仓库地址:HTML实训
前言
今天我们继续用老师提供的api,完善一些剩余的功能,因为我的git push好像传乱了,所以仓库大家看看最新的就好,最新的一天一定包括前一天所做的内容。
Collect.html+css
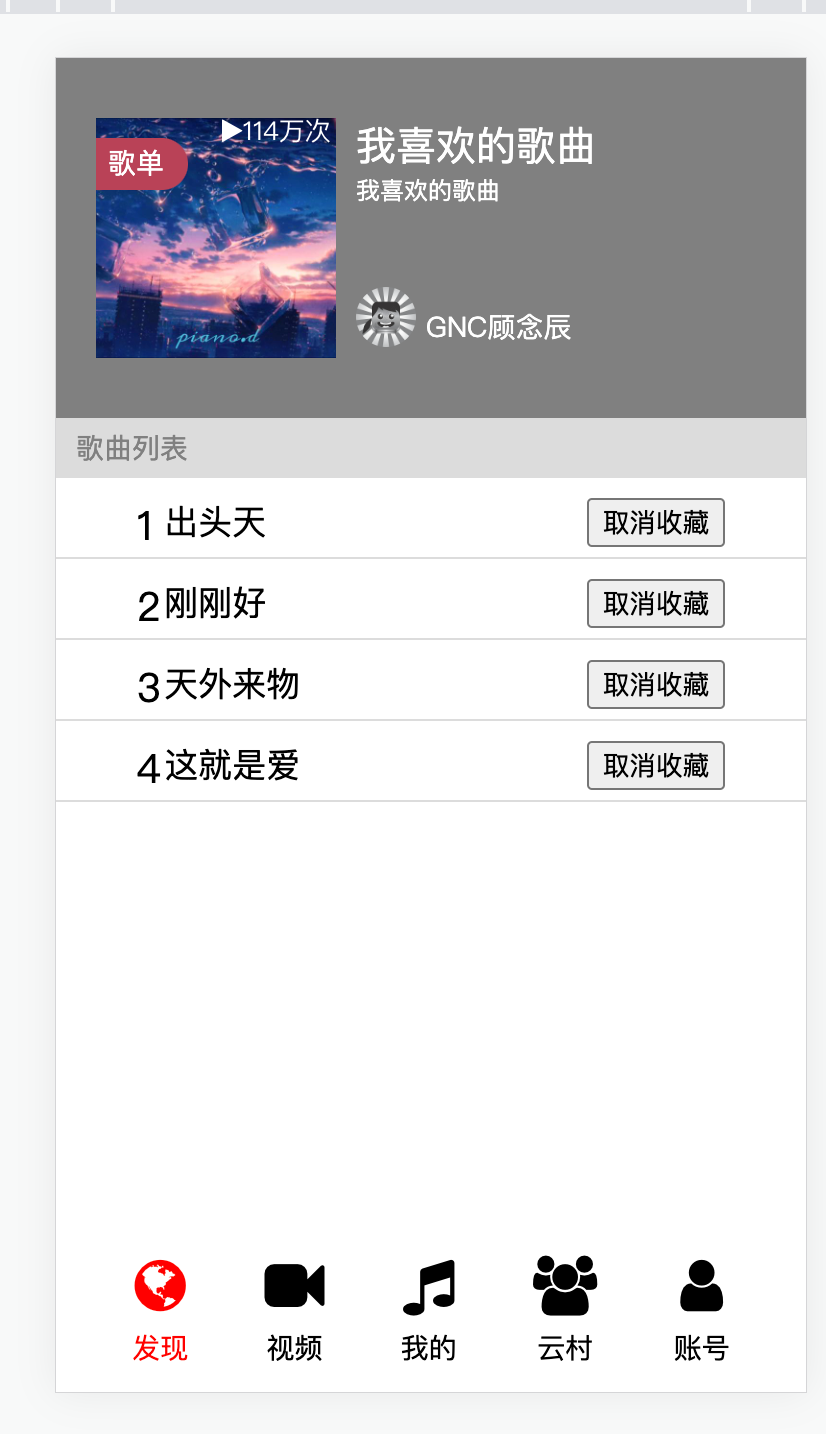
收藏界面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.css">
<link rel="stylesheet" href="./css/collect.css">
<script>
document.documentElement.style.fontSize = window.screen.width / 10 + 'px'
</script>
<!-- 引入vue文件 -->
<script src="./js/js/vue.js"></script>
<title></title>
</head>
<body>
<div id="app">
<div class="info">
<div class="left">
<img src="img/song/996.jpg" alt="">
<span>歌单</span>
</div>
<div class="count">
<span class="fa fa-play">114万次</span>
</div>
<div class="right">
<span class="title">
我喜欢的歌曲
</span>
<span class="comment">
我喜欢的歌曲
</span>
<div class="avator">
<img src="./img/user/default.jpg" alt="">
<span>GNC顾念辰</span>
</div>
</div>
</div>
<div class="sheet-list">
歌曲列表
</div>
<!-- <div v-for="(item,i) of collect">
{{ i+1 }} => {{ item.title }} <button @click="rmCollect(item.sid)">取消收藏</button>
</div> -->
<div class="box">
<div class="item" v-for="(item,i) of collect">
<div class="seq">{{ i+1 }}</div>
<div class="info-song">
<div class="title">{{ item.title }} </div>
</div>
<button @click="rmCollect(item.sid)">取消收藏</button>
<div class="unlike">
</div>
</div>
</div>
<div class="tab-bar">
<div class="item active">
<i class="fa fa-globe" @click="goToFind"></i>
<span @click="goToFind">发现</span>
</div>
<div class="item">
<i class="fa fa-video-camera"></i>
<span>视频</span>
</div>
<div class="item">
<i class="fa fa-music" @click="goToWode"></i>
<span @click="goToWode">我的</span>
</div>
<div class="item">
<i class="fa fa-users"></i>
<span>云村</span>
</div>
<div class="item">
<i class="fa fa-user" @click="goToUser()"></i>
<span @click="goToUser()">账号</span>
</div>
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
collect: []
},
methods: {
rmCollect(sid) {
var uid = localStorage.getItem('uid')
fetch('http://180.76.143.181:3000/collect/remove?uid=' + uid + '&sid=' + sid)
.then(res => res.json()).then(res => {
console.log(res)
// 刷新页面
location.reload()
})
},
goToFind: function () {
window.location.href = "find.html";
},
goToUser: function () {
location.href = './user.html'
},
goToWode: function () {
location.href = './wode.html'
},
},
mounted() {
var uid = localStorage.getItem('uid')
fetch('http://180.76.143.181:3000/collect/list?uid=' + uid).then(res => res.json()).then(res => {
console.log(res)
this.collect = res.data
})
},
})
</script>
</body>
</html>
body {
margin: 0rem;
}
.info {
height: 4rem;
background-color: gray;
padding-top: .8rem;
padding-left: .5333rem;
display: flex;
}
.info .left img {
width: 3.2rem;
height: 3.2rem;
}
.info .left {
position: relative;
}
.info .left span {
position: absolute;
left: 0;
top: .2667rem;
background-color: #b94257;
color: white;
width: 1.0667rem;
height: .6933rem;
line-height: .6933rem;
border-radius: 0 .3467rem .3467rem 0;
padding-left: .16rem;
font-size: .3733rem;
margin-left: 0rem;
margin-right: 0rem;
}
.info .count span {
position: absolute;
left: 2.2133rem;
width: 2.1333rem;
/* border: .0267rem solid red ; */
color: white;
display: inline-block;
font-size: small;
}
.info .right {
margin-left: .2667rem;
/* border: .0267rem solid red; */
}
.info .right .title {
font-size: .4267rem;
/* border: .0267rem solid red; */
}
.info .right span {
margin-left: 0rem;
margin-right: 0rem;
color: white;
font-size: .48rem;
}
.info .right .title {
display: flex;
align-items: center;
font-size: .5333rem;
}
.info .right .comment {
display: flex;
font-size: 12px;
}
.info .right div{
position: relative;
display: flex;
font-size: .3733rem;
margin-top: .8rem;
/* border: .0267rem solid red; */
}
.info .right img {
position: absolute;
width: .8rem;
height: .8rem;
border-radius: .5333rem;
margin-top: 10.0012px;
}
.info .right div span {
margin-left: 34.9988px;
margin-top: 19.9988px;
font-size: .3733rem;
/* border: .0267rem solid red; */
}
.sheet-list {
top: 2.9333rem;
background-color: gainsboro;
font-size: .3733rem;
color: gray;
line-height: .8rem;
padding-left: .2667rem;
}
.box .item .seq {
height: .5333rem;
width: .1333rem;
color: black;
font-size: .5333rem;
}
.box{
margin-top: .16rem;
}
.box .item{
display: flex;
justify-content: center;
border-bottom: .0267rem solid gainsboro;
padding-bottom: .1333rem;
margin-bottom: .2667rem;
margin-top: .2667rem;
}
.box .item .unlike button{
border: .0267rem solid black;
background-color: red;
color: white;
border-radius: .08rem;
}
.box .item .info-song .title{
margin-left: .2333rem;
}
.box .item .info-song{
width: 5.8667rem;
/* border: .0267rem solid red; */
}
.tab-bar {
position: fixed;
left: 0;
right: 0;
bottom: 0;
background-color: white;
height: 2.1333rem;
/* border: .0267rem solid red; */
display: flex;
justify-content: space-evenly;
}
.tab-bar>.item {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.tab-bar>.item>i {
font-size: .8rem;
}
.tab-bar>.item>span {
margin-top: .16rem;
font-size: .3733rem;
}
.tab-bar>.active {
color: red;
}
.info-song .title{
font-size: .4533rem;
}
add-sheet.html+css
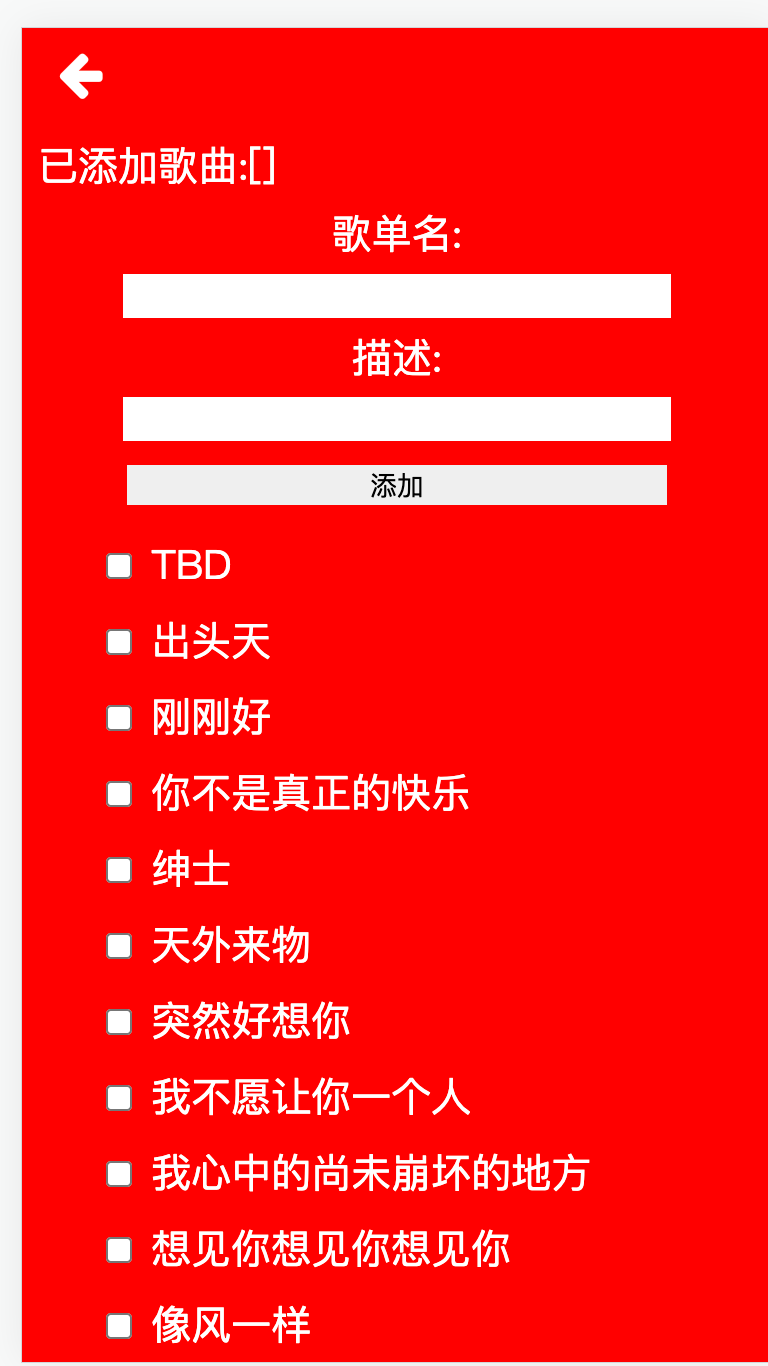
添加歌曲页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.css">
<link rel="stylesheet" href="./css/add-sheet.css">
<script>
document.documentElement.style.fontSize = window.screen.width / 10 + 'px'
</script>
<!-- 引入vue文件 -->
<script src="./js/js/vue.js"></script>
<title>添加歌单</title>
</head>
<body>
<div id="app">
<div class="top-nav">
<i class="fa fa-arrow-left" @click="goBack()"></i>
</div>
<di class="addedlist">已添加歌曲:{{ sheetSongs }}</di>
<div class="ps">
歌单名:<br><input type="text" v-model="title"> <br>
描述:<br><input type="text" v-model="intro"> <br>
<button @click="add">添加</button>
</div>
<div class="box">
<div v-for="song of songs">
<input type="checkbox" v-model="sheetSongs" :value="song.sid"> {{ song.title }}
</div>
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
songs: [],
sheetSongs: [],
title: '',
intro: ''
},
mounted() {
fetch('http://180.76.143.181:3000/song/list')
.then(res => res.json()).then(res => {
console.log(res)
this.songs = res.data
})
},
methods: {
add() {
var uid = localStorage.getItem('uid')
fetch('http://180.76.143.181:3000/sheet/add',
{
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
uid: uid,
title: this.title,
intro: this.intro,
sids: this.sheetSongs.join()
})
})
.then(res => res.json()).then(res => {
console.log(res)
})
},
goBack: function () {
history.back()
},
},
})
</script>
</body>
</html>
body{
background-color: red;
}
.top-nav{
display: flex;
justify-content: space-between;
margin-left: .2667rem;
margin-right: .2667rem;
margin-top: .2667rem;
}
.top-nav>.fa{
font-size: .6933rem;
color: white;
}
.addedlist {
font-size: 20px;
color: white;
}
.ps {
color: white;
font-size: 20px;
text-align: center;
}
.ps input {
width: 7.2rem;
height: 20px;
border: none;
margin-bottom: .16rem;
/* 清除轮廓 */
outline: none;
}
button {
width: 7.2rem;
height: 20px;
border: none;
margin-bottom: .16rem;
/* 清除轮廓 */
outline: none;
}
.box div{
margin-top: 10px;
margin-left: 30px;
font-size: 20px;
color: white;
}
还有几个页面,我就不一一展示了,大家去我的仓库直接下载就可以