目录
一、mouseover和mouseenter
二、mouseout和mouseleave
三、重点总结
在原生JS中鼠标移入移出事件有四个,分别为mouseover ,mouseout ,mouseenter,mouseleave,其中mouseover和mouseenter为移入事件,mouseout和mouseleave为移出事件,那么问题来了,这每组事件之间究竟有什么区别呢?
一、mouseover和mouseenter
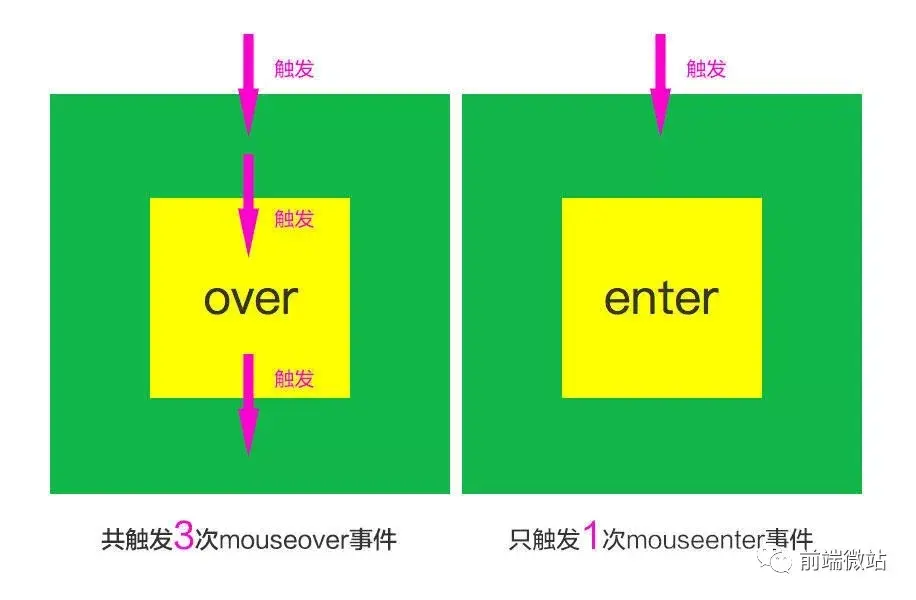
mouseover: 只要鼠标指针移入事件所绑定的元素或其子元素,都会触发该事件mouseenter: 只有鼠标指针移入事件所绑定的元素时,才会触发该事件
换句话说就是,如果一个元素没有子元素,那么该元素绑定mouseover或者mouseenter两种事件效果没有区别,鼠标每次移入元素时都只会触发一次事件;如果绑定了mouseover事件的元素存在子元素,那么,每次移入该元素时都会触发一次事件(包括从外部移入和从子元素移入),移入子元素时也会触发一次事件。
举个简单例子~
<div class="box over" onmouseover="over()">
<span>over</span>
</div>
<div class="box enter" onmouseenter="enter()">
<span>enter</span>
</div>// mouseover事件
function over() {
console.log('触发了mouseover事件!');
}
// mouseenter事件
function enter() {
console.log('触发了mouseenter事件!');
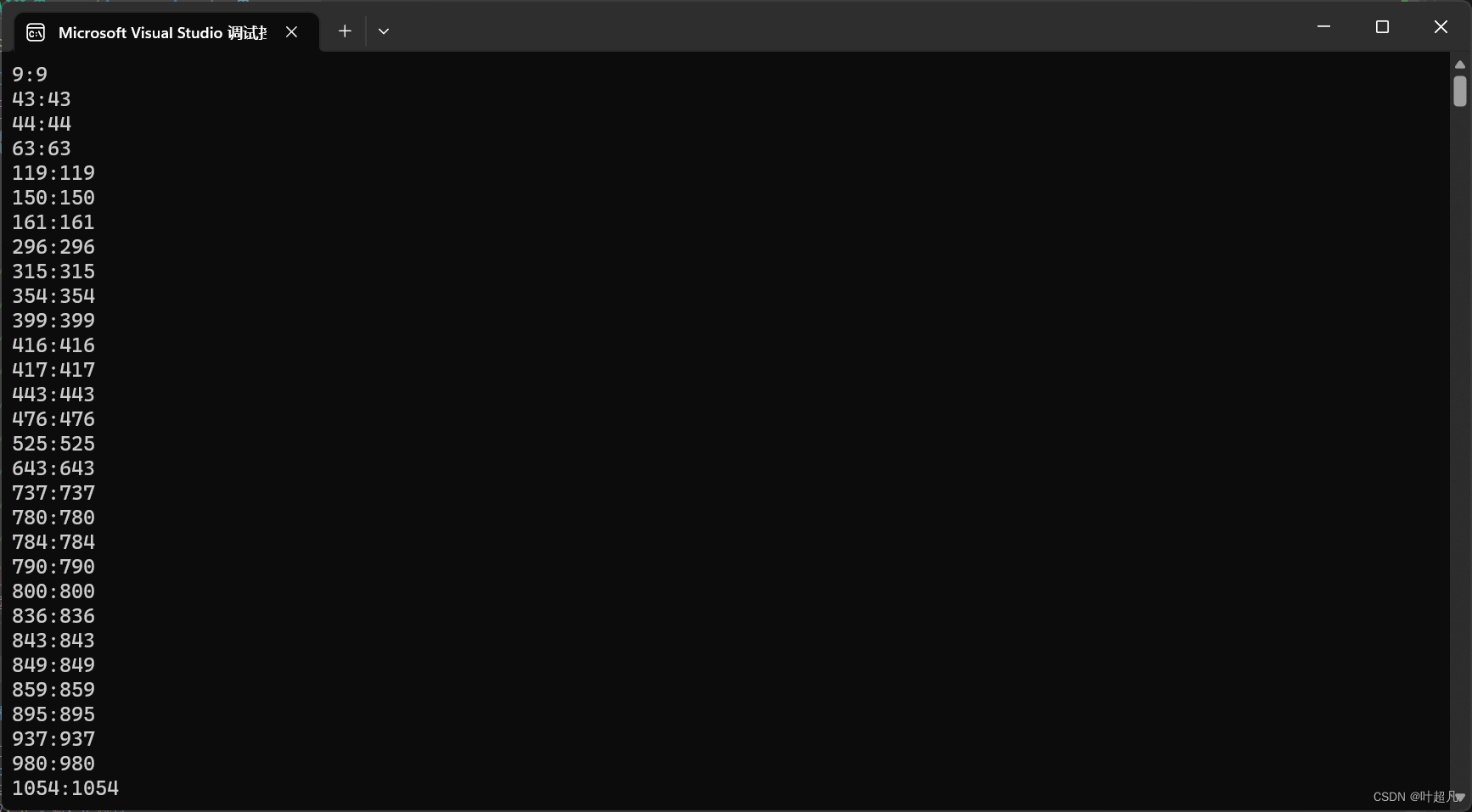
}测试效果如下图所示:

二、mouseout和mouseleave
这两者对比原理与mouseover和mouseenter是一致的,如果上面理解了,那么这个也就理解了。
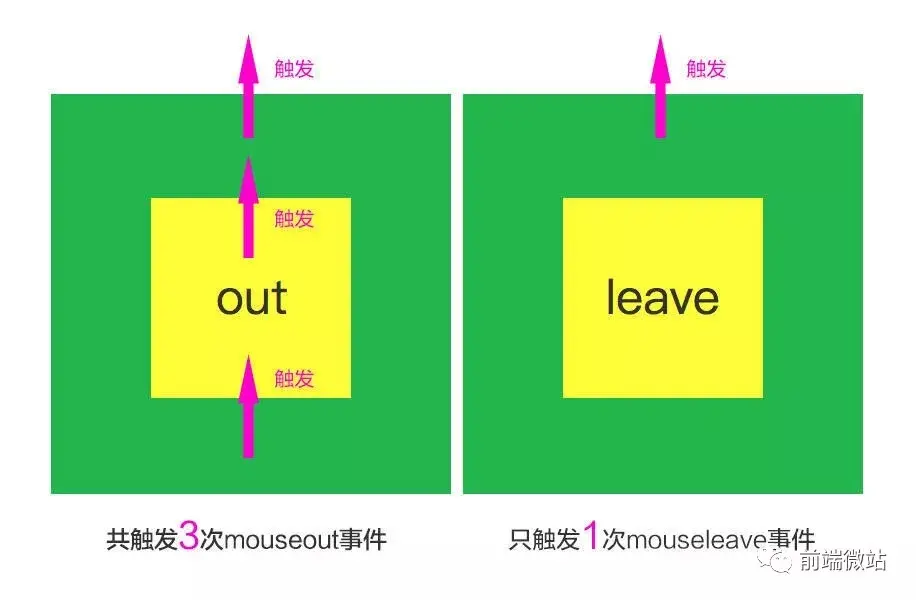
mouseout: 只要鼠标指针移出事件所绑定的元素或其子元素,都会触发该事件mouseleave: 只有鼠标指针移出事件所绑定的元素时,才会触发该事件
换句话说就是,如果一个元素没有子元素,那么该元素绑定mouseout或者mouseleave两种事件效果没有区别,鼠标每次移出元素时都只会触发一次事件;如果绑定了mouseout事件的元素存在子元素,那么,每次移出该元素时都会触发一次事件(包括移出至外部和移出至子元素),从子元素移出时也会触发一次事件。
举个简单例子~
<div class="box out" onmouseout="out()">
<span>out</span>
</div>
<div class="box leave" onmouseleave="leave()">
<span>leave</span>
</div>// mouseout事件
function out() {
console.log('触发了mouseout事件!');
}
// mouseleave事件
function leave() {
console.log('触发了mouseleave事件!');
}测试效果如下图所示:

通过以上图文详解,相信你已经能清楚这些事件之间的区别了吧!如果你看完还是有疑问的话,请戳→此处←亲身体验吧~
三、重点总结
① 只要鼠标指针移入(或移出)事件所绑定的元素或其子元素,都会触发
mouseover(或mouseout)事件
② 只有鼠标指针移入(或移出)事件所绑定的元素时,才会触发mouseenter(或mouseleave)事件















![可完成城市内涝一维二维耦合模拟的慧天[HTWATER]软件讲解](https://img-blog.csdnimg.cn/img_convert/b2719daece49fa99aea8c54a7fc56932.png)