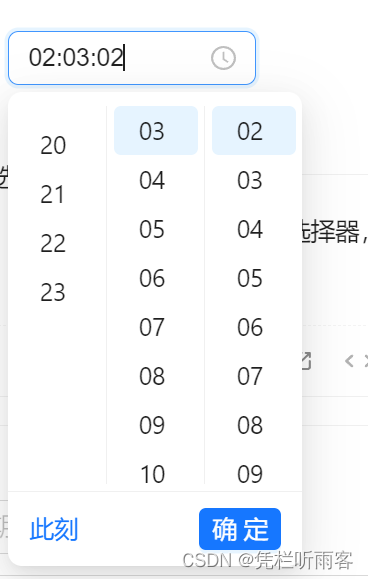
场景:项目是react+antd 实现的。如果传感器超过3天4小时没有上报数据,则认为设备已经坏了,需要发出告警。 3天4小时这是由用户在前端页面输入的,因此需要有一个时长选择器。antd 原生的TimePicker 组件只能实现选择 时、分、秒,不符合我项目场景中需要最长7天的需求。

因此基于antd 的 原生组件 封装自定义了新的组件。
你可以使用 Ant Design 的 TimePicker 组件和 InputNumber 组件来实现时长选择器,可以选择天、时、分的时长。具体实现方式如下:
import { TimePicker, InputNumber } from 'antd';
import moment from 'moment';
import { useState } from 'react';
function DurationPicker() {
const [days, setDays] = useState(0);
const [hours, setHours] = useState(0);
const [minutes, setMinutes] = useState(0);
const handleDaysChange = value => {
setDays(value);
};
const handleHoursChange = value => {
setHours(value);
};
const handleMinutesChange = value => {
setMinutes(value);
};
const handleTimeChange = (time, timeString) => {
setHours(parseInt(timeString.split(':')[0]));
setMinutes(parseInt(timeString.split(':')[1]));
};
const handleBlur = () => {
setDays(Math.min(Math.max(days, 0), 30));
setHours(Math.min(Math.max(hours, 0), 23));
setMinutes(Math.min(Math.max(minutes, 0), 59));
};
const duration = moment.duration({
days,
hours,
minutes,
});
return (
<div>
<InputNumber
min={0}
max={30}
defaultValue={0}
onChange={handleDaysChange}
onBlur={handleBlur}
/>
天
<InputNumber
min={0}
max={23}
defaultValue={0}
onChange={handleHoursChange}
onBlur={handleBlur}
/>
小时
<InputNumber
min={0}
max={59}
defaultValue={0}
onChange={handleMinutesChange}
onBlur={handleBlur}
/>
分钟
<TimePicker
format="HH:mm"
defaultValue={moment('00:00', 'HH:mm')}
onChange={handleTimeChange}
/>
<div>总时长:{duration.humanize()}</div>
</div>
);
}
在这个示例中,我们首先从 antd 中导入了 TimePicker 和 InputNumber 组件,以及 moment 库和 useState 钩子函数。然后,我们使用 useState 钩子函数定义了三个状态变量 days、hours 和 minutes,分别表示选择的天数、小时数和分钟数。我们还定义了三个回调函数 handleDaysChange、handleHoursChange 和 handleMinutesChange,分别用于处理天数、小时数和分钟数的变化事件。在这些回调函数中,我们使用 setDays、setHours 和 setMinutes 函数来更新状态变量的值。
接下来,我们定义了一个回调函数 handleTimeChange,用于处理时间的变化事件。在这个回调函数中,我们使用 parseInt 函数来将时间字符串解析为整数,并分别更新小时数和分钟数的状态变量的值。
然后,我们定义了一个回调函数 handleBlur,用于限制天数、小时数和分钟数的范围。在这个回调函数中,我们使用 Math.min 和 Math.max 函数来限制变量的值在指定范围内。最后,我们使用 moment.duration 函数创建了一个时长对象 duration,表示选择的总时长。我们在组件中返回了四个 InputNumber 组件和一个 TimePicker 组件,以及一个显示总时长的文本。
需要注意的是,在使用 InputNumber 组件时,需要安装 antd 库。可以使用以下命令安装 antd 库:
npm install antd
或者使用以下命令安装 antd 库的 TypeScript 类型定义:
npm install @types/antd
在使用 moment 库时,需要安装 moment 库和 moment-duration-format 库。可以使用以下命令安装这些库:
npm install moment moment-duration-format
或者使用以下命令安装这些库的 TypeScript 类型定义:
npm install @types/moment @types/moment-duration-format