目录
- 友情提醒
- 第一章、vue框架是前端js框架
- 1.1)介绍vue
- 1.2)vue设计思想
- 1.3)vue引入
- 第二章、实现的步骤
- 2.1)创建步骤
- 2.2)基本语法
- 2.3)
- 第三章、遇到的问题
- 3.1)
- 3.2)
- 3.3)
- 第四章、
- 4.1)
- 4.2)
- 4.3)
友情提醒
先看文章目录,大致了解知识点结构,直接点击文章目录可以跳转到文章指定位置。
第一章、vue框架是前端js框架
基于html,css,js构建
1.1)介绍vue
声明式描述,
响应性,
渐进式框架
1.2)vue设计思想
mvvm思想
1.3)vue引入
使用script标签,直接通过引用Vue.js文件,来使用vue
引入文件后,在IDEA中改变js语法规则:setting里,language里,JavaScript选项右边选择es6(ECMAscript)
第二章、实现的步骤
2.1)创建步骤
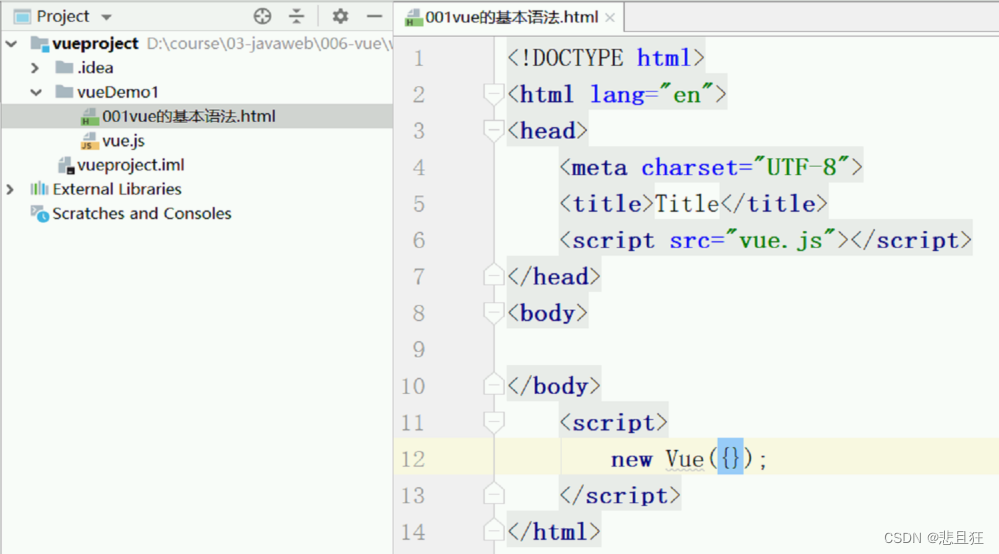
①创建Java普通工程,删除src,创建普通html文件

②使用script标签,直接通过引用Vue.js文件,来使用vue
引入文件后,在IDEA中改变js语法规则:setting里,language里,JavaScript选项右边选择es6(ECMAscript)
③IDEA的setting 里piugins,安装vue,js的提示插件,重启idea
④浏览器下载vue.jsDevtools插件,在扩展程序,管理扩展程序,开发者模式,安装开发者工具插件vue.jsDevtools插件
2.2)基本语法
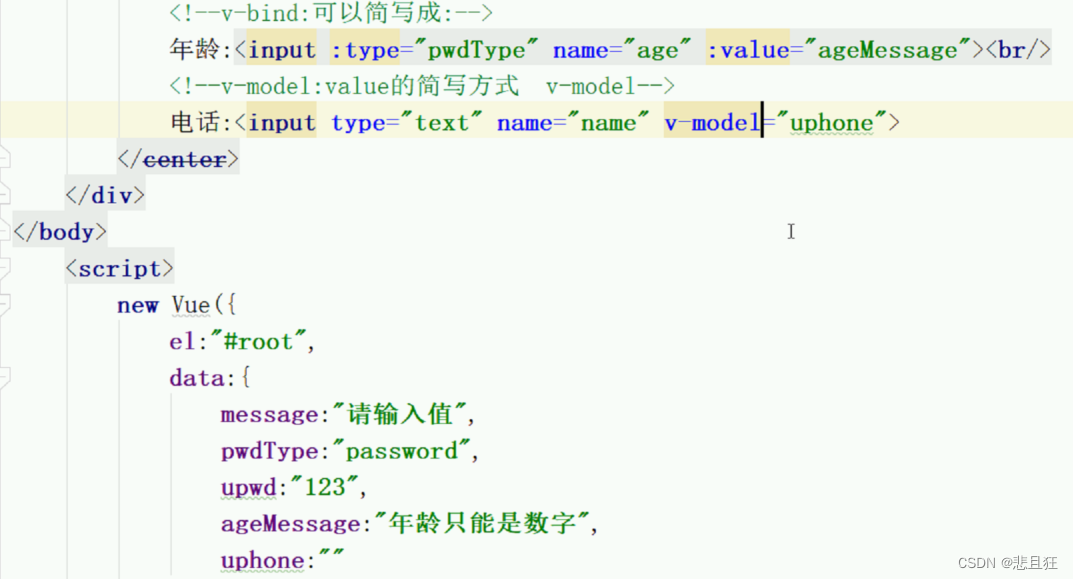
①语法模板格式

②插值语法{{data中的key}},将data中的值显示到页面

③1.单向数据绑定v-bind:data传递给dom对象的属性上,可以将值绑定到任意属性
2.双向数据绑定v-model:data和dom对象互相传递值,但是只能绑定value

3.v-bind可以简写成:,v-model:value可以简写成v-model