不管我们对于小程序这种形态存在何种质疑,但不可否认已经融入到我们生活的方方面面,出门打车、扫码、点外卖甚至收能量等等操作都是以小程序进行承载。背后的缘由是小程序足够轻量、便捷、跨平台等特点,为用户提供了丰富的功能和优质的用户体验。
究其核心,小程序能够拥有媲美原生体验的重点在于快速渲染机制,其起到了至关重要的作用。这里就探究下快速渲染机制的实现流程,以及双线程渲染技术和 WebView 在其中发挥的作用。
一、快速渲染实现流程
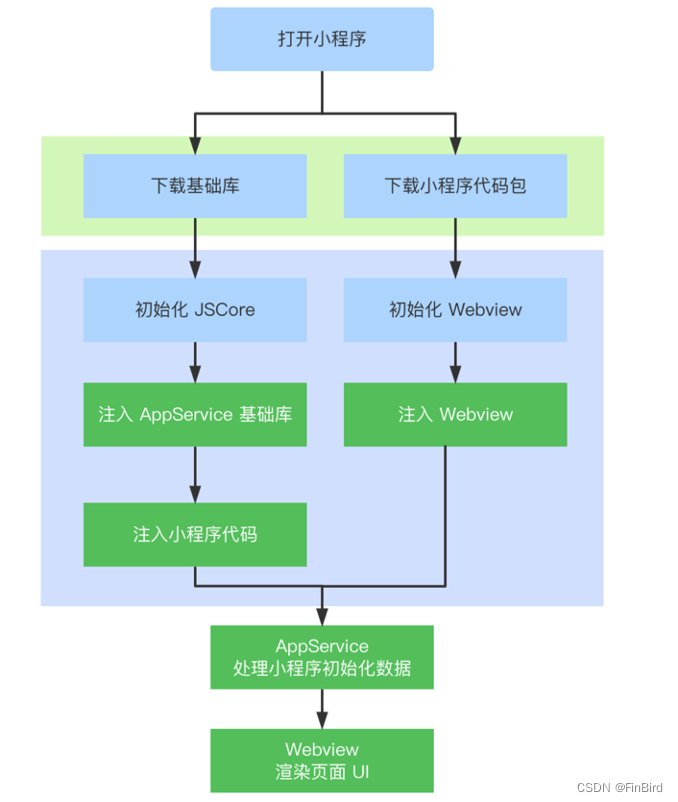
小程序的快速渲染主要经历以下四个阶段:解析和编译、预加载、页面渲染和绘制与显示。
1、解析和编译
当用户打开小程序时,小程序框架首先对小程序的代码进行解析和编译。这一过程包括将小程序的代码转换成可执行的指令,并生成对应的数据结构,如页面树和组件树。解析和编译过程需要消耗一定的时间,但在后续的页面渲染中能够大大提高效率。
2、预加载
在解析和编译完成后,小程序框架进行预加载。预加载是指在用户进入具体页面之前,提前加载可能需要使用的资源,如图片、样式文件等。通过预加载,小程序能够在用户切换页面时减少加载时间,提高渲染速度。
3、页面渲染
当用户进入具体页面时,小程序框架将页面树和组件树渲染到屏幕上。渲染过程包括计算每个组件的位置和尺寸、应用样式和布局,并生成最终的绘制指令。
4、绘制与显示
小程序框架将渲染得到的绘制指令交给底层的图形系统进行绘制。图形系统会将指令转换成图像,并显示在屏幕上。
二、双线程技术的优势
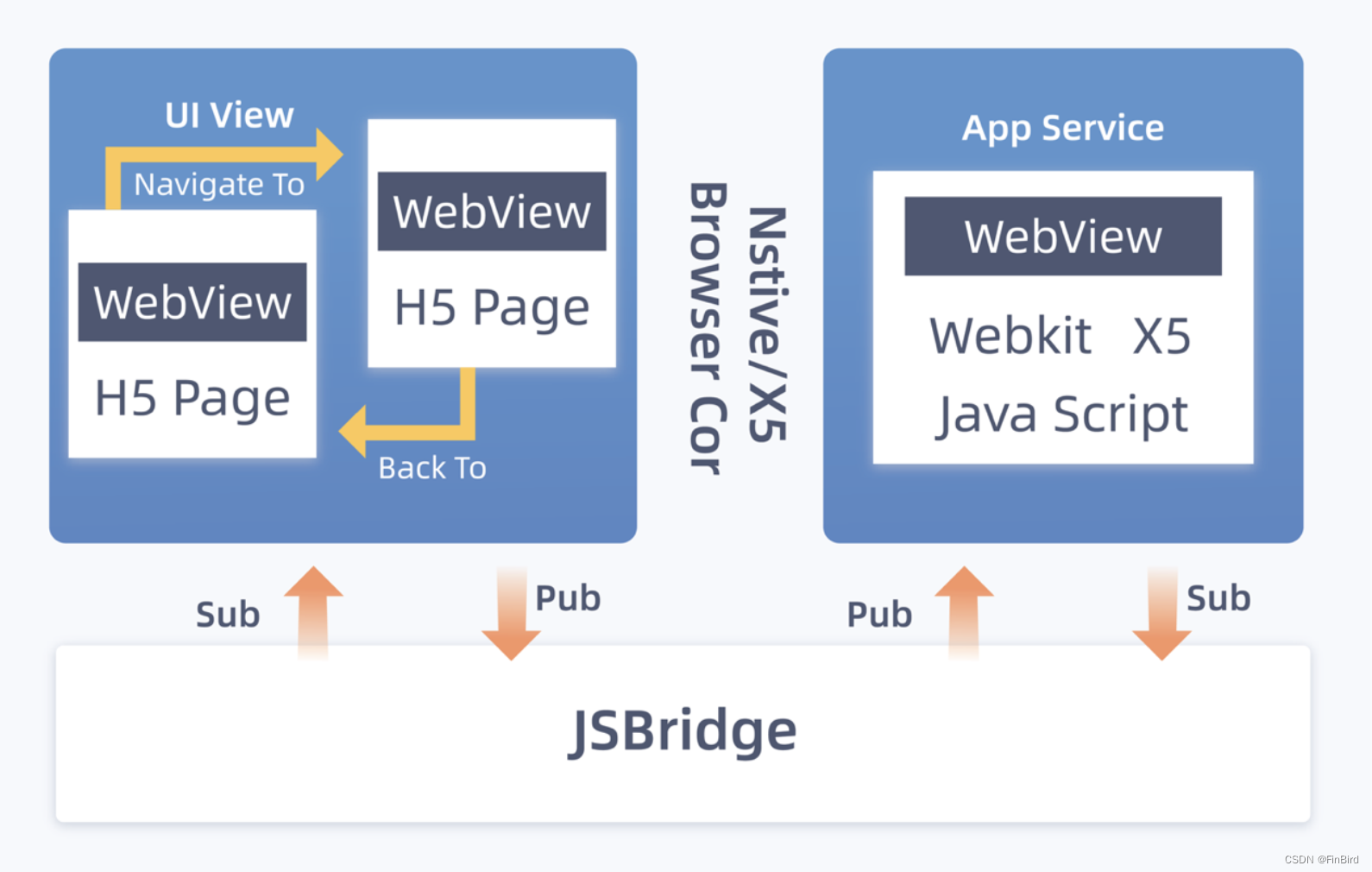
在小程序的快速渲染中,双线程技术起到了关键的作用。传统的 web 开发中,页面渲染和 JavaScript 的执行是在同一个线程中完成的,这就导致了渲染和 JavaScript 执行互相影响的问题。而小程序引入了双线程技术,将渲染和逻辑分离到不同的线程中,从而提高了渲染的速度和效率。
这里说到的双线程技术包括渲染线程和逻辑线程。

1、渲染线程
渲染线程负责页面的渲染和绘制工作,通过解析和编译小程序的代码,构建页面树和组件树,并将其渲染到屏幕上。渲染线程与底层的图形系统紧密配合,利用硬件加速等技术快速绘制页面。通过将渲染任务分离到独立的线程中,渲染线程可以专注于页面的绘制,不受逻辑线程的影响,从而提高了渲染的效率。
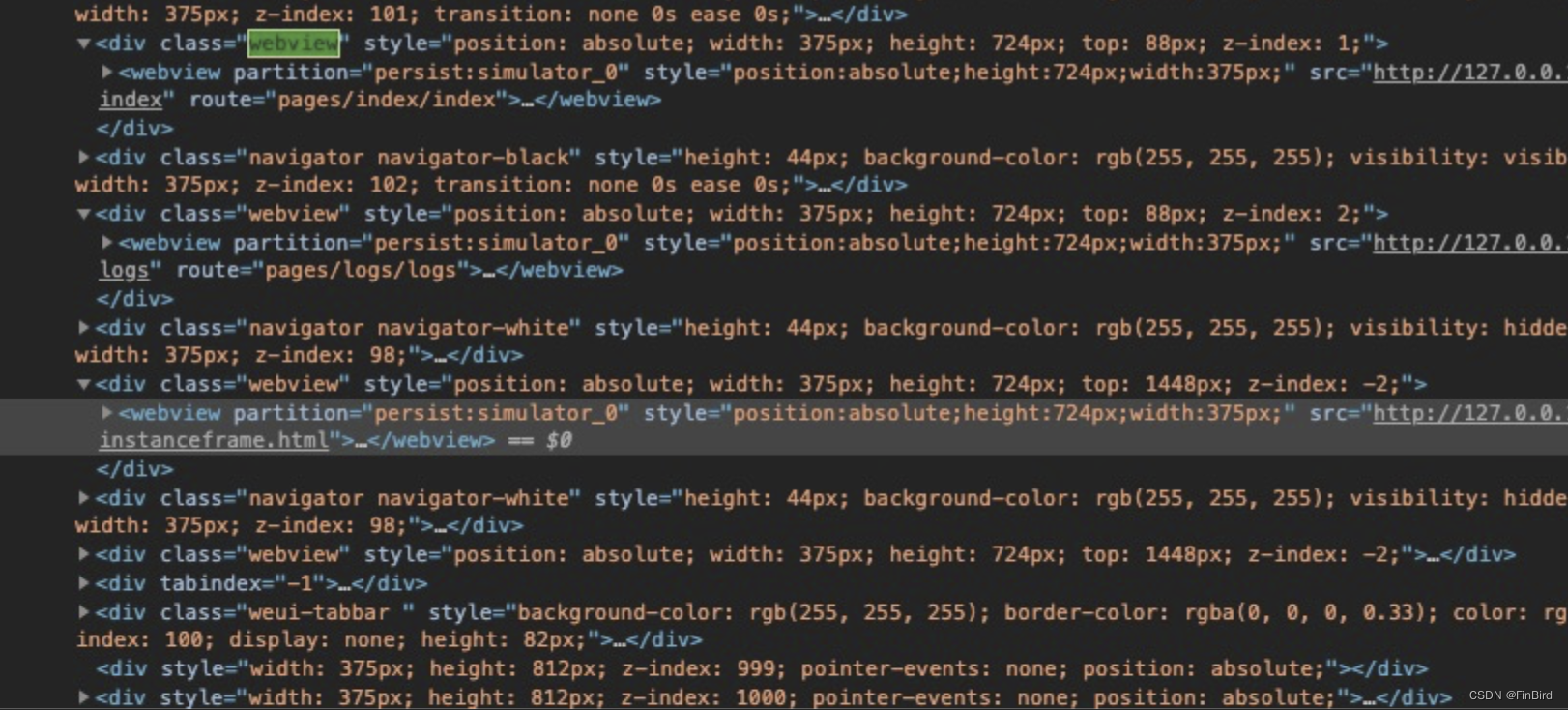
界面渲染相关的任务全都在 WebView 线程里执行,通过逻辑层代码去控制渲染哪些界面。 一个小程序存在多个界面,所以渲染层存在多个 WebView 线程。
2、逻辑线程
逻辑线程负责处理小程序的逻辑和交互。它执行小程序的 JavaScript 代码,处理用户的输入和事件,并更新页面的状态。逻辑线程与渲染线程通过消息机制进行通信,当逻辑线程有新的指令或数据更新时,会将消息发送给渲染线程,触发页面的更新和重新渲染。通过将逻辑和渲染分离到不同的线程,逻辑线程能够独立执行,不会阻塞页面的渲染,保证了小程序的快速响应和流畅的交互体验。
双线程技术的应用使得小程序在渲染和逻辑处理上能够并行进行,提高了整体的渲染效率和用户体验。同时,通过消息机制的通信,实现了渲染和逻辑的解耦,使得开发者可以更加灵活地处理和优化小程序的渲染和逻辑代码。
三、WebView 线程的作用
从双线程技术我们可以看到存在 WebView 线程,但我们在写小程序页面视图时,貌似并不关心 WebView,那 WebView 到底是个什么东西?View 视图层小程序帮我们做了什么?

在小程序的快速渲染中,WebView 扮演了重要的角色。WebView 是一种在移动应用程序中嵌入网页内容的组件,它提供了一个可以显示网页内容的容器。
1、显示小程序页面
小程序的页面是通过 WebView 来显示的。当用户打开小程序或切换到不同的页面时,小程序框架会将对应的页面渲染到 WebView 中,使用户可以看到页面内容。WebView 提供了灵活的展示方式,可以支持小程序页面的滚动、缩放等操作。
2、解析和执行小程序代码
WebView 可以解析和执行小程序的代码,将代码转换成可执行的指令。它提供了 JavaScript 执行环境,使得小程序可以运行和交互。通过 WebView,小程序可以实现动态的页面更新和交互效果。
3、提供网络访问功能
WebView 具有网络访问的能力,可以加载小程序中的网络资源,如 HTML、CSS、JavaScript 文件、图片等。通过网络访问,小程序可以获取远程数据,并将其展示在 WebView 中。WebView 的网络访问功能为小程序提供了与服务器交互和数据更新的能力。
4、支持小程序框架的功能
WebView 在底层实现了小程序框架的各种功能,如数据绑定、事件处理、组件渲染等。它能够根据小程序的逻辑和交互规则,将页面内容正确地显示给用户。WebView 提供了与小程序框架的交互接口,使得小程序能够与 WebView 进行通信和交互,实现数据的双向绑定、事件的监听和触发等功能。

需要注意的是,由于 WebView 是一个嵌入式的组件,其性能和渲染能力也可能受到设备和浏览器的限制。因此,小程序框架通常会对 WebView 进行优化,以提高渲染速度和用户体验。例如,我们通过对小程序代码进行预编译、增量更新和缓存机制等优化措施,去减少 WebView 的解析和编译时间,加快页面的渲染速度。
小程序的快速渲染机制让广大的小程序开发者可以借助这些机制和技术,优化小程序的渲染性能,提供更加流畅的用户体验。
深度挖掘小程序优质的价值
移动研发中越来越多产品格外重视用户体验的大背景下,小程序也成为重要业务承载利器。除了在微信、支付宝等平台上架我们自有开发的小程序外,「原生+小程序」的开发模式也成为移动研发的另一选择。可以让自身的 App 像微信、支付宝一样运行自有的小程序。
小程序容器技术能够帮助企业或个人开发者让自有的 App 具备小程序运行能力,只需要通过集成 SDK 即能快速具备小程序能力。例如 FinClip SDK 极其轻量,支持微信小程序语法 WXML,也就是说微信小程序代码可以直接复用,无需再二次开发,体验与微信端保持一致。
我们一直在关注移动应用研发效率提升的同时,用户对于应用的使用体验关注度越来越高,如何做好应用的体验也值得开发者重视。











![深度学习应用篇-元学习[13]:元学习概念、学习期、工作原理、模型分类等](https://img-blog.csdnimg.cn/img_convert/34bf96703f300a799709c147ec1f52b2.png)