一、开发场景介绍
开发中我们不可避免的会写一些bug出来,这时候要调试,快速定位到bug到底出现在哪尤为关键。
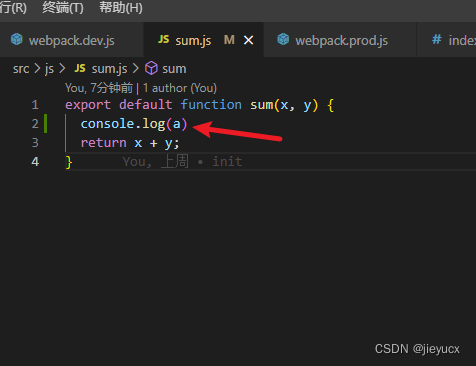
例如我故意在sum函数中写一个错误代码如下:

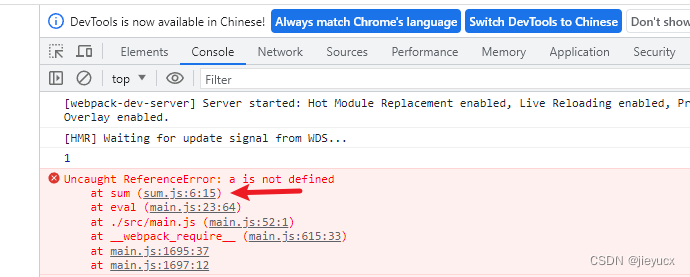
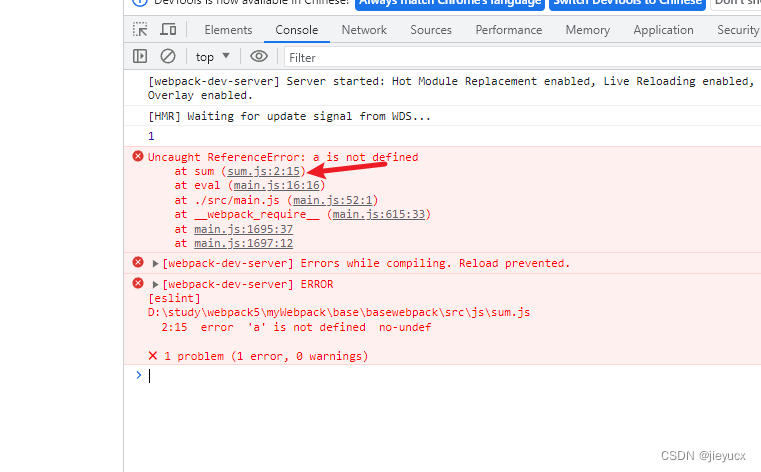
这时我们用前面章节已经写好的开发模式的webpack.dev.js运行,控制台会出现如图提示:

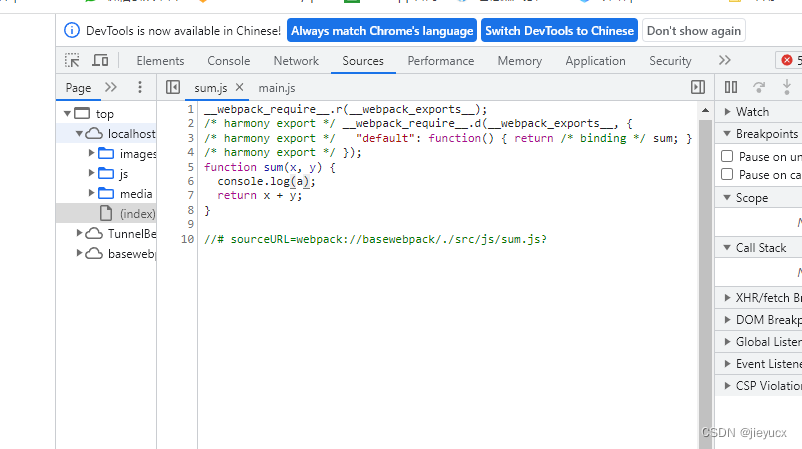
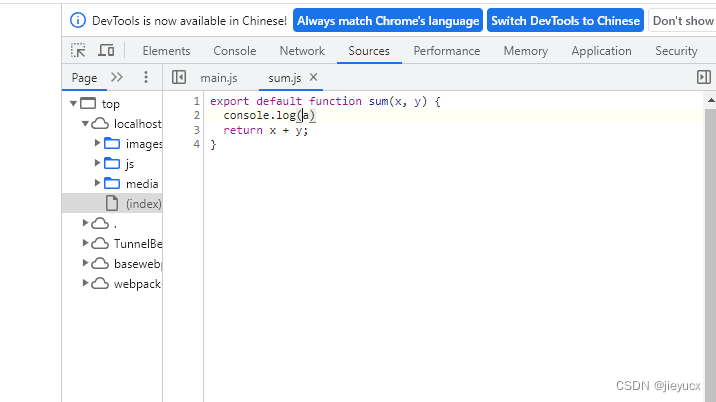
我们点击它报错的文件行数点进去看看

它给出的错误提示的文件是编译后的代码文件,我这里是这个例子比较简单,还是可以一眼看出啦问题在哪,可是实际开发中肯定比这复杂的多,如果想通过编译后的文件定位问题,肯定要废一番功夫。
这时我们迫切需要一个助手帮我们实现从编译后的文件映射到源文件代码出错的位置,这就是SourceMap干的活。
二、什么是SourceMap
Webpack中的sourcemap是一种调试工具,它将编译后的Javascript代码映射回原始源代码,使得开发者在调试时可以方便地追踪代码执行的过程。
当Webpack编译代码时,它会将原始源代码转换为一个或多个目标文件。如果代码中存在错误,开发者需要能够确定错误发生的位置,这时就需要使用sourcemap。
sourcemap是一个包含源代码和目标代码之间映射关系的JSON文件。生成的sourcemap文件可以通过浏览器的开发者工具进行加载,在调试器中可以查看源代码和目标代码的映射关系,以及每个语句的执行过程。
使用sourcemap可以避免在部署时暴露源代码,同时也方便了开发者在调试时快速定位错误
sourcemap有以下使用场景:
-
调试:当代码出现错误时,
sourcemap可以帮助开发者快速定位到源代码中出现错误的位置,从而调试程序。 -
优化:
sourcemap可以提供详细的代码映射,这有助于开发者分析代码,并找到可以进行优化的地方。 -
压缩:
webpack中的压缩插件会使用sourcemap来确保压缩后的代码仍然可以被映射回原始源代码。 -
资源追踪:当使用
Webpack打包时,sourcemap可以跟踪资源文件的位置并将它们映射回原始源代码的位置,从而更容易的维护和管理资源。
三、在webpack.config.js中配置
配置其实很简单,就在文件中加个配置项devtool,主要是要根据项目需求配置合适的值
module.exports = {
// 其他省略
mode: "development",
devtool: "cheap-module-source-map",
};
官网教程地址:https://webpack.docschina.org/configuration/devtool/
1. 对于开发环境devtool的配置项
以下选项非常适合开发环境:
-
eval - 每个模块都使用 eval() 执行,并且都有 //# sourceURL。此选项会非常快地构建。主要缺点是,由于会映射到转换后的代码,而不是映射到原始代码(没有从 loader 中获取 source map),所以不能正确的显示行数。
-
eval-source-map - 每个模块使用 eval() 执行,并且 source map 转换为 DataUrl 后添加到 eval() 中。初始化 source map 时比较慢,但是会在重新构建时提供比较快的速度,并且生成实际的文件。行数能够正确映射,因为会映射到原始代码中。它会生成用于开发环境的最佳品质的 source map。
-
eval-cheap-source-map - 类似 eval-source-map,每个模块使用 eval() 执行。这是 “cheap(低开销)” 的 source map,因为它没有生成列映射(column mapping),只是映射行数。它会忽略源自 loader 的 source map,并且仅显示转译后的代码,就像 eval devtool。
-
eval-cheap-module-source-map - 类似 eval-cheap-source-map,并且,在这种情况下,源自 loader 的 source map 会得到更好的处理结果。然而,loader source map 会被简化为每行一个映射(mapping)。
2.特定场景devtool的配置项
以下选项对于开发环境和生产环境并不理想。他们是一些特定场景下需要的,例如,针对一些第三方工具。
-
inline-source-map - source map 转换为 DataUrl 后添加到 bundle 中。
-
cheap-source-map - 没有列映射(column mapping)的 source map,忽略 loader source map。
-
inline-cheap-source-map - 类似 cheap-source-map,但是 source map 转换为 DataUrl 后添加到 bundle 中。
-
cheap-module-source-map - 没有列映射(column mapping)的 source map,将 loader source map 简化为每行一个映射(mapping)。
-
inline-cheap-module-source-map - 类似 cheap-module-source-map,但是 source mapp 转换为 DataUrl 添加到 bundle 中。
3.对于生产环境devtool的配置项
这些选项通常用于生产环境中:
-
(none)(省略 devtool 选项) - 不生成 source map。这是一个不错的选择。
-
source-map - 整个 source map 作为一个单独的文件生成。它为 bundle 添加了一个引用注释,以便开发工具知道在哪里可以找到它。
你应该将你的服务器配置为,不允许普通用户访问 source map 文件! -
hidden-source-map - 与 source-map 相同,但不会为 bundle 添加引用注释。如果你只想 source map 映射那些源自错误报告的错误堆栈跟踪信息,但不想为浏览器开发工具暴露你的 source map,这个选项会很有用。
你不应将 source map 文件部署到 web 服务器。而是只将其用于错误报告工具。 -
nosources-source-map - 创建的 source map 不包含 sourcesContent(源代码内容)。它可以用来映射客户端上的堆栈跟踪,而无须暴露所有的源代码。你可以将 source map 文件部署到 web 服务器。
这仍然会暴露反编译后的文件名和结构,但它不会暴露原始代码。
所以根据上面介绍我们在开发环境配置eval-source-map这个属性最合适
在生产环境中配置 nosources-source-map这个属性合适
4. 配置开发环境
- webpack.dev.js
module.exports = {
// 其他省略
mode: "development",
devtool: "eval-source-map",
};
配置完成之后我们重新运行项目
npm run dev
这时再去看看控制台报错

点进去看看

这时就准确的定位到了源文件的出错位置。
以上就是sourceMap介绍