1.知识点
(1)掌握下拉列表Spinner的使用;
(2)可以通过程序配置Spinner显示内容;
(3)可以通过配置文件配置Spinner显示内容。
2.具体内容
在html中,下拉列表使用<select> 这个标签完成,如果想要在此标签中添加下拉列表的内容的话,是要经<option>这个标签完成,那么在android中使用Spinner这个组件完成下拉列表的功能。

对于Spinner 这个组件来说,核心的地方就是在于下拉列表内容的设置上,所有讲解的内容就是在对于下拉列表内容设置上。

在Spinner类中,setAdapter(SpinnerAdapter)方法就是设置下拉列表的选择内容,SpinnerAdapter就是一个适配器,会将所有的数据进行封装,封装之后通过此方法就可以放入到Spinner中。

方式一:直接配置资源文件:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="请选择编码格式:" />
<Spinner
android:id="@+id/selectcode"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
对于Spinner来说,通过配置资源文件设置其下拉列表选项的话,需要在values下面的资源文件中定义一个xml。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="code_info">
<item>utf-8</item>
<item>gbk</item>
<item>gb2312</item>
<item>uft-16</item>
<item>iso88591</item>
</string-array>
</resources>
现在我们已经配置了一个资源文件,此时的问题就是要将资源文件设置到下拉列表的选项上去。可以直接在布局文件中设置。
<Spinner
android:id="@+id/selectcode"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:entries="@array/code_info"—将资源文件中的内容设置到选项上
/>
现在效果已经出来了,当然我们也可以设置一些下拉列表的提示信息。
<Spinner
android:id="@+id/selectcode"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:entries="@array/code_info"
android:prompt="@string/promt_info"—配置提示信息
/>
以上就是通过配置资源文件的形式设置下拉列表选项的。
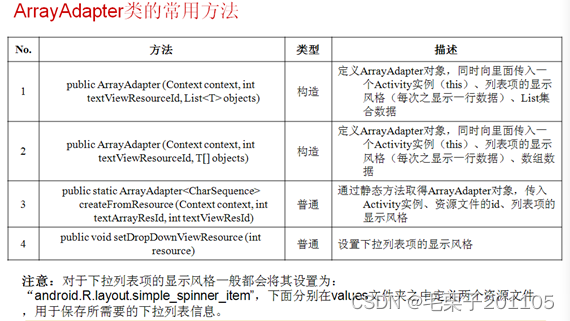
方式二:通过android.widget.ArrayAdapter类完成列表项设置
ArrayAdapter类的功能:
·直接通过读取资源文件的定义的内容
·通过List集合设置列表项
范例一:通过读取资源文件的方式定义列表项
<string-array name="color_info">
<item>红色</item>
<item>蓝色</item>
<item>绿色</item>
<item>白色</item>
<item>黑色</item>
</string-array>
<Spinner
android:id="@+id/selectcolor"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:prompt="@string/color_info"
/>
现在对于我们的这个下拉列表就没有任何的列表信息,现在我们通过Activity程序进行配置,我们要知道ArrayAdapter类似于一个集合,只需要制定泛型。

public class SpinnerActivity extends Activity {
private Spinner colorSpinner = null;
ArrayAdapter<CharSequence> adapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.spinner_activity);
this.colorSpinner = (Spinner) super.findViewById(R.id.selectcolor);//取得组件
this.colorSpinner.setPromptId(R.string.color_info);//设置提示信息
//现在关键问题就是要装配一个SpinnerAdapter
this.adapter = ArrayAdapter.createFromResource(this, R.array.color_, android.R.layout.simple_spinner_item);
this.adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);//重新设置风格
colorSpinner.setAdapter(this.adapter);//设置显示内容
}
}
现在我们已经能够设置下拉列表的选项了,但是和第一种方式并没有太大的区别。
范例二:通过List集合完成配置。
<Spinner
android:id="@+id/selectcity"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
package com.example.spinnerproject;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
public class SpinnerActivity extends Activity {
private Spinner colorSpinner = null;
private Spinner citySpinner = null;
ArrayAdapter<CharSequence> adapterColor = null;
ArrayAdapter<CharSequence> adapterCity = null;
List<CharSequence> list = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.spinner_activity);
this.colorSpinner = (Spinner) super.findViewById(R.id.selectcolor);//取得组件
this.colorSpinner.setPromptId(R.string.color_info);//设置提示信息
//现在关键问题就是要装配一个SpinnerAdapter
this.adapterColor = ArrayAdapter.createFromResource(this, R.array.color_, android.R.layout.simple_spinner_item);
this.adapterColor.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);//重新设置风格
colorSpinner.setAdapter(this.adapterColor);//设置显示内容
//以下是通过List集合完成下拉列表选项设置
this.citySpinner = (Spinner) super.findViewById(R.id.selectcity);
this.citySpinner.setPromptId(R.string.city_info);
this.list = new ArrayList<CharSequence>();//实例化集合
this.list.add("兰州");
this.list.add("北京");
this.list.add("上海");
this.list.add("深圳");
this.list.add("广州");
this.adapterCity = new ArrayAdapter<CharSequence>(this,android.R.layout.simple_spinner_item,this.list);//装配适配器
this.adapterCity.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);//重新设置风格
this.citySpinner.setAdapter( this.adapterCity );//设置下拉选项
}
}
从以上的操作来看,下拉列表这个组件比我们之前学习的组件要稍微困难一些,大部分情况下,都是使用配置资源文件的形式设置下拉列表选项的。只有在特殊情况下才会使用到Activity程序进行配置。
3.小结
(1)使用Spinner可以完成下拉列表框的显示功能;
(2)下拉列表框的显示内容可以通过配置文件或程序进行填充。