文章目录
- 1. 从UE5.2到前端页面的通信
- 1.1 编写蓝图脚本
- 1.2 编写前端的响应函数
- 1.3 功能验证
- 2. 从Vue3到UE5.2的信息发送
- 2.1 UE5.2蓝图的设计
- 2.2 前端发送消息功能的实现
- 2.3 功能验证
- 3. 参考资源
这篇文章简单讲解一下如何实现vue3和UE5进行数据的通信。
如果有同学还不清楚如何在Vue3中实现Pixel Streaming的播放器,请查看这篇文章 Vue3中集成Unreal 5.2 像素流(Pixel Streaming插件)。
1. 从UE5.2到前端页面的通信
现在我们想让UE5.2也就是后端发送给前端一些消息,然后前端接收到消息后并根据不同的消息进行不同的处理。
1.1 编写蓝图脚本
打开UE5.2,新建一个空白项目,这些操作上一篇博客已经讲过,就不在此过多赘述了。
打开内容浏览器,在内容文件夹下新建一个文件夹,命名为Blueprints。

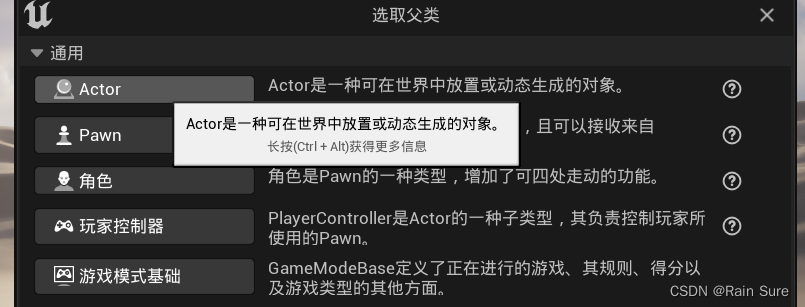
然后,双击打开该文件夹,在右边空白处,右键然后新建一个蓝图类,选取父类为Actor,然后将其命名为SendMessage。

然后,双击打开SendMessage蓝图类:
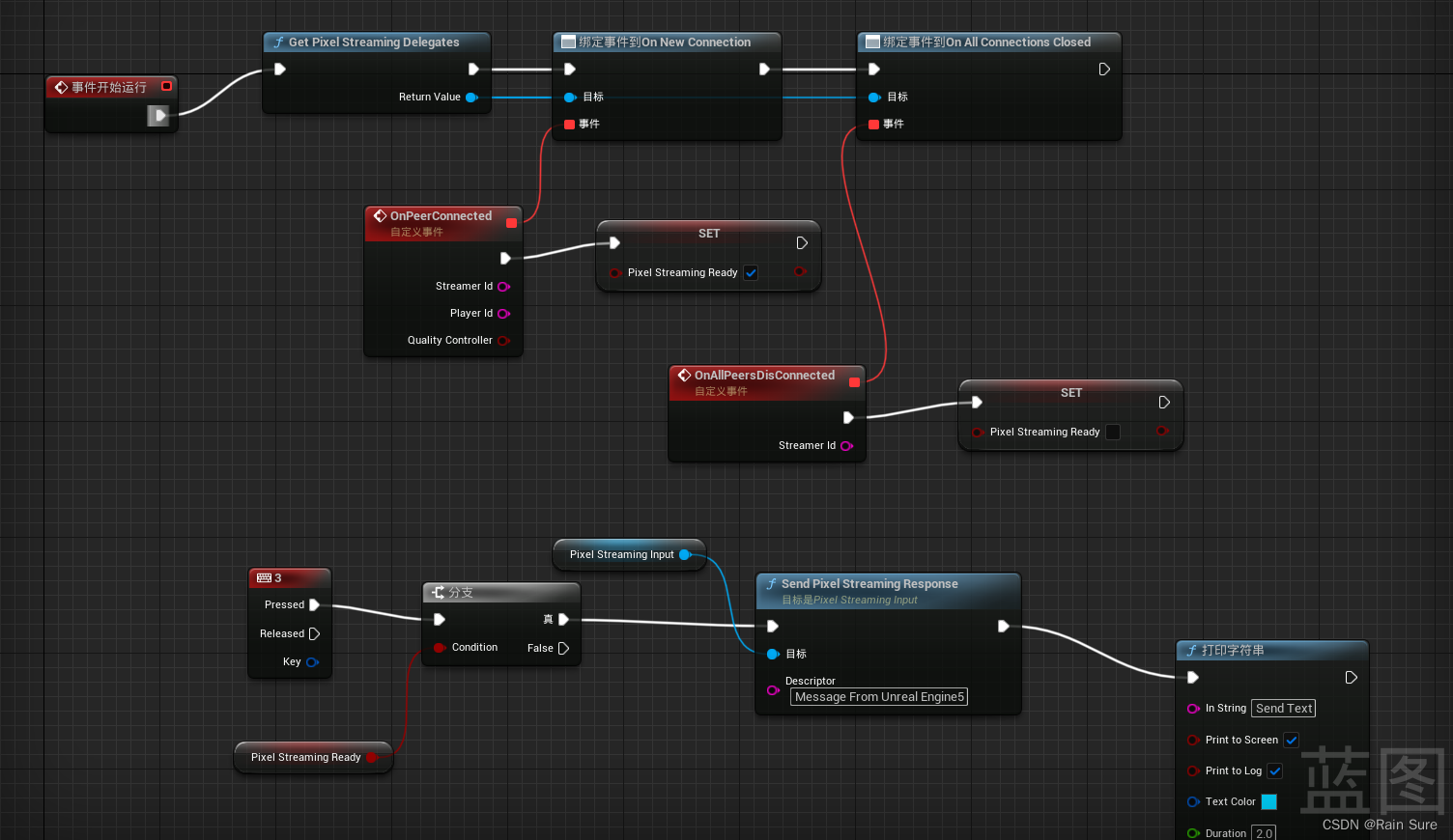
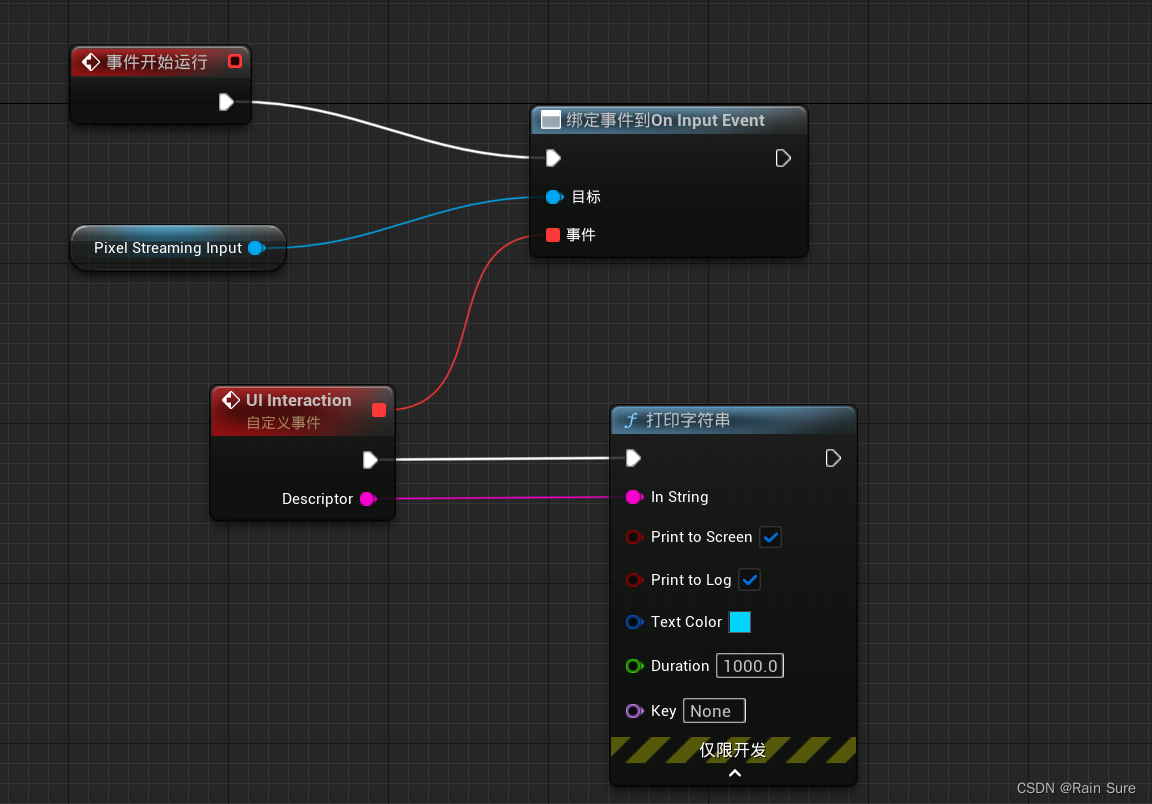
我们在此为了简单调试,创建一个按下键盘数字键3就会发送给前端一个字符串的蓝图类,功能比较简单,很好实现,如果有不懂的地方可以看一看Unreal蓝图相关的知识,官方文档介绍的比较仔细。
如下图所示:

最后,将该蓝图类拖拽到场景中即可。
1.2 编写前端的响应函数
在上一篇博客中,我们已经成功在vue中集成了UE5.2的像素流,并且可以实时展示。
现在,我们来实现接收后端发送的消息的功能。
编写一个响应函数,命名为myHandleResponseFunction,功能就是在接收的消息后,在当前页面弹出一个提示框,并展示消息的内容。
代码如下,将其放在methods里面:

myHandleResponseFunction(response) {
let popupContainer = document.createElement('div');
popupContainer.style.position = 'fixed';
popupContainer.style.top = '50%';
popupContainer.style.left = '50%';
popupContainer.style.transform = 'translate(-50%, -50%)';
popupContainer.style.backgroundColor = 'rgba(0, 0, 0, 0.8)';
popupContainer.style.color = '#fff';
popupContainer.style.padding = '20px';
popupContainer.style.borderRadius = '5px';
popupContainer.style.zIndex = '9999';
// 创建展示消息的文本节点
var messageNode = document.createTextNode(response);
popupContainer.appendChild(messageNode);
// 将提示窗口添加到 body 元素中
document.body.appendChild(popupContainer);
// 设置定时器,在一定时间后移除提示窗口
setTimeout(function() {
document.body.removeChild(popupContainer);
}, 3000);
},
在mounted里面添加注册我们编写的监听/响应函数,通过pixelstreaming对象的addResponseEventListener函数即可实现。
stream.addResponseEventListener("handle_responses", this.myHandleResponseFunction);
如果要移除注册,通过removeResponseEventListener函数即可。
stream.removeResponseEventListener("handle_responses");
1.3 功能验证
首先,在UE5.2中打开信令服务器,并同时流送关卡编辑器。

单击运行按钮,运行关卡。

启动vue项目:
npm run serve
打开http://localhost:8080/,访问页面。
现在,可以成功在浏览器中看到关卡页面。

回到UE5.2中,单击一下关卡,让鼠标聚焦在编辑器里,此时按下数字键3,就可以看到浏览器中弹出提示窗口。

到此为止,我们就完成了从UE5.2到前端信息的传递;如果想了解更多,大家可以阅读一下源码。
2. 从Vue3到UE5.2的信息发送
2.1 UE5.2蓝图的设计
还是为了简单起见,我们仅仅将接收到的消息输出,更多复杂的功能大家可以自己去实现。
仿照上面,创建一个新的蓝图类,命名为GetMessage:

2.2 前端发送消息功能的实现
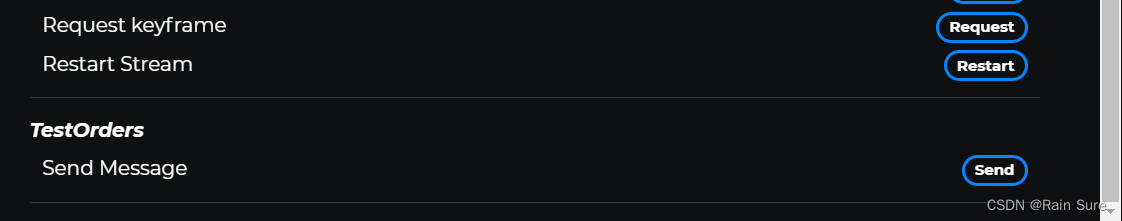
首先,我们在播放器中编写一个新的按钮,命名为Send Message,为其绑定一个点击触发的函数——发送一个字符串test。
发送文本时,我们利用pixelStreaming对象的emitUIInteraction函数,该函数不仅仅可以发送字符串,还可以发送JSON格式的对象。
代码如下:
const SendTextButton = new LabelledButton(
'Send Message',
'Send'
);
SendTextButton .addOnClickListener(() => {
stream.emitUIInteraction("test");
});
const commandsSectionElem = application.configUI.buildSectionWithHeading(
application.settingsPanel.settingsContentElement,
'TestOrders'
);
commandsSectionElem.appendChild(restartStreamButton.rootElement);
现在打开播放器中的设置面板,可以看到多了一个Send Message的按钮:

2.3 功能验证
首先,像上面一样,在UE5.2中单击启动按钮,然后启动信令服务器并流送关卡编辑器。
然后,启动vue项目,在浏览器输入地址打开页面。
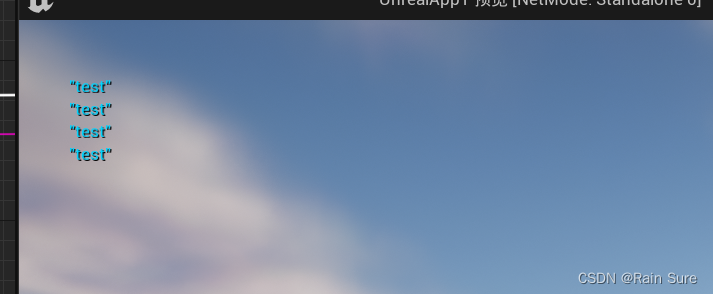
单击一下Send按钮,可以看到UE5关卡编辑器中左上角出现了test文本,说明发送消息成功。

3. 参考资源
Unreal Engine 5.2官方文档








![[C国演义] 第二章](https://img-blog.csdnimg.cn/cd2f2d76d5594d2ebce6085f314bc6d7.png)