编辑概述
编辑是剑道 UI 网格的一项基本功能,它允许您操作其数据的呈现方式。
网格提供以下编辑模式:
批量编辑
内联编辑
弹出窗口编辑
自定义编辑
开始
要启用编辑:
熟悉剑道UI中的常见编辑概念
配置网格的数据源
通过配置定义字段schema
设置选项editable
配置数据源
下面的示例演示如何为 CRUD(创建、读取、更新、销毁)数据操作配置数据源。
var dataSource = new kendo.data.DataSource({
transport: {
read: "/Products",
update: {
url: "/Products/Update",
type: "POST"
},
destroy: {
url: "/Products/Destroy",
type: "POST"
},
create: {
url: "/Products/Create",
type: "POST"
}
},
// Determines if changes will be send to the server individually or as batch.
batch: true
//...
});
通过架构定义字段
下面的示例演示如何通过数据源声明字段定义schema.model.
通过架构定义字段
下面的示例演示如何通过数据源声明字段定义schema.model.
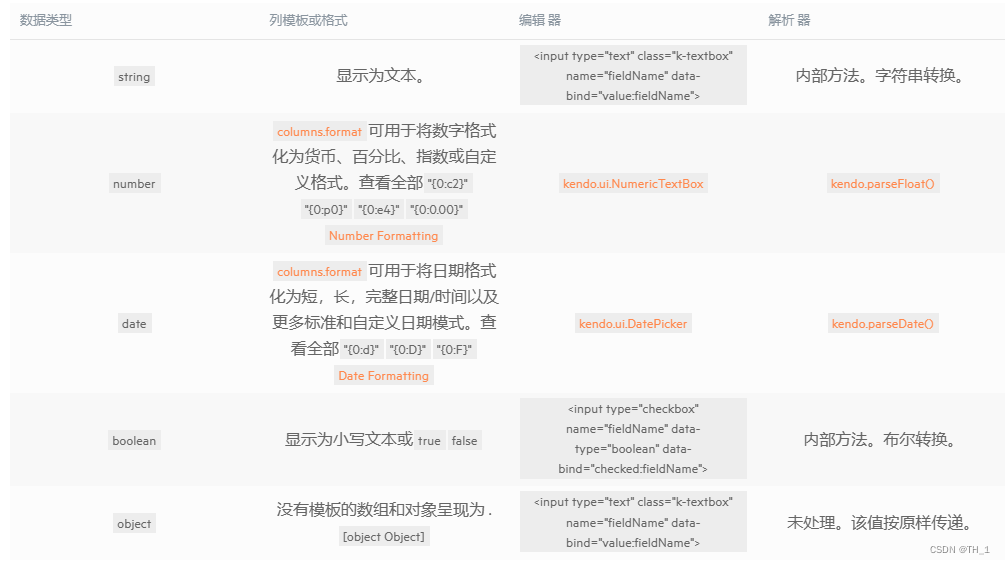
下表列出了可用的数据类型。

var dataSource = new kendo.data.DataSource({
schema: {
model: {
id: "id",
fields: {
id: {
editable: false,
// a defaultValue will not be assigned (default value is false)
nullable: true
},
name: {
type: "string",
validation: { required: true }
},
price: {
// A NumericTextBox editor will be initialized in edit mode.
type: "number",
// When a new model is created, this default will be used.
defaultValue: 42
},
discontinued:{
// A checkbox editor will be initialized in edit mode.
type: "boolean"
},
created: {
// A date picker editor will be initialized in edit mode.
type: "date"
},
supplier: {
type: "object" ,
defaultValue: { companyName: "Progress", companyId: 1 }
}
}
}
}
});
设置可编辑选项
默认情况下,网格不是editable.要启用编辑功能,请添加所需的编辑类型。Kendo UI jQuery Grid 支持单元格内、内联和弹出编辑模式。为了使编辑功能完全正常运行,请添加一个toolbar带有“创建”按钮和用于更新和销毁操作的命令列。
以下示例演示如何在内部编辑模式下为 CRUD 操作配置基本网格。
// Incell editing.
$("#grid").kendoGrid({
// To enable the insertion of new records, save or cancel changes.
toolbar: [ "create", "save", "cancel" ],
columns: [ "name",
// To trigger the in-cell destroy operation.
{ command: [ "destroy" ] }
],
dataSource: dataSource,
editable: true
});
以下示例演示如何在内联或弹出编辑模式下为 CRUD 操作配置基本网格。
// Inline OR Popup editing.
$("#grid").kendoGrid({
// To enable the insertion of new records.
toolbar: [ "create" ],
columns: [ "name",
// To trigger the inline or popup edit and destroy operations.
{ command: [ "edit", "destroy" ] }
],
dataSource: dataSource,
editable: "inline" // OR editable: { mode : "popup" }
});
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>编辑概述
</title>
<link href="../../../../styles/kendo.common.min.css" rel="stylesheet" />
<link href="../../../../styles/kendo.default.min.css" rel="stylesheet" />
<script src="../../../../js/jquery.min.js"></script>
<script src="../../../../js/kendo.web.min.js"></script>
</head>
<body>
<!-- 编辑是剑道 UI 网格的一项基本功能,它允许您操作其数据的呈现方式。
网格提供以下编辑模式:
批量编辑
内联编辑
弹出窗口编辑
自定义编辑 -->
<!--
开始
要启用编辑:
1.熟悉剑道UI中的常见编辑概念
2.配置网格的数据源
3.通过配置定义字段schema
4.设置选项editable -->
<script>
// 配置数据源
// 下面的示例演示如何为 CRUD(创建、读取、更新、销毁)数据操作配置数据源。
var dataSource = new kendo.data.DataSource({
transport: {
read: "/Products",
update: {
url: "/Products/Update",
type: "POST"
},
destroy: {
url: "/Products/Destroy",
type: "POST"
},
create: {
url: "/Products/Create",
type: "POST"
}
},
// Determines if changes will be send to the server individually or as batch.
batch: true
//...
});
// 通过架构定义字段
// 下面的示例演示如何通过数据源声明字段定义schema.model.
// 定义 中的数据项的字段。这可确保正确添加、编辑和删除项目。idschema.model.id
// 定义字段的数据类型,以利用内置编辑器、可筛选的 UI 以及正确的排序、筛选和分组。
// 数据类型 string
// 列模板或格式 显示为文本。
// 编辑器 <input type="text" class="k-textbox" name="fieldName" data-bind="value:fieldName">
// 解析器 内部方法。字符串转换。
// 数据类型 number
// 列模板或格式 columns.format可用于将数字格式化为货币、百分比、指数或自定义格式。
// 查看全部"{0:c2}""{0:p0}""{0:e4}""{0:0.00}"
//Number Formatting
// 编辑器 kendo.ui.NumericTextBox
// 解析器 kendo.parseFloat()
// 数据类型 date
// 列模板或格式 columns.format可用于将日期格式化为短,长,完整日期/时间以及更多标准和自定义日期模式。查看全部"{0:d}""{0:D}""{0:F}"Date Formatting
// 编辑器 kendo.ui.DatePicker
// 解析器 kendo.parseDate()
// 数据类型 boolean
// 列模板或格式 显示为小写文本或truefalse
// 编辑器 < input type = "checkbox" name = "fieldName" data - type="boolean" data - bind="checked:fieldName" >
// 解析器 内部方法。布尔转换。
// 数据类型 object
// 列模板或格式 没有模板的数组和对象呈现为.[object Object]
// 编辑器 <input type="text" class="k-textbox" name="fieldName" data-bind="value:fieldName">
// 解析器 未处理。该值按原样传递。
var dataSource = new kendo.data.DataSource({
schema: {
model: {
id: "id",
fields: {
id: {
editable: false,
// a defaultValue will not be assigned (default value is false)
nullable: true
},
name: {
type: "string",
validation: { required: true }
},
price: {
// A NumericTextBox editor will be initialized in edit mode.
type: "number",
// When a new model is created, this default will be used.
defaultValue: 42
},
discontinued: {
// A checkbox editor will be initialized in edit mode.
type: "boolean"
},
created: {
// A date picker editor will be initialized in edit mode.
type: "date"
},
supplier: {
type: "object",
defaultValue: { companyName: "Progress", companyId: 1 }
}
}
}
}
});
// 设置可编辑选项
// 默认情况下,网格不是editable.要启用编辑功能,请添加所需的编辑类型。Kendo UI jQuery Grid 支持单元格内、内联和弹出编辑模式。为了使编辑功能完全正常运行,请添加一个toolbar带有“创建”按钮和用于更新和销毁操作的命令列。
// 以下示例演示如何在内部编辑模式下为 CRUD 操作配置基本网格。
// Incell editing.
$("#grid").kendoGrid({
// To enable the insertion of new records, save or cancel changes.
toolbar: ["create", "save", "cancel"],
columns: ["name",
// To trigger the in-cell destroy operation.
{ command: ["destroy"] }
],
dataSource: dataSource,
editable: true
});
// 以下示例演示如何在内联或弹出编辑模式下为 CRUD 操作配置基本网格。
// Inline OR Popup editing.
$("#grid").kendoGrid({
// To enable the insertion of new records.
toolbar: ["create"],
columns: ["name",
// To trigger the inline or popup edit and destroy operations.
{ command: ["edit", "destroy"] }
],
dataSource: dataSource,
editable: "inline" // OR editable: { mode : "popup" }
});
</script>
</body>
</html>