目录
- 一、xpath插件功能对比
- 1.1、应用的范围
- 1.2、不依赖插件,依赖谷歌开发者工具
- 1.3、XpathHelper/XpathHelperPlus/XPathHelperWizard插件功能特点
- 二、安装XpathHelper插件以及用法
- 2.1、安装XpathHelperPlus插件
- 2.2、XpathHelperPlus插件使用方法
- 三、安装XPathHelperWizard插件以及用法
- 3.1、安装XPathHelperWizard插件
- 3.2、XPathHelperWizard插件用法
- 四、更多的xpath语法基础知识
一、xpath插件功能对比
1.1、应用的范围
- 1、曾使用过八爪鱼配置过百来个网站的爬取,八爪鱼采集器或许不会写代码的人都使用过,八爪鱼自生成的规则,可能网站部分内容提取不精确以及要提取的复杂度高的时候,都需要人为修改xpath,该插件能很好的辅助调试
- 2、数千个网站监控一些数据内容文本或者部分图表趋势变化的时候,有时候就是一个简单的xpath规则,来确定监控区域
- 3、上千个网站提取部分精确文本内容 或者 是图片链接,也都需要确定一个xpath规则;比如新闻的标题/内容/链接;招投标的表格字段更复杂的规则提取;房产数据的采集等;小到不会用代码写程序采集数据的,大到会写代码采集数据的,都离不开固定xpath/css等规则
- 4、最后,毫不夸张的说,近半年我配置了近
5k个网站的xpath规则!! ! 此刻送给自己一点掌声,也要和大家分享下一些好用的工具插件XpathHelperPlus 和 Pasty插件 - 5、批量打开网址插件Pasty插件下载地址 ;使用方法:首先复制数十个网址,然后到浏览器页面直接点击右上角Pasty按钮,之后浏览器就会自动批量打开网址了
1.2、不依赖插件,依赖谷歌开发者工具
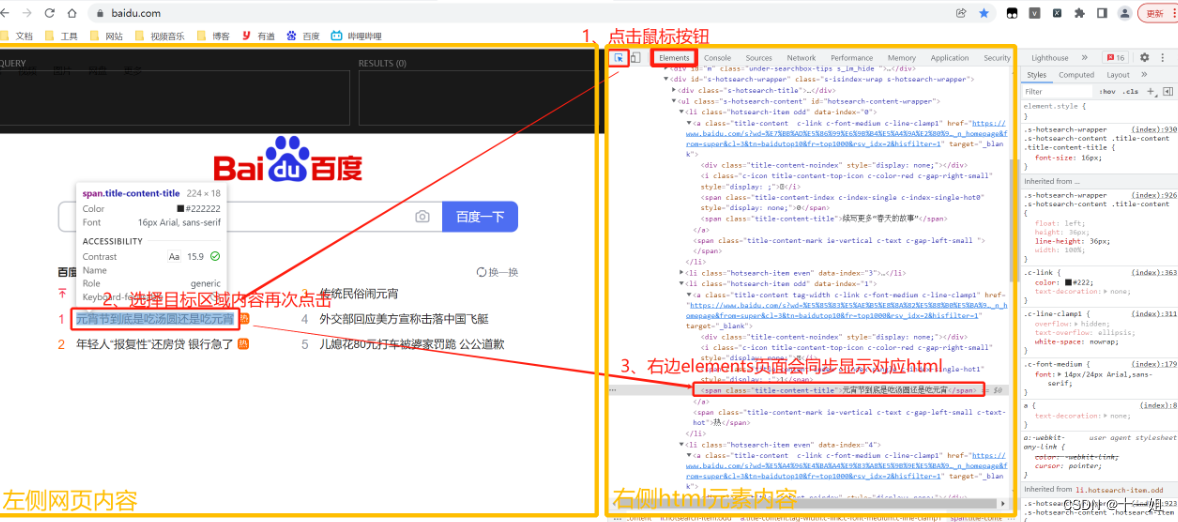
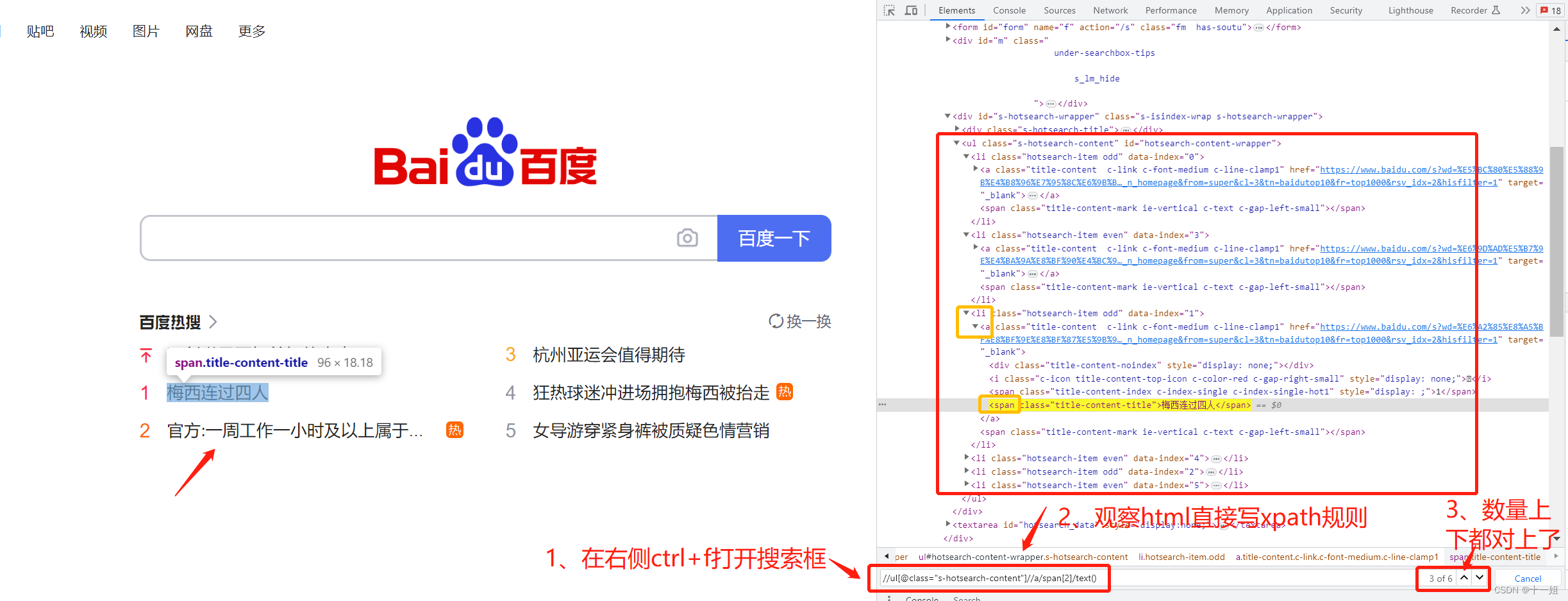
- 1、按F12或者鼠标右击选择检查,打开谷歌开发者工具栏(elements选项) ;在右侧谷歌开发者工具栏的左上角点击箭头按钮;回到左侧网页内容悬停移动或者点击,此时右侧会同步显示你点击内容的html元素

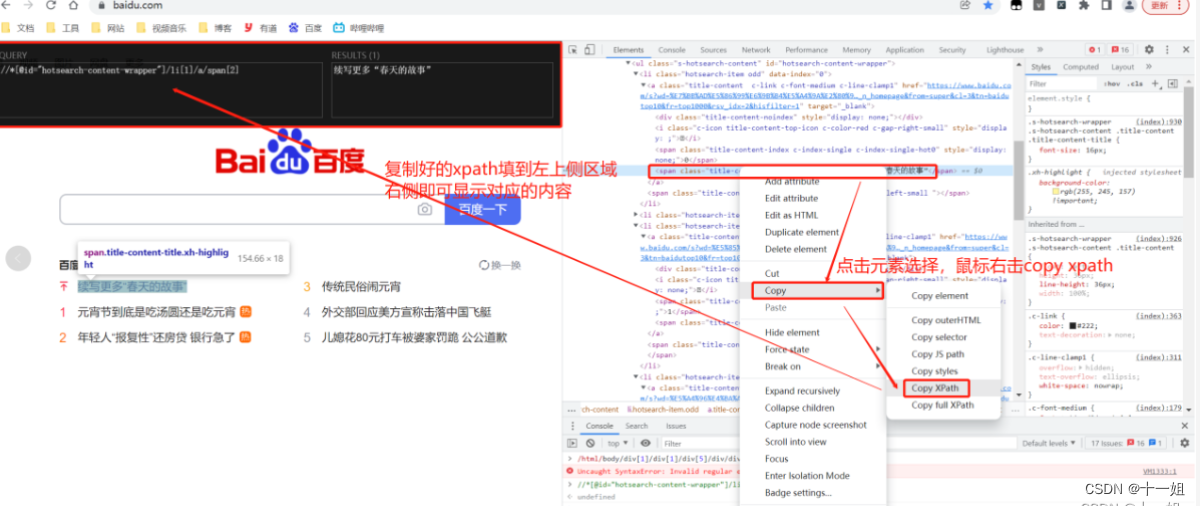
- 2 、鼠标右击右侧html元素,选择copy xpath即可得到xpath规则;

1.3、XpathHelper/XpathHelperPlus/XPathHelperWizard插件功能特点
- 1、可以先看看xpath-helper插件使用,掌握点基础xpath语法知识;但是插件更推荐下面两个
XpathHelperPlus 其次 XPathHelperWizard

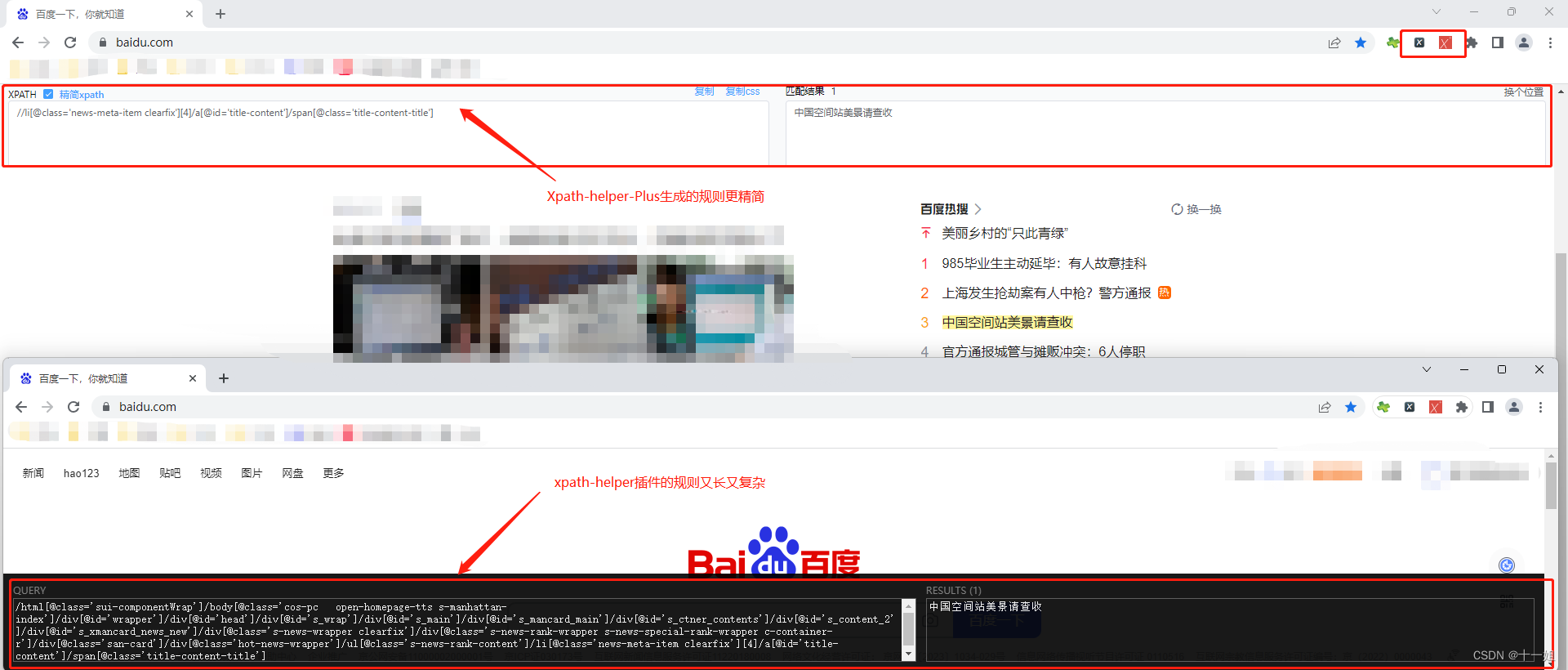
- 2、但是更推荐这个大佬的xpath-helper-plus插件,在xpath-helper插件上做了升级功能,更强大的特点
精简xpath规则,能复制css,而且操作更容易,很舒服,而且米佬一直在持续更新,前不久刚迭代了新版本

二、安装XpathHelper插件以及用法
2.1、安装XpathHelperPlus插件
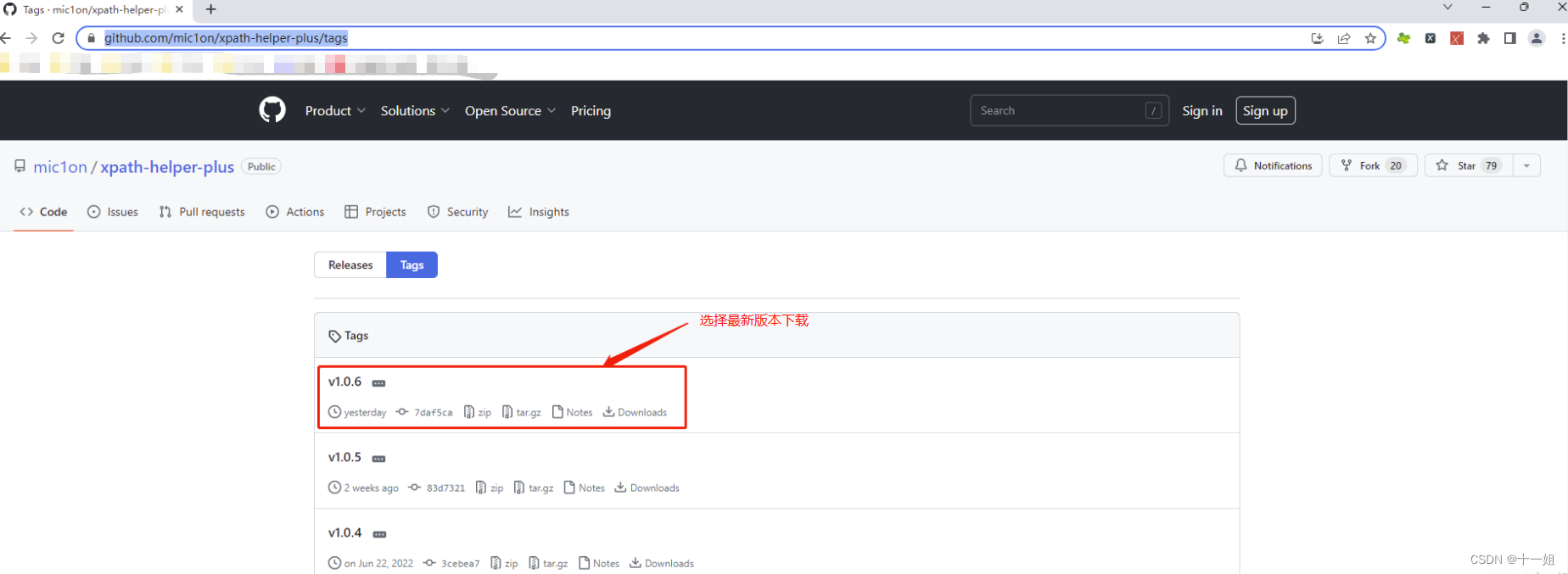
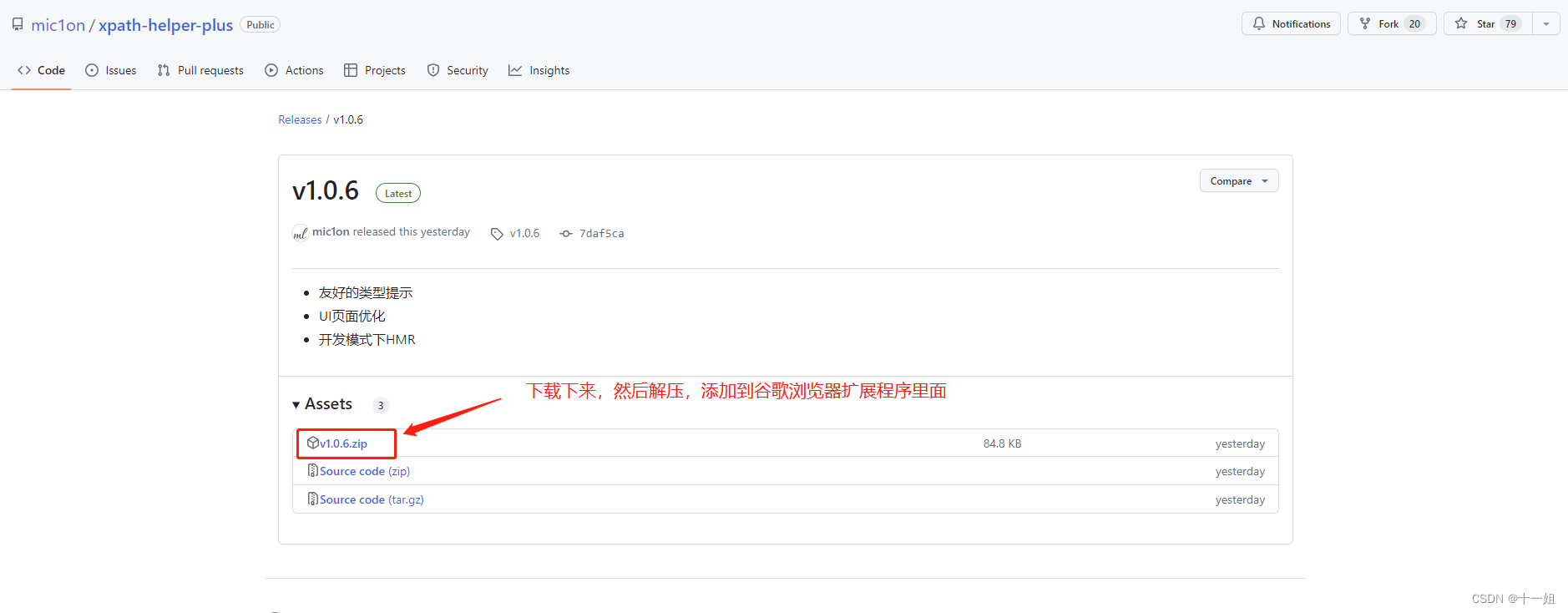
- 1、大佬开源的git上面选择最新版本下载压缩包 ,如果下载不下来私信我发哈


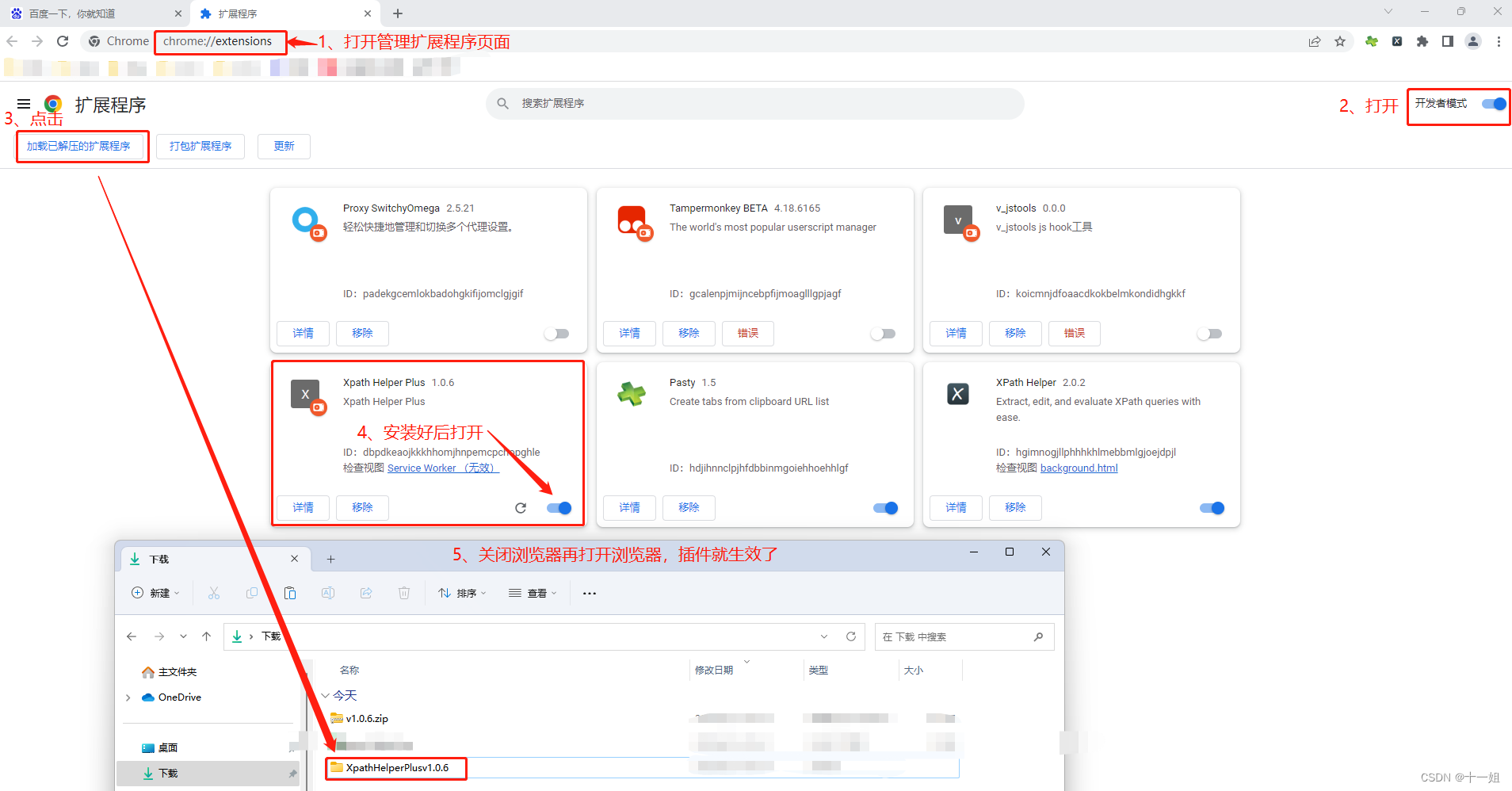
- 2、具体的安装步骤如下,谷歌浏览器右上角三个竖点点击>扩展程序>管理扩展程序或者在浏览器输入chrome://extensions/ 也可以打开

- 关掉浏览器,再打开浏览器就安装好了,这里固定下,方便随时使用

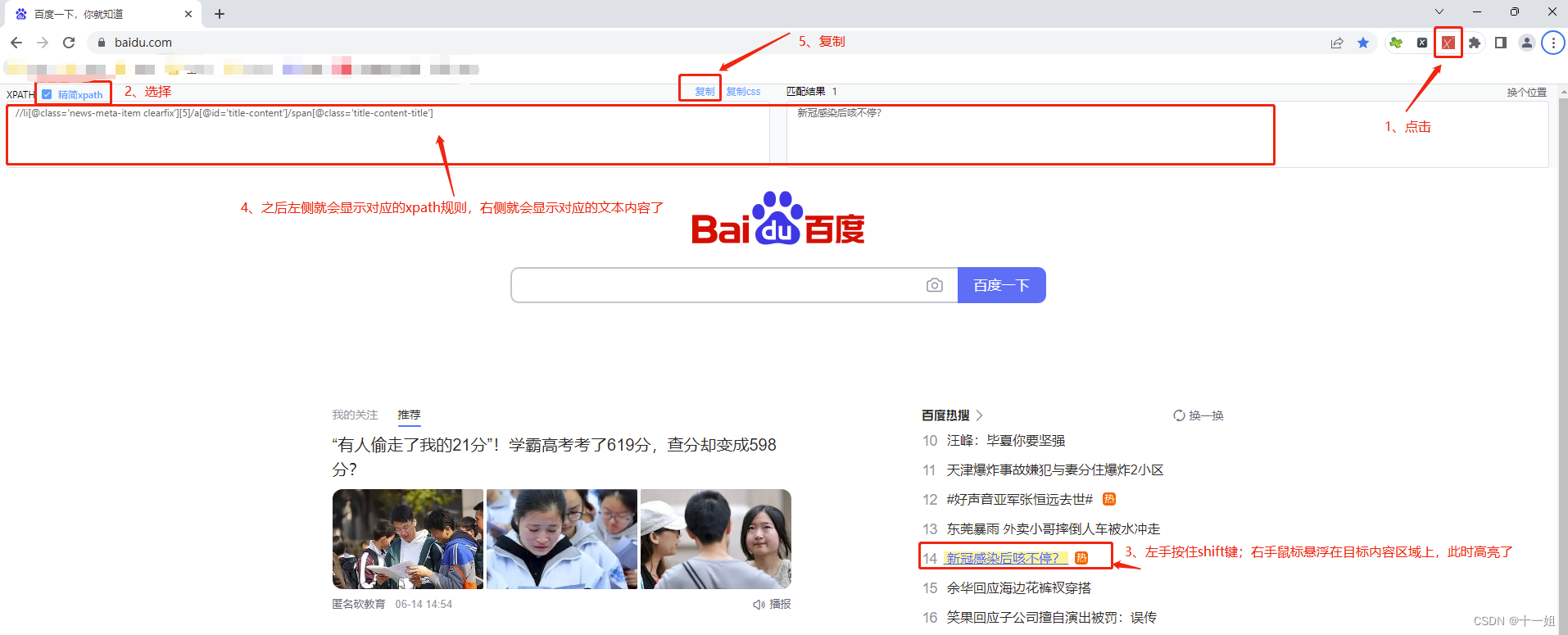
2.2、XpathHelperPlus插件使用方法
- 1、如下获取xpath规则或者css规则

三、安装XPathHelperWizard插件以及用法
3.1、安装XPathHelperWizard插件
- 1、下载XPathHelperWizard插件

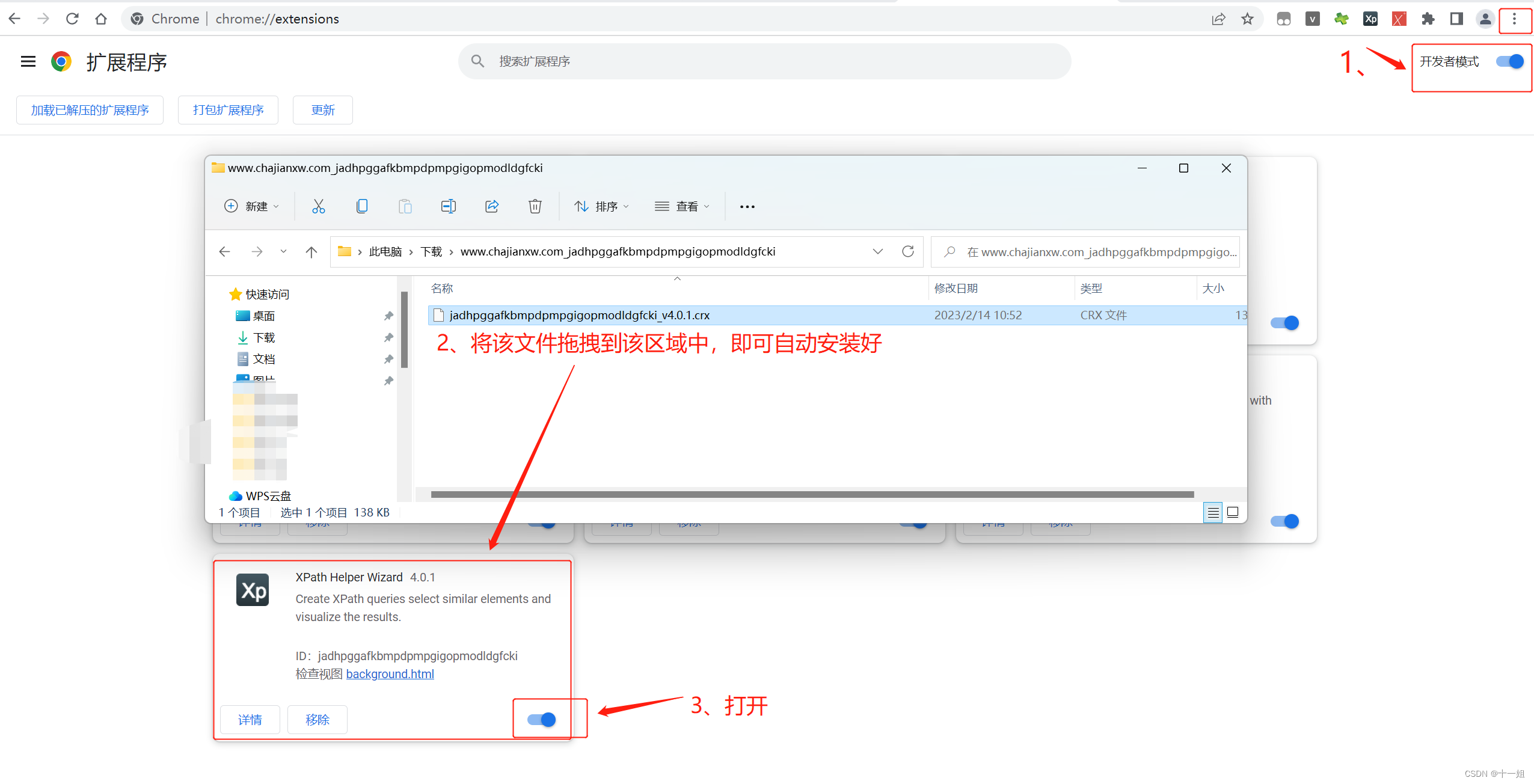
- 2、具体的安装步骤如下,谷歌浏览器右上角三个竖点点击>扩展程序>管理扩展程序或者在浏览器输入chrome://extensions/ 也可以打开,然后做如下图中步骤


3.2、XPathHelperWizard插件用法
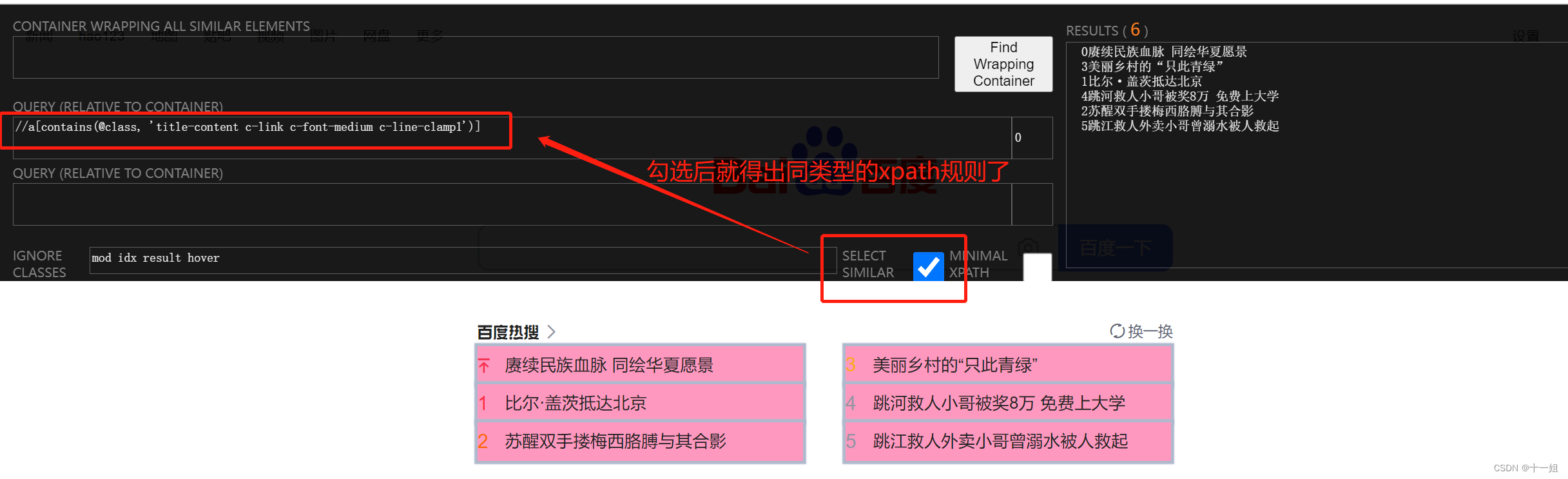
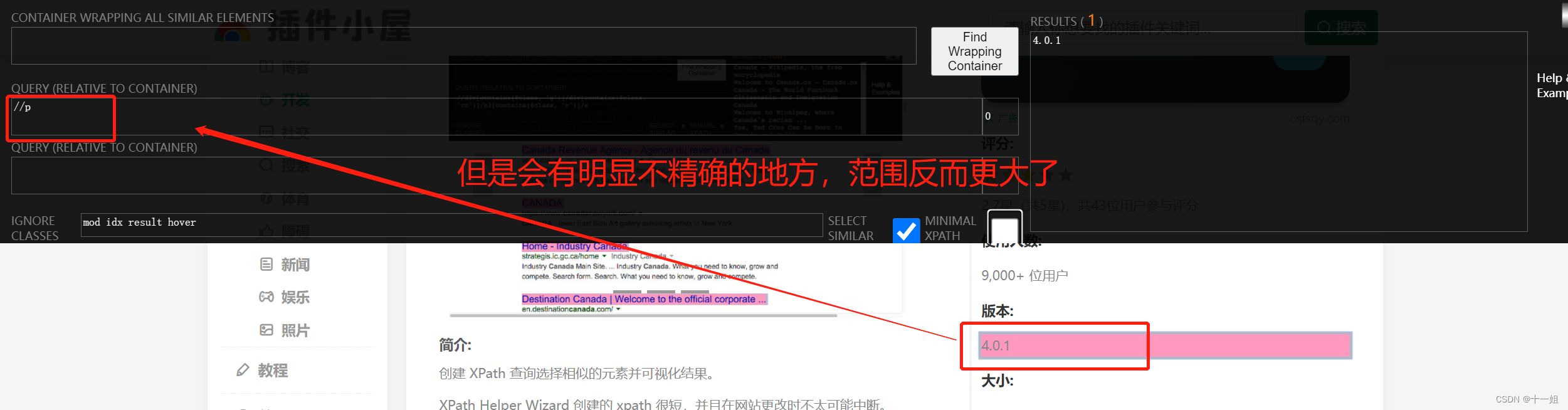
- 1、它这里优点很明显,就是它的规则模糊精简了,
选择相似的元素并可视化结果,并且在网站更改时不太可能中断


- 2、但是会有明显不精确的地方,范围反而更大了,但是有没有办法解决呢,目前有

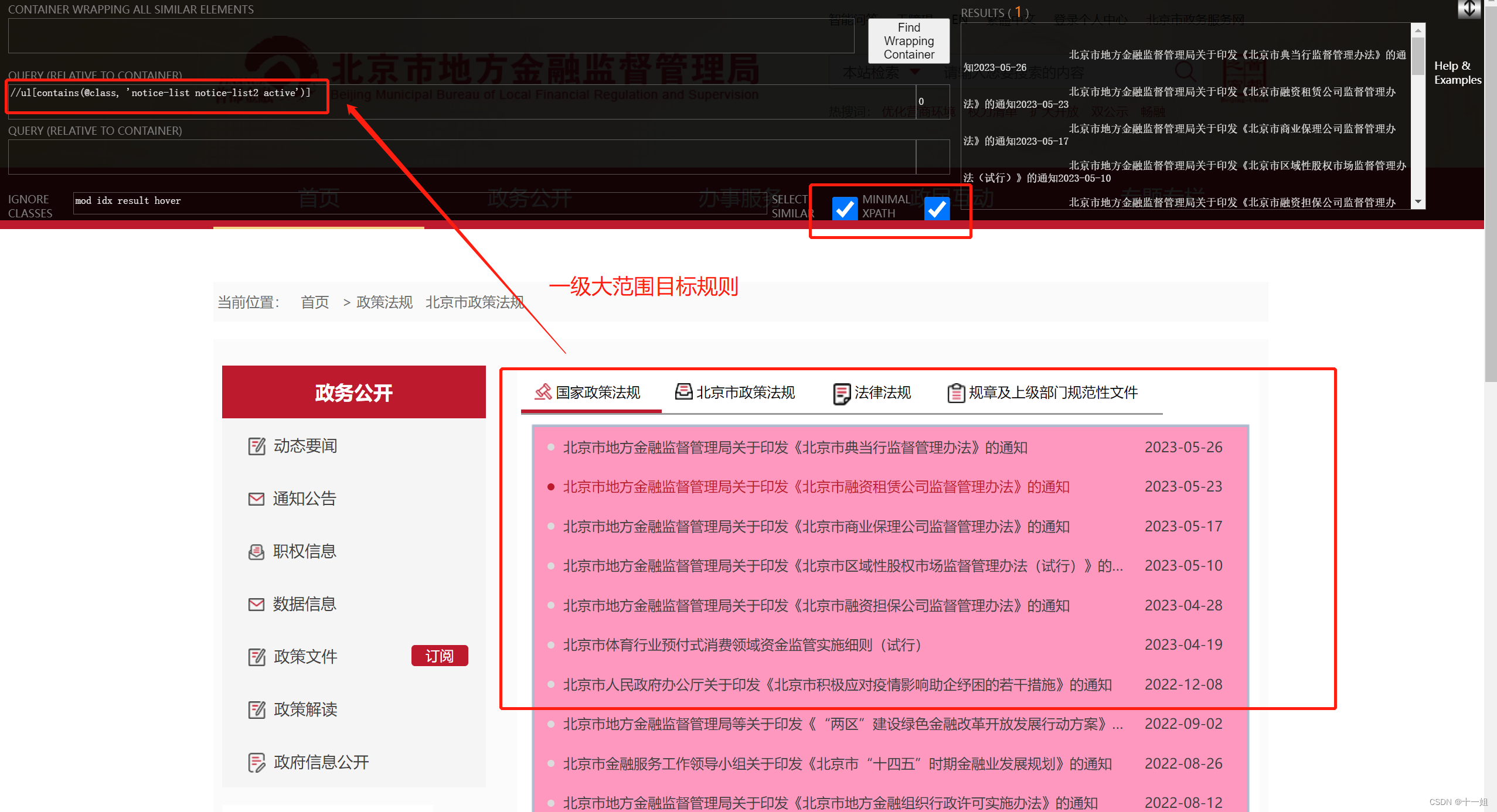
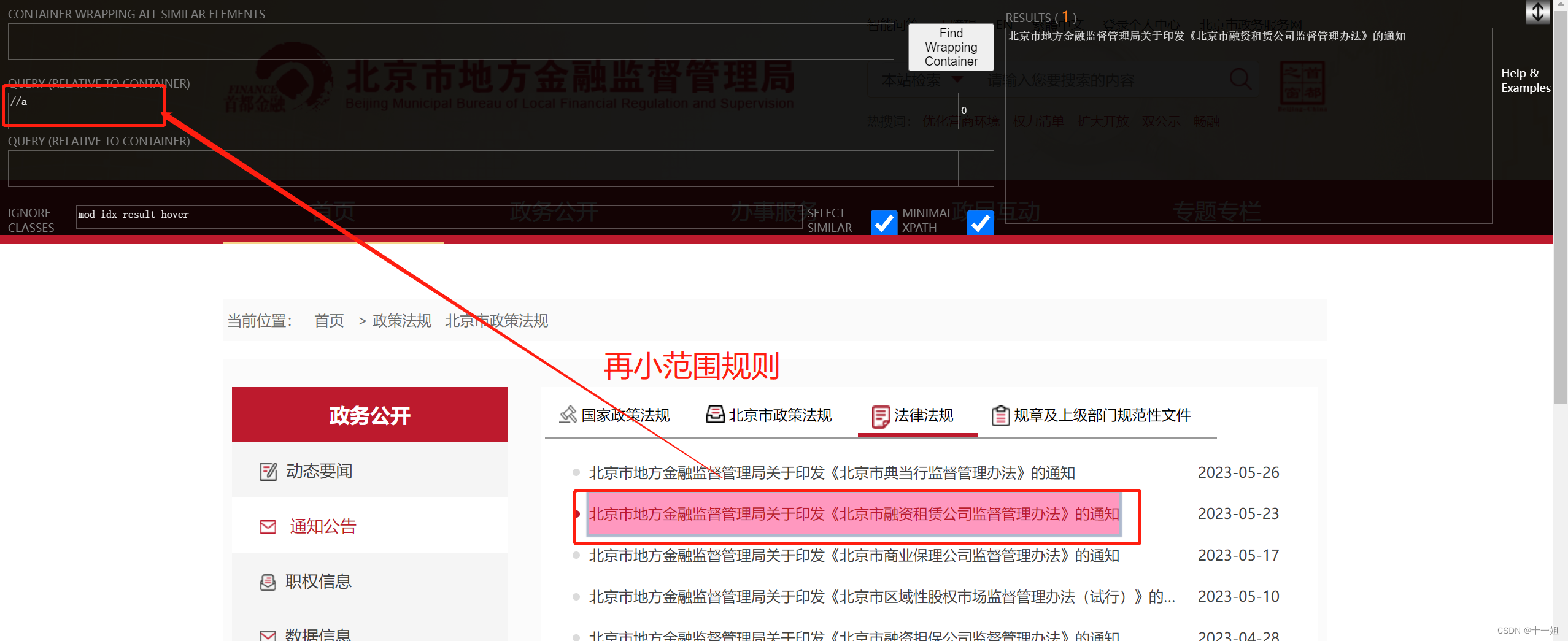
- 3、我们可以这样操作,稍微复杂了下,先找了个大的区域,相当于确定了一级目标范围,然后在一级目标范围内找相似规则,然后再小范围规则,两者一拼就可以了;但是这么操作的话,我还是更愿意选择
XpathHelperPlus插件


四、更多的xpath语法基础知识
- xpath规则语法知识