这篇笔记摘录来源:
👉我是javascript,2分钟彻底弄懂我的执行机制?【JavaScript教程】_哔哩哔哩_bilibili
👉js执行顺序_前端小白,请多指教的博客-CSDN博客
目录
面试题:
一、单线程
二、定时器
案例一:
案例二:
三、关于异步任务:
案例:
执行机制图解(图是:js执行顺序_前端小白,请多指教的博客-CSDN博客):
面试题:
(async function () {
return new Promise((resoive, reject) => (
setTimeout(() => {
console.log('1');
}, 0)
))
});
setTimeout(function () {
console.log('2');
}, 0);
Promise.resolve(null).then(() => {
console.log('3');
}).then(() => {
console.log('4');
return Promise.reject();
}).catch(() => {
console.log('5');
});
console.log('6');
//63452
一、单线程
js是单线程的,所有的同步任务都是按顺序依次执行的,前面的执行完了之后才会执行后面的任务。遇到计算量大的代码就会阻塞在这里。下面的代码就是打印输出10000次,当循环走完了之后 才会走后面的代码,输出的时间是175ms
let starTime = new Date().getTime();
for (let i = 0; i < 10000; i++) {
console.log(i);
};
let endTime = new Date().getTime();
console.log(endTime - starTime + 'ms');二、定时器
js虽然是单线程,但是我们并不需要所有的代码都要依次执行,避免一些不必要的阻塞。所以就引入了事件循环队列。引入了事件循环队列之后,就将js中所有的代码分成了两大类 ,一类是同步代码,另一类是异步代码。同步代码的执行顺序总是早于异步代码。 可以理解成,js从上到下依次执行,遇到同步的就直接执行,遇到异步的,就将异步的代码放到最后再执行。
案例一:
let starTime = new Date().getTime();
setTimeout(() => {
console.log('定时器的代码执行时间在:',
new Date().getTime() - starTime + 'ms')
}, 3000)
console.log('定时器之后的代码执行时间在',
new Date().getTime() - starTime + 'ms')
//打印结果:定时器之后的代码执行时间在 0ms
//打印结果:定时器的代码执行时间在: 3009ms案例二:
console.log('同步1');
setTimeout(() => {
console.log('异步1')
}, 0);
console.log('同步2');
setTimeout(() => {
console.log('异步2')
}, 0);
console.log('同步3');
//打印结果:
//同步1
//同步2
//同步3
//异步1
//异步2三、关于异步任务:
异步任务有哪些?定时器,ajax异步请求,promise.then里的东西 等等
任务队列又分成两个,一个是宏任务队列,一个是微任务队列。微任务队列里的任务要优先于宏任务队列里的任务;
宏任务:定时器等;
微任务:promise.then()里的代码,promise是同步的,ajax异步请求等;


案例:
let promise = Promise.resolve(1);
console.log('同步1');
setTimeout(() => {
console.log('宏任务:定时器')
}, 0);
promise.then(() => {
console.log('微任务:promise里的console');
setTimeout(() => {
console.log('宏任务:promise里的定时器')
}, 0);
});
console.log('同步2');
//同步1
//同步2
//微任务:promise里的console
//宏任务:定时器
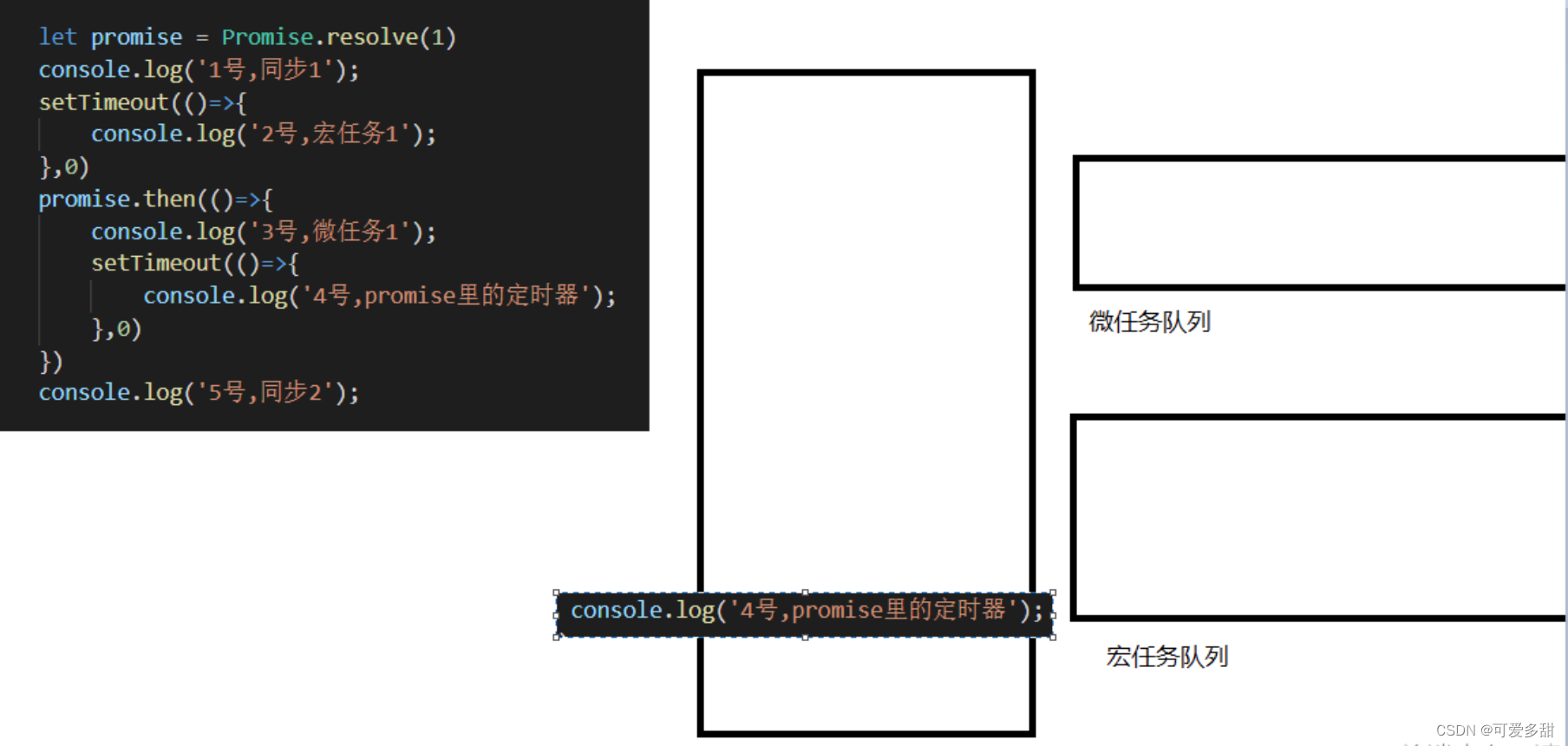
//宏任务:promise里的定时器执行机制图解(图是:js执行顺序_前端小白,请多指教的博客-CSDN博客):