Avalon 有很多个指令,通过这些指令可以对 DOM 进行一些事件操作、或者样式修改。
ms-duplex
Avalon 实现数据与视图的同步的方式是用 ms-duplex 将元素跟数据绑定在一起,如果有其中一个的值改变另一个值也将改变。
ms-duplex 是 avalon 的双向绑定属性,负责将 VM 中对应的值放到表单元素的 value中,还对元素绑定一些事件,用于监听用户的输入从而自动刷新 VM。
实例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>Avalon demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="./avalon.js"></script>
<script type="text/javascript">
// `MVVM` 将程序分为两大块,用 `avalon.define` 创建`vm`,用指令预先指定会变动的部分
var vm = avalon.define({
$id: "maincontainer",
msg: "Hello,world!"
});
</script>
<style>
.ms-controller {
display: none;
}
</style>
</head>
<body>
<div>
<!-- 给div加上这个监听器,ms-controller圈定vm的作用域 -->
<div ms-controller="maincontainer">
<input ms-duplex="@msg" />
<p ms-text="@msg"></p>
<strong>{{@msg}}</strong>
</div>
</div>
</body>
</html>
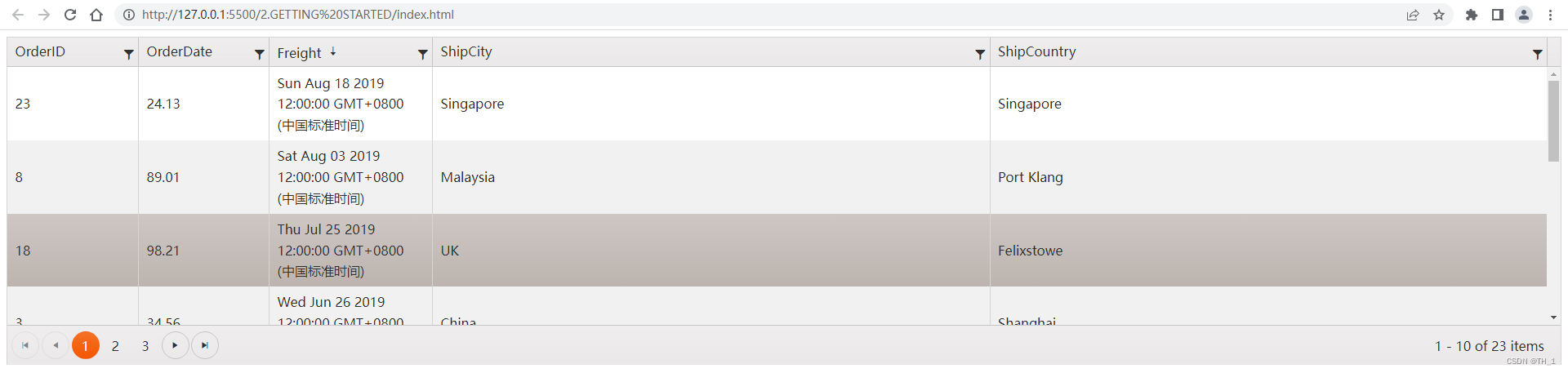
页面效果:

上面的例子,当改动文本域的内容时,
ms-duplex会通过一些事件将元素的value值取出来同步到vm上,vm再比较下它的这个属性值与之前是否一样,不一样就再次同步到视图。这期间涉及到虚拟DOM复杂处理,但虚拟DOM远远比真实DOM轻量,因此有了这缓存层,性能就大大提升了。并且更新是最小化刷新的,不会将ms-controller圈定的所有元素都替换掉,只是将{{}}那个区域的文本节点的nodeValue改一下。
| 属性 | 功能 |
|---|---|
| ms-duplex-checked 只能应用于radio、 checkbox | 通过checked属性同步VM |
| ms-duplex-string 应用于所有表单元素 | 通过value属性同步VM |
| ms-duplex-boolean 应用于所有表单元素 | value为”true”时转为true,其他值转为false同步VM |
| ms-duplex-number 应用于表单元素 | 如果value是数字格式就转换为数值,否则不做转换,然后再同步VM |
| ms-duplex 相当于ms-duplex-string | 通过value属性同步VM |
注意:ms-duplex 与 ms-checked 不能在同时使用于一个元素节点上。
{{}}
{{}} 是插值表达式,位于元素内部的 innerText 中,是纯粹的文本指令,与 ms-text 很像,但更方便,用于单向将数据显示到页面上。
插值表达式
{{}}应用于网站首屏时,有时由于网络慢的缘故,会出大量的乱码现象(也就是,{{@msg}}呈现在了页面上),有两个解决方案:
- 添加
ms-controller类名,将当前区域先隐藏起来,avalon扫描到这里后会自动隐藏它们;- 使用
ms-text代替{{}},这个最省心最有效,比第一个效果好。