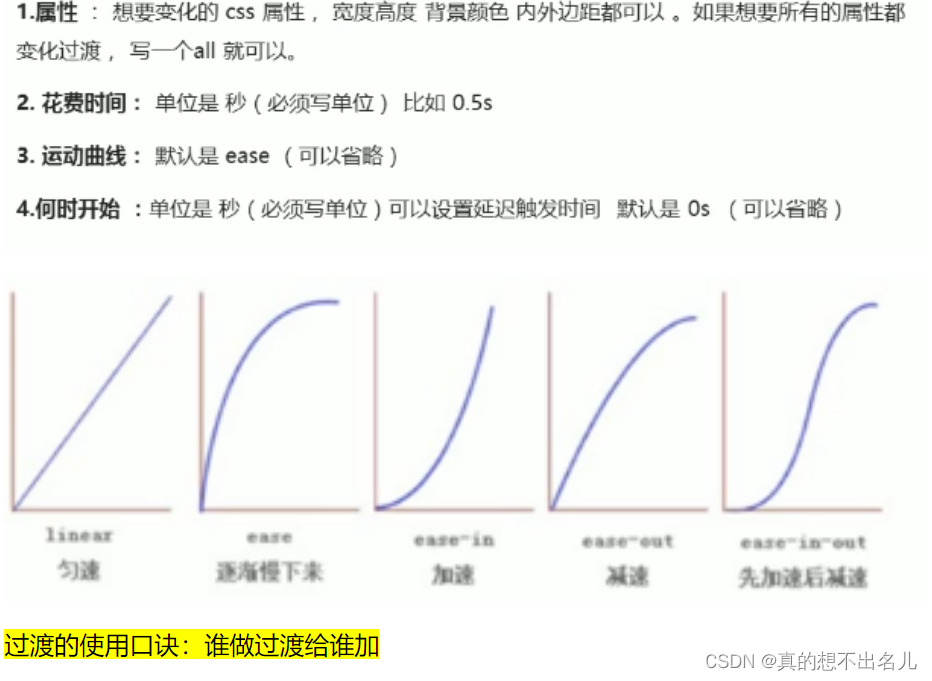
transition:要过渡的属性 花费时间 运动曲线 何时开始;
平面转换-平移
transform:translate(x轴移动距离,y轴移动的距离)取值:1.像素单位数值
2.百分比(参照盒子自身尺寸计算结果)
3.正负均可
注意:
translate()只写一个值时,表示沿着x轴移动
单独设置x或y轴移动距离,translateX 或translateY
平移实现居中效果
方法一:
position: absolute;
left: 50%;
top: 50%;
/* margin */
margin-left: -100px;
margin-top: -50px;方法二:百分比参照盒子自身尺寸计算结果
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);平移转换-旋转
transform:rotate(旋转角度)/* 顺时针 */
transform: rotate(360deg);
/* 逆时针 */
transform: rotate(-180deg);平面多重转换
transform: translate(800px) rotate(360deg) scale(2);
/* 鼠标移入box 图片边走边移 */
.box:hover img{
/* 先平移再旋转 */
transform: translate(700px) rotate(360deg);
/* 旋转会改变坐标轴向
多重转换:以第一种转换形态的坐标轴为准
*/
transform: rotate(360deg) translate(700px);
}旋转-改变转换原点
默认情况下,转换原点是盒子中心的
transform-origin:水平原点位置 垂直原点位置
取值: 方位名词(left,top,right,bottom,center)
像素单位数值
百分比
语法:
transform-origin: 方位词 方位词;
transform-origin: 具体像素位置 具体像素位置;
transform-origin: 百分比 百分比;img {
width: 200px;
border: 1px solid;
margin: 100px 300px;
transition: all 3s;
transform-origin: left bottom;
transform-origin: 50px 70px;
transform-origin: 20% 30%;
}
img:hover {
/* 顺时针 */
transform: rotate(360deg);
/* 逆时针 */
transform: rotate(-180deg);
}平移转换-缩放
语法:
transform:scale(缩放倍数)
transform:scale(x轴缩放倍数,y轴缩放倍数)注意:通常只为scale设置一个值,表示x轴和y轴等比例缩放
取值大于1 放大 取值小于1 缩小
.box:hover img{
/* 使用宽高改变 从左上角开始 */
/* width: 500px;
height: 500px; */
transform: scale(2);
/* transform: scale(0.5); */
/* transform: scale(1); */
}平移转换-倾斜
语法:
transform: skew(倾斜度数);div:hover{
/* 正值向左倾斜 */
transform: skew(30deg);
/* 负值向左倾斜 */
transform: skew(-30deg);
}