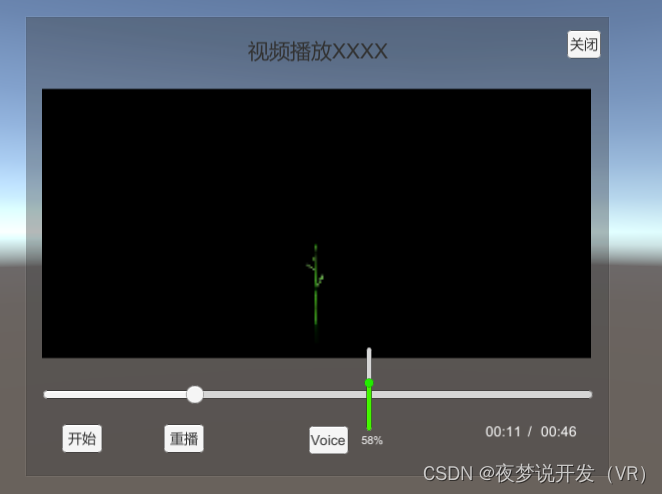
结果如上图,之前写过一个使用代码控制视频播放器的Demo,但是好多小伙伴说我附带的链接没法下载,这次我直接做一个完整版的,不用下载,照着一步一步做就能做出来。
之前写了如何设置RawImage进行自动播放,大家可以看一下基础操作这篇文章:,大佬勿怪。
【Unity】在UI界面上显示播放视频_夜梦说开发(VR)的博客-CSDN博客

面板结构如上图。
Bg是背景,rawimage是视频播放图片以及播放器
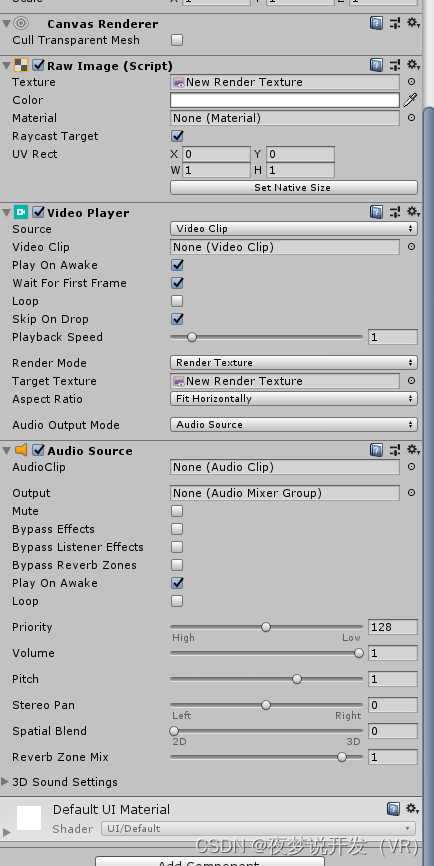
主要组件Rawimage面板展示:

这次的功能有开始,暂停,重播,音量调节,时间显示,面板关闭,面板开启没有做,大家可以自由发挥。
上代码:
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.Video;
/// <summary>
/// 视频播放器 对应组件需要创建
/// </summary>
public class VideoCrol : MonoBehaviour
{
public static VideoCrol instance;
#region
/// <summary>
/// 播放视频的Rawimage
/// </summary>
public GameObject videoImage;
/// <summary>
/// 视频播放器组件
/// </summary>
private VideoPlayer vPlayer;
/// <summary>
/// 开始,暂停,重播按钮
/// </summary>
public Button BtnPlay, BtnPause, BtnReStart;
/// <summary>
/// 视频进度条
/// </summary>
public Slider videoSlider;
/// <summary>
/// 关闭界面按钮
/// </summary>
public Button BtnX;
/// <summary>
/// 视频播放时间显示文本
/// </summary>
public Text NowTime;
/// <summary>
/// 视频总时间显示文本
/// </summary>
public Text TotalTime;
/// <summary>
/// 视频总时长
/// </summary>
private float tt;
/// <summary>
/// 进度条计时时间
/// </summary>
private float Index_t;
/// <summary>
/// 时间的时分秒
/// </summary>
private float hour, min, second;
private bool IsPlay = true;
/// <summary>
/// 声音大小进度条
/// </summary>
public Slider voiceSlider;
/// <summary>
/// 声音百分比显示
/// </summary>
public Text audioNum;
/// <summary>
/// 声音播放器
/// </summary>
public AudioSource audioSource;
/// <summary>
/// 声音整体
/// </summary>
public GameObject voiceGameObject;
/// <summary>
/// 喇叭按钮
/// </summary>
public Button voiceBtn;
/// <summary>
/// 控制喇叭是否显示
/// </summary>
bool a = true;
#endregion
/// <summary>
/// 视频在Resources下的地址
/// </summary>
const string VideoClip = "这里是视频地址";
void Awake()
{
instance = this;
vPlayer = videoImage.GetComponent<VideoPlayer>();
SetPlayer((VideoClip)Resources.Load(VideoClip));
}
/// <summary>
/// 对外开放的视频播放接口
/// </summary>
/// <param name="path">视频所在位置的地址</param>
public void SetPlayer(VideoClip clip)
{
vPlayer.clip = clip;
}
/// <summary>
/// 点击音量按钮,第一次开启,第二次关闭
/// </summary>
public void AudioTrue()
{
if (a)
{
voiceGameObject.SetActive(true);
a = false;
}
else
{
voiceGameObject.SetActive(false);
a = true;
}
}
public void OnEnable()
{
voiceGameObject.SetActive(false);
BtnReStart.onClick.AddListener(ClickReStart);
BtnReStart.onClick.AddListener(ClickReStart);
//BtnX.onClick.AddListener(ClickBtnX);
BtnPlay.onClick.AddListener(ClickKaishi);
BtnPause.onClick.AddListener(ClickZanting);
voiceBtn.onClick.AddListener(AudioTrue);
}
public void OnDisable()
{
BtnReStart.onClick.RemoveListener(ClickReStart);
BtnReStart.onClick.RemoveListener(ClickReStart);
//BtnX.onClick.RemoveListener(ClickBtnX);
BtnPlay.onClick.RemoveListener(ClickKaishi);
BtnPause.onClick.RemoveListener(ClickZanting);
voiceBtn.onClick.RemoveListener(AudioTrue);
voiceGameObject.SetActive(false);
}
void Start()
{
ClickKaishi();//是否自动播放
InitVideo();
AudioChange();
}
/// <summary>
/// 初始化音频音量等内容
/// </summary>
private void InitVideo()
{
tt = (float)vPlayer.clip.length;
videoSlider.maxValue = tt;
min = (int)tt / 60;
second = (int)tt % 60;
string minstr = min < 10 ? "0" + min.ToString() : min.ToString();
string secondstr = second < 10 ? "0" + second.ToString() : second.ToString();
TotalTime.text = string.Format("{0:D2}:{1:D2}", minstr, secondstr);
}
void Update()
{
PlayVideo();
ChangeTime((float)vPlayer.time);
AudioChange();
}
/// <summary>
/// 判断是否播放 同时进度条跟随变换
/// </summary>
private void PlayVideo()
{
//播放
if (IsPlay)
{
vPlayer.Play();
Index_t += Time.deltaTime;
if (Index_t >= 0.1f)
{
videoSlider.value += 0.1f;
Index_t = 0;
}
}
else
{
vPlayer.Pause();
}
//进度条到底停止播放
if (videoSlider.maxValue - videoSlider.value <= 0.1f)
{
ClickReStart();
}
}
/// <summary>
/// 更改视频音量,同时赋值给音量文字
/// </summary>
private void AudioChange()
{
audioSource.volume = voiceSlider.value;
audioNum.text = ((int)(voiceSlider.value * 100)).ToString() + "%";
}
/// <summary>
/// 开放的改变视频播放进度
/// </summary>
/// <param name="value"></param>
public void ChangeVideo(float value)
{
vPlayer.time = value;
}
/// <summary>
/// 播放时间显示
/// </summary>
/// <param name="value"></param>
void ChangeTime(float value)
{
min = (int)value / 60;
second = (int)value % 60;
string minstr= min < 10 ? "0" + min.ToString() : min.ToString();
string secondstr = second < 10 ? "0" + second.ToString() : second.ToString();
NowTime.text = string.Format("{0:D2}:{1:D2}", minstr, secondstr);
}
/// <summary>
/// 重播按钮
/// </summary>
public void ClickReStart()
{
videoSlider.value = 0;
vPlayer.time = 0;
}
/// <summary>
/// 点击开始按钮
/// </summary>
public void ClickKaishi()
{
if (videoSlider.value == videoSlider.maxValue)
{
videoSlider.value = 0;
}
videoImage.SetActive(true);
IsPlay = true;
BtnPause.gameObject.SetActive(true);
BtnPlay.gameObject.SetActive(false);
}
/// <summary>
/// 点击暂停按钮
/// </summary>
public void ClickZanting()
{
IsPlay = false;
BtnPause.gameObject.SetActive(false);
BtnPlay.gameObject.SetActive(true);
}
}
这个是主要功能脚本,挂在外面的panel上。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
/// <summary>
/// 挂载在进度条上
/// </summary>
public class SliderChange : MonoBehaviour,IDragHandler,IPointerClickHandler
{
/// <summary>
/// 拖动改变视频进度
/// </summary>
/// <param name="eventData"></param>
public void OnDrag(PointerEventData eventData)
{
VideoCrol.instance.ChangeVideo(VideoCrol.instance.videoSlider.value);
}
/// <summary>
/// 点击改变视频进度
/// </summary>
/// <param name="eventData"></param>
public void OnPointerClick(PointerEventData eventData)
{
VideoCrol.instance.ChangeVideo(VideoCrol.instance.videoSlider.value);
}
}
这个是挂载在视频进度条上的slider,主要是为了让slider可以拖拽。
结果如下图:


代码有些长,大部分都是直接从外面挂载拖拽的,为了方便阅读,添加了注释,希望小白和想借鉴的朋友借鉴一下,UI自行更换哈。。。后面我会发一个打包链接
第一个链接是2017版的
https://download.csdn.net/download/CSDN_6954/29656145
第二个链接是2019版的,还没上传完成,等后续补充一个。
只需要1积分,给大家的福利哈。