系列文章
【移动设备】iData 50P 技术规格
本文链接:https://blog.csdn.net/youcheng_ge/article/details/130604517
【H5】avalon前端数据双向绑定
本文链接:https://blog.csdn.net/youcheng_ge/article/details/131067187
【H5】安卓自动更新方案(app升级)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/126759498
文章目录
- 系列文章
- 前言
- 一、技术介绍
- 二、软件开发(源码)
- 2.1 登录页面
- 2.2 设置页面
- 2.3 功能菜单页面
- 2.4 扫码布局
- 2.5 表格录入布局
- 三、效果展示
- 3.1 登录页面
- 3.2 设置页面
- 3.3 功能菜单页面
- 3.4 扫码布局
- 3.5 表格录入布局
- 四、资源链接
前言
本专栏为【底层库】,主要介绍编程过程中 通用函数。我们将这些通用固化的源码,进行重写、封装、拓展,再进行单元测试、集成测试、beta测试,最终形成通用化模板,这里我们称为“底层库”。
作为研发人员的你,并不需要花大量时间,研究“底层库”的含义,及“底层库”的实现方法。你只需要几行调用代码,就可以解决项目上碰到的难题。而底层库使用方法,本专栏均有详细介绍,也有项目应用场景。
底层库已实现功能:MySQL脚本构建器、MySQL数据库访问操作、参数配置文件读写、加解密算法、日志记录、HTTP通信、Socket通信、API前后端交互、邮件发送、文件操作、配置参数存储、Excel导入导出、CSV和DataTable转换、压缩解压、自动编号、Session操作等。
本专栏会持续更新,不断优化【底层库】,大家有任何问题,可以私信我。本专栏之间关联性较强(我会使用到某些底层库,某些文章可能忽略介绍),如果您对本专栏感兴趣,欢迎关注,我将带你用最简洁的代码,实现最复杂的功能。
一、技术介绍
CSV文件和DataTable对象转换帮助类。我们数据库导出文件为“CSV”格式,当你要读取“CSV”文件时,可以使用本类库。
注意:请填写
二、软件开发(源码)
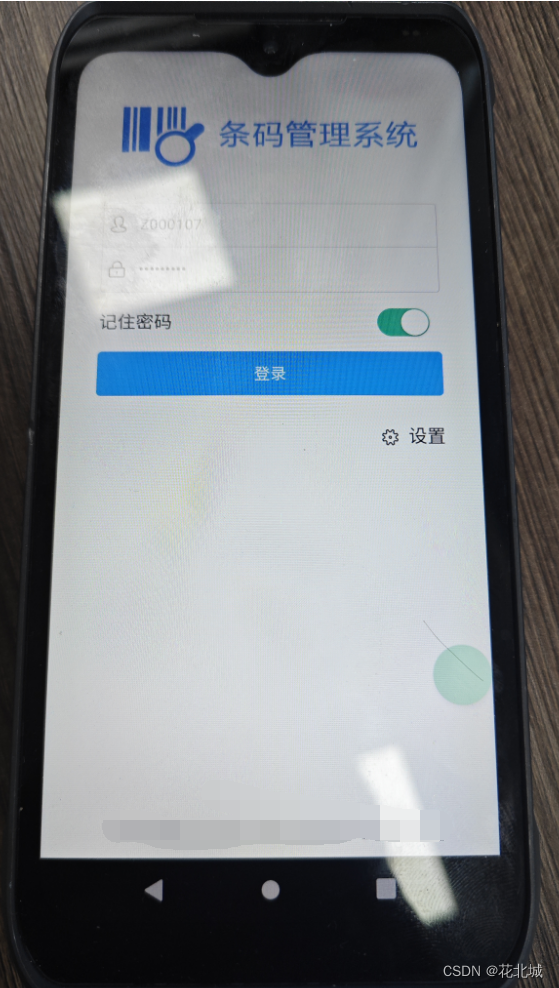
2.1 登录页面
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<title>APP</title>
<link rel="stylesheet" type="text/css" href="../css/aui.css" />
<style type="text/css">
aui-header {
overflow: hidden;
padding: 10px;
}
.aui-footer {
position: absolute;
bottom: 0px;
width: 100%;
z-index: -1;
clear: both;
}
</style>
</head>
<body ms-controller="model" style="height:auto">
<div class="aui-content">
<p class="aui-padded-10 aui-text-center" style="margin-top: 50px">
<img style="width:80%;" src="../image/login_top.png" />
</p>
<div class="aui-card" style=" margin-left: 30px; margin-right: 30px; margin-top: 20px">
<div class="aui-form">
<div class="aui-input-row">
<i class="aui-input-addon aui-iconfont aui-icon-people"></i>
<input id="txt_UserNo" type="text" class="aui-input" placeholder="输入账号" onblur="ShowFooter();"
onfocus="HideFooter();" ms-duplex="UserNo" />
</div>
<div class="aui-input-row">
<i class="aui-input-addon aui-iconfont aui-icon-lock"></i>
<input type="password" class="aui-input" placeholder="密码" onblur="ShowFooter();"
onfocus="HideFooter();" ms-duplex="UserPwd" />
</div>
</div>
</div>
<div style="margin-left: 30px; margin-right: 30px; margin-top: 0px;">
<input type="checkbox" class="aui-switch aui-switch-successd aui-pull-right"
ms-attr-checked="{{model.AutoPwd=='T'? 'checked':''}}" ms-change="Btn_AutoPwd">
<div class="aui-switch-title">
记住密码
</div>
</div>
<div style="margin-left: 30px; margin-right: 30px; margin-top: 55px">
<div class="aui-btn aui-btn-info" style="width:100%;height: 40px;padding-top: 10px;"
ms-click="checkLogin">
登录
</div>
</div>
</div>
<div class="aui-padded-10 aui-text-right aui-iconfont aui-icon-settings" style="margin-right:20px"
ms-click="doSetting">
设置
</div>
<div class="aui-footer">
<div class="aui-padded-10 aui-text-center">
<h5>Copyright © 2022-2025 zhenjiang yuanshi</h5>
</div>
</div>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript" src="../script/avalon.mobile.js"></script>
<script type="text/javascript" src="../script/yuanshiApi.js"></script>
<script type="text/javascript" src="../script/common.js"></script>
<script type="text/javascript">
apiready = function() {
api.parseTapmode();
SetAPIHost();
model.Version = api.appVersion;
model.UserNo = $api.getStorage("user_no");
model.UserPwd = $api.getStorage("user_pwd");
model.AutoPwd = $api.getStorage("auto_pwd");
if (model.AutoPwd == null || model.AutoPwd == "") {
model.AutoPwd = "T";
}
};
var model = avalon.define({
$id: "model",
UserNo: "",
UserPwd: "",
AutoPwd: "T",
Version: "",
Btn_AutoPwd: function() {
model.AutoPwd = model.AutoPwd == "T" ? "F" : "T";
},
checkLogin: function() {
model.UserNo = model.UserNo.trim();
if (model.UserNo.length == 0) {
ShowToast("请输入账号!");
return;
}
api.showProgress({
style: 'default',
animationType: 'fade',
title: '登录中...',
text: '',
modal: true
});
api.ajax({
url: API_HOST,
method: 'post',
headers: {
'Content-Type': 'application/json;charset=utf-8', //必须,否则后端无法识别
'SN': 0,
'UserID': model.UserNo
},
returnAll: false,
timeout: 60,
data: {
body: JSON.stringify({
UserNo: model.UserNo,
UserPwd: model.UserPwd,
Version: model.Version,
})
}
}, function(ret, err) {
api.hideProgress();
if (ret) {
if (ret.Success && ret.ErrorCode >= 0) { // 登录成功
$api.clearStorage();
$api.setStorage('auto_pwd', model.AutoPwd);
$api.setStorage('user_no', model.UserNo);
if (model.AutoPwd == "T") {
$api.setStorage('user_pwd', model.UserPwd);
}
$api.setStorage('API_HOST', API_HOST);
//关闭当前窗口
api.closeFrame({
name: ''
});
} else { // 登录失败
ShowToast(ret.ErrorMsg);
}
} else {
api.alert({
msg: err.msg
});
}
});
},
doSetting: function() {
api.openWin({
name: "setting",
url: "setting.html",
bounces: false,
delay: 10
});
},
});
//键盘关闭显示页脚
function ShowFooter() {
$api.css($api.dom(".aui-footer"), "display:block;");
}
//键盘弹出隐藏页脚
function HideFooter() {
$api.css($api.dom(".aui-footer"), "display:none;");
}
</script>
</html>
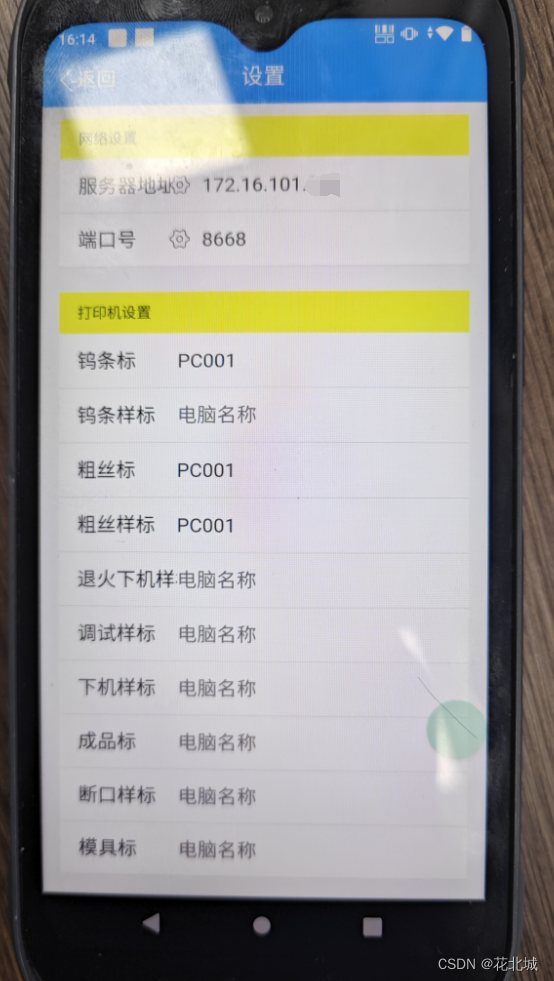
2.2 设置页面
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<title>设置</title>
<link rel="stylesheet" type="text/css" href="../css/aui2.1.css" />
<style>
header {
margin-top: 0.75rem;
}
.aui-bar {
margin: 0;
padding-top: 25px;
}
.aui-searchbar {
background: transparent;
}
.aui-bar-nav .aui-searchbar-input {
background-color: #ffffff;
}
.aui-bar-light .aui-searchbar-input {
background-color: #f5f5f5;
}
.aui-footer {
padding: 15px;
}
p {
margin-bottom: 0.5rem;
}
</style>
</head>
<body ms-controller="model">
<header class="aui-bar aui-bar-nav" id="aui-header">
<a class="aui-pull-left aui-btn" tapmode onclick="closeWin()">
<span class="aui-iconfont aui-icon-left"></span>返回
</a>
<div class="aui-title">设置</div>
</header>
<!-- 网络设置 -->
<div class="aui-card-list-content-padded">
<ul class="aui-list aui-form-list">
<li class="aui-list-header" style="background-color: #ffff7f;height: 34px;">
网络设置
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
服务器地址
</div>
<i class="aui-iconfont aui-icon-gear"></i>
<div class="aui-list-item-input" style="margin-left:10px;">
<input type="text" id="txt_addr" placeholder="服务器地址" ms-duplex="data.address">
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
端口号
</div>
<i class="aui-iconfont aui-icon-gear"></i>
<div class="aui-list-item-input" style="margin-left:10px;">
<input type="number" id="txt_port" placeholder="端口号" ms-duplex="data.port">
</div>
</div>
</li>
</ul>
</div>
<!-- 样品区域 -->
<div class="aui-card-list-content-padded">
<ul class="aui-list aui-form-list">
<li class="aui-list-header" style="background-color: #ffff7f;height: 34px;">
打印机设置
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
钨条标
</div>
<div class="aui-list-item-input">
<input type="text" id='txt_wutiaobiao' placeholder="电脑名称" ms-duplex="data.wutiaobiao">
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
钨条样标
</div>
<div class="aui-list-item-input">
<input type="text" placeholder="电脑名称" ms-duplex="data.wutiaoyangbiao">
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
粗丝标
</div>
<div class="aui-list-item-input">
<input type="text" placeholder="电脑名称" ms-duplex="data.cusibiao">
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
粗丝样标
</div>
<div class="aui-list-item-input">
<input type="text" placeholder="电脑名称" ms-duplex="data.cusiyangbiao">
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
退火下机样标
</div>
<div class="aui-list-item-input">
<input type="text" placeholder="电脑名称" ms-duplex="data.tuihuoxiajiyangbiao">
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
调试样标
</div>
<div class="aui-list-item-input">
<input type="text" placeholder="电脑名称" ms-duplex="data.tiaoshiyangbiao">
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
下机样标
</div>
<div class="aui-list-item-input">
<input type="text" placeholder="电脑名称" ms-duplex="data.xiajiyangbiao">
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
成品标
</div>
<div class="aui-list-item-input">
<input type="text" placeholder="电脑名称" ms-duplex="data.chengpingbiao">
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
断口样标
</div>
<div class="aui-list-item-input">
<input type="text" placeholder="电脑名称" ms-duplex="data.duankouyangbiao">
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
模具标
</div>
<div class="aui-list-item-input">
<input type="text" placeholder="电脑名称" ms-duplex="data.mujubiao">
</div>
</div>
</li>
</ul>
</div>
<section class="aui-content-padded">
<ul class="aui-list aui-collapse aui-border">
<div class="aui-collapse-item">
<li class="aui-list-item aui-collapse-header" tapmode>
<div class="aui-list-item-inner">
<div class="aui-list-item-title">版本说明</div>
<div class="aui-list-item-right">
<i class="aui-iconfont aui-icon-down aui-collapse-arrow"></i>
</div>
</div>
</li>
<div class="aui-collapse-content">
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">设备型号</div>
<div class="aui-list-item-input">
<input type="text" ms-duplex="data.shebeixinghao" readonly>
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">当前版本</div>
<div class="aui-list-item-input">
<input type="text" ms-duplex="data.dangqianbanben" readonly>
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner" onclick="checkUpdate(true)">
<div class="aui-list-item-label">检查新版本</div>
<div class="aui-list-item-right">
<i class="aui-iconfont aui-icon-right aui-collapse-arrow"></i>
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">版权所有</div>
<div class="aui-list-item-input">
Copyright © 2022-2025 yuanshi
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">反馈电话</div>
<div class="aui-list-item-input">
123456789
</div>
<div class="aui-list-item-right">
<i class="aui-iconfont aui-icon-right aui-collapse-arrow"
onclick="openContacts()"></i>
</div>
</div>
</li>
</div>
</div>
</ul>
</section>
<!--底部状态栏-->
<div class="aui-footer">
<p>
<div class="aui-btn aui-btn-info" style="width: 100%" ms-click="Btn_SaveClick">
保存
</div>
</p>
<p>
<div class="aui-btn aui-btn-danger aui-btn-outlined" style="width: 100%" onclick="closeWin()">
返回
</div>
</p>
</div>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript" src="../script/avalon.mobile.js"></script>
<script type="text/javascript" src="../script/aui-collapse.js"></script>
<script type="text/javascript" src="../script/common.js"></script>
<script type="text/javascript">
apiready = function() {
api.parseTapmode();
$api.byId("txt_addr").focus();
model.data.dangqianbanben = api.appVersion;
model.data.shebeixinghao = api.deviceModel;
// 文本内容的读写操作
api.readFile({
path: 'fs://yuanshiApi.dat'
}, function(ret, err) {
if (ret.status) {
var obj = JSON.parse(ret.data);
model.data.address = obj.address;
model.data.port = obj.port;
model.data.wutiaobiao = obj.wutiaobiao;
model.data.wutiaoyangbiao = obj.wutiaoyangbiao;
model.data.cusibiao = obj.cusibiao;
model.data.cusiyangbiao = obj.cusiyangbiao;
model.data.tuihuoxiajiyangbiao = obj.tuihuoxiajiyangbiao;
model.data.tiaoshiyangbiao = obj.tiaoshiyangbiao;
model.data.xiajiyangbiao = obj.xiajiyangbiao;
model.data.chengpingbiao = obj.chengpingbiao;
model.data.duankouyangbiao = obj.duankouyangbiao;
model.data.mujubiao = obj.mujubiao;
}
});
}
var collapse = new auiCollapse({
autoHide: true //是否自动隐藏已经展开的容器
});
var model = avalon.define({
$id: "model",
data: {
shebeixinghao: "",
dangqianbanben: "",
address: "127.0.0.1",
port: 8080,
wutiaobiao: "",
wutiaoyangbiao: "",
cusibiao: "",
cusiyangbiao: "",
tuihuoxiajiyangbiao: "",
tiaoshiyangbiao: "",
xiajiyangbiao: "",
chengpingbiao: "",
duankouyangbiao: "",
mujubiao: "",
},
Btn_SaveClick: function() {
model.data.address = model.data.address.trim();
if (model.data.address.length == 0) {
ShowToast("请输入服务器地址");
return;
}
if (model.data.port <= 0) {
ShowToast("请输入端口号");
return;
}
//保存文件地址
api.writeFile({
path: 'fs://yuanshiApi.dat',
data: JSON.stringify({
address: model.data.address,
port: model.data.port,
wutiaobiao: model.data.wutiaobiao,
wutiaoyangbiao: model.data.wutiaoyangbiao,
cusibiao: model.data.cusibiao,
cusiyangbiao: model.data.cusiyangbiao,
tuihuoxiajiyangbiao: model.data.tuihuoxiajiyangbiao,
tiaoshiyangbiao: model.data.tiaoshiyangbiao,
xiajiyangbiao: model.data.xiajiyangbiao,
chengpingbiao: model.data.chengpingbiao,
duankouyangbiao: model.data.duankouyangbiao,
mujubiao: model.data.mujubiao
})
}, function(ret, err) {
if (ret.status) {
//保存成功,需要更新API全局变量
API_HOST = "http://" + model.data.address + ":" + model.data.port;
//执行脚本,登录界面 重新获取服务器地址
var jsfun = 'SetAPIHost();';
api.execScript({
frameName: 'login',
script: jsfun
});
closeWin();
} else {
api.alert({
msg: err.msg
});
}
});
}
});
//拨打电话
function openContacts() {
api.openContacts(
function(ret, err) {
if (ret.status) {
var msg = '姓名:' + ret.name + '--电话:' + ret.phone;
ShowToast(msg);
} else {
ShowToast({
msg: err.msg
});
};
}
);
}
//关闭窗体
function closeWin() {
api.closeWin();
}
</script>
</html>
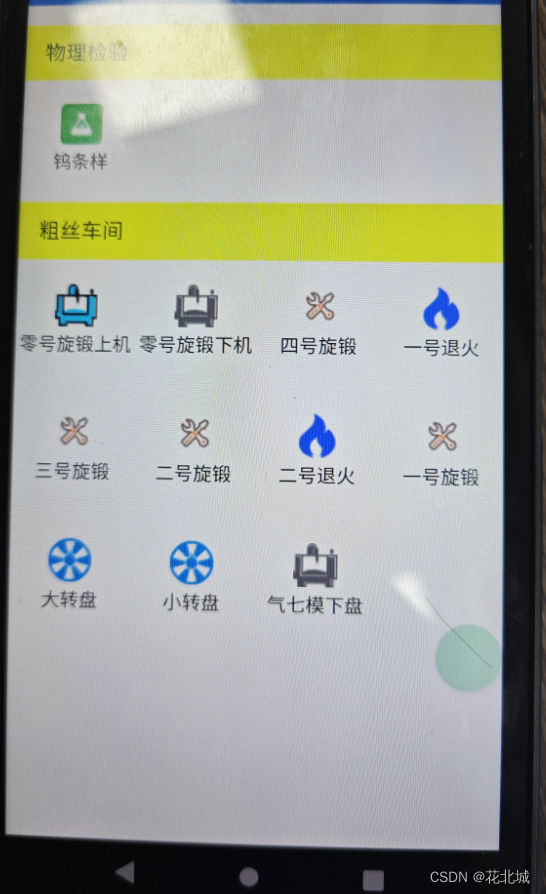
2.3 功能菜单页面
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<title>鼎禄MES移动端</title>
<link rel="stylesheet" type="text/css" href="../css/aui2.1.css" />
<style>
body {
background-color: white;
}
.aui-content {
position: absolute;
top: 80px;
left: 0;
right: 0;
bottom: 0;
margin-bottom: 0;
}
.aui-col-image {
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%)
}
</style>
</head>
<body ms-controller="model">
<div id="aui-header" style="position: fixed;z-index:1;">
<img src="../image/banner.png" style="width:100%;" />
</div>
<!-- 功能菜单 -->
<section class="aui-content aui-margin-b-10">
<div class="aui-grid" style="margin-top: 25px;">
<!-- 物理检验 -->
<div class="aui-row">
<div class="aui-card-list-header" style="background-color: #ffff7f;">
物理检验
</div>
<div class="aui-col-xs-3" tapmode ms-click="openWin('WuTiaoYang_frm1','WuTiaoYang_frm1.html')">
<div class="aui-iconfont">
<img class="aui-col-image" src="../image/yangpin.png" />
</div>
<div class="aui-grid-label">钨条样</div>
</div>
</div>
<!-- 粗丝车间 -->
<div class="aui-row">
<div class="aui-card-list-header" style="background-color: #ffff7f;">
粗丝车间
</div>
<div class="aui-col-xs-3" ms-repeat="m_List" tapmode ms-click="openWin(el.fun_guid,el.url)">
<div class="aui-iconfont">
<img class="aui-col-image" ms-attr-src="{{el.img_src}}" />
</div>
<div class="aui-grid-label">{{el.menu_name}}</div>
</div>
</div>
</div>
</section>
</body>
</html>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript" src="../script/avalon.mobile.js"></script>
<script type="text/javascript" src="../script/yuanshiApi.js"></script>
<script type="text/javascript" src="../script/menu.js"></script>
<script type="text/javascript" src="../script/common.js"></script>
<script type="text/javascript">
apiready = function() {
api.parseTapmode();
SetAPIHost();
$api.css($api.dom(".aui-content"), "display:none;");
//错误
api.openFrameGroup({
name: 'main',
rect: {
x: 0,
y: 0,
w: 'auto',
h: 'auto'
},
scrollEnabled: false,
index: 0, //默认显示的页面索引
preload: 1, //预加载的 frame 个数
frames: [{
name: 'login',
url: 'login.html',
bounces: false,
bgColor: 'rgba(0,0,0,0)'
}]
}, function(ret, err) {
$api.css($api.dom(".aui-content"), "display:block;");
});
model.user_no = $api.getStorage("user_no");
model.GetMenu(); //获取菜单
}
var model = avalon.define({
$id: "model",
user_no: "",
m_List: [],
GetMenu: function() {
model.m_List = GetMenu;
}
});
//打开功能页面
function openWin(name, url) {
var delay = 0;
if (api.systemType != 'ios') {
delay = 300;
}
api.openWin({
name: name,
url: url,
pageParam: {
user_no: model.user_no //向二级页面传参
},
bounces: false,
delay: delay
});
}
</script>
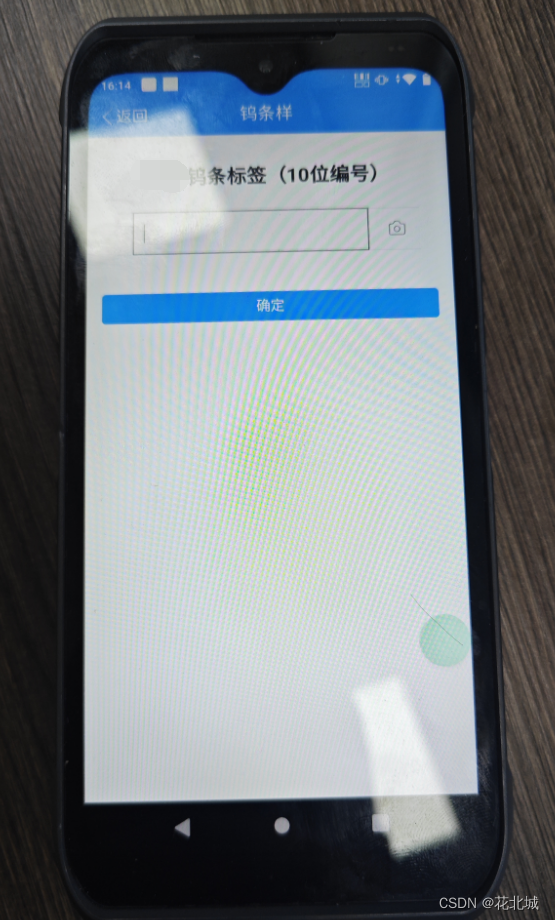
2.4 扫码布局
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<title>钨条样</title>
<link rel="stylesheet" type="text/css" href="../css/aui2.1.css" />
<style type="text/css">
body {
background: #ffffff;
}
.aui-bar {
margin: 0;
padding-top: 25px;
}
.aui-card-list-content {
margin-top: 20px;
}
.aui-list {
border: none;
}
.aui-list-item-input input[type="text"] {
padding: 5px 10px;
text-align: left;
border: 1px solid;
height: 100%;
}
</style>
</head>
<body ms-controller="model">
<!-- 标题栏(固定模板) -->
<header class="aui-bar aui-bar-nav" id="aui-header">
<a class="aui-btn aui-pull-left" tapmode onclick="closeWin()">
<span class="aui-iconfont aui-icon-left"></span>返回
</a>
<div class="aui-title">
钨条样
</div>
</header>
<!-- 内容区域 -->
<div class="aui-content-padded aui-padded-15">
<h2 class="aui-text-center" style="font-weight:bold">
扫描钨条标签(10位编号)
</h2>
<div class="aui-card-list-content">
<ul class="aui-list aui-list-in">
<li class="aui-list-item">
<div class="aui-list-item-input">
<input type="text" id="txt_No" class="aui-input" ms-duplex="labelId"
ms-keydown="Btn_KeyDown(event)" />
</div>
<div class="aui-list-item-right">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-camera" onclick="openScanner()"></i>
</div>
</div>
</li>
</ul>
</div>
</div>
<div class="aui-card-list-footer">
<div class="aui-btn aui-btn-info" style="width:100%" ms-click="GetLabelData()">
确定
</div>
</div>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript" src="../script/avalon.mobile.js"></script>
<script type="text/javascript" src="../script/yuanshiApi.js"></script>
<script type="text/javascript" src="../script/common.js"></script>
<script type="text/javascript">
apiready = function() {
api.parseTapmode();
SetAPIHost();
//上页传值
model.user_no = api.pageParam.user_no;
model.labelId = "";
$api.byId("txt_No").focus();
}
var model = avalon.define({
$id: "model",
user_no: "",
labelId: "",
//回车事件
Btn_KeyDown: function(event) {
if (event.keyCode == 13) {
model.GetLabelData();
}
},
GetLabelData: function() {
model.labelId = model.labelId.trim();
if (model.labelId.length == 0) {
ShowToast("请扫描二维码!");
$api.byId("txt_No").focus();
return;
}
let sqlString = "SELECT * FROM dl_mes.钨条样检验数据表 WHERE 样品编号=" + "'" + model.labelId + "'";
api.ajax({
url: API_HOST,
method: 'post',
headers: {
'Content-Type': 'application/json;charset=utf-8', //必须,否则后端无法识别
'SN': 14, //消息ID
'UserID': model.user_no //用户编号
},
returnAll: false,
timeout: 60,
data: {
body: JSON.stringify({
"sqlString": sqlString
})
}
}, function(ret, err) {
if (ret) {
if (ret.Success && ret.Data.List_TableSend[0].length > 0) { //成功
var l_tbResult = ret.Data.List_TableSend[0];
model.labelId = "";
doNext(l_tbResult);
} else { // 取数失败
ShowToast(ret.ErrorMsg);
}
} else {
api.alert({
msg: err.msg
});
}
});
}
});
//扫码
function openScanner() {
api.showProgress({
style: 'default',
animationType: 'fade',
title: '启动相机中,请稍候...',
text: '',
modal: true
});
var FNScanner = api.require('FNScanner');
FNScanner.open({
autorotation: true
},
function(ret, err) {
api.hideProgress();
if (ret.eventType == "success" || ret.eventType == "selectImage") {
model.labelId = ret.content;
model.GetLabelData();
} else if (ret.eventType == 'cameraError') {
ShowToast("请开启app访问手机摄像头权限");
return;
} else {
$api.byId('txt_No').innerHTML = JSON.stringify(err);
}
});
}
//关闭页面
function closeWin() {
api.closeWin();
}
//跳转下一个页面
function doNext(a_strData) {
var delay = 0;
if (api.systemType != 'ios') {
delay = 300;
}
api.openWin({
name: "WuTiaoYang_frm2",
url: "WuTiaoYang_frm2.html",
pageParam: {
gongsibianhao: a_strData[0].公司编号,
yangpingleixing: a_strData[0].样品类型,
yangpingbianhao: a_strData[0].样品编号,
guige: a_strData[0].样品来源规格,
},
bounces: false,
delay: delay
});
}
</script>
</html>
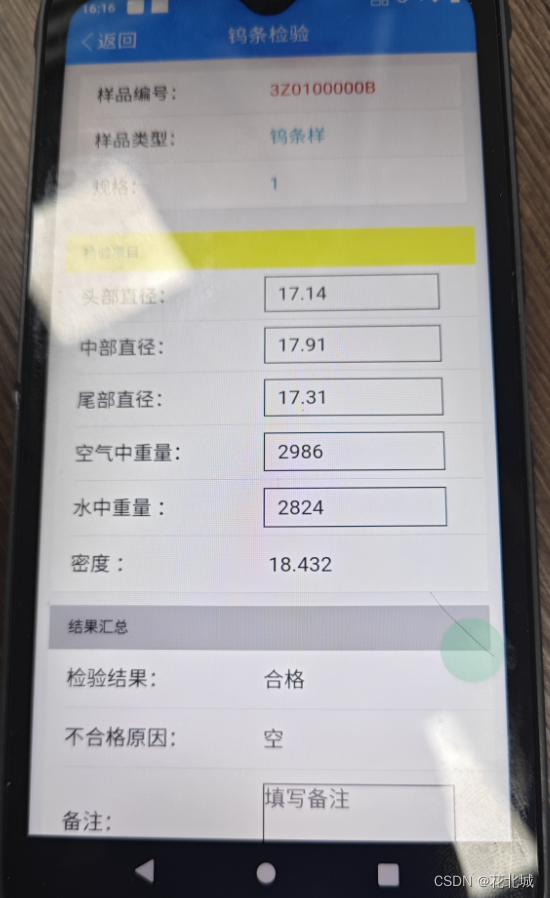
2.5 表格录入布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<title>钨条检验</title>
<link rel="stylesheet" type="text/css" href="../css/aui2.1.css" />
<style type="text/css">
.aui-bar {
margin: 0;
padding-top: 25px;
}
.aui-list-item-input input[type="text"],
.aui-list-item-input input[type="number"] {
padding: 5px 10px;
text-align: left;
border: 1px solid;
height: 100%;
}
.aui-list .aui-list-item-label,
.aui-list .aui-list-item-label-icon {
font-weight: 400;
line-height: 1;
text-align: left;
display: table-cell;
white-space: nowrap;
vertical-align: middle;
padding: 5px;
width: 100%;
overflow: auto;
display: -webkit-box;
color: #212121;
margin: 0;
padding: 0;
padding-right: 0.25rem;
line-height: 2.2rem;
position: relative;
-webkit-box-sizing: border-box;
box-sizing: border-box;
display: -webkit-box;
-webkit-align-items: center;
align-items: center;
}
.aui-footer {
padding: 15px;
}
</style>
</head>
<body ms-controller="model">
<!-- 标题栏 -->
<header class="aui-bar aui-bar-nav" id="aui-header">
<a class="aui-btn aui-pull-left" tapmode onclick="closeWin()">
<span class="aui-iconfont aui-icon-left">返回</span>
</a>
<div class="aui-title">
钨条检验
</div>
</header>
<!-- 内容区域 -->
<div class="aui-card-list-content-padded">
<ul class="aui-list aui-list-in">
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
样品编号:
</div>
<input type="text" class="aui-input aui-text-danger aui-label-outlined"
ms-duplex="data.yangpingbianhao" readonly />
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
样品类型:
</div>
<input type="text" class="aui-input aui-text-primary" ms-duplex="data.yangpingleixing"
readonly />
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
规格:
</div>
<input type="text" class="aui-input aui-text-primary" ms-duplex="data.guige" readonly />
</div>
</li>
</ul>
</div>
<!-- 内容区域 -->
<!-- 头部直径 -->
<div class="aui-content aui-margin-10">
<ul class="aui-list aui-list-in">
<li class="aui-list-header" style="background-color: #ffff7f;height: 34px;">
检验项目
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
头部直径:
</div>
<div class="aui-list-item-input">
<input type="number" class="aui-input" ms-duplex="data.toubuzhijing" />
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
中部直径:
</div>
<div class="aui-list-item-input">
<input type="number" class="aui-input" ms-duplex="data.zhongbuzhijing" />
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
尾部直径:
</div>
<div class="aui-list-item-input">
<input type="number" class="aui-input" ms-duplex="data.weibuzhijing" />
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
空气中重量:
</div>
<div class="aui-list-item-input">
<input type="number" class="aui-input" ms-duplex="data.kongqizhongzhongliang"
ms-keyup="CalcMiDu" ms-change="CalcMiDu" />
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
水中重量 :
</div>
<div class="aui-list-item-input">
<input type="number" class="aui-input" ms-duplex="data.shuizhongzhongliang"
ms-keyup="CalcMiDu" ms-change="CalcMiDu" />
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
密度 :
</div>
<input type="number" class="aui-input" ms-duplex="data.midu" readonly />
</div>
</li>
</ul>
</div>
<!-- 黄丝参数自动计算 -->
<div class="aui-content aui-margin-10">
<ul class="aui-list aui-list-in">
<li class="aui-list-header" style="background-color: #bfbfbf;height: 34px;">
结果汇总
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
检验结果:
</div>
<div class="aui-list-item-input">
<select ms-duplex-string="data.jianyanjieguoTotal">
<option ms-repeat-el="jianyanjieguo_list" ms-attr-value="{{el}}">{{el}}</option>
</select>
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
不合格原因:
</div>
<div class="aui-list-item-input">
<select ms-duplex-string="data.buhegeyuanyinTotal">
<option ms-repeat-el="buhegeyuanyin_list" ms-attr-value="{{el}}">{{el}}</option>
</select>
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
备注:
</div>
<div class="aui-list-item-input">
<textarea placeholder="填写备注" class="aui-input" style="border:1px solid;text-align: left"
ms-duplex="data.beizhuTotal"></textarea>
</div>
</div>
</li>
</ul>
</div>
<!--底部状态栏-->
<div class="aui-footer">
<div class="aui-btn aui-btn-info" style="width: 100%" ms-click="Btn_OK">
确认
</div>
</div>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript" src="../script/avalon.mobile.js"></script>
<script type="text/javascript" src="../script/yuanshiApi.js"></script>
<script type="text/javascript" src="../script/common.js"></script>
<script>
apiready = function() {
api.parseTapmode();
SetAPIHost();
//上页传值
var l_data = api.pageParam;
model.data.gongsibianhao = l_data.gongsibianhao;
model.data.yangpingleixing = l_data.yangpingleixing;
model.data.yangpingbianhao = l_data.yangpingbianhao;
model.data.guige = l_data.guige;
}
var model = avalon.define({
$id: "model",
jianyanjieguo_list: ["空", "合格", "不合格", "报废"],
buhegeyuanyin_list: ["空", "米数不足", "强度低", "破断力低", "直径大", "直径小", "椭圆度大", "圈形差", "表面不良"], //不合格原因
data: {
gongsibianhao: '',
yangpingbianhao: '',
yangpingleixing: '',
guige: '',
toubuzhijing: '',
zhongbuzhijing: '',
weibuzhijing: '',
kongqizhongzhongliang: '',
shuizhongzhongliang: '',
midu: 0,
jianyanjieguoTotal: '空', //检验结果
buhegeyuanyinTotal: '空', //不合格原因
beizhuTotal: '',
},
//计算密度(小数点后三位)
CalcMiDu: function() {
if (model.data.kongqizhongzhongliang == 0 || model.data.shuizhongzhongliang == 0) {
return;
}
var l_dTotalNum = Number(model.data.kongqizhongzhongliang) - Number(model.data
.shuizhongzhongliang);
l_dTotalNum = Number(model.data.kongqizhongzhongliang) / l_dTotalNum;
model.data.midu = Number(l_dTotalNum.toFixed(3)); //toFixed得到字符串
},
Btn_OK: function() {
if (model.data.toubuzhijing == "0") {
ShowToast("头部直径,必须填写!");
return;
}
if (model.data.zhongbuzhijing == "0") {
ShowToast("中部直径,必须填写!");
return;
}
if (model.data.jianyanjieguoTotal == "空") {
ShowToast("检验结果,不为【空】!");
return;
}
if (model.data.jianyanjieguoTotal == "不合格" &&
model.data.buhegeyuanyinTotal == "") {
ShowToast("检验结果【不合格】,需要填写 不合格原因!");
return;
}
model.MakeData();
},
MakeData: function(a_strDetail) {
var l_detail = [];
l_detail.push({
公司编号: model.data.gongsibianhao,
样品类型: model.data.yangpingleixing,
样品编号: model.data.yangpingbianhao,
样品来源编号: model.data.yangpingbianhao,
头部直径: model.data.toubuzhijing,
中部直径: model.data.zhongbuzhijing,
尾部直径: model.data.weibuzhijing,
空气中重量: model.data.kongqizhongzhongliang,
水中重量: model.data.shuizhongzhongliang,
密度: model.data.midu,
检验结果: model.data.jianyanjieguoTotal,
不合格原因: model.data.buhegeyuanyinTotal,
是否放行: "空",
放行原因: "空",
备注: model.data.beizhuTotal,
完成时间: "1000-01-01",
完成录入时间: "1000-01-01",
检验操作人编号: "空"
});
model.SaveData(l_detail);
},
SaveData: function(a_strDetail) {
alert(JSON.stringify(a_strDetail));
api.showProgress({
style: 'default',
animationType: 'fade',
title: '数据保存中,请稍候...',
text: '',
modal: true
});
//保存数据
api.ajax({
url: API_HOST,
method: 'post',
headers: {
'Content-Type': 'application/json;charset=utf-8' //必须,否则后端无法识别
},
timeout: 180,
returnAll: false,
data: {
body: JSON.stringify(a_strDetail)
}
}, function(ret, err) {
api.hideProgress();
if (ret) {
if (ret.Success) { // 保存成功
api.alert({
title: '提示',
msg: '保存成功!',
}, function(ret, err) {
backToHome();
});
} else { // 保存失败
ShowToast(ret.ErrorMsg);
}
} else {
ShowToast(err.msg);
}
});
},
//不合格原因
CallBuHeGeYuanYinSelector: function() {
var delay = 0;
if (api.systemType != 'ios') {
delay = 300;
}
api.openWin({
name: "BuHeGeYuanYin",
url: "BuHeGeYuanYin.html",
pageParam: {
data: ""
},
bounces: false,
delay: delay
});
}
});
//四舍五入保留2位小数(若第二位小数为0,则保留一位小数)
function keepTwoDecimal(num) {
var result = parseFloat(num);
if (isNaN(result)) {
ShowToast("传递参数错误,请检查!");
return false;
}
result = Math.round(num * 100) / 100;
return result;
}
//不合格原因 回调函数
function SelectBHGYYCallBack(data) {
model.buhegeyuanyinTotal = data.buhegeyuanyinTotal;
}
//关闭页面
function closeWin() {
api.closeWin();
}
//关闭返回上一页面
function backToHome() {
api.closeToWin({
name: 'WuTiaoYang_frm1'
});
}
</script>
</html>
三、效果展示
3.1 登录页面

3.2 设置页面

3.3 功能菜单页面

3.4 扫码布局

3.5 表格录入布局

四、资源链接
以上代码开发,由MES PC端,改造成了移动端,测试使用。