文章目录
- 一、用户地址簿
- 1.1、需求分析
- 1.2、功能展示
- 二、菜品展示
- 2.1、需求分析
- 2.2、代码开发
- 2.2.1、代码开发-梳理交互过程
- 2.3、功能测试
- 3、购物车功能
- 3.1、需求分析
- 3.2、数据模型
- 3.3、代码开发
- 3.3.1、代码开发-梳理交互过程
- 3.3.2、代码开发-准备工作
- 4、下单
- 4.1、需求分析
- 4.2、数据模型
- 4.3、代码开发
- 4.4、功能测试
一、用户地址簿
示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。
1.1、需求分析
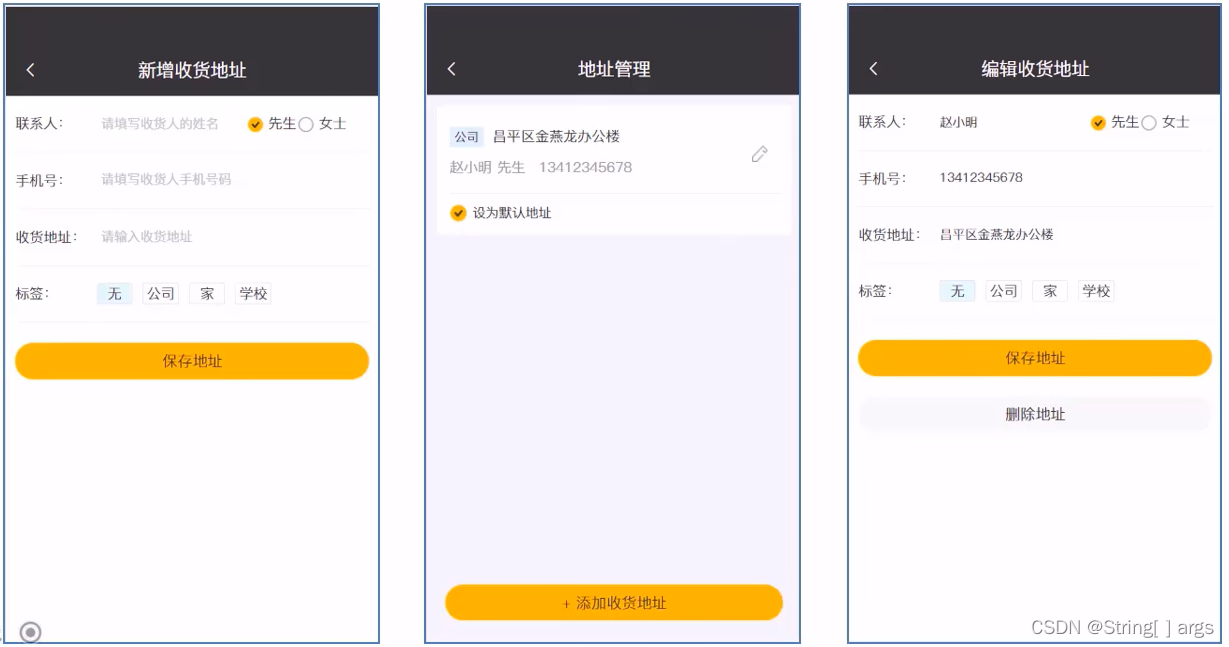
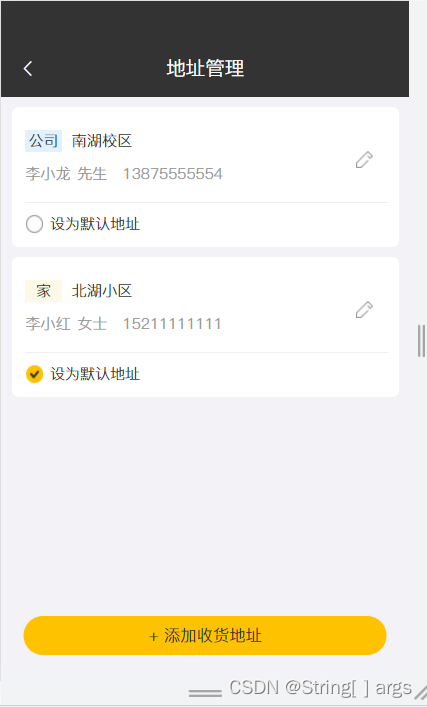
地址簿,指的是移动端消费者用户的地址信息,用户登录成功后可以维护自己的地址信息。同一个用户可以有多个地址信息,但是只能有一个默认地址。

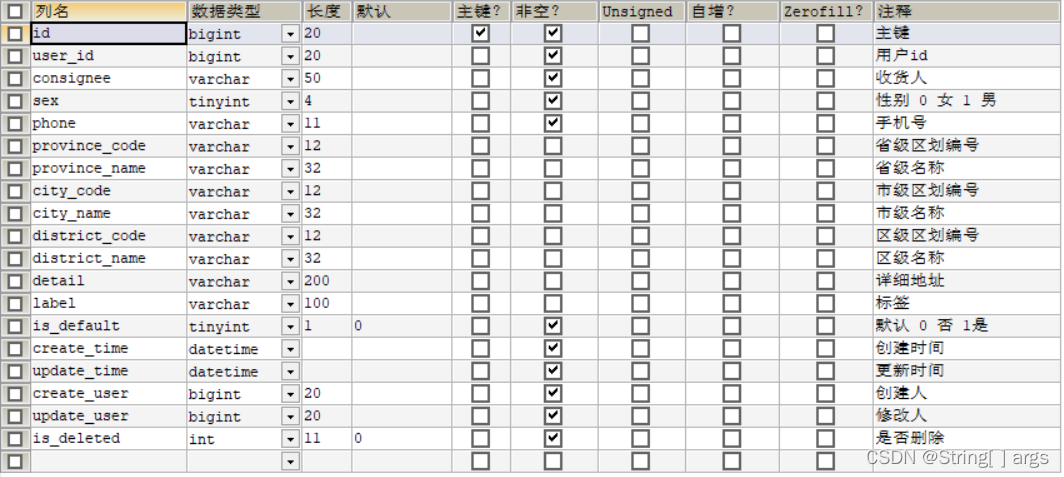
表的结构如下

使用mybatis-x生成相关代码后编写controller层来处理请求
@Slf4j
@RestController
@RequestMapping("/addressBook")
public class AddressBookController {
@Autowired
private AddressBookService addressBookService;
/**
* 新增
*/
@PostMapping
public R<AddressBook> save(@RequestBody AddressBook addressBook) {
addressBook.setUserId(BaseContext.getCurrentId());
log.info("addressBook:{}", addressBook);
addressBookService.save(addressBook);
return R.success(addressBook);
}
/**
* 设置默认地址
*/
@PutMapping("default")
public R<AddressBook> setDefault(@RequestBody AddressBook addressBook) {
log.info("addressBook:{}", addressBook);
LambdaUpdateWrapper<AddressBook> wrapper = new LambdaUpdateWrapper<>();
wrapper.eq(AddressBook::getUserId, BaseContext.getCurrentId());
wrapper.set(AddressBook::getIsDefault, 0);
//SQL:update address_book set is_default = 0 where user_id = ?
addressBookService.update(wrapper);
addressBook.setIsDefault(1);
//SQL:update address_book set is_default = 1 where id = ?
addressBookService.updateById(addressBook);
return R.success(addressBook);
}
/**
* 根据id查询地址
*/
@GetMapping("/{id}")
public R get(@PathVariable Long id) {
AddressBook addressBook = addressBookService.getById(id);
if (addressBook != null) {
return R.success(addressBook);
} else {
return R.error("没有找到该对象");
}
}
/**
* 查询默认地址
*/
@GetMapping("default")
public R<AddressBook> getDefault() {
LambdaQueryWrapper<AddressBook> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(AddressBook::getUserId, BaseContext.getCurrentId());
queryWrapper.eq(AddressBook::getIsDefault, 1);
//SQL:select * from address_book where user_id = ? and is_default = 1
AddressBook addressBook = addressBookService.getOne(queryWrapper);
if (null == addressBook) {
return R.error("没有找到该对象");
} else {
return R.success(addressBook);
}
}
/**
* 查询指定用户的全部地址
*/
@GetMapping("/list")
public R<List<AddressBook>> list(AddressBook addressBook) {
addressBook.setUserId(BaseContext.getCurrentId());
log.info("addressBook:{}", addressBook);
//条件构造器
LambdaQueryWrapper<AddressBook> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(null != addressBook.getUserId(), AddressBook::getUserId, addressBook.getUserId());
queryWrapper.orderByDesc(AddressBook::getUpdateTime);
//SQL:select * from address_book where user_id = ? order by update_time desc
return R.success(addressBookService.list(queryWrapper));
}
}
1.2、功能展示

二、菜品展示
2.1、需求分析
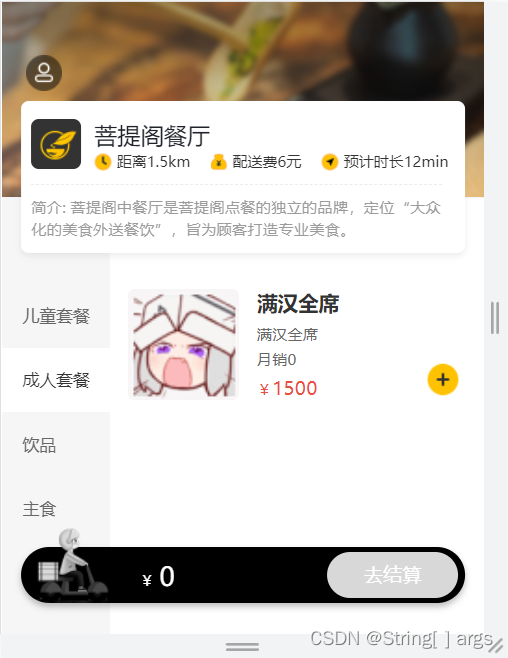
用户登录成功后跳转到系统首页,在首页需要根据分类来展示菜品和套餐。如果菜品设置了口味信息需要展示 [选择规格] 按钮,否则显示 [+] 按钮。
2.2、代码开发
2.2.1、代码开发-梳理交互过程
在开发代码之前,需要梳理一下前端页面和服务端的交互过程:
1、页面(front/index.html)发送ajax请求,获取分类数据(菜品分类和套餐分类)
2、页面发送ajax请求,获取第一个分类下的菜品或者套餐
开发菜品展示功能,其实就是在服务端编写代码去处理前端页面发送的这2次请求即可。
注意:首页加载完成后,还发送了一次ajax请求用于加载购物车数据,此处可以将这次请求的地址暂时修改一下,从静态json文件获取数据,等后续开发购物车功能时再修改回来,如下:
//获取购物车内商品的集合
function cartListApi(data) {
return $axios({
// 'url': '/shoppingCart/list',
'url':'/front/cartData.json',
'method': 'get',
params:{...data}
})
}
cartData.json:
{"code":1,"msg":null,"data":[],"map":{}}
改造DishController中的list方法
由于页面展示的数据不止dish表中的内容,所以需要把返回值类型该改DistDto
@GetMapping("/list")
public R<List<DishDto>> list(Dish dish) {
//构造查询条件
LambdaQueryWrapper<Dish> lambdaQueryWrapper = new LambdaQueryWrapper<>();
//添加条件,查询状态为1的(起售状态)
lambdaQueryWrapper.eq(Dish::getStatus, 1);
lambdaQueryWrapper.eq(dish.getCategoryId() != null, Dish::getCategoryId, dish.getCategoryId());
//条件排序条件
lambdaQueryWrapper.orderByAsc(Dish::getSort).orderByDesc(Dish::getUpdateTime);
List<Dish> list = dishService.list(lambdaQueryWrapper);
List<DishDto> dishDtoList = list.stream().map((item) -> {
DishDto dishDto = new DishDto();
BeanUtils.copyProperties(item, dishDto);
Long categoryId = item.getCategoryId();
//根据id查分类对象
Category category = categoryService.getById(categoryId);
if (category != null) {
String categoryName = category.getName();
dishDto.setCategoryName(categoryName);
}
//当前菜品id
Long dishId = item.getId();
LambdaQueryWrapper<DishFlavor> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(DishFlavor::getDishId, dishId);
//SQL: select* from dishflavor where dish_id=?;
List<DishFlavor> dishFlavorlist = dishFlavorService.list(queryWrapper);
dishDto.setFlavors(dishFlavorlist);
return dishDto;
}).collect(Collectors.toList());
return R.success(dishDtoList);
}
在SetmealController里添加list方法显示套餐信息
@GetMapping("/list")
public R<List<Setmeal>> list(Setmeal setmeal){
LambdaQueryWrapper<Setmeal> queryWrapper=new LambdaQueryWrapper<>();
queryWrapper.eq(setmeal.getCategoryId()!=null,Setmeal::getCategoryId,setmeal.getCategoryId());
queryWrapper.eq(setmeal.getStatus()!=null,Setmeal::getStatus,setmeal.getStatus());
queryWrapper.orderByDesc(Setmeal::getUpdateTime);
List<Setmeal> list = setmealService.list(queryWrapper);
return R.success(list);
}
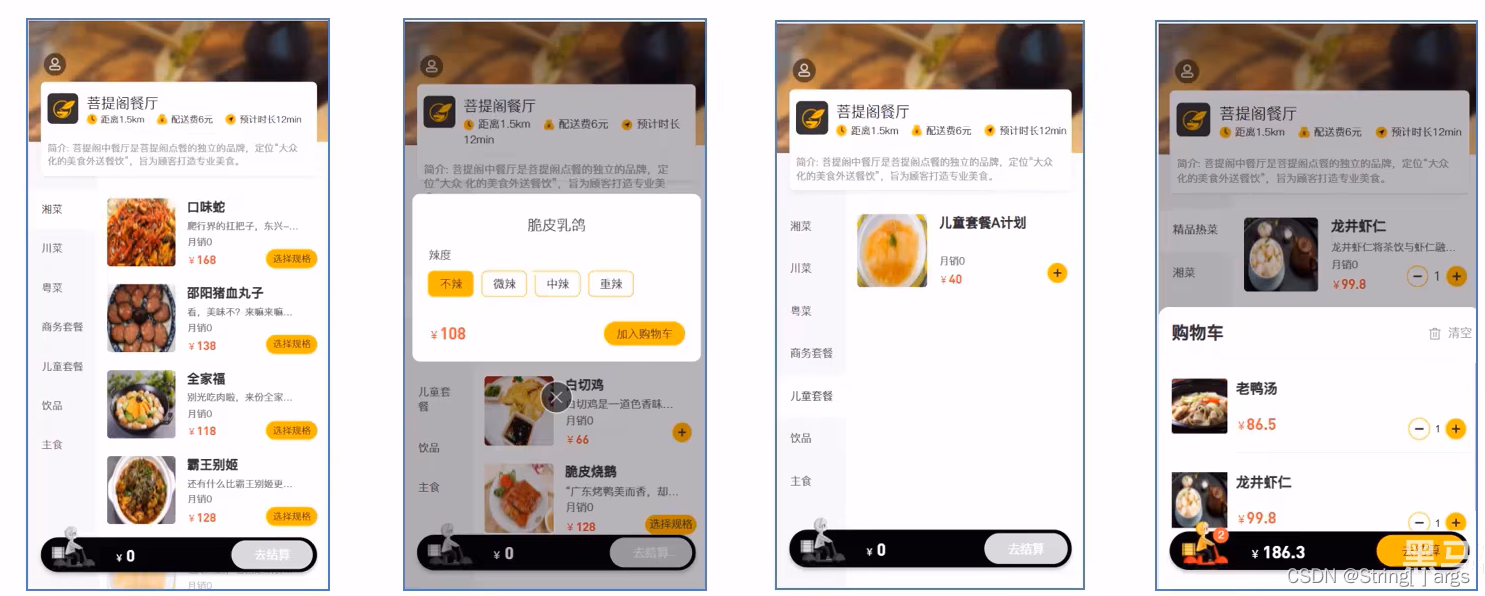
2.3、功能测试

3、购物车功能
3.1、需求分析
移动端用户可以将菜品或者套餐添加到购物车。对于菜品来说,如果设置了口味信息,则需要选择规格后才能加入购物车;对于套餐来说,可以直接点击 [+] 将当前套餐加入购物车。在购物车中可以修改菜品和套餐的数量,也可以清空购物车。

3.2、数据模型
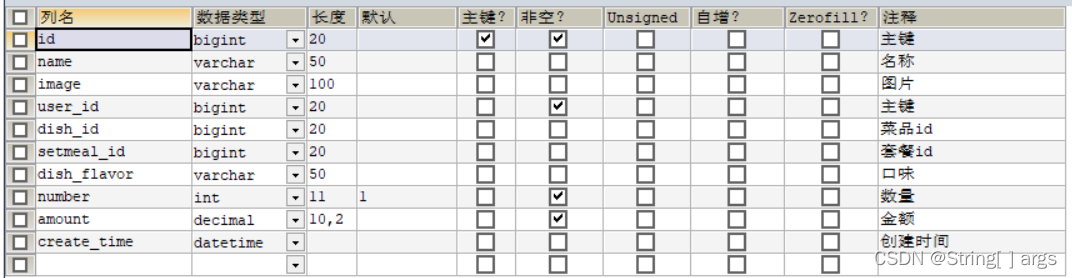
购物车对应的数据表为shopping_cart表,具体表结构如下:

3.3、代码开发
3.3.1、代码开发-梳理交互过程
在开发代码之前,需要梳理一下购物车操作时前端页面和服务端的交互过程:
1、点击 [加入购物车] 或者 [+] 按钮,页面发送ajax请求,请求服务端,将菜品或者套餐添加到购物车
2、点击购物车图标,页面发送ajax请求,请求服务端查询购物车中的菜品和套餐
3、点击清空购物车按钮,页面发送ajax请求,请求服务端来执行清空购物车操作
开发购物车功能,其实就是在服务端编写代码去处理前端页面发送的这3次请求即可。
3.3.2、代码开发-准备工作
使用mybatis-x生成相关代码后编写controller层来处理请求
代码开发-添加购物车
@PostMapping("/add")
public R<ShoppingCart> add(@RequestBody ShoppingCart shoppingCart) {
log.info("购物车数据:{}", shoppingCart);
//设置用户id,指定当前是哪个用户的购物车数据
Long currentId = BaseContext.getCurrentId();
shoppingCart.setUserId(currentId);
//查询当前菜品或者套餐是否已经在购物车当中
Long dishId = shoppingCart.getDishId();
LambdaQueryWrapper<ShoppingCart> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(ShoppingCart::getUserId, currentId);
if (dishId != null) {
//添加到购物车的为菜品
queryWrapper.eq(ShoppingCart::getDishId, dishId);
} else {
//添加到购物车的为套餐
queryWrapper.eq(ShoppingCart::getSetmealId, shoppingCart.getSetmealId());
}
//SQL:select *from shopping_cart where user_id=? and dish_id/setmeal_id =?
ShoppingCart cartServiceone = shoppingcartService.getOne(queryWrapper);
if(cartServiceone!=null) {
//如果已经存在,则在原来的基础上加一
Integer number = cartServiceone.getNumber();
cartServiceone.setNumber(number+1);
shoppingcartService.updateById(cartServiceone);
}else {
//如果不存在,则添加到购物车中,默认为一
shoppingCart.setNumber(1);
shoppingCart.setCreateTime(LocalDateTime.now());
shoppingcartService.save(shoppingCart);
cartServiceone=shoppingCart;
}
return R.success(cartServiceone);
}
代码开发-查看购物车
把前端假数据改回来
function cartListApi(data) {
return $axios({
'url': '/shoppingCart/list',
// 'url':'/front/cartData.json',
'method': 'get',
params:{...data}
})
}
查看购物车
@GetMapping("/list")
public R<List<ShoppingCart>> list(){
log.info("查看购物车");
LambdaQueryWrapper<ShoppingCart> queryWrapper=new LambdaQueryWrapper<>();
queryWrapper.eq(ShoppingCart::getUserId,BaseContext.getCurrentId());
queryWrapper.orderByDesc(ShoppingCart::getCreateTime);
List<ShoppingCart> list = shoppingcartService.list(queryWrapper);
return R.success(list);
}
代码开发-清空购物车
@DeleteMapping("/clean")
public R<String> clean(){
LambdaQueryWrapper<ShoppingCart> queryWrapper=new LambdaQueryWrapper<>();
queryWrapper.eq(ShoppingCart::getUserId,BaseContext.getCurrentId());
shoppingcartService.remove(queryWrapper);
return R.success("清空购物车成功");
}
代码开发-减少菜品
@PostMapping("/sub")
public R<String> sub(@RequestBody ShoppingCart shoppingCart)
{
if(shoppingCart.getDishId()!=null)
{
LambdaQueryWrapper<ShoppingCart> lambdaQueryWrapper=new LambdaQueryWrapper<>();
lambdaQueryWrapper.eq(ShoppingCart::getDishId,shoppingCart.getDishId());
ShoppingCart shoppingCart1=shoppingCartService.getOne(lambdaQueryWrapper);
if(shoppingCart1.getNumber()>1)
{
shoppingCart1.setNumber(shoppingCart1.getNumber()-1);
shoppingCartService.updateById(shoppingCart1);
}
else
{
shoppingCartService.remove(lambdaQueryWrapper);
}
}
else
{
LambdaQueryWrapper<ShoppingCart> lambdaQueryWrapper=new LambdaQueryWrapper<>();
lambdaQueryWrapper.eq(ShoppingCart::getSetmealId,shoppingCart.getSetmealId());
ShoppingCart shoppingCart1=shoppingCartService.getOne(lambdaQueryWrapper);
if(shoppingCart1.getNumber()>1)
{
shoppingCart1.setNumber(shoppingCart1.getNumber()-1);
shoppingCartService.updateById(shoppingCart1);
}
else
{
shoppingCartService.remove(lambdaQueryWrapper);
}
}
return R.success("成功");
}

4、下单
4.1、需求分析
移动端用户将菜品或者套餐加入购物车后,可以点击购物车中的 【去结算】 按钮,页面跳转到订单确认页面,点击 【去支付】 按钮则完成下单操作。
4.2、数据模型
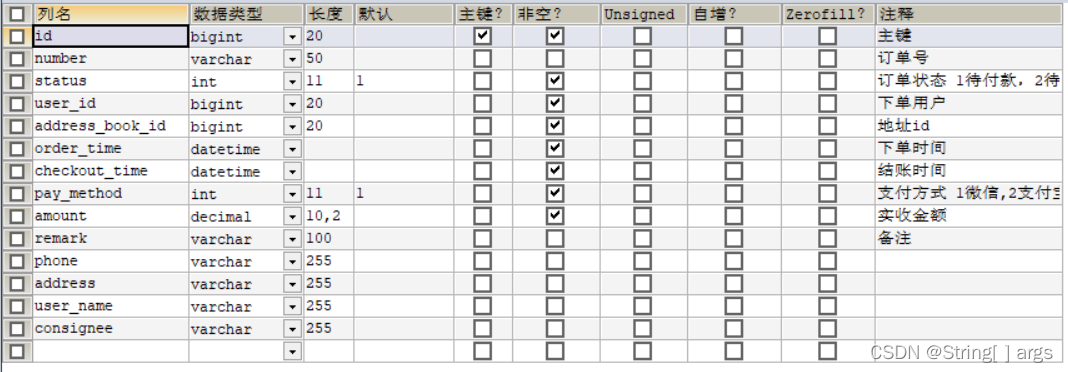
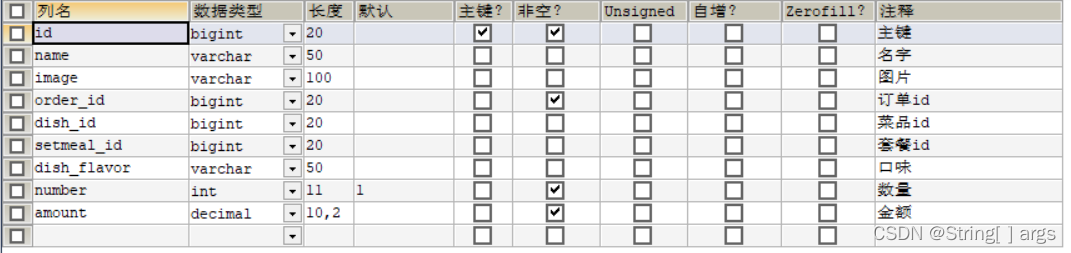
用户下单业务对应的数据表为orders表和order_detail表:
orders:订单表

order_detail:订单明细表

4.3、代码开发
代码开发-梳理交互过程
在开发代码之前,需要梳理一下用户下单操作时前端页面和服务端的交互过程:
1、在购物车中点击 【去结算】 按钮,页面跳转到订单确认页面
2、在订单确认页面,发送ajax请求,请求服务端获取当前登录用户的默认地址
3、在订单确认页面,发送ajax请求,请求服务端获取当前登录用户的购物车数据
4、在订单确认页面点击 【去支付】 按钮,发送ajax请求,请求服务端完成下单操作
开发用户下单功能,其实就是在服务端编写代码去处理前端页面发送的请求即可。
在OrderService添加submit方法用于用户下单
@Service
public class OrderServiceImpl extends ServiceImpl<OrderMapper, Orders> implements OrderService {
@Autowired
private ShoppingcartService shoppingcartService;
@Autowired
private UserService userService;
@Autowired
private AddressBookService addressBookService;
@Autowired
private OrderDetailService orderDetailService;
@Override
@Transactional
public void submit(Orders orders) {
//获取当前用户id
Long currentId = BaseContext.getCurrentId();
//查询当前用户的购物车数据
LambdaQueryWrapper<ShoppingCart> queryWrapper=new LambdaQueryWrapper<>();
queryWrapper.eq(ShoppingCart::getUserId,currentId);
List<ShoppingCart> list = shoppingcartService.list(queryWrapper);
if (list==null||list.size()==0){
throw new CustomException("购物车为空,不能下单");
}
//查询用户数据
User user = userService.getById(currentId);
//查询地址数据
Long addressBookId = orders.getAddressBookId();
AddressBook addressBook = addressBookService.getById(addressBookId);
if(addressBook==null){
throw new CustomException("地址有误,不能下单");
}
long orderId = IdWorker.getId();//订单号
AtomicInteger amount=new AtomicInteger(0);
List<OrderDetail> orderDetails=list.stream().map((item)->{
OrderDetail orderDetail = new OrderDetail();
orderDetail.setOrderId(orderId);
orderDetail.setNumber(item.getNumber());
orderDetail.setDishFlavor(item.getDishFlavor());
orderDetail.setDishId(item.getDishId());
orderDetail.setSetmealId(item.getSetmealId());
orderDetail.setName(item.getName());
orderDetail.setImage(item.getImage());
orderDetail.setAmount(item.getAmount());
amount.addAndGet(item.getAmount().multiply(new BigDecimal(item.getNumber())).intValue());
return orderDetail;
}).collect(Collectors.toList());
//向订单表中插入一条数据
orders.setNumber(String.valueOf(orderId));
orders.setId(orderId);
orders.setOrderTime(LocalDateTime.now());
orders.setCheckoutTime(LocalDateTime.now());
orders.setStatus(2);
orders.setAmount(new BigDecimal(amount.get()));//计算总金额
orders.setUserId(currentId);
orders.setUserName(user.getName());
orders.setConsignee(addressBook.getConsignee());
orders.setPhone(addressBook.getPhone());
orders.setAddress((addressBook.getProvinceName()==null?"":addressBook.getProvinceName())
+(addressBook.getCityName()==null?"":addressBook.getCityName())
+(addressBook.getDistrictName()==null?"":addressBook.getDistrictName())
+(addressBook.getDetail()==null?"":addressBook.getDetail()));
this.save(orders);
//向订单明细表中插入多条数据
orderDetailService.saveBatch(orderDetails);
//清空购物车数据
shoppingcartService.remove(queryWrapper);
}
}
在OrderController的submit方法处理post请求实现上面的方法
//用户下单
@PostMapping("/submit")
public R<String> submit(@RequestBody Orders orders){
log.info("订单数据:{}",orders);
orderService.submit(orders);
return R.success("下单成功");
}
4.4、功能测试

下单成功界面: