专栏:python网络爬虫从基础到实战 欢迎订阅!近期还会不断更新~
往期推荐:
【Python爬虫开发基础①】Python基础(变量及其命名规范)
【Python爬虫开发基础②】Python基础(正则表达式)
【Python爬虫开发基础③】Python基础(文件操作方法汇总)
【Python爬虫开发基础④】爬虫原理
上一篇文章已经介绍了爬虫的概念以及常见的爬虫和反爬手段,本篇文章来简单说一下前端的HTML知识
文章目录
- 1 什么是HTML
- 2 为什么要学习HTML
- 3 标签的介绍
- 4 标签的语法
- 5 常用标签
1 什么是HTML
HTML(Hypertext Markup Language)是一种标记语言,用于创建和呈现网页。它是构建网页的基础,并且具有简单易学的语法规则。HTML以标签为基本单位,通过嵌套和属性来描述和格式化网页上的内容和结构。
HTML最初由蒂姆·伯纳斯-李(Tim Berners-Lee)在1990年创造,旨在促进信息共享和互联网上各种文档之间的链接。如今,HTML成为了万维网的核心技术之一,被广泛应用于网页制作、网站开发和跨平台内容交互等领域。
网页由三部分组成:
- 内容(结构):是我们在页面中可以看到的数据。我们称之为内容。一般内容我们使用html技术来展示。
- 表现:指的是这些内容在页面上的展示形式。比如说。布局,颜色,大小等等。一般使用CSS技术实现。
- 行为:指的是页面中元素与输入设备交互的响应。一般使用javascript技术实现。
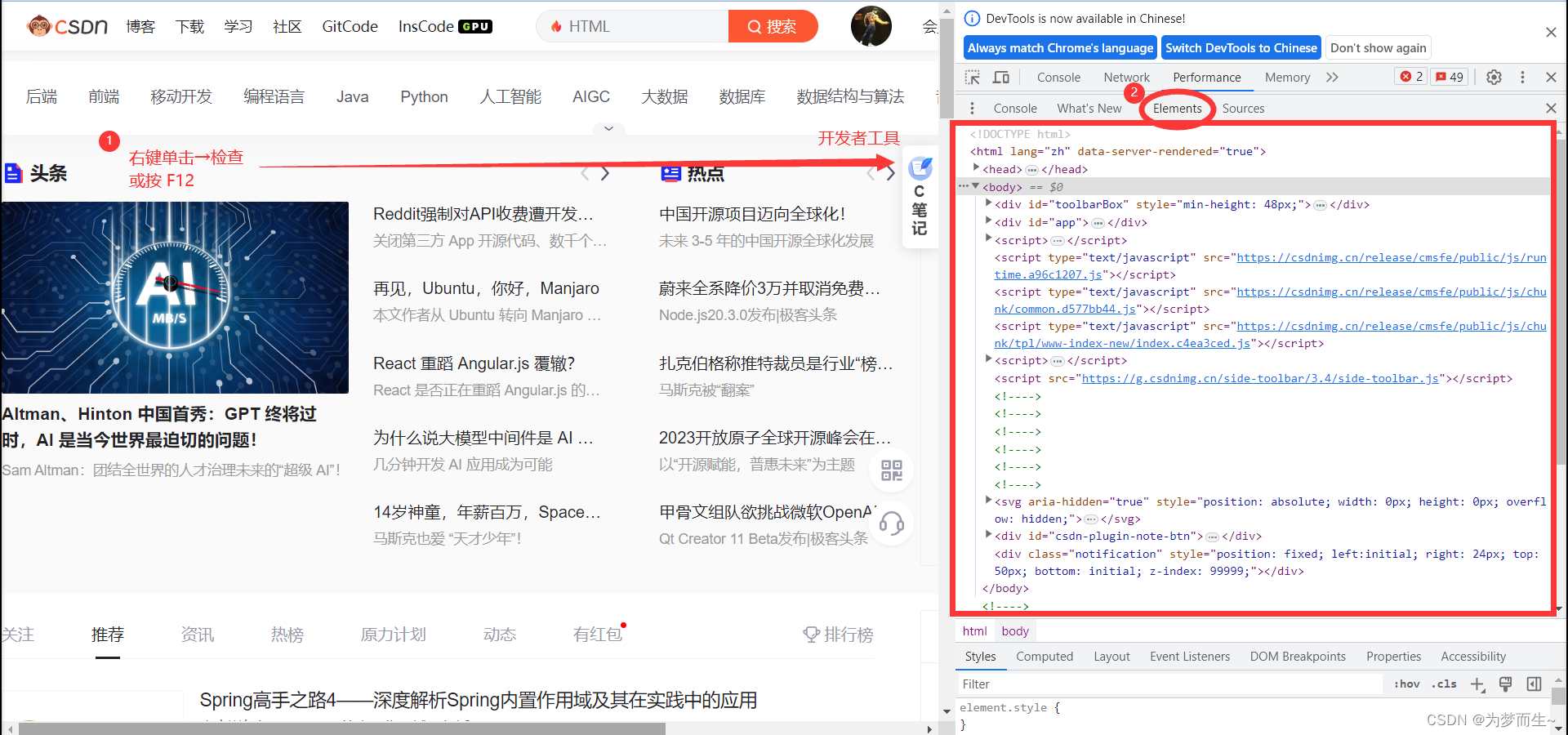
每一个网页显示的元素都是由HTML代码构成的,我们可以通过下图的操作看到HTML代码,我们爬虫正是要获得这些代码,通过解析获得我们想要的数据。

2 为什么要学习HTML
学习爬虫时,学习HTML(Hypertext Markup Language)是非常重要的,因为HTML是构建网页的基础标记语言。了解和掌握HTML对于理解网页结构、获取网页内容以及编写高效的爬虫程序至关重要。
- 网页结构理解:学习HTML可以帮助我们了解网页的结构,包括标签、元素、属性等。在爬虫中,我们需要解析网页的结构来定位所需的数据,而HTML提供了各种标签和嵌套规则,通过学习HTML可以更好地理解页面的组成部分和它们之间的层次关系。
- 页面内容抓取:学习HTML可以帮助我们抓取网页上的内容。网页中的各种文本、图片、链接、表格等信息都是通过HTML标记来定义和呈现的,了解HTML语法和元素可以有效地筛选出我们需要的数据,并将其提取到爬虫程序中进行后续处理和分析。
- 元素属性识别:HTML标签通常有一些属性,这些属性可以提供有关元素的额外信息,如id、class、href等。通过学习HTML,我们可以学会如何利用这些属性来定位和识别特定的网页元素。在爬虫中,准确定位需要抓取的数据是非常重要的,而HTML标签的属性可以帮助我们精确地找到目标信息。
- 网页动态内容:现代网页通常包含大量的JavaScript代码,用于动态生成和更新页面内容。学习HTML可以让我们理解与JavaScript交互时网页的变化。当我们遇到需要爬取动态加载的页面时,对HTML的基本了解可以帮助我们分析网页结构以及JavaScript代码的作用,从而编写适应性强的爬虫程序。
- 错误处理和调试:学习HTML可以使我们更好地处理和调试爬虫程序中的错误。当爬虫程序无法正常工作或者抓取到错误的数据时,对HTML的理解可以帮助我们迅速定位问题所在,并针对性地进行修复和调试。
总之,学习HTML对于爬虫开发人员来说,是掌握有效抓取网页内容的基础。它不仅能帮助我们理解网页的结构、获取所需的数据,还能提高爬虫程序的稳定性和效率。通过学习HTML,我们可以更好地应对各种不同类型的网页,并编写出功能强大且适应性广泛的爬虫程序。因此,在学习爬虫时,HTML是一项必不可少的技能。
3 标签的介绍
- 标签格式
<标签名>封装的数据</标签名>
- 标签名大小写不敏感
- 标签拥有自己的属性
<!--1.基本属性(可以修改简单的样式效果)-->
bgcolor = "red"
<!--2.事件属性(可以直接设置事件影响后的代码)-->
onclick = "alert('你好');"
- 标签分为单标签和双标签
<!--1.单标签-->
<br/>
<!--2.双标签-->
<标签名>封装的数据</标签名>


4 标签的语法
- 标签不能交叉嵌套,例如:
正确:<div><span>正确的</span></div>
错误:<div><span>错误的</div></span> <!--Element span is not closed-->
- 标签必须正确关闭(闭合) ,例如:
正确:<div>正确的</div>
错误:<div>错误的(后面少了结束标签)
- 单标签一定要带上自结束符
- 属性必须有值,且值要加引号
正确:<font color="blue">正确的</font>
错误:<font color=blue>错误1</font>
错误:<font color>错误2</font>
- 注释不能嵌套
正确:<!-- 注释内容 --> <br/>
错误:<!-- 注释内容 <!-- 注释内容 -->-->
但是,浏览器往往都带有自动修复功能,面对各种语法错误,浏览器会尽可能的帮我们表达出我们想要表达的意思,所以有时候即使出现语法错误,在浏览器中也不会表现出来。
5 常用标签
- 当我们在IDE创建一个HTML文件,它会自动生成一个框架代码:
<!DOCTYPE html> <!-- HTML页面的开始 -->
<html lang="en"> <!-- 指定网页的语言 -->
<head> <!-- 头信息 -->
<meta charset="UTF-8"> <!-- 指定网页的字符编码 -->
<title>Title</title> <!-- 标题 -->
</head>
<body> <!-- 页面的主体内容 -->
Html 的代码注释 <!-- 这是 html 注释,可以在页面右键查看源代码中看到 -->
</body>
</html> <!-- HTML页面的开始 -->
当我们改变title的值,就可以改变网页打开时的标签题目。例如:
<title>我是标题</title>
效果:

- font(字体)标签,它可以用来修改文本的字体,颜色,大小(尺寸)。例如:
<font color="red" face="宋体" size="7">我是字体标签</font>
color属性修改颜色;face属性修改字体;size属性修改文本大小
- 特殊字符
<!-- 常用的特殊字符:
< ===>>>> <
> ===>>>> >
空格 ===>>>>
-->
我是<br>标签<br/>
H T M L
- 标题标签
<!-- 标题标签
h1 - h6 都是标题标签
h1 最大
h6 最小
align 属性是对齐属性
left 左对齐(默认)
center 剧中
right 右对齐
-->
<h1 align="left">111</h1>
<h2 align="center">222</h2>
<h3 align="right">333</h3>
<h4>444</h4>
<h5>555</h5>
<h6>666</h6>
- 超链接标签
<!-- a标签是 超链接
href属性设置连接的地址
target属性设置哪个目标进行跳转
_self 表示当前页面(默认值)
_blank 表示打开新页面来进行跳转
-->
<a href="http://localhost:8080">按钮</a><br/>
<a href="http://localhost:8080" target="_self">按钮_self</a><br/>
<a href="http://localhost:8080" target="_blank">按钮_blank</a><br/>
- img标签
<!--img标签是图片标签,用来显示图片
src属性可以设置图片的路径
width属性设置图片的宽度
height属性设置图片的高度
border属性设置图片边框大小
alt属性设置当指定路径找不到图片时,用来代替显示的文本内容
在JavaSE中路径也分为相对路径和绝对路径.
相对路径:从工程名开始算
绝对路径:盘符:/目录/文件名
在web中路径分为相对路径和绝对路径两种
相对路径:
. 表示当前文件所在的目录
.. 表示当前文件所在的上一级目录
文件名 表示当前文件所在目录的文件,相当于 ./文件名 ./ 可以省略
绝对路径:
正确格式是: http://ip:port/工程名/资源路径
错误格式是: 盘符:/目录/文件名
-->
<img src="1.jpg" width="200" height="260" border="1" alt="图片找不到"/>
<img src="../../2.jpg" width="200" height="260" />
<img src="../imgs/3.jpg" width="200" height="260" />
<img src="../imgs/4.jpg" width="200" height="260" />
- 表格标签
<!--table 标签是表格标签
border 设置表格标签
width 设置表格宽度
height 设置表格高度
align 设置表格相对于页面的对齐方式
cellspacing 设置单元格间距
tr 是行标签
th 是表头标签
td 是单元格标签
align 设置单元格文本对齐方式
b 是加粗标签
colspan 属性设置跨列
rowspan 属性设置跨行
-->
<table width="500" height="500" cellspacing="0" border="1">
<tr>
<td colspan="2">1.1</td>
<td>1.3</td>
<td>1.4</td>
<td>1.5</td>
</tr>
<tr>
<td rowspan="2">2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
</tr>
<tr>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td colspan="2" rowspan="2">4.4</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
</tr>
</table>
- iframe标签
我是一个单独的完整的页面<br/><br/>
<!--iframe标签可以在页面上开辟一个小区域显示一个单独的页面
iframe和a标签组合使用的步骤:
1 在iframe标签中使用name属性定义一个名称
2 在a标签的target属性上设置iframe的name的属性值
-->
<iframe src="3.标题标签.html" width="500" height="400" name="abc"></iframe>
<br/>
<ul>
<li><a href="0-标签语法.html" target="abc">0-标签语法.html</a></li>
<li><a href="1.font标签.html" target="abc">1.font标签.html</a></li>
<li><a href="2.特殊字符.html" target="abc">2.特殊字符.html</a></li>
</ul>
- 列表标签
<!--ul 是无序列表
type属性可以修改列表项前面的符号
li 是列表项
ol表示有序列表
-->
<ul type="none">
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
</ul>
<ol>
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
</ol>
- 其他标签
<!--
div标签 默认独占一行
span标签 它的长度是封装数据的长度
p段落标签 默认会在段落的上方或下方各空出一行来(如果已有就不再空)
-->
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
<p>p段落标签1</p>
<p>p段落标签2</p>
效果:

- 表单标签
<!--
form标签就是表单
input type=text 是文件输入框 value设置默认显示内容
input type=password 是密码输入框 value设置默认显示内容
input type=radio 是单选框 name属性可以对其进行分组 checked="checked"表示默认选中
input type=checkbox 是复选框 checked="checked"表示默认选中
input type=reset 是重置按钮 value属性修改按钮上的文本
input type=submit 是提交按钮 value属性修改按钮上的文本
input type=button 是按钮 value属性修改按钮上的文本
input type=file 是文件上传域
input type=hidden 是隐藏域 当我们要发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域(提交的时候同时发送给服务器)
select 标签是下拉列表框
option 标签是下拉列表框中的选项 selected="selected"设置默认选中
textarea 表示多行文本输入框 (起始标签和结束标签中的内容是默认值)
rows 属性设置可以显示几行的高度
cols 属性设置每行可以显示几个字符宽度
提交时:
action属性设置提交的服务器地址
method属性设置提交的方式GET(默认值)或POST
表单提交的时候,数据没有发送给服务器的三种情况:
1、表单项没有name属性值
2、单选、复选(下拉列表中的option标签)都需要添加value属性,以便发送给服务器
3、表单项不在提交的form标签中
GET请求的特点是:
1、浏览器地址栏中的地址是:action属性[+?+请求参数]
请求参数的格式是:name=value&name=value
2、不安全
3、它有数据长度的限制
POST请求的特点是:
1、浏览器地址栏中只有action属性值
2、相对于GET请求要安全
3、理论上没有数据长度的限制
-->
<form action="http://localhost:8080" method="post">
<input type="hidden" name="action" value="login" />
<h1 align="center">用户注册</h1>
<table align="center">
<tr>
<td> 用户名称:</td>
<td>
<input type="text" name="username" value="默认值"/>
</td>
</tr>
<tr>
<td> 用户密码:</td>
<td><input type="password" name="password" value="abc"/></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" value="boy"/>男
<input type="radio" name="sex" checked="checked" value="girl" />女
</td>
</tr>
<tr>
<td> 兴趣爱好:</td>
<td>
<input name="hobby" type="checkbox" checked="checked" value="java"/>Java
<input name="hobby" type="checkbox" value="js"/>JavaScript
<input name="hobby" type="checkbox" value="cpp"/>C++
</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select name="country">
<option value="none">--请选择国籍--</option>
<option value="cn" selected="selected">中国</option>
<option value="usa">美国</option>
<option value="jp">小日本</option>
</select>
</td>
</tr>
<tr>
<td>自我评价:</td>
<td><textarea name="desc" rows="10" cols="20">我才是默认值</textarea></td>
</tr>
<tr>
<td><input type="reset" /></td>
<td align="center"><input type="submit"/></td>
</tr>
</table>
</form>
<!--代码来源:尚硅谷-->
注:上面的代码都可以复制到body里面自己看效果,在这里就不演示了。
下一篇文章,我们来说一下Web和HTTP~