vite 中使用 vite-aliases 插件报错
- vite-aliases 介绍
- 报错内容
- 解决方法
vite-aliases 介绍
vite-aliases 可以帮助我们自动生成别名: 检测你当前目录下包括 src 在内的所有文件夹, 并帮助我们去生成别名。
-
下载
npm i vite-aliases -D -
使用
import { defineConfig } from 'vite'; import { ViteAliases } from 'vite-aliases'; export default defineConfig(({ mode }) => { return { plugins: [ ViteAliases({ prefix: '@' }) ] } }) -
效果如下
src assets components pages store utils ===================================== [ { find: '@', replacement: '${your_project_path}/src' }, { find: '@assets', replacement: '${your_project_path}/src/assets' }, { find: '@components', replacement: '${your_project_path}/src/components' }, { find: '@pages', replacement: '${your_project_path}/src/pages' }, { find: '@store', replacement: '${your_project_path}/src/store' }, { find: '@utils', replacement: '${your_project_path}/src/utils' }, ]注意:上诉代码在执行时会报错,这是 vite-aliases 版本的问题
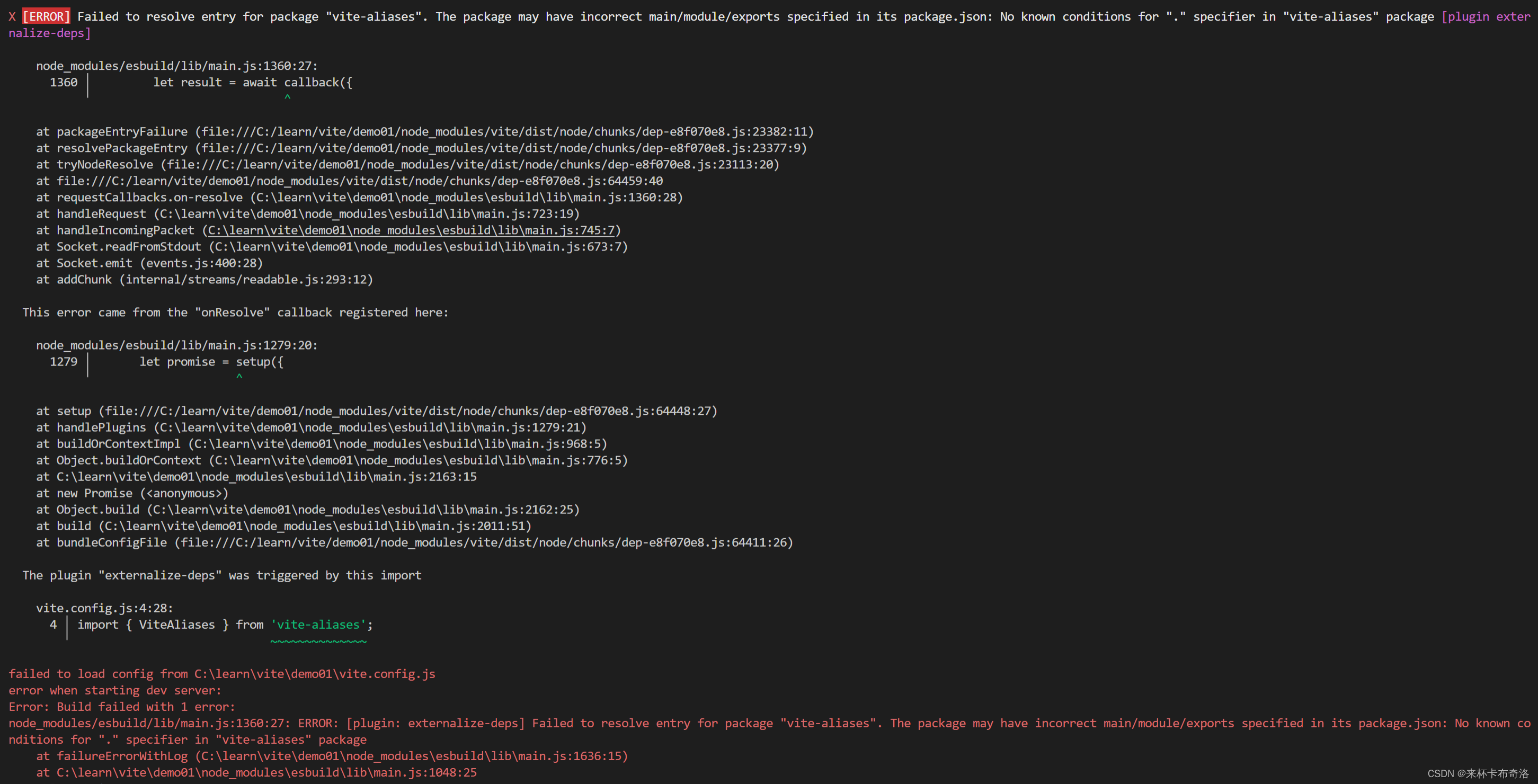
报错内容
Failed to resolve entry for package “vite-aliases”. The package may have incorrect main/module/exports specified in its package.json: No known conditions for “.” specifier in “vite-aliases” package [plugin externalize-deps]

解决方法
- 显示从 node_modules 引入
// vite.config.js import { ViteAliases } from './node_modules/vite-aliases' // 此时使用的 version: "vite-aliases": "^0.11.2", - 使用低版本 vite-aliases
// vite.config.js import { ViteAliases } from 'vite-aliases' // 此时使用的 version: "vite-aliases": "0.9.2"