前言
-
最近在使用uni-app写H5移动端时候,在pages.json文件配置导航栏的图标时发现不生效
-
去官网查阅了很久,意思是不支持本地图片,支持iconfont.ttf(iconfont本地下载)格式图片
-
意思是在导航栏的图标需要在iconfont图标库找好以下载本地形式放到项目资源文件夹
titleNView配置

实现过程
1.登录iconfont图标库网站找图标下载-iconfont-阿里巴巴矢量图标库

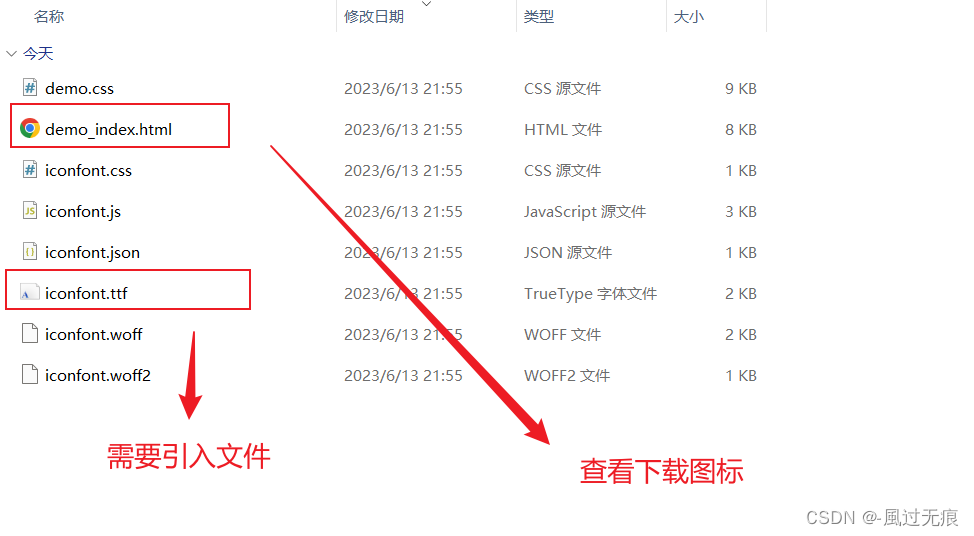
2.把下载解压的文件放在static文件下-里面文件结构如此

3.在pages.json文件下配置导航栏文字图标

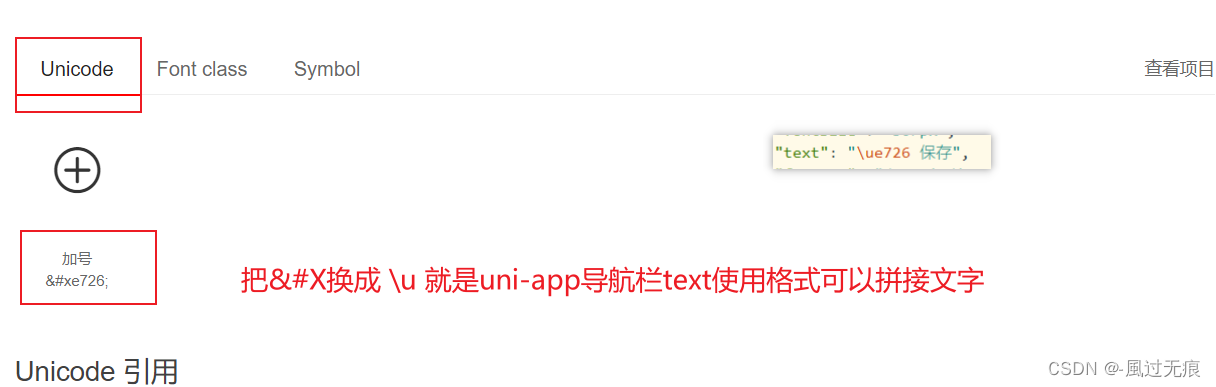
4.点击下载文件结构下的index.html可以到浏览器查看下载图标格式

5.最后可以在页面中监测这个右侧按钮是否点击来继续后续操作-来到有这个导航栏的页面
data平级位置
onNavigationBarButtonTap(e) {
console.log("点击了自定义按钮",e);
},6.效果图

总结:
经过这一趟流程下来相信你也对 uniapp 使用app-plus自定义导航栏(titleNView)右侧自定义图标+文字按钮 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕