前端项目初始化步骤
安装 vue 脚手架
通过vue脚手架创建项目
在命令行输入vue ui

等待可视化界面打开

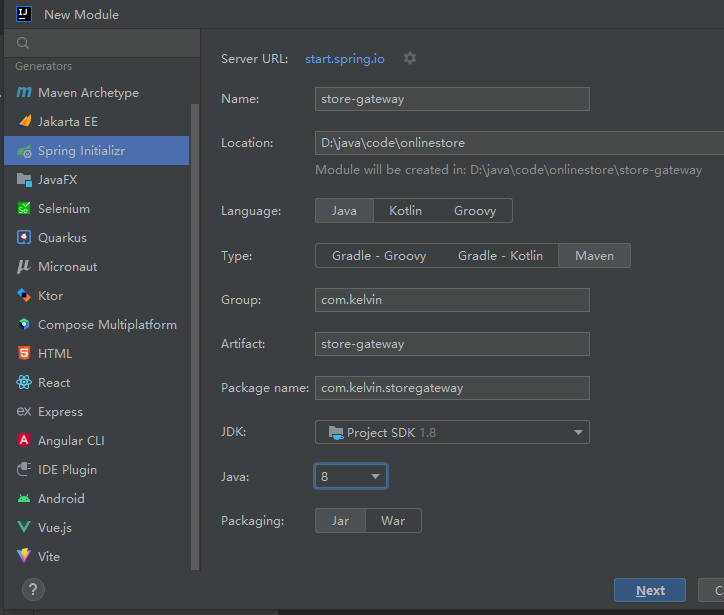
填写项目名称(必须英文)和仓库信息(可选填),然后点击下一步进入“预设面板”

这里根据需要选择一个选项,然后进入“功能面板”

在这个部分,选择自己需要安装的功能,然后右边按钮打开,一般需要打开“Babel”、“Router”、“Linter / Formatter”以及“使用配置文件”,继续点击“下一步”

根据上面信息配置完成后点击“创建项目”,此时会弹出一个面板

表示是否把刚才的配置保存为一个预设(建议保存,下次创建项目的时候可以直接用)
如果出现以下的错误:
Cannot read property ‘indexOf‘ of undefined
可以试一下链接
等待创建项目,会有点久,创建成功是以下界面

配置vue路由
已弄
配置Element-UI组件库
在项目仪表盘左侧选择插件->添加插件,输入要添加的vue-cli-plugin-element,选中并安装

选择按需导入,完成安装

配置axios库


初始化git远程仓库
将本地项目托管到码云中
A.注册登录码云账号

B.安装git
在Windows上使用Git,可以从Git官网直接下载安装程序进行安装。
测试命令:git --version
C.点击网站右上角“登录”,登录码云,并进行账号设置

D.在本地创建公钥:在终端运行:ssh-keygen -t rsa -C “xxx@xxx.com”

E.找到公钥地址:
Your identification has been saved in /c/Users/My/.ssh/id_rsa.
Your public key has been saved in /c/Users/My/.ssh/id_rsa.pub.
当我们创建公钥完毕之后,请注意打印出来的信息“Your public key has been saved in”
/c/Users/My/.ssh/id_rsa.pub : c盘下面的Users下面的My下面的.ssh下面的id_rsa.pub就是我们创建好的公钥了
打开id_rsa.pub文件,复制文件中的所有代码,点击码云中的SSH公钥,将生成的公钥复制到公钥中
F.测试公钥:打开终端,输入命令
ssh -T git@gitee.com