1、安装依赖
cnpm i -D tailwindcss postcss autoprefixer
2、安装完成后,创建tailwind.config.js 和 postcss.config.js配置文件,继续再控制台输入命令如下:
npx tailwindcss init -P
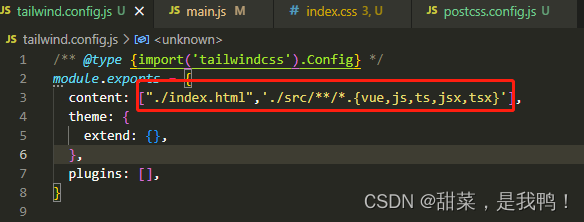
3、修改tailwind.config.js
content: ["./index.html",'./src/**/*.{vue,js,ts,jsx,tsx}'],

postcss.config.js配置不变

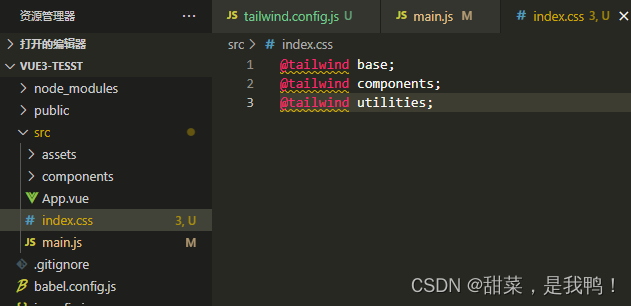
4、在文件目录下创建一个css文件(放在src文件夹内得任意位置均可,这里取名为index.css)
添加如下内容:(将加载 Tailwind 的指令添加到你的 CSS 文件中)
@tailwind base;
@tailwind components;
@tailwind utilities;

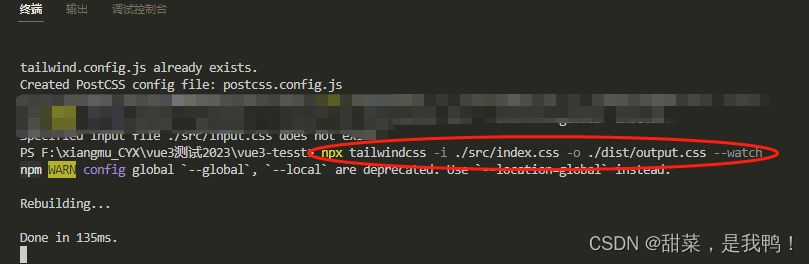
5、开启tailwind cli 构建流程。运行命令行(CLI)工具扫描模板文件中的所有出现的 CSS 类(class)并编译 CSS 代码。
npx tailwindcss -i ./src/index.css -o ./dist/output.css --watch

会生成一个在dist文件下的output.css文件

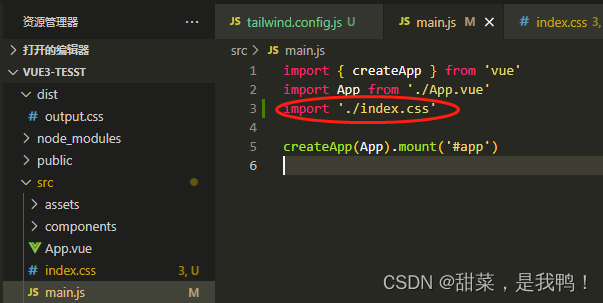
6、在main.js文件下导入index.css