下载cesium源码
- 可以从官网直接下载,官网下载的是编译好的。链接: https://www.cesium.com/downloads/
- 从github下载源码,方便我们本地调试学习(本文采用这种方式)。链接: https://github.com/CesiumGS/cesium
运行项目
安装依赖
npm i
运行
npm run start
项目一般在8080端口,打开浏览器查看

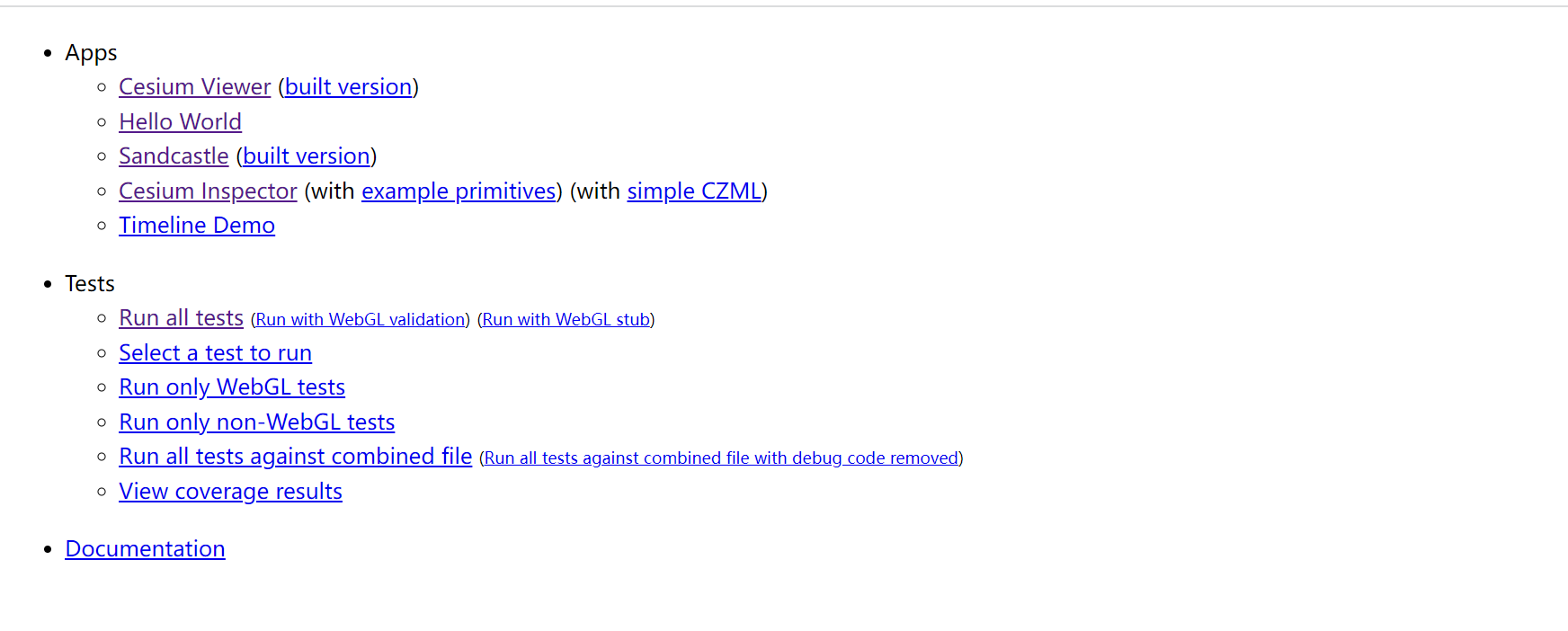
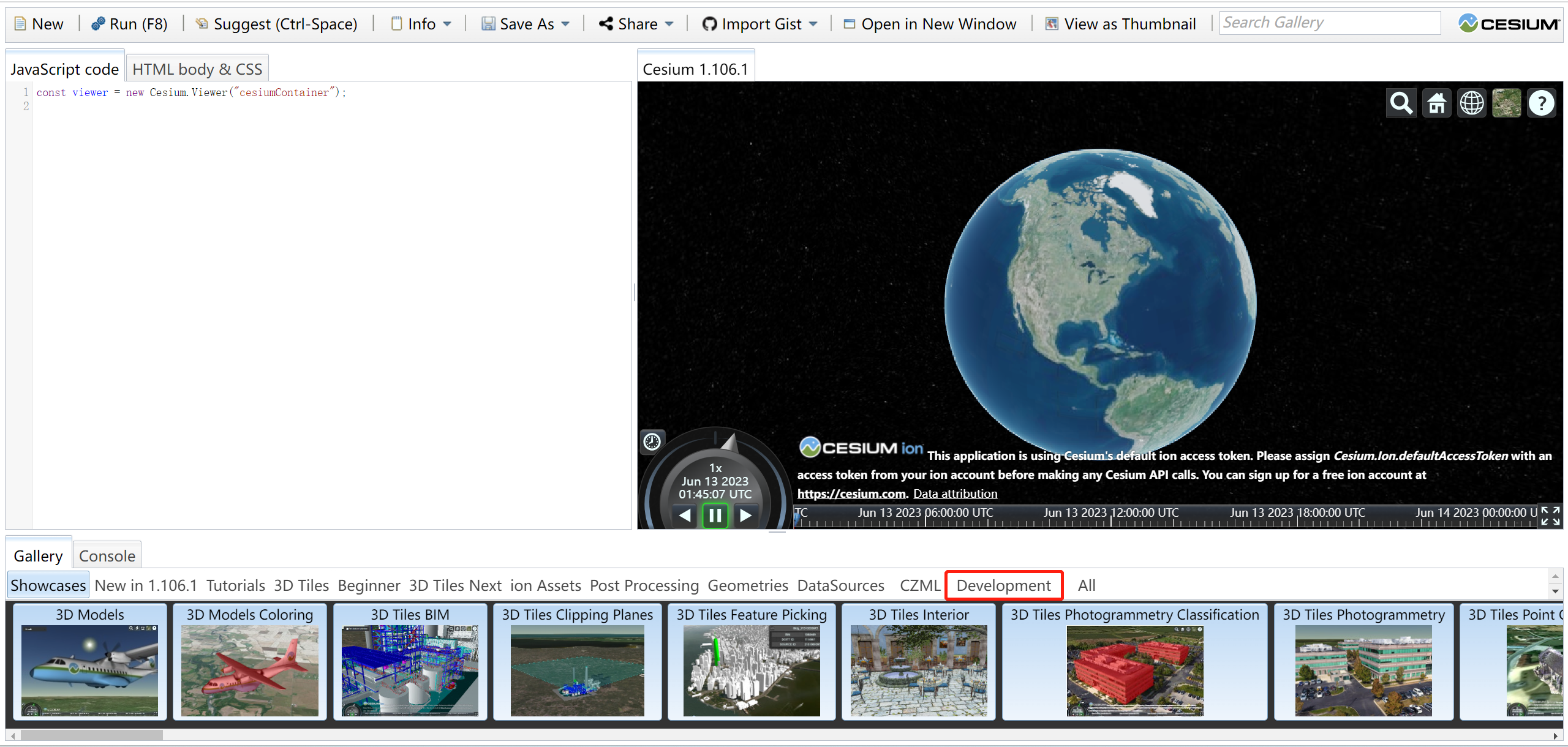
Sandcastle是沙盒,包含所有示例,点击查看,源码运行的项目多一个development选项

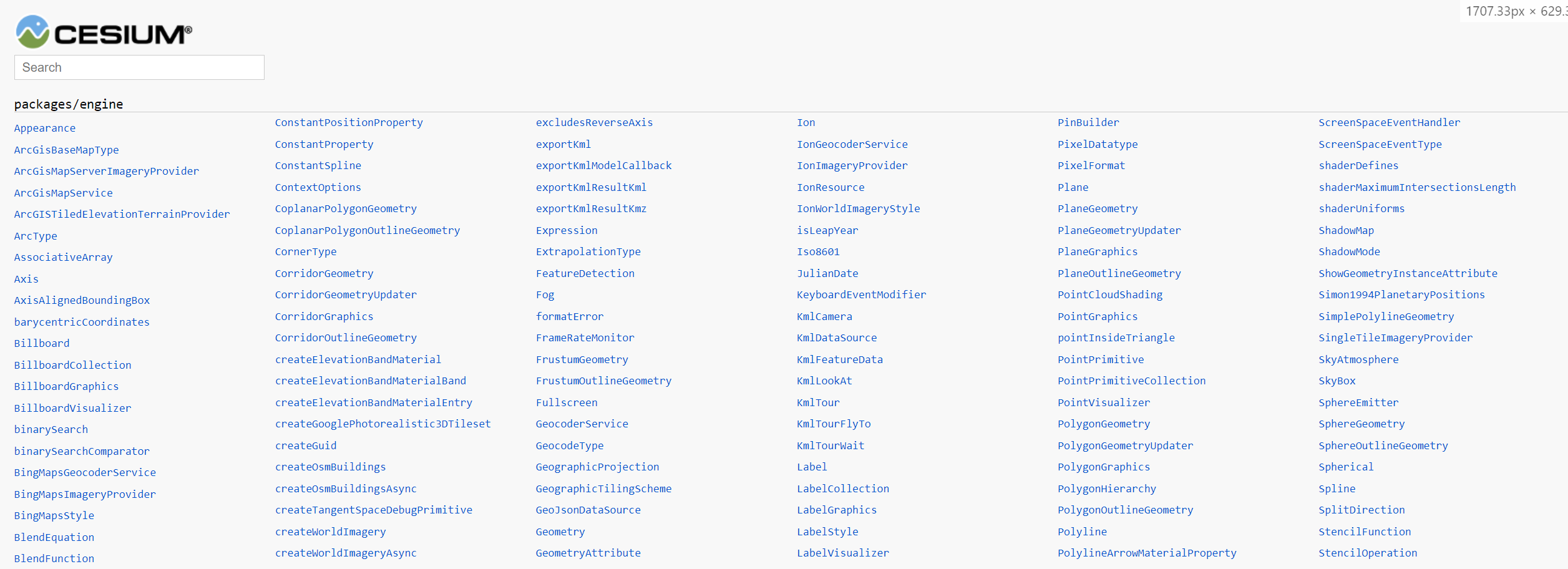
Documentation是api文档,不过需要先生成下才能看
npm run build-docs

集成vue项目
- 先创建vue项目,我们使用vue2
- npm安装cesium
npm i cesium
- 修改webpack配置(主要是copy那几个资源文件)
const { defineConfig } = require("@vue/cli-service");
const NodePolyfillPlugin = require("node-polyfill-webpack-plugin");
const CopyWebpackPlugin = require("copy-webpack-plugin");
const path = require("path");
let cesiumSource = "./node_modules/cesium/Source";
let cesiumWorkers = "../Build/Cesium/Workers";
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
plugins: [
new NodePolyfillPlugin(),
new CopyWebpackPlugin({
patterns: [
{ from: path.join(cesiumSource, cesiumWorkers), to: "Workers" },
{ from: path.join(cesiumSource, "Assets"), to: "Assets" },
{ from: path.join(cesiumSource, "Widgets"), to: "Widgets" },
{
from: path.join(cesiumSource, "ThirdParty/Workers"),
to: "ThirdParty/Workers",
},
],
}),
],
},
});
- main全局导入cesium
import * as Cesium from "cesium";
window.Cesium = Cesium;
import "cesium/Build/Cesium/Widgets/widgets.css";
window.CESIUM_BASE_URL = "/";
- helloword案例
<template>
<div>
<div id="cesiumContainer" class="fullSize"></div>
</div>
</template>
<script>
export default {
data() {
return {
viewer: null,
};
},
mounted() {
this.viewer = new window.Cesium.Viewer("cesiumContainer");
},
};
</script>
<style lang="scss" scoped></style>
- 显示

介绍

隐藏初始化后的控件
- 方式一: js隐藏
this.viewer = new window.Cesium.Viewer("cesiumContainer", {
animation: false, // 左下角动画组件
baseLayerPicker: false, // 底图组件
fullscreenButton: false, // 全屏组件
vrButton: false, // vr模式,默认false
geocoder: false, // 查找位置组件
homeButton: false, // 首页组件,点击后回到默认视角
infoBox: false, // 信息框
sceneModePicker: false, // 场景切换组件, 3D 2D
selectionIndicator: false, // 选取指示器组件
timeline: false, // 时间轴组件
navigationHelpButton: false, // 帮助提示组件
navigationInstructionsInitiallyVisible: false, // 如果导航指令最初应该是可见的,则为True;如果在用户明确单击按钮之前不应该显示,则为false。
scene3DOnly: false, // 如果为true,则每个几何体实例将仅以3D形式渲染,以节省GPU内存。
skyBox: false, // 天空盒效果
});
// 隐藏版权信息
this.viewer._cesiumWidget._creditContainer.style.display = "none";
- 方式二:css隐藏
这个就是去找对应的class,设置display: none

官网航班追踪案例
mounted() {
const viewer = new window.Cesium.Viewer("cesiumContainer", {
// 地图提供商
terrainProvider: window.Cesium.createWorldTerrain(),
});
// Cesium.createOsmBuildings()用于创建OSM建筑物图层,并加入场景
viewer.scene.primitives.add(window.Cesium.createOsmBuildings());
// 飞行轨迹点
const flightData = JSON.parse(
'[{"longitude":-122.39053,"latitude":37.61779,"height":-27.32},{"longitude":-122.39035,"latitude":37.61803,"height":-27.32},{"longitude":-122.39019,"latitude":37.61826,"height":-27.32}]'
);
const timeStepInSeconds = 30;
const totalSeconds = timeStepInSeconds * (flightData.length - 1);
// Cesium.JulianDate.fromIso8601()方法会将ISO 8601格式的时间字符串转换为一个Julian日期对象
// 该对象包含了该时间的绝对时间值,即距离儒略日(Julian Day)的秒数
const start = window.Cesium.JulianDate.fromIso8601("2020-03-09T23:10:00Z");
// Cesium.JulianDate.addSeconds是Cesium.js中用于在Julian日期对象上添加秒数的方法
const stop = window.Cesium.JulianDate.addSeconds(
start,
totalSeconds,
new window.Cesium.JulianDate()
);
// 设置开始,结束,当前时间
viewer.clock.startTime = start.clone();
viewer.clock.stopTime = stop.clone();
viewer.clock.currentTime = start.clone();
// 时间轴缩放
viewer.timeline.zoomTo(start, stop);
// 时间倍数
viewer.clock.multiplier = 50;
// 开启动画
viewer.clock.shouldAnimate = true;
// 创建一个随时间变化的位置属性
const positionProperty = new window.Cesium.SampledPositionProperty();
// 遍历坐标数组
for (let i = 0; i < flightData.length; i++) {
const dataPoint = flightData[i];
// 坐标的时间
const time = window.Cesium.JulianDate.addSeconds(
start,
i * timeStepInSeconds,
new window.Cesium.JulianDate()
);
// 坐标的地点
const position = window.Cesium.Cartesian3.fromDegrees(
dataPoint.longitude,
dataPoint.latitude,
dataPoint.height
);
// 新增采样
positionProperty.addSample(time, position);
// 新增实例,点击可查看描述信息
viewer.entities.add({
description: `Location: (${dataPoint.longitude}, ${dataPoint.latitude}, ${dataPoint.height})`,
position: position,
point: { pixelSize: 10, color: window.Cesium.Color.RED },
});
}
// 追踪
viewer.trackedEntity = viewer.entities.add({
// TimeIntervalCollection中包含了多个TimeInterval对象,每个TimeInterval对象描述了一个时间段。
// TimeInterval对象包含了起始时间和结束时间以及一些额外的属性
availability: new window.Cesium.TimeIntervalCollection([
new window.Cesium.TimeInterval({ start: 3, stop: stop }),
]),
position: positionProperty,
point: { pixelSize: 30, color: window.Cesium.Color.GREEN },
// 路径图形
path: new window.Cesium.PathGraphics({ width: 3 }),
});
},