目录
使用静态文件
创建静态文件目录
Settings.py配置
创建css文件
路由与视图
设置路由
视图
模板使用静态文件
调用css
调用js
调用图片
优化路径
加载标签
修改文件路径
修改图片路径
修改js路径
修改css路径
使用Ajax
应用场景
示例
路由
视图
模板
Javascript
总结
使用静态文件
css、js、图片、json文件、字体文件等
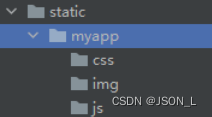
创建静态文件目录
一般在project下创建static文件夹。
在创建一个对应项目的myapp文件夹。
myapp中创建css、js、img文件夹。
如图:

Settings.py配置
静态目录设置在工程目录下settings.py中,
修改STATIC_URL配置。
默认情况下是static,这个文件夹就是用来存放静态文件的。
Django会在应用程序根目录下查找static文件夹。
如图:

在STATIC_URL下增加STATICFILES_DIRS配置,
内容如下:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
创建css文件
在static/myapp/css下创建style.css
设置h1标签字体颜色
* {
margin: 0;
padding:0;
}
h1 {
color:red;
}
路由与视图
设置路由
# 静态调用
path('static_show', views.static_show, name='static_show'),视图
在视图中设置显示模板
def static_show(request):
""" 静态调用 """
return render(request, 'myapp/show.html')模板使用静态文件
调用css
在工程目录projects/templates/myapp/下创建模板测试调用css效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
<link rel="stylesheet" href="/static/myapp/style.css">
</head>
<body>
<h1>我是标题 我最帅</h1>
</body>
</html>调用js
添加jquery.js放入js目录
模板引入
<script src="/static/myapp/js/jquery.js"></script>
<script>
$(function() {
alert('我是弹窗')
})
</script>自己创建的js文件也是一样放置和引入。
效果:

调用图片
找一张图片放入static/myapp/img目录中。
在模板中使用图片,如下:
<body>
<h1>我是标题 我最帅</h1>
<img src="/static/myapp/img/1.jpg" alt="">
</body>优化路径
加载标签
使用一开始在settings.py中路径设置,首先需要加载static标签。
在模板最顶部添加以下代码:
{% load static %}修改文件路径
静态文件调用的路径也需要修改,不在使用硬编码路径。
{% static %}标签用于生成静态文件的绝对路径。
修改图片路径
<body>
<h1>我是标题 我最帅</h1>
<img src="/static/myapp/img/1.jpg" alt="">
<img src="{% static 'myapp/img/1.jpg' %}" alt="">
</body>修改js路径
<script src="{% static 'myapp/js/jquery.js' %}"></script>修改css路径
<link rel="stylesheet" href="{% static 'myapp/css/style.css' %}">主要解决如果静态文件路径改变后链接访问不到的问题。
注意:
img使用STATIC配置路径
js/css使用STATICFILE_DIR配置路径
如果暂时隐藏路径尝试配置效果,可能因浏览器缓存,出现误差效果。
使用Ajax
应用场景
需要动态生成,请求json数据。
示例
接下来将通过设置路由、视图和模型来进行具体使用的示例演示。
路由
# 使用ajax
path('ajax_show', views.ajax_show, name='ajax_show'),
path('ajax_use', views.ajax_use, name='ajax_use'),视图
第一个视图方法显示模板页面;第二个方法接收到请求后,查询所有班级信息处理组装好数据后,调用jsonResponse处理数据为json并响应。
def ajax_show(request):
render(request, 'myapp/show.html')
from django.http import JsonResponse
def ajax_use(request):
gradess = Grades.objects.all()
list = []
for g in gradess:
list.append([g.name, g.boy_num, g.girl_num])
return JsonResponse({'list': list})模板
显示模板,并在模板中设置按钮激活ajax请求后端接口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
<link rel="stylesheet" href="{% static 'myapp/css/style.css' %}">
<script src="{% static 'myapp/js/jquery.js' %}"></script>
<script src="{% static 'myapp/js/main.js' %}"></script>
</head>
<body>
<h1>我是标题 我最帅</h1>
<h2>班级信息列表</h2>
<button id="dian">请求班级信息</button>
</body>Javascript
在static/myapp/js目录下创建main.js,
在这里设置ajax请求视图处理。
内容如下:
$(function(){
$('#dian').click(function(){
$.ajax({
type:'get',
url:'/myapp/ajax_use',
dataType:'json',
success:function(data, status) {
console.log(status);
console.log(msg);
}
})
})
})效果:

总结
主要是Django框架静态资源配置、加载、路径修改及ajax如何应用。