本期我们继续为大家进行Unity UI简介(第二部分)的后续教程
本篇内容
6.添加设置对话框
7.设置对话框的背景图像
8.添加标签
文章末尾可免费获取教程源代码
本篇本篇Unity UI简介(第二部分)篇幅较长,分为八篇,本篇为第四篇。
6.添加设置对话框
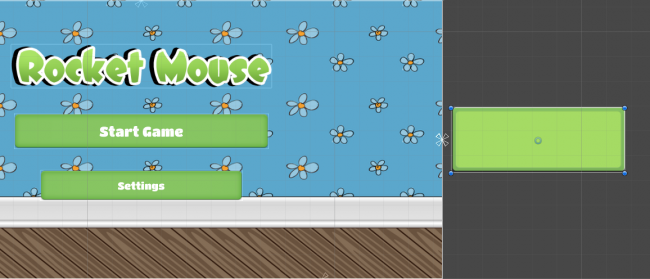
看看你创造的那些华丽的自由空间! 这似乎是一个完美的对话空间。
然后我们来创建面板
通常情况下,对话框包含一些其他控件,这些控件会随着对话框的出现和移动而出现。因此,将对话框创建为面板,并将其他UI元素设置为子对象是很有效的。
要创建一个面板,在菜单中选择GameObject ▸ UI ▸ Panel。这将创建一个全屏面板,使用白色的半透明图像作为背景。因此,你应该会看到某种全屏面纱。

然而,这个对话框不会是全屏的,事实上,它将相对较小。按照以下步骤来设置对话框的大小和位置。
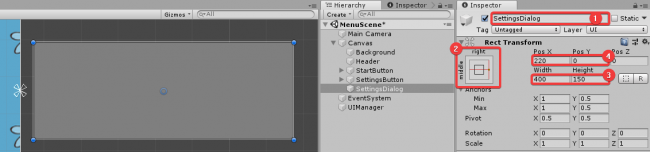
·在 " Hierarchy"中选择 "Panel",并将其重命名为 "设置对话框"(SettingsDialog)。
·将其锚点设置为右中,因为你将把对话框定位在右边缘以外的地方,并离开屏幕,这样当你运行场景时就看不到它了。
·将Width设置为400,Height 设置为150。
·设置Pos X为220,Pos Y为0。

你应该会看到画布矩形的右边有一个半透明的矩形。这个矩形之外的所有UI元素在屏幕上都不可见。这正是你想要的对话框。
7.设置对话框的背景图像
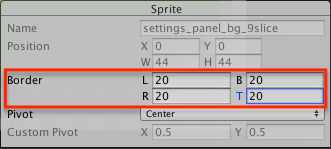
你要使用 9-slice image作为对话框的背景。你需要先在导入设置中设置边框。
在Project窗口中打开RW ‣ UI ‣Menu,选择settings_panel_bg_9slice。在 "Inspector"中,单击 "Sprite Editor",打开 "Sprite Editor"视图。
将所有Border值设置为20,然后点击顶部的Apply

现在你可以使用这个图片作为对话框的背景。
选择Hierarchy中的SettingsDialog,并将settings_panel_bg_9slice拖到 " Inspector"中的 "Source Image "字段。双击 "Source Image"字段旁边的 "Color ",并将A设置为255(或1,取决于你的颜色选择器设置),以去除透明度。

这就是设置背景图片后对话框的样子:

8.添加标签
在目前的状态下,很难说这个不显眼的绿色矩形实际上是一个设置对话框,但有一个简单的方法可以解决这个问题。你需要做的就是在上面写上 "Settings"
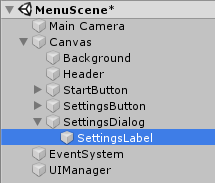
右击SettingsDialog,选择UI ▸ Text,创建一个新的Text UI元素作为SettingsDialog的子元素。在Hierarchy中选择Text并将其重命名为SettingsLabel

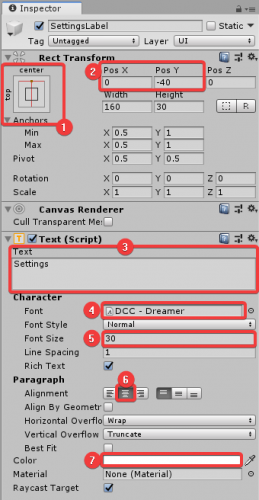
之后,选择 "Hierarchy "中的 "SettingsLabel",并进行以下修改:
·设置 Anchors 为top-center.
·设置Pos X为0,Pos Y为-40。
·将 "Text "改为 "Settings"
·在 " Project"窗口中打开 "Fonts"文件夹,并将 "DCC - Dreamer "字体拖到 "Inspector"中的 "Font"字段。
·将Font Size设置为30。
·将 " Alignment"设置为 "Center Align."。
·将颜色设置为白色,用A (Alpha) 255去除透明度。

教程就到这里结束了,我们下期会继续Unity UI简介(第二部分)的后续教程
Unity架构师之路
Unity教程 | 墙外的Unity | 免费资源 | 游戏开发日记
添加下方微信获取教程源代码










![[附源码]Python计算机毕业设计Django微录播室预约管理系统](https://img-blog.csdnimg.cn/5bb07b1fae43432ba57d2cafb26abde1.png)


![[附源码]Python计算机毕业设计Django农产品销售网站](https://img-blog.csdnimg.cn/f80925e471424e7c8e050dbb9ab44288.png)


![[附源码]JAVA毕业设计律师事务管理系统(系统+LW)](https://img-blog.csdnimg.cn/9b2d52259f5341c8816a25474344e46a.png)