1. 问题描述
在工作的时候,往往碰到同一套vue前端代码程序需要部署到很多的服务器上,每次更改完程序都需要打包部署到各个服务器上,因为每个服务器的访问地址和端口都不一样,如果用的若依自带的框架,需要每次都需要打包好多个包,一个端口打一个,要是需要部署在10000个服务器,那么每天啥也不用干,写程序1小时,打包得两三天,要命了就,哈哈哈
解决这个问题的唯一途径就是打一次包,部署到不同的服务器上就可以,这样就省下很多打包的时间了。
这个问题解决完后,又出来了新的问题,websocket无法使用了,然后又要解决websocket的问题;还碰到了nginx配置的问题。
2. 若依自带的配置
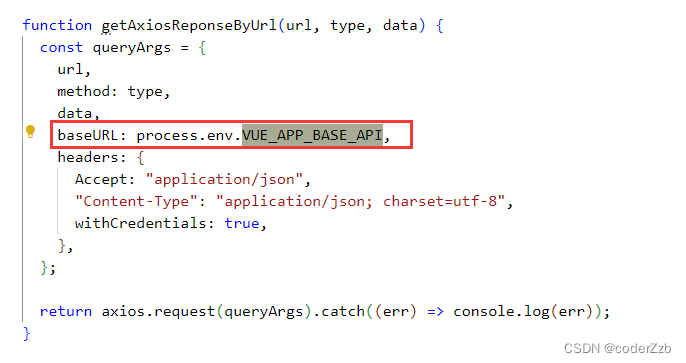
2.1. vue.config.js中的配置

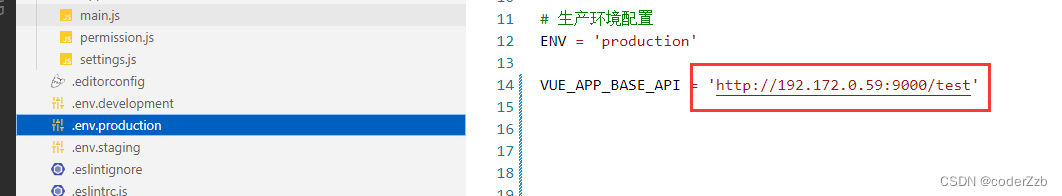
2.2. .env.production中的配置

2.3. 使用场景

3. 解决思路
3.1. 解决多次打包的思路和方案
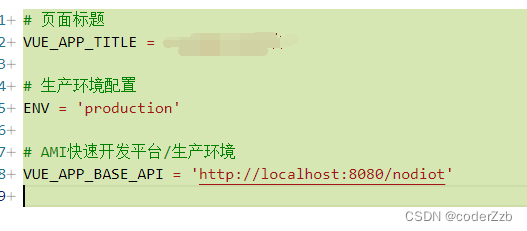
将.env.production中的VUE_APP_BASE_API中的ip地址去掉,仅保留 / 和nodiot,具体保留的内容根据各自做的项目来定,主要是一个前缀,需要区别于其他的。
比如要访问一个接口,后台提供的接口地址为:http://192.172.0.59:9000/test/query,前端访问的时候是不能直接访问这个地址,因为会存在跨域,所以要做代理,上面写的若依中vue自带的配置.env.production中的VUE_APP_BASE_API可以配置成http://192.172.0.59:9000/test/,具体的配置如下图所示:


请求的接口,可以直接写“/query”。
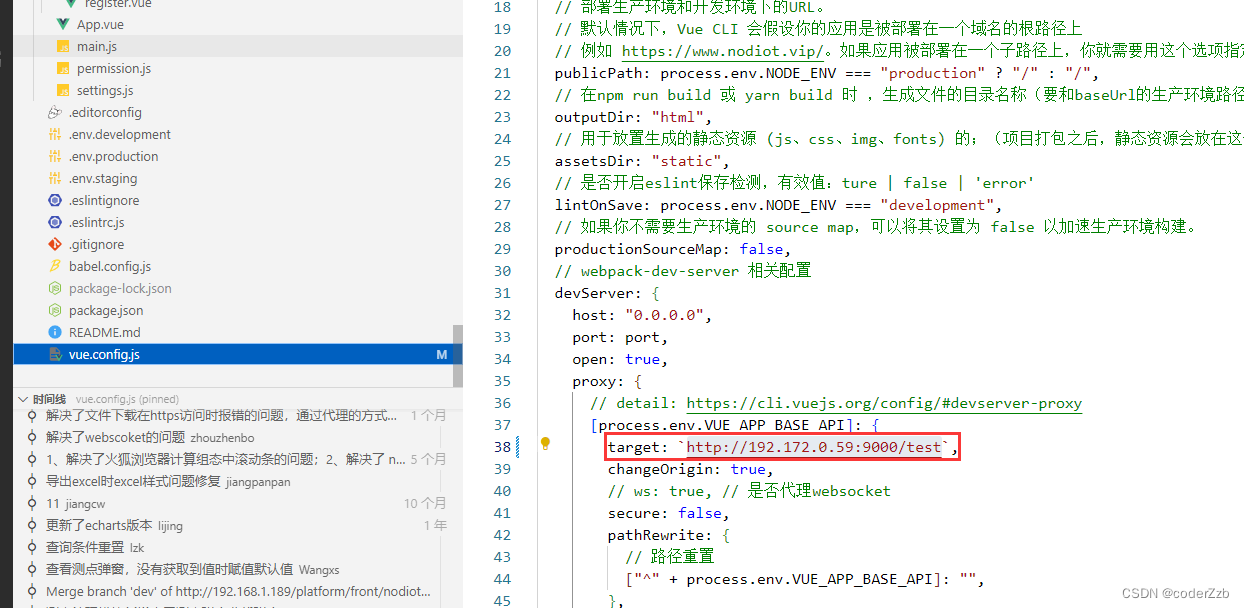
vue.config.js配置中的target是目标地址,就是访问后端的实际的地址,.env.production中的VUE_APP_BASE_API是设置代理的地址,访问的时候找到匹配到的VUE_APP_BASE_API,然后将VUE_APP_BASE_API替换成target中的地址。
所以,解决多次打包的问题,只需要将VUE_APP_BASE_API中的ip和端口去掉就可以,其他地方不需要做任何的变化。
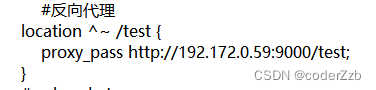
对应的,在nginx中配置的时候,也需要做更改,更改截图如下:

3.2. 解决websocket无法使用的问题
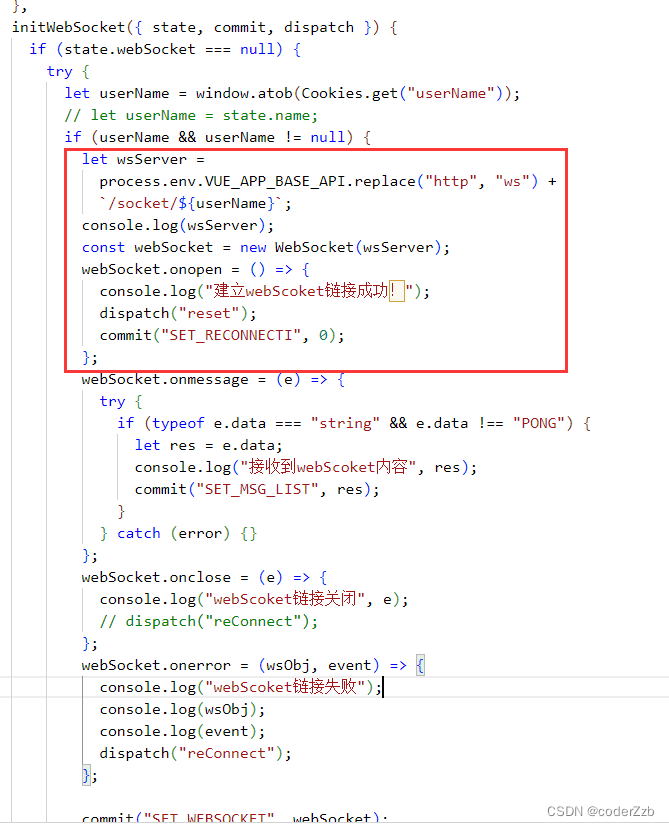
没有更改代理前的时候websocket的配置如下图所示:

更改后,因为process.env.VUE_APP_BASE_API中没有ip和端口了,而且还获取不到真实的转发地址,导致无法连接,所以就没法正常的连接websocket了,因为现在也不能再将后台的访问地址写死,所以这个问题就出现了。
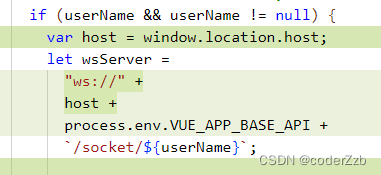
3.2.1. 思路1(错误的)
一开始想到了一种解决方案,就是通过浏览器获取本地访问的ip,这样也可以实现,但是还是有问题,也是不能正常的连接。

3.2.2. 思路2(正确的)
后来又增加了一个webScoket的代理,通过代理的方式去实现,具体的思路如下:
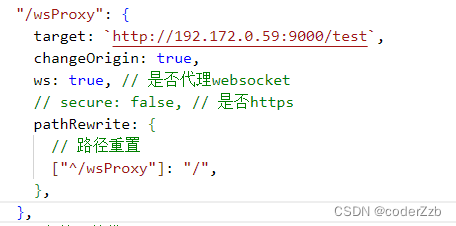
(1)在vue.config.js中增加webScoket的代理,截图如下:

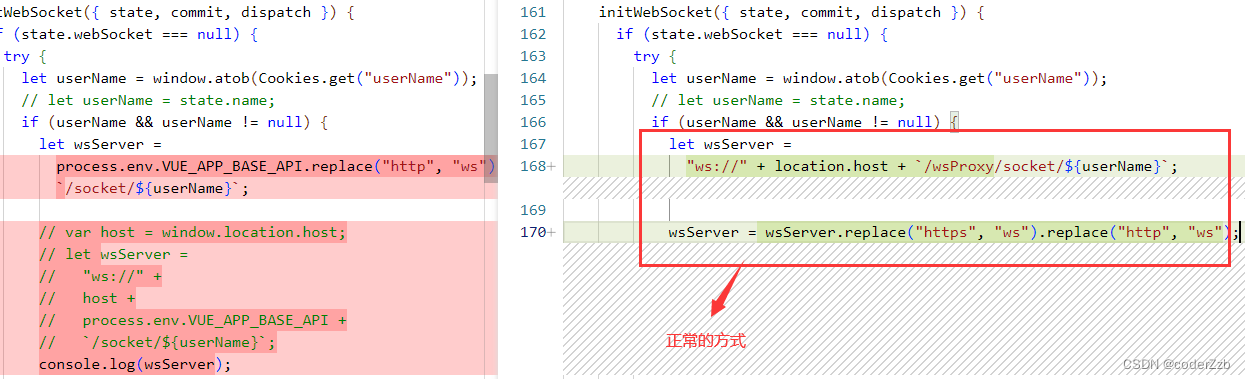
(2)在写webScoket的方法中更改
其中/wsProxy是代理的方法名,执行的时候能将/wsProxy替换成“http://192.172.0.59:9000/test”,wsProxy可以根据个人喜欢设置,只需要跟vue.config.js的名称保持一致就可以。

4、nginx的配置
4.1. windows环境的配置
server {
#开启gzip
gzip on;
#低于1kb的资源不压缩
gzip_min_length 1k;
#压缩级别1-9,越大压缩率越高,同时消耗cpu资源也越多,建议设置在5左右。
gzip_comp_level 5;
#需要压缩哪些响应类型的资源,多个空格隔开。不建议压缩图片.
gzip_types application/json text/plain application/javascript application/x-javascript text/javascript text/xml text/css;
#配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持)
gzip_disable "MSIE [1-6]\.";
#是否添加“Vary: Accept-Encoding”响应头
gzip_vary on;
listen 8081;
server_name localhost;
location / {
root html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
#反向代理
location ^~ /test {
proxy_pass http://192.172.0.59:9000/test;
}
#websocket
location ^~ /wsProxy {
proxy_pass http://192.172.0.59:9000/test;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
4.2. linux环境的配置
server{
listen 10014;
server_name localhost;
index index.html index.htm;
root /nodiot/nginx/html/liaocheng;
location / {
root html/liaocheng;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|ico)$ {
expires 30d;
# access_log off;
}
location ~ .*\.(js|css)?$ {
expires 15d;
#access_log off;
}
#反向代理
location ^~ /test {
proxy_pass http://192.172.0.59:9000/test;
}
#websocket
location ^~ /wsProxy {
proxy_pass 192.172.0.59:9000/test;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
access_log off;
}