先了解函数柯里化
柯里化函数(Currying Function)是指将一个接受多个参数的函数转化成一系列只接受单个参数的函数,并且返回接受单个参数的函数,达到简化函数调用和提高可读性的目的。
简单来说,柯里化即将接收多个参数的函数转换成为接收单个参数的函数,并返回一个新的函数,新函数可以在后续的调用中继续接收参数,直到参数全部传递完成后返回最终的结果。
举个例子,对于一个加法函数 add(x, y),我们可以通过柯里化将其转换为只接收一个参数的函数 addCurry(x):
function add(x, y) {
return x + y;
}
function addCurry(x) {
return function(y) {
return x + y;
};
}
const add5 = addCurry(5); // 创建一个新的函数 add5,等价于 add(5, y)
console.log(add5(3)); // 输出 8
在上面的例子中,我们通过柯里化将 add 函数转换为 addCurry 函数,addCurry 函数返回一个函数,这个函数只接受一个参数 y,并返回 x + y 的值。像 addCurry(5) 这样调用 addCurry 函数,会返回一个新的函数 add5,这个函数等价于调用 add(5, y)。
hoc是基于柯里化吗
React 高阶组件 (Higher-Order Component,HOC) 并不是基于柯理化函数的概念设计的,但是可以结合柯理化函数来实现更强大的功能。
HOC 是一种函数,它接受一个组件并返回一个新组件。新组件有时被称为包装组件,它可以在原始组件的基础上添加一些新的逻辑或功能,从而增强原始组件的能力,实现代码的复用和可拓展性。
例如,在 React 中,我们可以编写一个 HOC 来实现计时器的功能:
function withTimer(WrappedComponent) {
return class extends React.Component {
constructor(props) {
super(props);
this.state = {
time: new Date(),
};
}
componentDidMount() {
this.timerID = setInterval(() => this.tick(), 1000);
}
componentWillUnmount() {
clearInterval(this.timerID);
}
tick() {
this.setState({
time: new Date(),
});
}
render() {
const {time} = this.state;
return <WrappedComponent time={time} {...this.props}/>;
}
};
}
在上述代码中,我们编写了一个名为 withTimer 的 HOC,它接受一个组件 WrappedComponent 作为参数,并返回一个封装组件。封装组件实现了一个计时器的功能:利用 componentDidMount 和 componentWillUnmount 两个生命周期函数来管理计时器的启动和停止;利用 tick 函数来更新时间状态 time。
其中,使用到了 ES6 的类组件、生命周期函数、setInterval 和 clearInterval 方法。
我们可以将 withTimer HOC 应用到一个组件中,例如:
function Clock(props) {
const {time} = props;
return <div>{time.toLocaleTimeString()}</div>;
}
const EnhancedClock = withTimer(Clock); // 使用 withTimer 包裹 Clock 组件
ReactDOM.render(<EnhancedClock />, document.getElementById('root'));
在上述代码中,我们使用 withTimer HOC 包裹 Clock 组件得到一个增强的组件 EnhancedClock。这个增强的组件可以显示当前时间,并在页面上每秒钟更新。这样,我们就可以通过简单地组合组件来实现复杂的功能,达到更高的复用性和可扩展性。
可以看到,HOC 和柯理化函数类似,都是将某个函数作为参数,然后返回一个新的函数。在某种程度上,HOC 某种意义上可以看作是柯理化的变体,通过函数式编程的方式来实现高度可复用的代码。不同的是,柯理化函数主要是针对函数的参数进行处理,而 HOC 主要是针对组件进行处理。
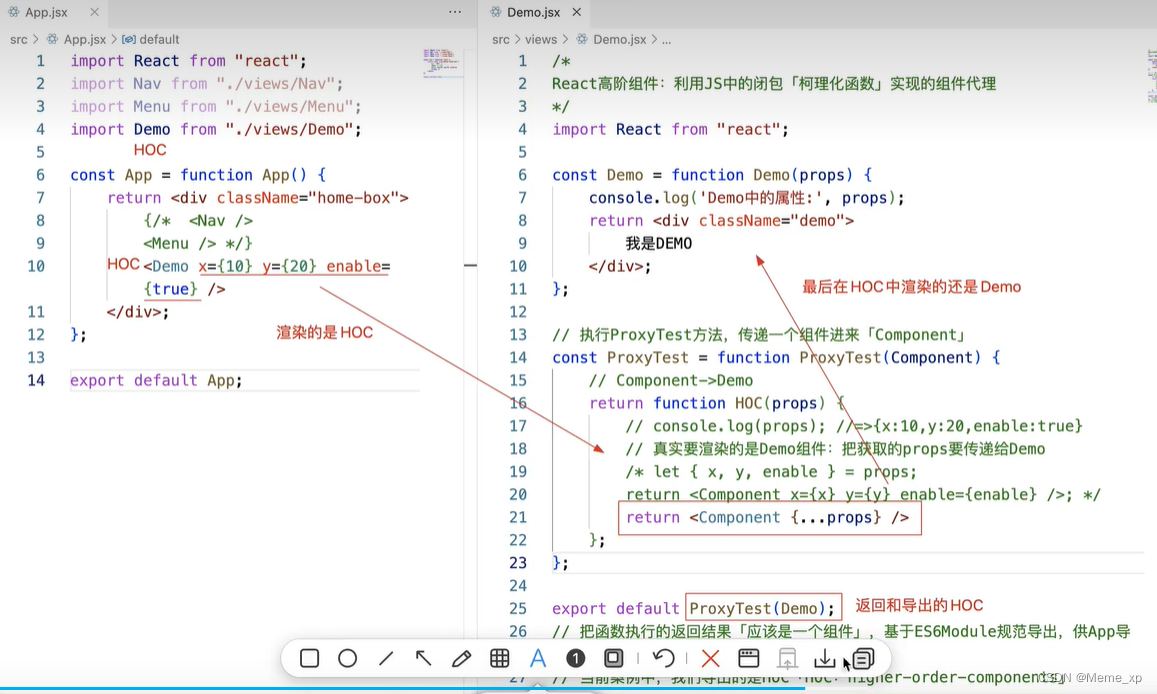
例子