前言:CSS 简介
-
CSS 概述
- CSS ( Cascading Style Sheet ) 层叠样式表,用来修饰 HTML,使得效果更加多样化
- CSS 在 HTML4.0 中引入,一般在开发过程中,会使用单独的 CSS 文件进行开发,然后将这个独立 CSS 文件引入到需要的 HTML 文件中
-
引入 CSS 的好处
- 达到结构与样式的分离,后期维护更加方便;
- 浏览器兼容性更好;
- 代码更加简洁,一个CSS文件可以被多个html文件引用;
-
CSS基础语法
- CSS 规则主要由两个部分构成:选择符 和 声明 ( 一条或多条 )
- 语法 选择符{ 属性 : 属性值 }
一、CSS 引入方式
-
行内式 通过 style 属性在标签内嵌入
-
内嵌式 通过 style 标签在 head 标签内嵌入
-
链接式 通过 link 标签在 head 标签内引入外部独立的样式
-
导入式 同内嵌式,不同的是在 style 标签内通过 @import 导入外部独立的样式
CSS 层叠性体现:匹配元素权值相同的前提下,多种引入方式样式冲突时,根据就近原则,离着元素近的引入方式样式覆盖离着元素远的引入样式
面试题:链接式与导入式的区别
- link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务;而@import属于CSS范畴,只能加载CSS;
- link引用CSS时,在页面载入时同时加载;而@import需要页面网页完全载入以后加载。
- link是XHTML标签,无兼容问题;而@import是在CSS2.1提出的,低版本的浏览器不支持。
- link支持使用
JavaScript控制DOM去改变样式;而@import不支持。 - @import可以在CSS文件中再次引入其他样式表;而link不支持。
二、CSS 选择器
2.1 基本选择器
-
全局选择器 *
-
标签选择器
tagname -
class 选择器
.classname- 同一个元素可以设置多个类名,空格隔开、
- 同一个类名可以设置给多个元素
-
id 选择器
#idname- 每个元素的 id 是唯一的
2.2 关系选择器
- 子代选择器 E > F
- 后代选择器 E F
- 相邻兄弟选择器 E + F
- 通用兄弟选择器 E ~ F
- 并集选择器 E,F,…,N
- 交集选择器
elment#id.classname1,classname2,...,classnameN
2.3 动态伪类选择器
- :link 初始状态
- :visited 访问后状态
- :hover 鼠标悬停状态
- :active 激活状态
2.4 选择器优先级
-
权值的计算规则
权值代表一个选择器的重要程度,权值越高,选择器的优先级就越高。

- 复杂选择器判断优先级
选中元素,分别判断 id、class、element 选择器的数量
未选中元素,就近原则,距离相同 ,按照 id、class、element 选择器的数量进行判断
层叠性体现:优先级高的覆盖优先级低的样式
三、文字相关样式
-
字体类型 font-family
注:可以设置多个字体,使用逗号隔开;如果浏览器不支持第一个字体,则会尝试下一个。
-
字体大小 font-size: 关键字 | 固定值 | 百分比 ( 基于父元素 )
-
字体粗细 font-weight: 关键字 | 100-900之间的整百数
-
字体样式 font-style: normal | italic | oblique
注:italic 和 oblique 都是向右倾斜的文字, 但区别在于 italic 是指斜体字,而 oblique 是倾斜的文字,对于没有斜体的字体应该使用 oblique 属性值来实现倾斜的文字效果
-
font 简写属性
即在一个声明中设置所有字体属性,设置的属性顺序如下:
font:"font-style font-weight font-size/line-height font-family"注:font-size 和 font-family 的值是必需的; line - height 属性设置行与行之间的空间
-
CSS3 @font-face 规则
使用 CSS3,网页设计师可以使用他/她喜欢的任何字体,在新的 @font-face 规则中,您必须首先定义字体的名称(比如 myFirstFont),然后指向该字体文件。详见:https://www.runoob.com/css3/css3-fonts.html
字体定义
@font-face{ font-family: myFirstFont; src: url('Sansation_Light.ttf'), url('Sansation_Light.eot'); /* IE9 */ }字体使用
div{ font-family: myFirstFont; }注:Internet Explorer 9 只支持 .eot 类型的字体, Firefox, Chrome, Safari, 和 Opera 支持 .ttf 与.otf 两种类型字体。 Internet Explorer 8 及更早IE版本不支持@font-face 规则。
四、文本相关样式
-
文本颜色 color: 颜色名称 | 十六进制 | RGB | RGBA | HSL | HSLA
-
文本装饰 text-decoration: underline | overline | line-through | none;
/*关键值*/ text-decoration: none; /*没有文本装饰*/ text-decoration: underline red; /*红色下划线*/ text-decoration: underline wavy red; /*红色波浪形下划线*/ /*全局值*/ text-decoration: inherit; text-decoration: initial; text-decoration: unset; /*虚线dotted 与 波浪线wavy 注意:在Edge/Internet 浏览器中没有效果*/ text-decoration: underline overline dotted red; /*红色点状上划线和下划线*/ text-decoration: underline overline wavy blue; /*蓝色波浪形上划线和下划线*/注:text-decoration 属性是以下三种属性的简写
- 线条线型 text-decoration-line: none|underline|overline|line-through
- 线条颜色 text-decoration-color
- 线条种类 text-decoration-style: solid|double|dotted|dashed|wavy(波浪)
-
文本大小写 text-transform: capitalize (单词首字母大写) | uppercase (字母大写) | lowercase (字母小写)
-
段落首行缩进 text-indent: 固定值 | 百分比
-
文本水平对齐 text-align: left | center | right | justify (分散对齐)
注:属性 text-justify 用域当 text-align 设置为 justify 时指定分散对齐的方式,属性值如下
值 描述 auto 浏览器决定齐行算法。 none 禁用齐行。 inter-word 增加/减少单词间的间隔。 inter-ideograph 用表意文本来排齐内容。 inter-cluster 只对不包含内部单词间隔的内容(比如亚洲语系)进行排齐。 distribute 类似报纸版面,除了在东亚语系中最后一行是不齐行的。 kashida 通过拉伸字符来排齐内容。 -
行高 line-height: 固定(单位)值 | 百分比 (%) | number (倍数)
-
字,词间距
letter-spacing 设置字符间距
word-spacing 设置单词间距
-
( 盒子 ) 文本的方向 / 书写方向 direction: ltr (默认) | rtl
-
元素的垂直对齐方式 vertical-align: 关键字 | 固定值 | 百分比
注:该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
-
元素内留白处理 white-space 属性值如下
值 描述 normal 默认。空白会被浏览器忽略。 pre 空白会被浏览器保留。其行为方式类似 HTML 中的 pre 标签。 nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 br 标签为止。 pre-wrap 保留空白符序列,但是正常地进行换行。 pre-line 合并空白符序列,但是保留换行符。 -
文本溢出元素处理 text-overflow: clip (修剪) | ellipsis (省略号代替被修剪的文本) | 其它字符串代替修剪文本
单行文本溢出 … 代替处理方案
p { width:300px; /*容器的宽度*/ white-space:nowrap; /*强制不换行*/ text-overflow:ellipsis; /*省略号代替被修剪的文本*/ overflow:hidden; /*内容溢出容器部分隐藏*/ }
五、列表相关样式
-
项目符号类型 list-style-type
属性值不完全统计,详见 https://www.runoob.com/cssref/pr-list-style-type.html
-
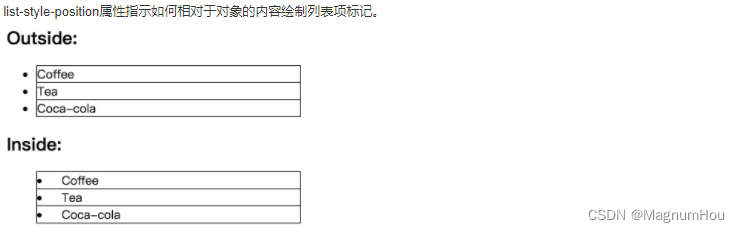
项目符号位置 list-style-position: inside | outside

-
图片类型项目符号 list-style-image:url(‘图片路径’)
-
列表属性简写 list-style: list-style-type, list-style-position, list-style-image.
注:可以不设置其中的某个值,如 “list-style:circle inside;” ,未被设置的属性会使用其默认值。
六、表格相关样式
border-collapse 属性设置表格的边框是否被合并为一个单一的边框,属性值如下
| 值 | 说明 |
|---|---|
| collapse | 如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性 |
| separate | 默认值。边框会被分开。不会忽略 border-spacing 和 empty-cells 属性 |
七、背景相关样式
-
背景颜色 background-color: 颜色值 | transparent ( 透明 )
合法颜色值:https://www.runoob.com/cssref/css-colors-legal.html
-
背景图片 background-image 属性值如下
值 说明 url(‘URL’) 图像的URL none 无图像背景会显示。这是默认 linear-gradient() 创建一个线性渐变的 “图像”(从上到下) radial-gradient() 用径向渐变创建 “图像”。 (center to edges) 注:1. 元素的背景是元素的总大小,包括填充和边界(但不包括边距)
2. 多张背景图片,请使用逗号隔开
-
背景图片平铺方式 background-repeat: repeat (默认) | repeat-x | repeat-y | no-repeat
-
背景图片起始位置设置 background-position: 关键字 () | 百分比 <x% y%> | 固定 (单位) 值 <xpos ypos>
注:1. 关键字有left top、left、left bottom、right top、right 、right bottom、top、center、bottom
2. 百分比 和 固定值 中第一个值是水平位置值,第二个值是垂直位置值
-
背景图片大小 background-size: 固定值(单位) | 百分比 (相对于背景定位区域) | cover | contain
注:1. 固定值 和 百分比,第一个值为宽度,第二个值为高度。如果只有一个值,第二个值为 auto(自动)
2. cover 保持图像纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小
3. contain 保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小
-
背景图片是否随对象内容滚动 background-attachment 属性值如下
值 描述 scroll 背景图片随着页面的滚动而滚动,这是默认的。 fixed 背景图片不会随着页面的滚动而滚动。 local 背景图片会随着元素内容的滚动而滚动。 -
背景(颜色、图片)裁剪显示区域 background-clip: border-box|padding-box|content-box
-
背景原点 background-origin: padding-box|border-box|content-box
-
背景简写 background:bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment
-
雪碧图介绍与应用
-
什么是雪碧图?
雪碧图也叫CSS精灵, 是一种CSS图像合成技术,就是将许多小图标合并在一张背景透明的图片上,使用background-position和background-size来控制图片显示的区域
-
为什么要使用雪碧图?
网站开发90%会用到小图标, 多小图标调用显示是前端开发常见的问题,如果每个小图标都单独调用一张图片, 即意味着每个小图标的显示都产生一个HTTP请求;每个请求都需要一定的性能开销,主要在请求、以及响应阶段。为了减少http请求数量,加速网页内容显示,很多网站的导航栏图标、登录框图片等,使用的并不是标签,而是CSS Sprite雪碧图。
-
使用雪碧图的优缺点
优点:
- 通过将多张图片合并成一张,可以有效减少 HTTP 请求,提高页面加载的性能
- 将多张图片合并到一张图片中,可以减小图片的总大小
- 整理起来更为方便,同一个按钮不同状态的图片也不需要一个个切割出来并个别命名
- 只需要修改一张或少张图片的颜色或样式来改变整个网页的风格
- 只需对一张集合的图片命名,不需要对每一个小图片进行命名,从而提高了网页制作效率
缺点:
- 合成起来麻烦
- 适应性差
- 可维护性差
- 小图标在高清屏幕上可能会失真,另外频繁使用定位会占用比较多的CPU
-
应用场景
- 静态图片,不随用户信息的变化而变化
- 小图片,图片容量比较小
- 加载数量比较大
-
PS or PW 工具的基本使用(能够自己进行切图处理)


-














![P20[6-8]编码器接口测速(软)](https://img-blog.csdnimg.cn/cdbc282958814c96b525b91941eed2fe.png)