微信小程序是一种快速发展的应用形式,设计良好的小程序能够提升用户体验并吸引更多的用户。在设计微信小程序时,有一些关键的指南可以帮助我们做出出色的设计。以下是即时设计总结的一些设计指南,希望能对准备设计微信小程序的人有所帮助。
即时设计有上千款微信小程序设计相关设计资源👇

1、突出界面重点
在设计开始时,明确你的设计流程,保持用户面板简洁,避免过多广告的干扰。我们应该使用准确清晰的导航来引导用户进入他们想要的界面。微信小程序的所有页面,包括内嵌网页和插件,都会在右上角放置官方小程序菜单,开发者不能自定义其内容,但可以选择深浅两种基本配色以适应页面设计风格。
即时设计团队设计师在「即时设计」上创作的一款出行微信小程序设计

2、导航设计流程明确
设计导航时,尽量与官方导航菜单保持一定的差异,以便用户能够区分它们。可以自定义图标样式、标签文案以及文案颜色。除了导航栏颜色之外,开发者不能对内容进行自定义。
3、减少用户等待时间
在启动小程序时,应尽量减少用户等待时间。如果不可避免地出现加载和等待的时间,需要及时向用户提供反馈,以缓解他们的等待情绪。例如,可以设计下滑刷新页面的等待动画、页面加载反馈以及局部的加载反馈。
由即时设计团队设计师在「即时设计」上创作的一款生活社区类小程序界面设计

4、处理异常情况的备用方案
在设计任务和流程时,往往容易忽略异常状态和流程,而这些异常场景往往是最影响用户体验的。因此,需要特别注意异常状态的设计,在出现异常时给予用户必要的状态提示,并提供解决方案,避免用户产生负面情绪。
在表单页面中,尤其是表单项较多的页面,要明确指出错误的项目,以便用户进行修改。不要让用户在异常状态下莫名其妙地停留在某一个页面,不知道该点击哪里。
5、注意设计尺寸
微信小程序的设计只需要以 iPhone 6 的屏幕尺寸为基准,因为微信小程序使用 rpx 作为 CSS 尺寸单位,rpx 可以同步适配所有屏幕宽度。在小程序中,除了状态栏、导航栏和控件图标外,主要是内容。内容的布局形式可以采用各种风格样式,但需要注意各个板块之间适当留白,保持合理的间距。如果内容都堆砌在一起,会给用户使用时带来视觉负担。
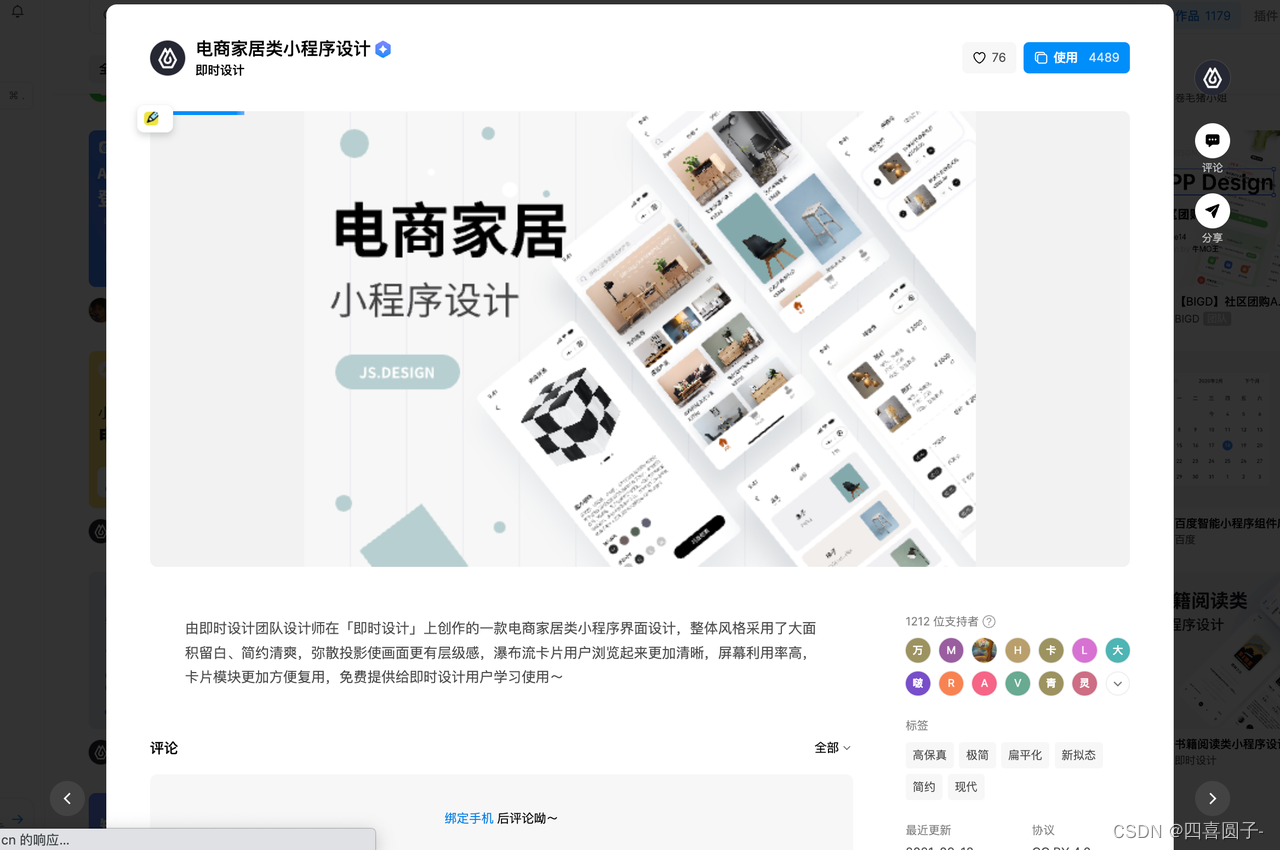
由即时设计团队设计师在「即时设计」上创作的一款电商家居类小程序界面设计

6、页面布局
应用界面的布局是设计中非常重要的一部分,可以让用户直观地了解界面中的重点内容以及该小程序能够满足用户的哪些需求。移动界面布局应该强调主要内容或功能,较大的控件比较小的控件更能吸引用户的注意力,让用户在使用时更专注于重要信息,实现精准定位。
7、构图干净,配色符合品牌背景
对于进入小程序的用户来说,整体颜色的统一可以大大增强他们的视觉体验。在设计产品时,将小程序的整体颜色风格与你设计的品牌主题一致,会使用户对品牌的感知更加紧密。此外,小程序制作中还有其他细节规则,包括控件间距、版式设计和字体大小规范等。在初次接触小程序开发时,可能很难将所有需要的元素完善,这时可以借鉴即时设计「资源广场」中其他设计师设计的作品来完善我们当前的作品。即时设计「资源广场」提供大量免费的组件和界
8、设计模板,可以直接复制到工作台调用。
微信小程序的设计只是前台页面,还需要前端接口获取数据、设计库数据和后台框架页面,功能需要根据品牌需求来制定。如果是团队共同完成,那么一个合适的协同设计工具非常重要。即时设计是一个无需下载的基于浏览器的协作 UI 设计工具,许多 UI 设计师和团队都在使用这个工具。它可以在同一个文档中处理多个面板,设计过程十分灵敏,并且支持云端实时储存,能够提高制作过程的质量和效率。
35个喜茶小程序高保真设计界面


![[CKA]考试之备份还原 etcd](https://img-blog.csdnimg.cn/0bbe0ce002c64fe482fbb023b5b488e6.png)