博主介绍: ✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战 ✌
🍅 文末获取源码联系 🍅
👇🏻 精彩专栏 推荐订阅 👇🏻 不然下次找不到哟
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
系统介绍:
随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。家政服务网站,主要的模块包括查看管理员;个人中心、用户管理、服务类型管理、家政类型管理、家政评价管理、家政资讯管理、家政服务管理、家政预约管理、系统管理,用户;个人中心、家政评价管理、家政预约管理、前台首页;首页、家政资讯、家政服务、我的、跳转到后台等功能。系统中管理员主要是为了安全有效地存储和管理各类信息,还可以对系统进行管理与更新维护等操作,并且对后台有相应的操作权限。
要想实现家政服务网站的各项功能,需要后台数据库的大力支持。管理员验证注册信息,收集的用户信息,并由此分析得出的关联信息等大量的数据都由数据库管理。本文中数据库服务器端采用了Mysql作为后台数据库,使Web与数据库紧密联系起来。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。本系统的开发使获取家政服务网站信息能够更加方便快捷,同时也使家政服务网站信息变的更加系统化、有序化。系统界面较友好,易于操作、
管理员功能结构图,如图所示

前台首页功能结构图,如图所示

功能截图:
5.1管理员功能模块
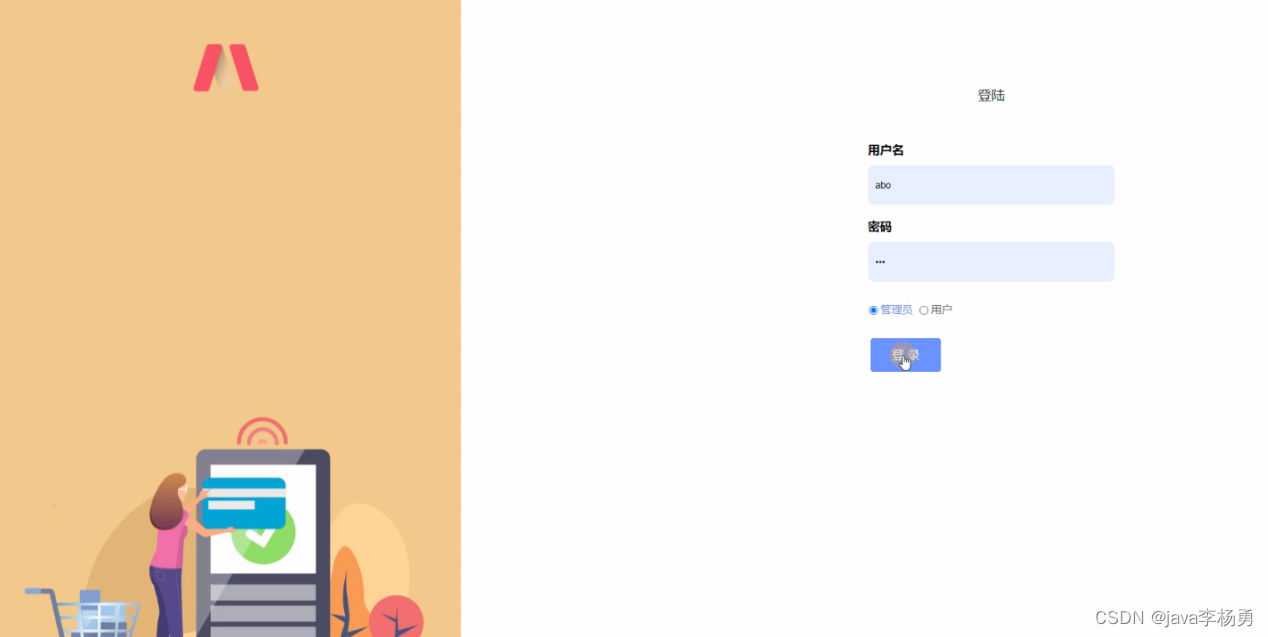
管理员登录,管理员通过输入用户名、密码等信息进行系统登录,如图5-1所示。

图5-1管理员登录界面图
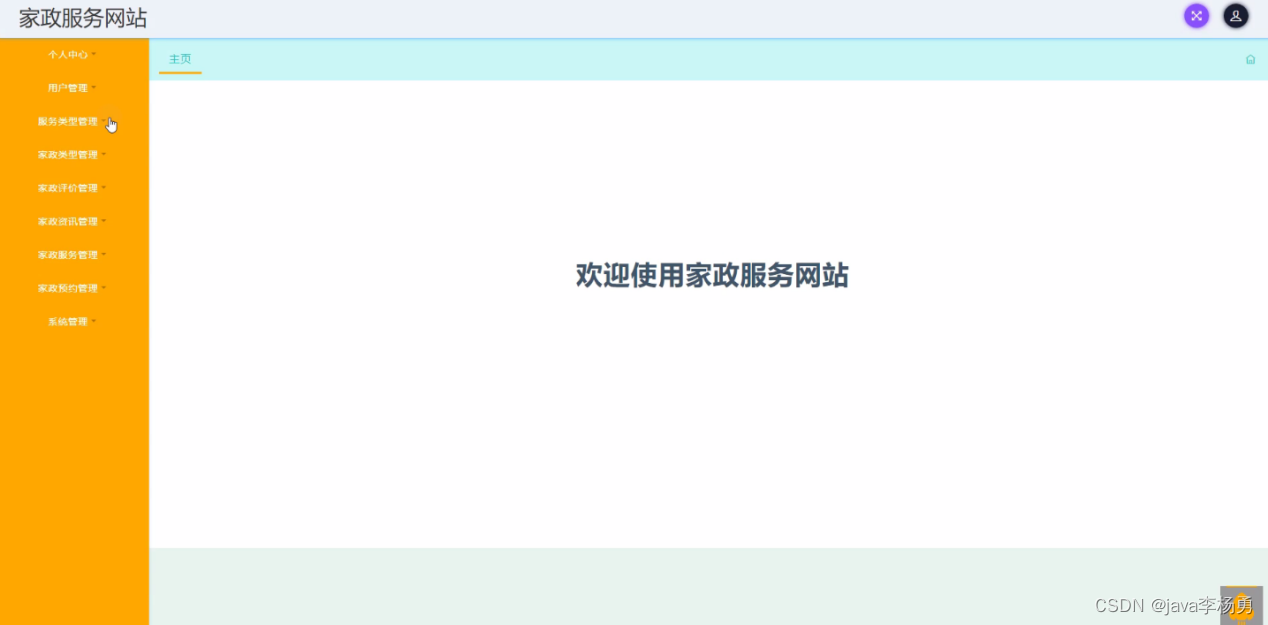
管理员登录进入家政服务网站可以查看个人中心、用户管理、服务类型管理、家政类型管理、家政评价管理、家政资讯管理、家政服务管理、家政预约管理、系统管理等内容,如图5-2所示。

图5-2管理员功能界面图
用户管理,在用户管理页面可以填写用户名、密码、用户姓名、性别、头像、用户手机等内容,并可根据需要对用户管理进行查看,修改或删除等操作,如图5-3所示。

图5-3用户管理界面图
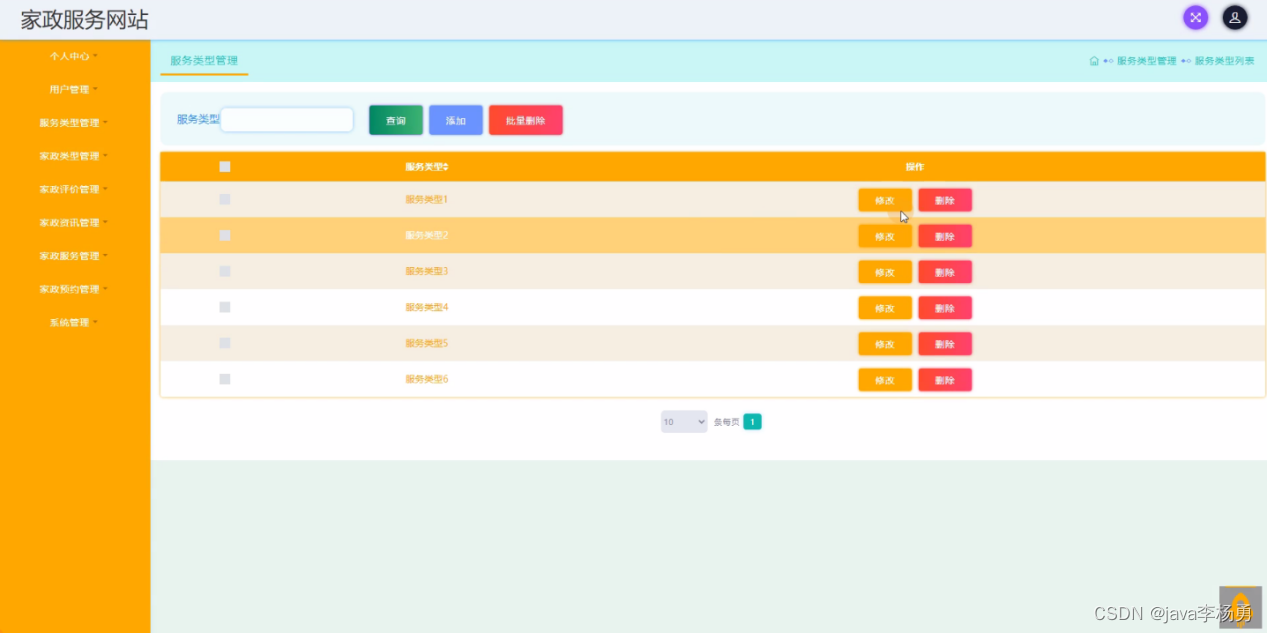
服务类型管理,在服务类型管理页面可以填写服务类型等内容,并可根据需要对服务类型管理进行修改或删除等操作,如图5-4所示。

图5-4服务类型管理界面图
家政类型管理,在家政类型管理页面可以填写家政类型等进行添加、修改、删除内容等操作,如图5-5所示。

图5-5家政类型管理界面图
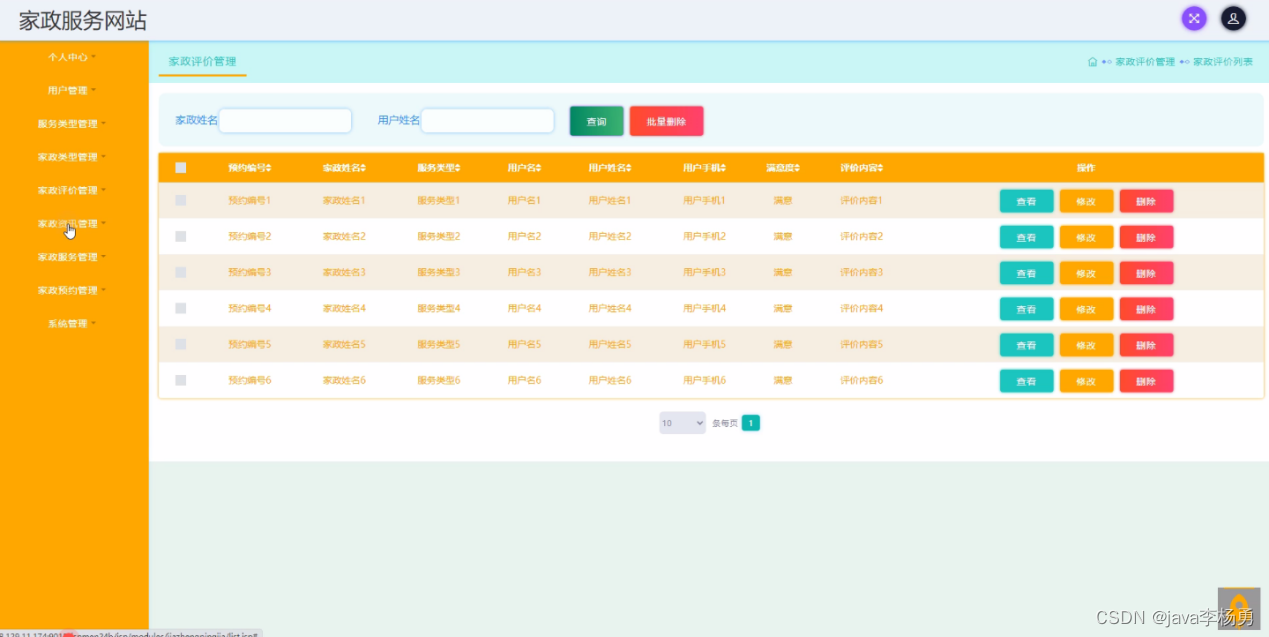
家政评价管理,在家政评价管理页面可以查看预约编号、家政姓名、服务类型、用户名、用户姓名、用户手机、满意度、评价内容等内容,并可根据需要对家政评价管理信息进行查看、修改,删除内容等操作,如图5-6所示。

图5-6家政评价管理界面图
家政资讯管理 ,在家政资讯管理页面可以查看资讯标题、封面图片、内容、发布时间、发布者、来源、资讯类型等内容,并可根据需要对家政资讯管理进行查看、修改、删除内容等操作,如图5-7所示。

图5-7家政资讯管理界面图
家政服务管理;在家政服务管理页面可以查看家政姓名、性别、年龄、服务类型、家政类型、服务费用、联系方式、工作年数、家政图片、个人简介、工作内容等内容,并可根据需要对家政服务管理进行查看、修改、删除内容等操作,如图5-8所示。

图5-8家政服务管理界面图
家政预约管理,在家政预约管理页面可以查看预约编号、家政姓名、家政图片、服务费用、服务类型、家政类型、用户名、用户姓名、用户手机、地址、预约手机、是否审核、审核回复、是否支付等内容,并可根据需要对家政预约管理进行审核、查看、修改,删除等操作,如图5-9所示。

图5-9家政预约管理界面图
5.2用户功能模块
用户登录进入家政服务网站可以查看个人中心、家政评价管理、家政预约管理等内容,如图5-10所示。

图5-10用户功能界面图
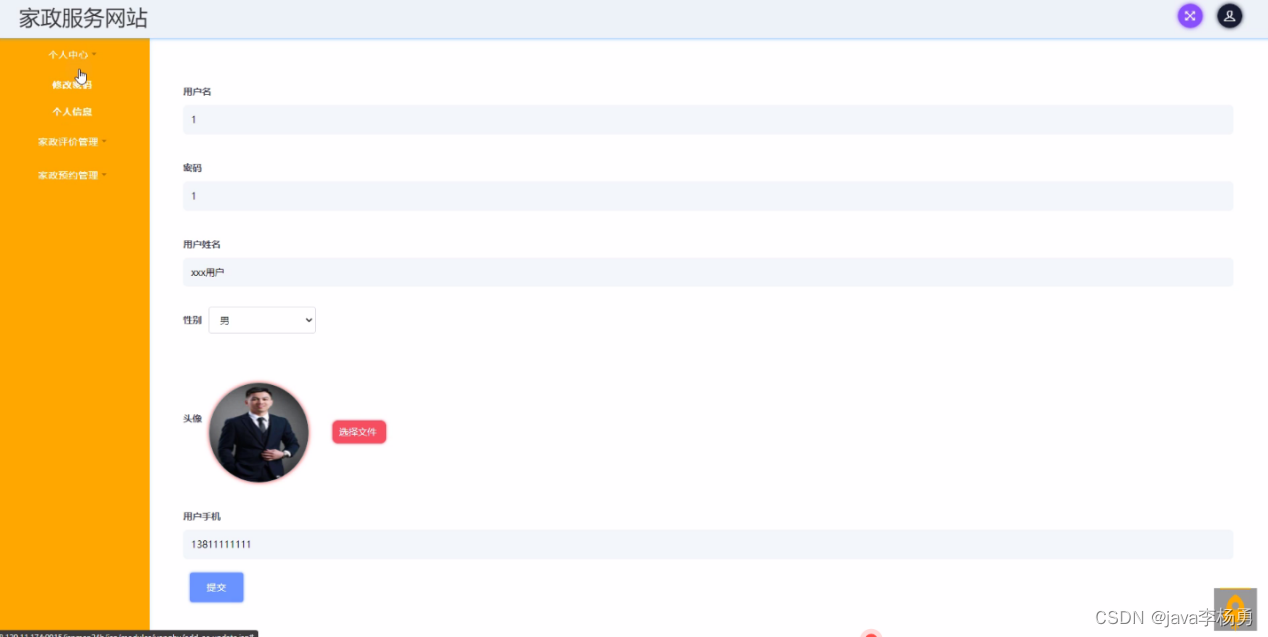
个人中心,在个人中心页面通过填写用户名、密码、用户姓名、性别、头像、用户手机等内容并可根据需要对个人中心信息进行提交操作,如图5-11所示。

图5-11个人中心界面图
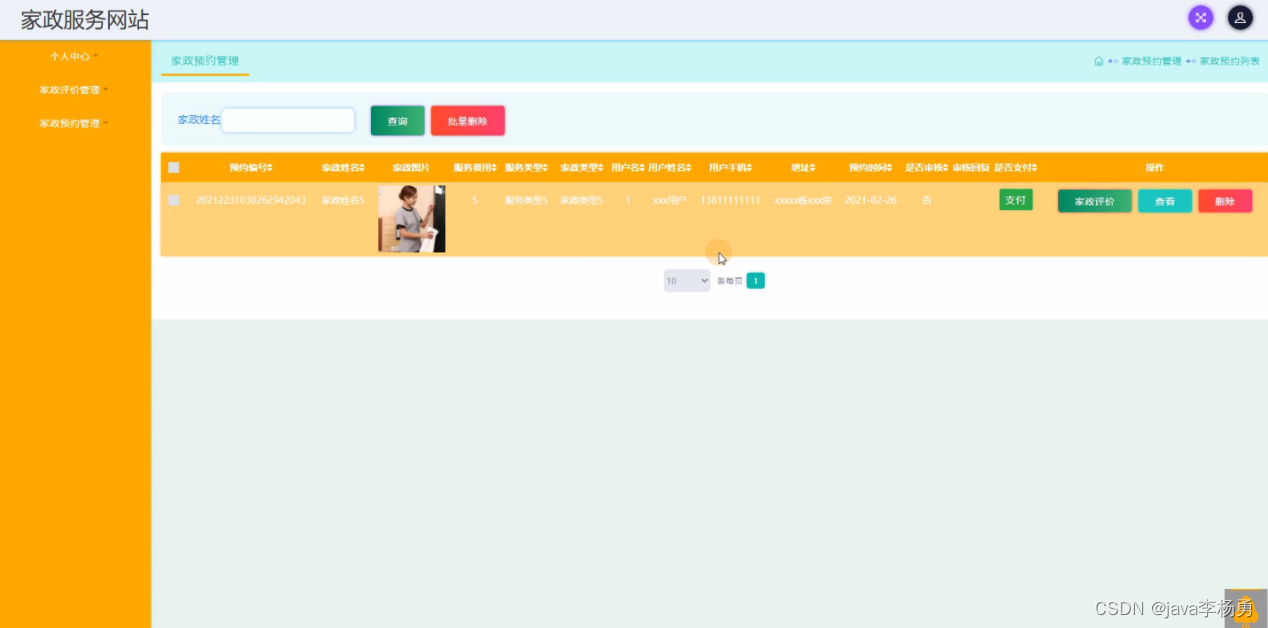
家政预约管理,在家政预约管理页面可以填写预约编号、家政姓名、家政图片、服务费用、服务类型、家政类型、用户名、用户姓名、用户手机、地址、预约手机、是否审核、审核回复、是否支付等内容,并可根据需要对家政预约管理进行家政评价、查看,删除等操作,如图5-12所示。

图5-12家政预约管理界面图
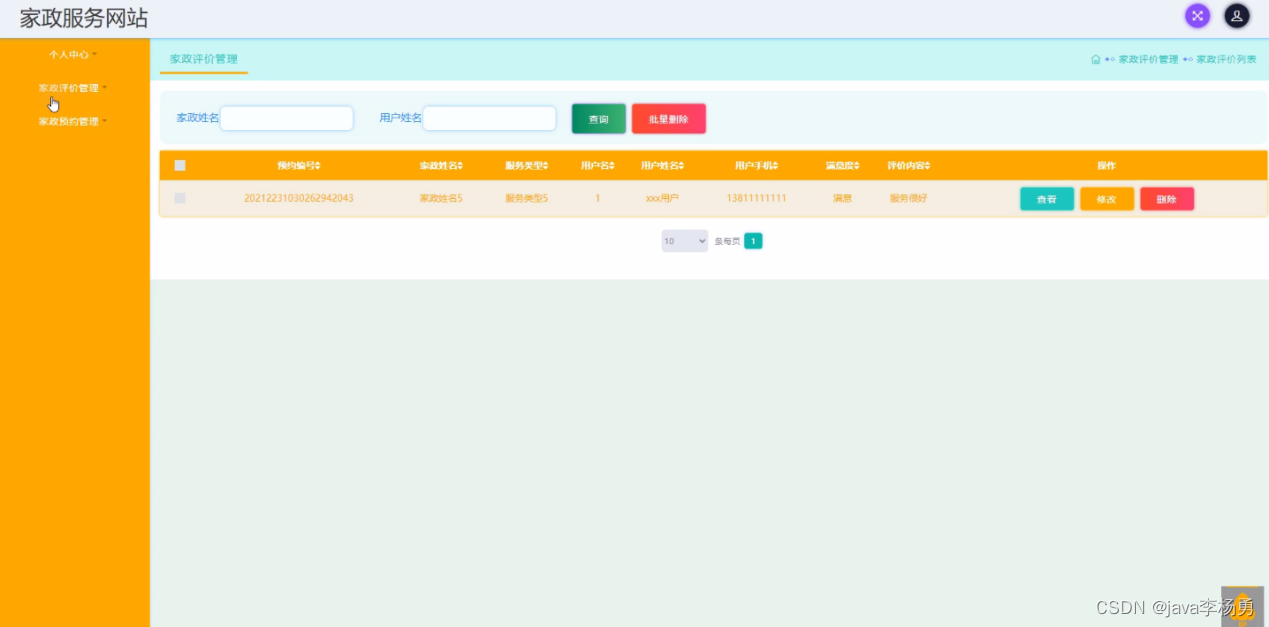
家政评价管理,在家政评价管理页面可以查看预约编号、家政姓名、服务类型、用户名、用户姓名、用户手机、满意度、评价内容等内容,并可根据需要对家政评价管理进行查看,修改、删除等操作,如图5-13所示。

图5-13家政评价管理界面图
5.3前台首页功能模块
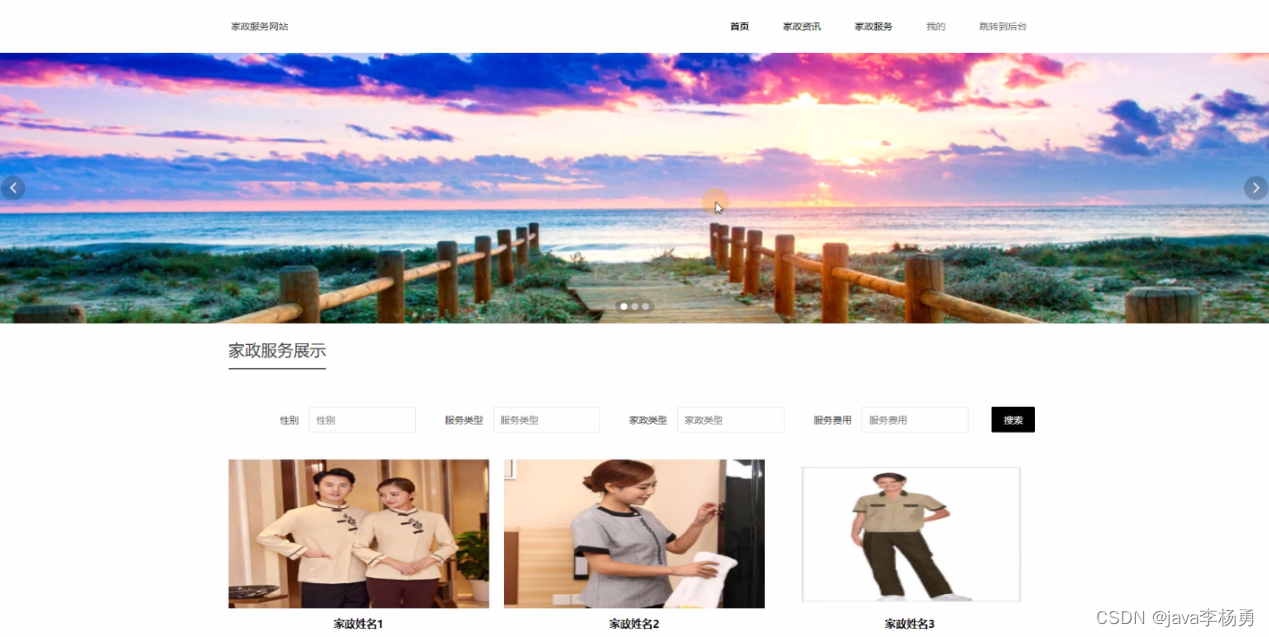
用户登录进入家政服务网站可以查看首页、家政资讯、家政服务、我的、跳转到后台等内容,如图5-14所示。

图5-14前台首页功能界面图
用户注册,在用户注册页面通过填写用户名、密码、姓名、手机等信息进行注册,如图5-15所示。

图5-15用户注册界面图
用户登录,在用户登录页面可以填写账号、密码等内容,进行登录,如图5-16所示。

图5-16用户登录界面图
家政服务信息,在家政服务信息页面可以填写家政姓名、性别、年龄、服务类型、家政类型、服务费用、联系方式、工作年数、个人简介、工作内容等内容,并可根据需要对家政服务信息进行家政预约或点我收藏等操作,如图5-17所示。

图5-17家政服务信息界面图
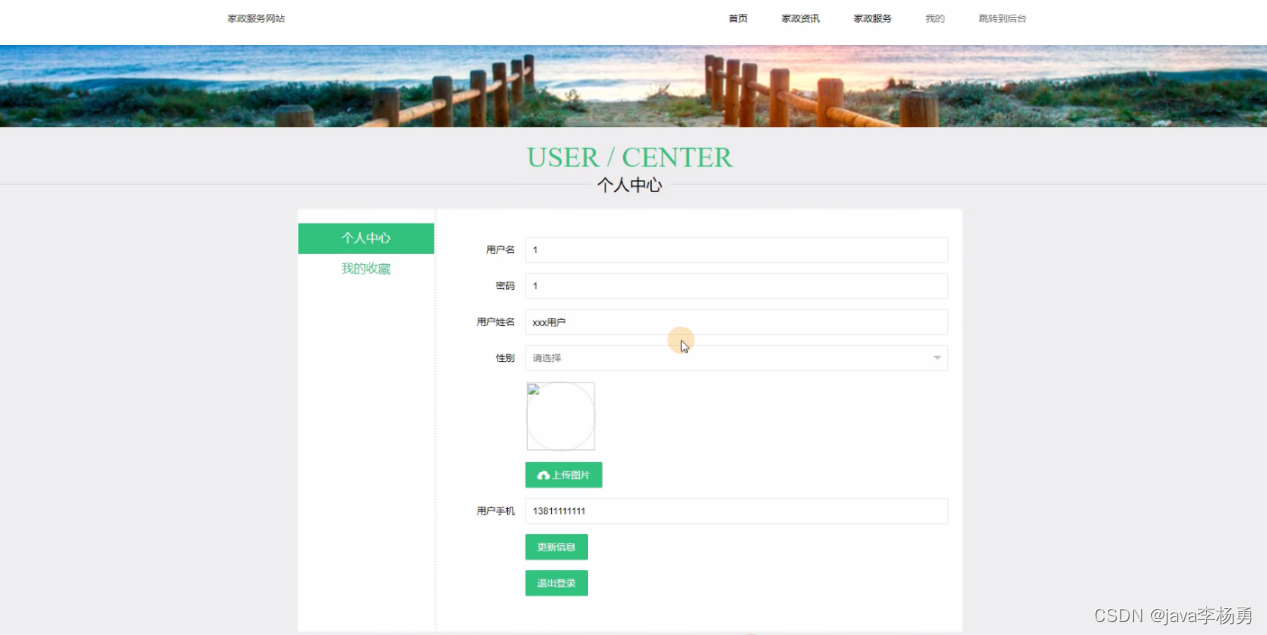
个人中心信息,在个人中心页面可以填写用户名、密码、用户姓名、性别、头像、用户手机等内容,并可根据需要对个人中心信息进行上传图片、更新信息或退出登录等操作,如图5-18所示。

图5-18个人中心信息界面图
代码实现:
/**
* 服务类型
* 后端接口
* @author
* @email
* @date 2021-02-23 10:16:19
*/
@RestController
@RequestMapping("/fuwuleixing")
public class FuwuleixingController {
@Autowired
private FuwuleixingService fuwuleixingService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,FuwuleixingEntity fuwuleixing, HttpServletRequest request){
EntityWrapper<FuwuleixingEntity> ew = new EntityWrapper<FuwuleixingEntity>();
PageUtils page = fuwuleixingService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, fuwuleixing), params), params));
request.setAttribute("data", page);
return R.ok().put("data", page);
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(FuwuleixingEntity fuwuleixing){
EntityWrapper< FuwuleixingEntity> ew = new EntityWrapper< FuwuleixingEntity>();
ew.allEq(MPUtil.allEQMapPre( fuwuleixing, "fuwuleixing"));
FuwuleixingView fuwuleixingView = fuwuleixingService.selectView(ew);
return R.ok("查询服务类型成功").put("data", fuwuleixingView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
FuwuleixingEntity fuwuleixing = fuwuleixingService.selectById(id);
return R.ok().put("data", fuwuleixing);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody FuwuleixingEntity fuwuleixing, HttpServletRequest request){
fuwuleixing.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(fuwuleixing);
fuwuleixingService.insert(fuwuleixing);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody FuwuleixingEntity fuwuleixing, HttpServletRequest request){
//ValidatorUtils.validateEntity(fuwuleixing);
fuwuleixingService.updateById(fuwuleixing);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
fuwuleixingService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
论文参考:

/**
* 服务类型
* 后端接口
* @author
* @date 2021-02-23 10:16:19
*/
@RestController
@RequestMapping("/fuwuleixing")
public class FuwuleixingController {
@Autowired
private FuwuleixingService fuwuleixingService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,FuwuleixingEntity fuwuleixing, HttpServletRequest request){
EntityWrapper<FuwuleixingEntity> ew = new EntityWrapper<FuwuleixingEntity>();
PageUtils page = fuwuleixingService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, fuwuleixing), params), params));
request.setAttribute("data", page);
return R.ok().put("data", page);
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(FuwuleixingEntity fuwuleixing){
EntityWrapper< FuwuleixingEntity> ew = new EntityWrapper< FuwuleixingEntity>();
ew.allEq(MPUtil.allEQMapPre( fuwuleixing, "fuwuleixing"));
FuwuleixingView fuwuleixingView = fuwuleixingService.selectView(ew);
return R.ok("查询服务类型成功").put("data", fuwuleixingView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
FuwuleixingEntity fuwuleixing = fuwuleixingService.selectById(id);
return R.ok().put("data", fuwuleixing);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody FuwuleixingEntity fuwuleixing, HttpServletRequest request){
fuwuleixing.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(fuwuleixing);
fuwuleixingService.insert(fuwuleixing);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody FuwuleixingEntity fuwuleixing, HttpServletRequest request){
//ValidatorUtils.validateEntity(fuwuleixing);
fuwuleixingService.updateById(fuwuleixing);//全目 录
摘 要1
Abstract1
1 系统概述4
1.1 概述4
1.2课题意义4
1.3 主要内容4
2 系统开发环境5
2. 1 JSP技术介绍5
2. 2 JAVA简介5
2.3访问数据库实现方法5
2.4系统对MySQL数据库的两种连接方式6
2.5 MySql数据库6
3 需求分析7
3.1技术可行性:技术背景 7
3.2经济可行性7
3.3操作可行性: 8
3.4系统设计规则8
3.5系统流程和逻辑8
4系统概要设计12
4.1 概述12
4.2 系统结构12
4.3. 数据库设计14
4.3.1 数据库实体14
4.3.2 数据库设计表16
4.4 数据表16
第5章 系统详细设计19
5.1管理员功能模块21
5.2用户功能模块25
5.3前台首页功能模块25
6 系统测试27
6.1系统测试的目的27
6.2系统测试方法28
6.3 测试结果28
结论29
致 谢30
参考文献31部更新
获取源码:
大家 点赞、收藏、关注、评 论啦 、 查看 👇🏻 获取联系方式 👇🏻
精彩专栏 推荐订阅 :在 下方专栏 👇🏻
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》