插件(plugin)
插件是vue中特别强大并且特别简单的一个东西,它可以帮助我们增强vue
插件本质来说就是一个对象,但是这个对象必须包含install(安装)方法,由vue帮助我们调用
只要插件写的足够的好,就可以帮助我们实现很多的功能,提高开发效率,而我们只需要简单的引入并且use下即可使用插件里面的全部的功能
只要是插件,都需要使用Vue.use()进行使用
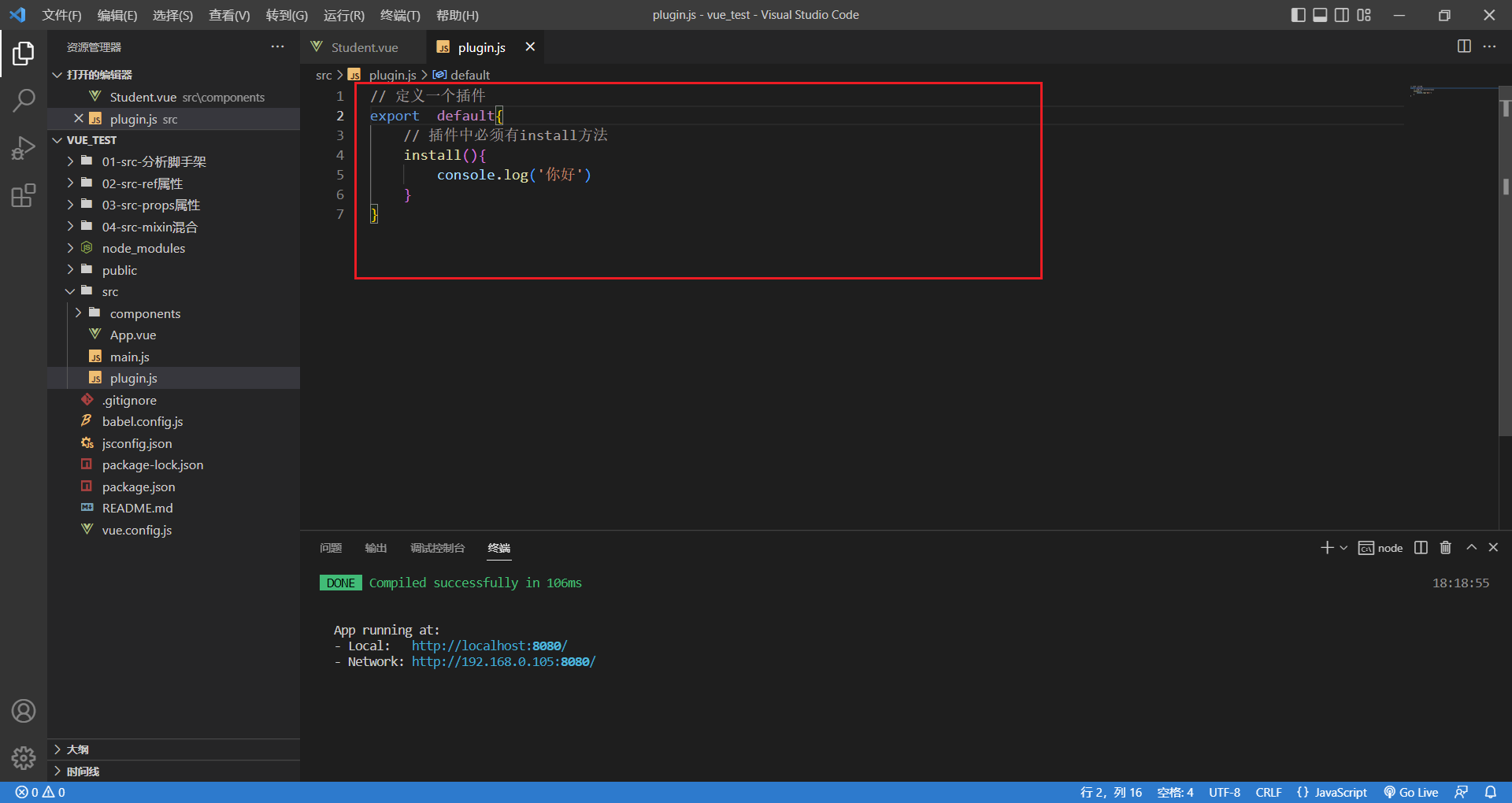
1 定义插件
新建一个plugin.js文件,里面必须有install方法,先简单做一个输出

2 引用插件
定义好了之后,需要引用插件,在vm创建之前就要加载插件,所以要在main.js中引用插件并且引用

vue给我们提供一个API引用插件:use

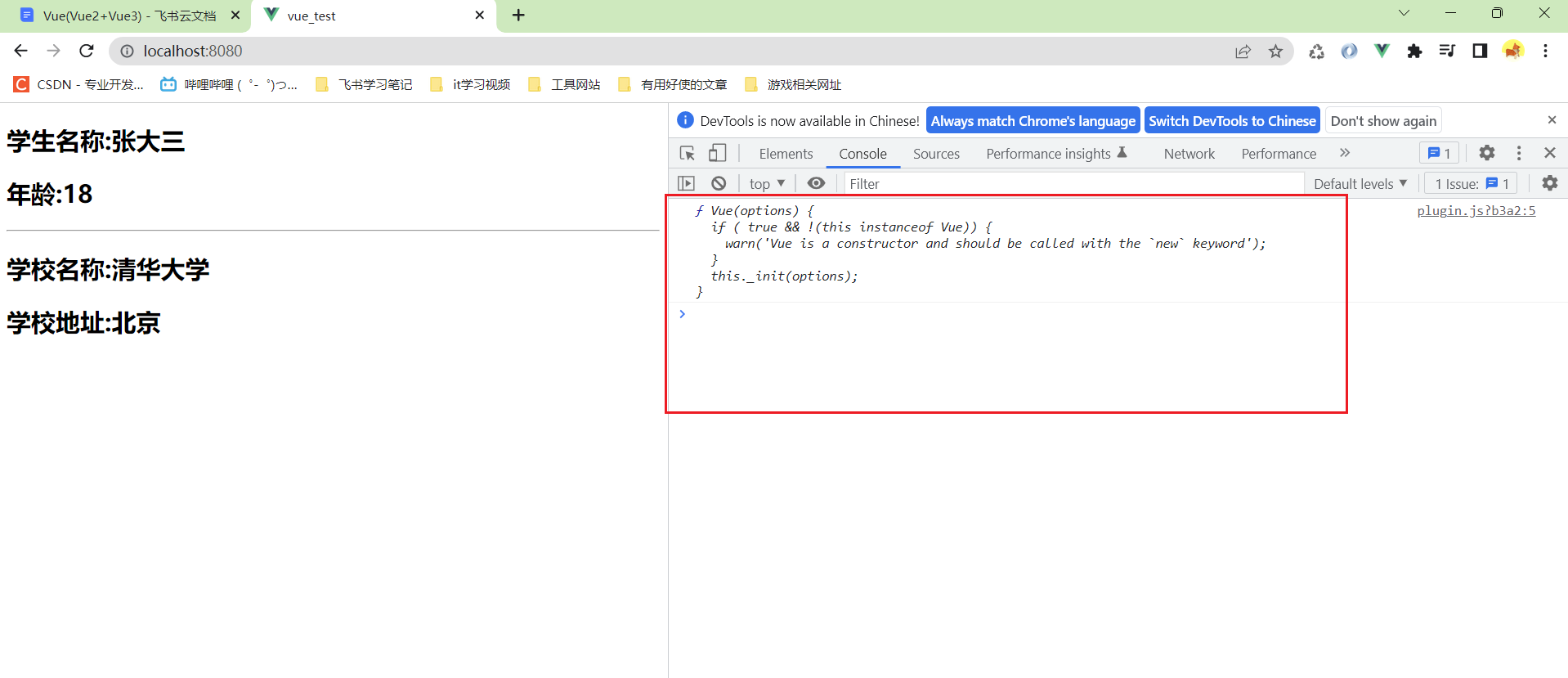
这时候再看控制台,看到了插件中定义的输出

这样就验证了插件定义的没问题并且使用成功,接下来就可以完善代码了
3 Vue参数
插件是可以接收到参数的,第一个参数参数是Vue构造函数,所以叫Vue比较合适


接收到这个参数,就可以做很多事情了,比如增加多个全局的过滤器,自定义指令,混入。。。
不止这一个参数,我们可以自已传参,比如这里我在使用的传入三个参数,然后进行接收

也是没问题的

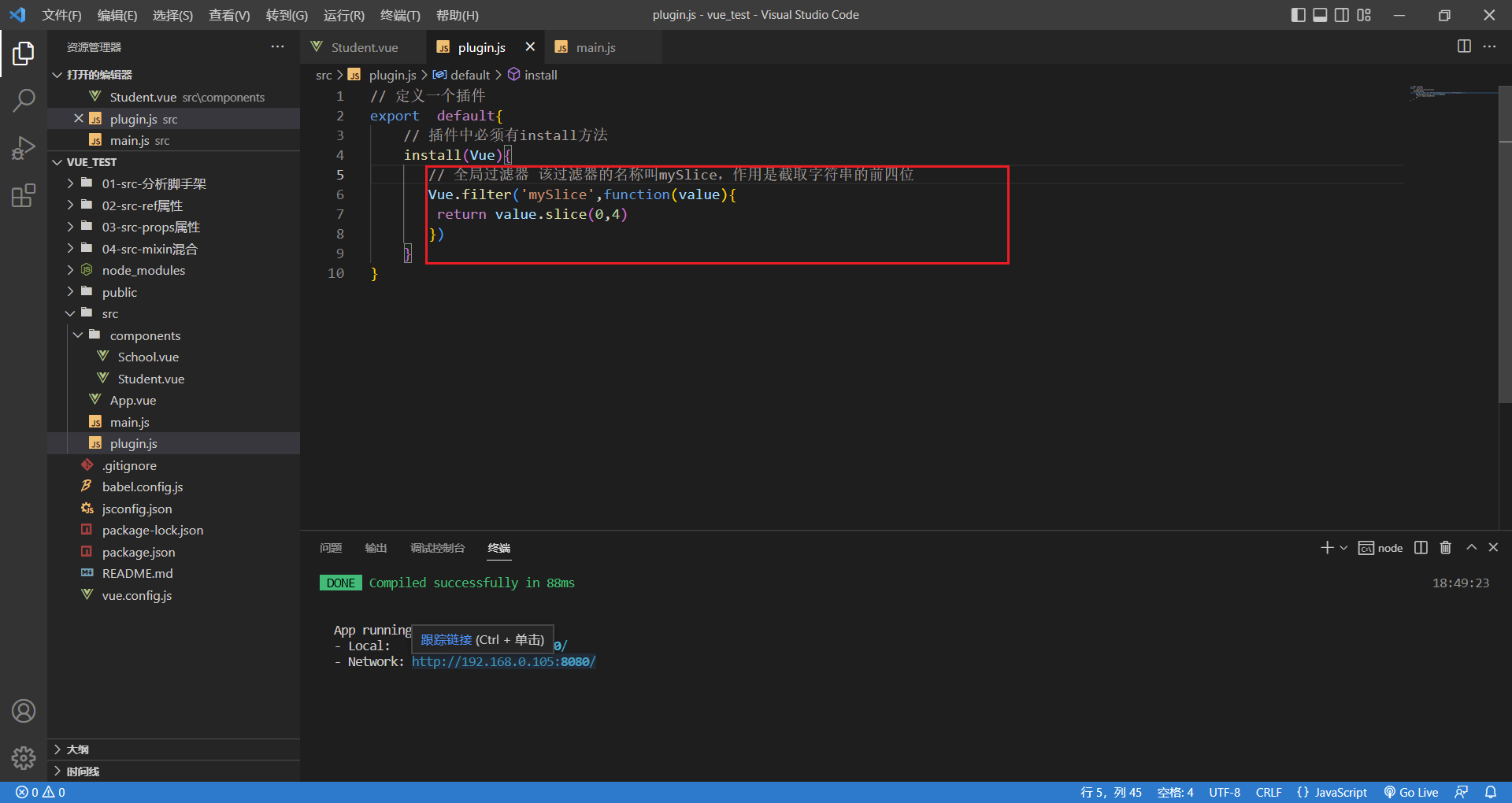
4 简单使用
这里我定义了一个过滤器,该过滤器的名称叫mySlice,作用是截取字符串的前四位

然后去组件里面使用过滤器

成功通过插件使用到了全局的过滤器

5 总结
功能:用于增强Vue
本质:包含install方法的一个对象,install的第一个参数是vue,第二个以后的参数是插件使用者传递的数据
- 定义插件:
- 1 添加全局过滤器 Vue.filter(…)
- 2 添加全局指令 Vue.directive(…)
- 3 配置全局混入Vue.mixin(…)
- 4 添加实例方法 Vue.prototype. m y M e t h o d = f u n c t i o n ( ) . . . 或 V u e . p r o t o t y p e . myMethod=function(){...}或Vue.prototype. myMethod=function()...或Vue.prototype.myProperty=xxx
使用插件:Vue.use()