信创办公–基于WPS的PPT最佳实践系列 (使用母版进行有效设计)
目录
- 应用背景
- 相关知识
- 操作步骤
- 1、认识母版
- 2、在每页幻灯片底部添加logo图片
- 3、第一张幻灯片和最后一张幻灯片出现logo图片,其他页面不出现
- 4、除了封面封底之外,其他页面都有logo图片
应用背景
当在创建一份幻灯片演示时,需要修改一些设计要素,比如:需要在每页幻灯片底部添加公司的logo图片或每一页标题居中对齐而不是左对齐,怎样才能进行这些更改而不必逐一对每张幻灯片进行更改呢?在幻灯片母版进行更改即可。
相关知识
母版:母版包含并反应与应用的设计模板中使用的所有样式和要素,包括字体、段落、标题、文本、页脚、在幻灯片上的位置、配色方案以及背景设计。
操作步骤
1、认识母版
(1)单击【视图】选项卡中的【幻灯片母版】,如图1-1所示。

(2)进入到【幻灯片母版】之后,在左边母版缩略图当中,最上面一张母版为【基础母版】,影响和修改的是所有页面,如图1-2所示。

(3)下面的母版为【版式母版】,将光标停留在页面中,我们将可以看到当前这个母版是【标题幻灯片】这个版式的母版,目前有第一张和最后一张幻灯片正在使用,如图1-3所示。

(4)如果想要所有页面的右下角可以出现公司的logo图片,需将光标放在最上面【基础母版】进行添加和修改,包括每页当中的标题“对齐方式”、“标题的字体”、“正文的格式”、“底部的页脚”都是在【基础母版】当中修改,而如果仅仅只是希望封面和封底页出现logo图片,则可以将光标放在【标题幻灯片】这个版式的母版上进行修改,【标题幻灯片】这个版式的母版仅仅只是影响使用了这个版式的母版页面。
2、在每页幻灯片底部添加logo图片
(1)单击【插入】选项卡中的【图片】功能,单击【本地图片】,找到logo图片插入即可,如图2-1所示。

(2)将logo放到底部合适的位置后,单击【幻灯片母版】选项卡中【关闭】,如图2-2所示;在接下来普通视图当中,我们可以看到每个页面的右下角都有一个logo的图标,如图2-3所示。


3、第一张幻灯片和最后一张幻灯片出现logo图片,其他页面不出现
(1)首先,查看一下第一张幻灯片和最后一张幻灯片使用的版式,光标放到幻灯片中,右键,选择【版式】查看,如图3-1所示。


(2)可以看到第一张和最后一张都是使用【标题幻灯片】这一版式,所以只需修改该版式的母版。单击【视图】选项卡当中的【幻灯片母版】,选择【标题幻灯片版式】母版,如图3-2所示。按照图2-1所示的步骤将图片插入即可。

4、除了封面封底之外,其他页面都有logo图片
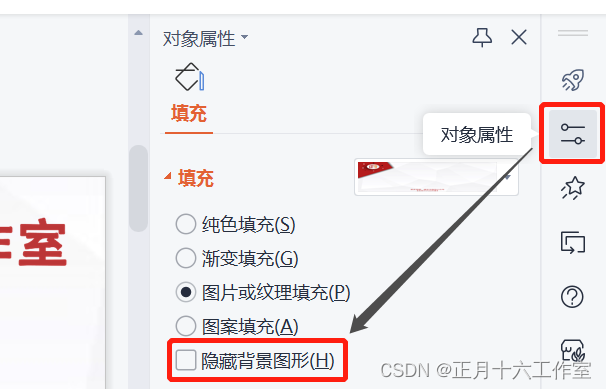
(1)进入到【幻灯片母版】当中,按照步骤2-1所示在【基础母版】中插入logo图片,单击【标题幻灯片】这个版式的母版,在右边管理任务窗格点击【对象属性】,将【隐藏背景图形】打勾,这样将能够隐藏来自于【基础母版】当中的图形对象。如图4-1所示。

制作成员: 林浩如
排版: 林浩如
初审: 何鹏辉
复审: 玩具熊