1. http状态码
- 1xx:服务器收到请求,但是没有返回结果。
- 2xx:请求成功。200成功。
- 3xx:重定向。301永久重定向,302临时重定向,304资源未被修改。
- 4xx:客户端错误。404资源未找到,403没有访问权限。
- 5xx:服务端错误。500服务器错误,504网关超时。
2. http methods
2.1 传统的methods
| methods | 作用 |
|---|---|
| get | 用于请求服务器的数据 |
| post | 向服务器提交数据 |
2.2 现在的methods
| methods | 作用 |
|---|---|
| get | 获取数据 |
| post | 新建数据 |
| patch | 更新数据 |
| delete | 删除数据 |
2.3 Restful API
Restful API是一种新的API设计方法(早已推广使用)。传统API设计是把每个URL当作一个功能。Restful API设计:把每个URL当作一个唯一的资源。
Restful不使用URL参数

传统API设计,用method表示操作类型

Restful API设计,用method表示操作类型

3. http headers
3.1 请求头 Request headers
| Request headers | 解释 |
|---|---|
| Accept | 浏览器可接收的数据格式 |
| Accept-Encoding | 浏览器可接收的压缩算法,如 gzip |
| Accept-Language | 浏览器可接收的语言,如zh-CN |
| Connection:keep-alive | 一次TCP连接重复使用 |
| cookie | 浏览器存储 |
| Host | 请求的域名 |
| User-Agent(简称UA) | 浏览器信息 |
| Content-type | 发送数据的格式,如application/json |
3.2 响应头 Response headers
| Response headers | 解释 |
|---|---|
| Content-type | 返回数据的格式,如application/json |
| Content-length | 返回数据的大小,多少字节 |
| Content-Encoding | 返回数据的压缩算法,如gzip |
| Set-Cookie | 服务端修改cookie |
3.3 缓存相关的headers
- Cache-Control
- Expires
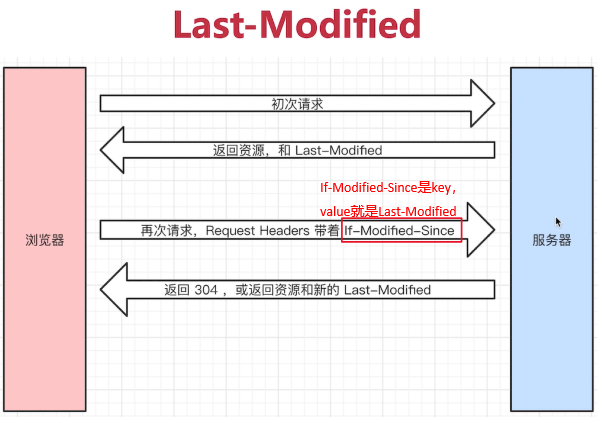
- Last-Modified
- If-Modified-Since
- Etag
- If-None-Match
4. http缓存
浏览器第一次访问网站时,服务端需要把数据发送给服务器,当浏览器再次访问网站时,服务器就不需要再次发送,浏览器可以从缓存中获取数据。网络请求不稳定,缓存可以减少网络请求的数量,提升加载和渲染的效率。
4.1 强制缓存(Cache-Control)
强制缓存Cache-Control,加在Response headers中,可以加快页面的访问速度。
例如:Cache-Control:max-age=31536000 (单位是秒)

| Cache-Control的值 | 解释 |
|---|---|
| max-age | 缓存的最大过期时间 |
| no-cache | 不使用本地缓存,向服务器正常发送请求 |
| no-store | 不使用本地缓存,也不使用服务端的缓存策略 |
| private | 只允许最终用户进行缓存 |
| public | 允许中间代理进行缓存 |
4.2 协商缓存(对比缓存)
协商缓存是服务端的缓存策略,服务端判断资源是否可以直接使用本地缓存中的内容。
服务端判断客户端资源(使用资源标识进行判断),如果请求的资源和服务端一样,就返回304,直接使用本地缓存中的资源;如果请求的资源和服务端资源不一样,就返回200和最新的资源。

资源标识保存在Response Headers中,有两种:
- Last-Modified 资源的最后修改时间
- Etag 资源的唯一标识(一个字符串)
Last-Modified只能精确到秒级,Etag更精确,优先使用Etag。



4.3 刷新对缓存的影响
| 刷新方式 | 刷新操作对缓存的影响 |
|---|---|
| 正常刷新:地址栏输入URL,点击跳转链接,地址的前进后退 | 强制缓存√ 协商缓存√ |
| 手动刷新:F5 | 强制缓存× 协商缓存√ |
| 强制刷新:Crtl + F5 | 强制缓存× 协商缓存× |
![[附源码]计算机毕业设计基于Springboot药品仓库及预警管理系统](https://img-blog.csdnimg.cn/d9c8891f9d974ba2b089ebc814e5e14e.png)











![[附源码]Python计算机毕业设计Django微录播室预约管理系统](https://img-blog.csdnimg.cn/5bb07b1fae43432ba57d2cafb26abde1.png)


![[附源码]Python计算机毕业设计Django农产品销售网站](https://img-blog.csdnimg.cn/f80925e471424e7c8e050dbb9ab44288.png)


![[附源码]JAVA毕业设计律师事务管理系统(系统+LW)](https://img-blog.csdnimg.cn/9b2d52259f5341c8816a25474344e46a.png)