1.格式美化
console.log('%c红色%c蓝色%c绿色', 'color: red;', 'color: blue;', 'color: green;')
console.log(`%c一段文字\n换行一下\n%c SmileSay %c 版本:1.0.0 `,
'color: #3eaf7c; font-size: 16px;line-height:30px;',
'background: #35495e; padding: 4px; border-radius: 3px 0 0 3px; color: #fff',
'background: #41b883; padding: 4px; border-radius: 0 3px 3px 0; color: #fff',
);
在遇到%c后,会将后面的样式作为%c后文字的样式,遇到下一个%c会结束,下一个%c还可以在下一个参数的位置写CSS样式,依次类推。

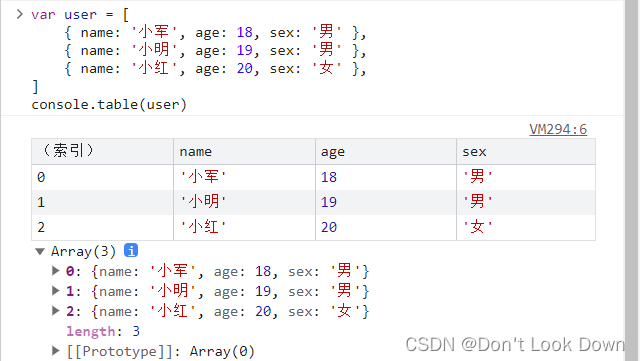
2. 输出表格
var user = [
{ name: '小军', age: 18, sex: '男' },
{ name: '小明', age: 19, sex: '男' },
{ name: '小红', age: 20, sex: '女' },
]
console.table(user)

3.分组
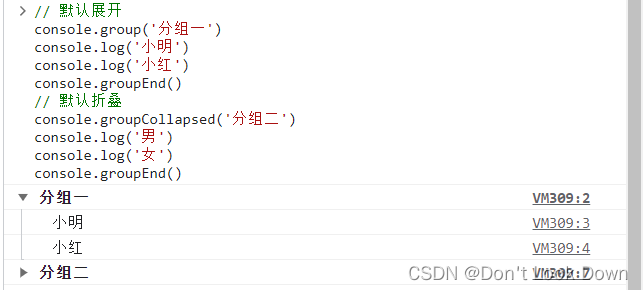
// 默认展开
console.group('分组一')
console.log('小明')
console.log('小红')
console.groupEnd()
// 默认折叠
console.groupCollapsed('分组二')
console.log('男')
console.log('女')
console.groupEnd()

参考:
5分钟教你使用 console.log 输出五彩斑斓的黑