目录
前言
一、优点
二、跨域
1、概念
2、解决跨域
三、CORS
总结
前言
前后端分离是Web应⽤的⼀种前后端解耦的架构模式,‘前后端分离‘’,“前”,就是客户端,“后”就是服务器端,专门处理数据和业务逻辑,不呈现给客户端!
一、优点
- 分工更加的明确,是开发者更加的专业
- 减轻服务器端压力,提高性能
- 提升代码开发率
- 增强代码的可维护性
- 增强了系统的灵活性
二、跨域
1、概念
同源策略(Sameoriginpolicy)是⼀种约定,它是浏览器最核⼼也最基本的安全功能。所谓同源(即指在同⼀个
域)就是两个⻚⾯具有相同的
协议(protocol
),
主机或域名(host
)和
端⼝号(port
)。
反之,当⼀个请求URL的
协议、域名、端⼝三者之间任意⼀个与当前⻚⾯URL不同即为跨域。
2、解决跨域
JSONP、CORS、postMessage、WebSocket、Node中间件代理(两次跨域)、Nginx反向代理、window.name +
iframe、location.hash + iframe、document.domain + iframe。
三、CORS
Cross Origin Resource Sharing(跨域源资源共享)是W3C提出的⼀种技术标准,允许访问来⾃不同服务器上的指定
资源。分为:
简单请求和
复杂请求。
- Access-Control-Allow-Origin:必选,允许跨域请求资源
- Access-Control-Allow-Methods:可选,允许跨域请求的⽅法
- get:查询
- post:添加
- put:修改
- delete:删除
-
Access-Control-Allow-Credentials:可选,允许浏览器发送Cookie
-
Access-Control-Max-Age:可选,⽤于指定本次预检请求的有效期,单位为秒
-
Access-Control-Allow-Headers:定义可以返回所有⽀持的头部信息,如:
-
Accept (接受)
-
Accept-Language(接受的语言)
-
Content-Language(内容语言)
-
Last-Event-ID (上次事件ID)
- Content-Type:(内容类型)
- application/x-www-form-urlencoded
-
multipart/form-data
-
text/plain
-
定义过滤器,允许跨域访问
/api/*
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/***
* @Date(时间)2023-06-14
* @Author 半杯可可
*/
/**
* 跨域访问
*
*/
@WebFilter(urlPatterns = "/api/*")
public class CorsFilter implements Filter {
@Override
public void init(FilterConfig filterConfig)
throws ServletException {
System.out.println("CoresFilter.....");
}
@Override
public void doFilter(ServletRequest servletRequest,
ServletResponse servletResponse,
FilterChain filterChain)
throws IOException, ServletException {
// 1.向下转型
HttpServletRequest request = (HttpServletRequest) servletRequest;
HttpServletResponse response = (HttpServletResponse) servletResponse;
// 2.跨域处理
// 允许所有的域名
response.setHeader("Access-Control-Allow-Origin", "*");
// 允许请求所有的⽅法
response.setHeader("Access-Control-Allow-Methods", "*");
// 允许请求头信息字段(Authorization)
response.setHeader("Access-Control-Allow-Headers",
"Authorization,Origin,X-Requested-With,Content-Type,Accept," +
"content-Type,origin,x-requested-with,content-type,accept," +
"authorization,token,id,X-Custom-Header,X-Cookie," +
"Connection,User-Agent,Cookie,*");
// 3.放⾏
filterChain.doFilter(request, response);
}
@Override
public void destroy() {
}
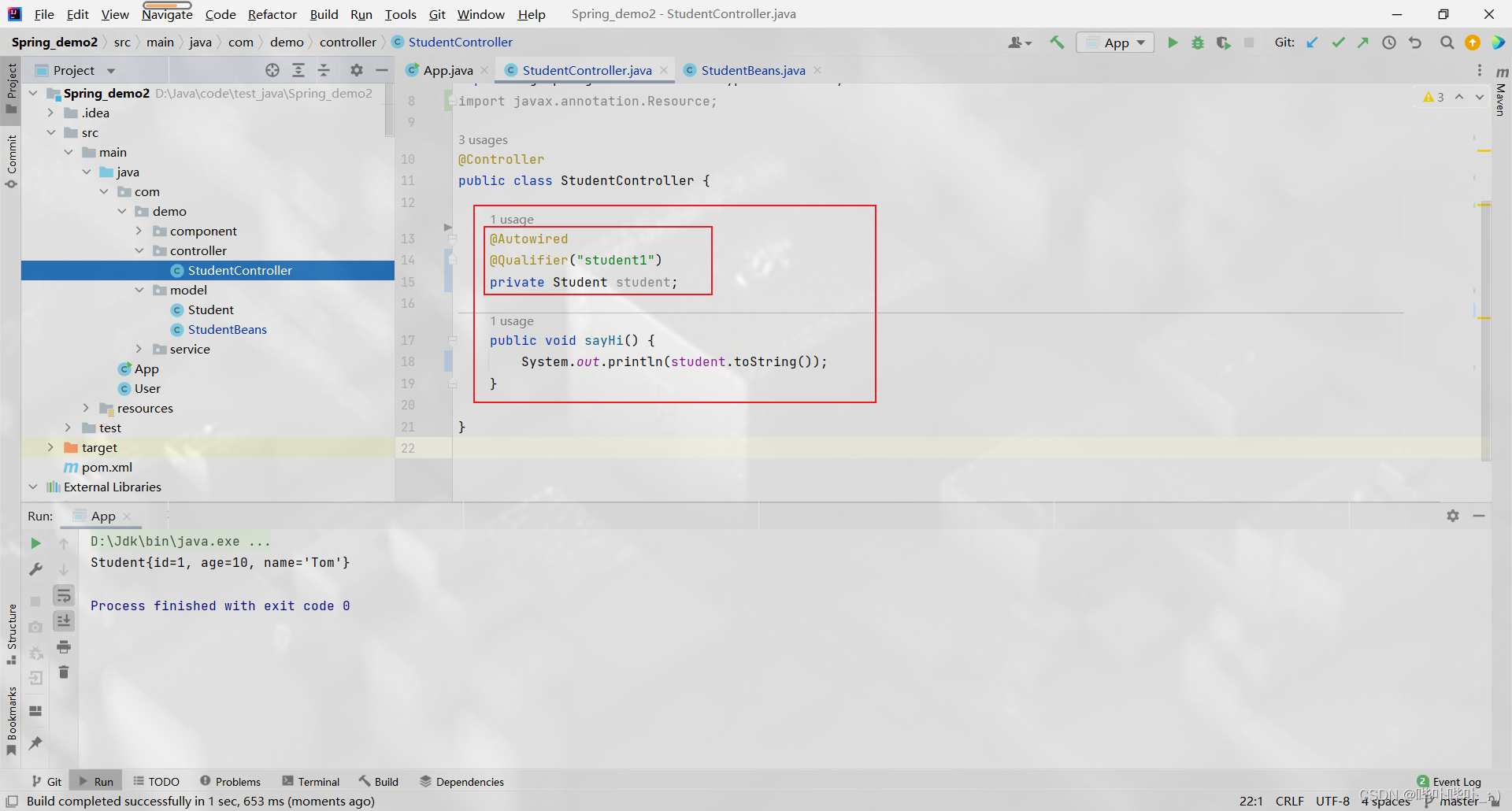
}配置完之后,大家可以去IDEA和Code测试一下,随便创建一个MVC实现一下登录看看
注意:URL访问地址名:http://localhost:8080/xxxx
总结
不写太多的概念理论了哈,我在这里分享一篇其它博主的文章,这个文章把跨域请求的详细理论,作用等讲的非常清楚,推荐大家看看:点击进入