文章目录
- SpringBoot基础配置
- 配置文件格式
- yaml文件格式
- yaml数据读取
SpringBoot基础配置
配置文件格式
我们用修改服务器端口号来举例, 演示配置的格式
目前我们SpringBoot入门程序已经可以启动, 但是端口是使用的默认的8080
http://localhost:8080/books/1
修改服务器的端口号为80
http://localhost/books/1
SpringBoot提供了多种属性配置方式:
方式一: 在resource文件夹下application.properties文件中配置
server.port=80
方式二: 在resource文件夹下创建一个application.yml文件配置
server:
port: 80
方式三: 在resource文件夹下创建一个application.yaml文件配置
server:
port: 80
三种方式中, 我们最常写的是第二种: 创建一个application.yml文件进行配置
SpringBoot配置文件加载顺序和优先级(了解)
application.properties > application.yml > application.yaml
注意事项:
SpringBoot核心配置文件名为application
SpringBoot内置属性过多,且所有属性集中在一起修改,在使用时,通过提示键+关键字修改属性
yaml文件格式
YAML(YAML Ain’t Markup Language),一种数据序列化格式, 我们来对比一下XML、Properties和YAML的配置文件:
XML
<enterprise>
<name>chenyq</name>
<age>16</age>
<tel>4006184000</tel>
</enterprise>
Properties
enterprise.name=chenyq
enterprise.age=16
enterprise.tel=4006184000
YAML
enterprise:
name: chenyq
age: 16
tel: 4006184000
优点:
容易阅读
容易与脚本语言交互
以数据为核心,重数据轻格式
yaml文件扩展名
.yml(主流)
.yaml
yaml文件语法规则
大小写敏感
属性层级关系使用多行描述,每行结尾使用冒号结束
使用缩进表示层级关系,同层级左侧对齐,只允许使用空格(不允许使用Tab键)
属性值前面添加空格(属性名与属性值之间使用冒号+空格作为分隔)
# 表示注释
重点注意:数据前面要加空格与冒号隔开
yaml数组数据:
数组数据在数据书写位置的下方使用减号作为数据开始符号,每行书写一个数据,减号与数据间空格分隔
enterprise:
name: chenyq
age: 16
tel: 12312345678
subject:
- Java
- 前端
- 大数据
yaml数据读取
例如application.yml文件中的数据如下:
enterprise:
name: chenyq
age: 16
tel: 12312345678
subject:
- Java
- 前端
- 大数据
方式一: 使用@Value读取单个数据,属性名引用方式:${一级属性名.二级属性名……}
@RestController
@RequestMapping("/books")
public class BookController {
// 读取文件中的数据
@Value("${enterprise.name}")
private String name;
@GetMapping("/{id}")
public String selectById(@PathVariable Integer id) {
System.out.println(name);
return "hello spring boot";
}
}
读取文件中数组数据
@RestController
@RequestMapping("/books")
public class BookController {
@Value("${enterprise.subject[0]}")
private String subject1;
@Value("${enterprise.subject[1]}")
private String subject2;
@GetMapping("/{id}")
public String selectById(@PathVariable Integer id) {
System.out.println(subject1); // Java
System.out.println(subject2); // 前端
return "hello spring boot";
}
}
方式二: 方式一读取数据的方式太过于分散, 我们可以将文件中的全部数据封装到Environment对象(框架常用)
再通过Environment对象的getProperty方法读取属性
@RestController
@RequestMapping("/books")
public class BookController {
@Autowired
// 读取全部数据封装到environment对象中
private Environment environment;
@GetMapping("/{id}")
public String selectById(@PathVariable Integer id) {
// 再通过Environment对象的getProperty方法读取属性
System.out.println(environment.getProperty("enterprise.name"));
System.out.println(environment.getProperty("enterprise.subject[1]"));
return "hello spring boot";
}
}
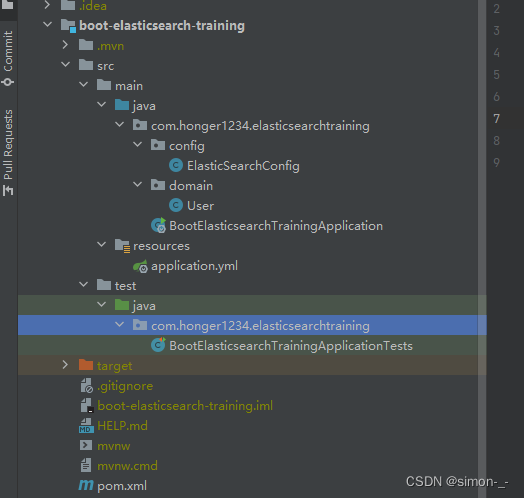
方式三: 自定义对象, 封装实体类, 实体类的属性与要读取的数据一一对应数据, 封装后再读取(常用)
将实体类定义为bean, 并配置当前对象从配置中读取enterprise属性;
@Component // dingyiweibean
@ConfigurationProperties(prefix = "enterprise") // 读取配置中的enterprise属性
public class Enterprise {
private String name;
private Integer age;
private String tel;
private String[] subject;
}
此时实体类的属性和配置文件中就会一一对应, 我们使用数据只需使用Enterprise对象即可
@RestController
@RequestMapping("/books")
public class BookController {
@Autowired
// 自动装配Environment对象
private Environment environment;
@GetMapping("/{id}")
public String selectById(@PathVariable Integer id) {
// 通过对象可以获取数据
System.out.println(enterprise);
return "hello spring boot";
}
}
自定义对象封装数据警告解决方案
我们在自定义类时出现如下警告

解决方案: 在pom.xml文件中添加如下依赖即可解决
<!--解决警告-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-configuration-processor</artifactId>
<optional>true</optional>
</dependency>