前言:
有需要是在当前小程序中,点击操作时,如果他没有注册会员,则强制去另一个小程序去注册会员,注册成功在返回,在这期间,打开另一个小程序是半屏来展示的。
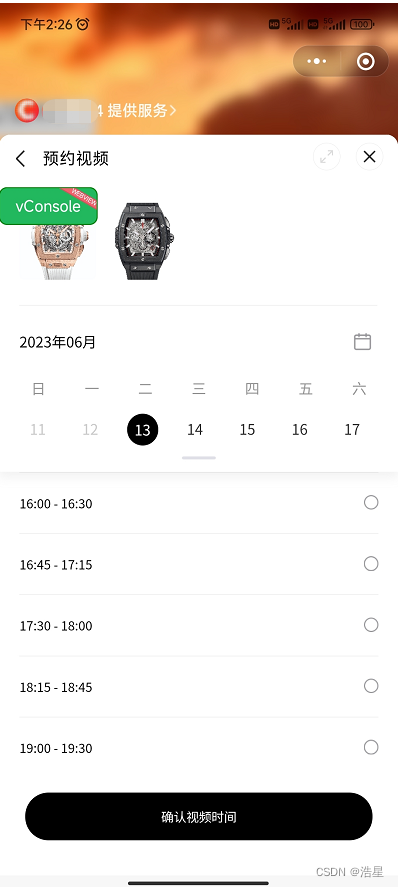
实现效果:
在a小程序中半屏展示b小程序,半屏上方展示b小程序信息,打开的vconsole还有底部分享等都是b小程序的内容

实现步骤:
1、微信公众号平台中配置两个小程序的 appid
设置--》第三方设置--》半屏小程序管理 添加你的双方小程序


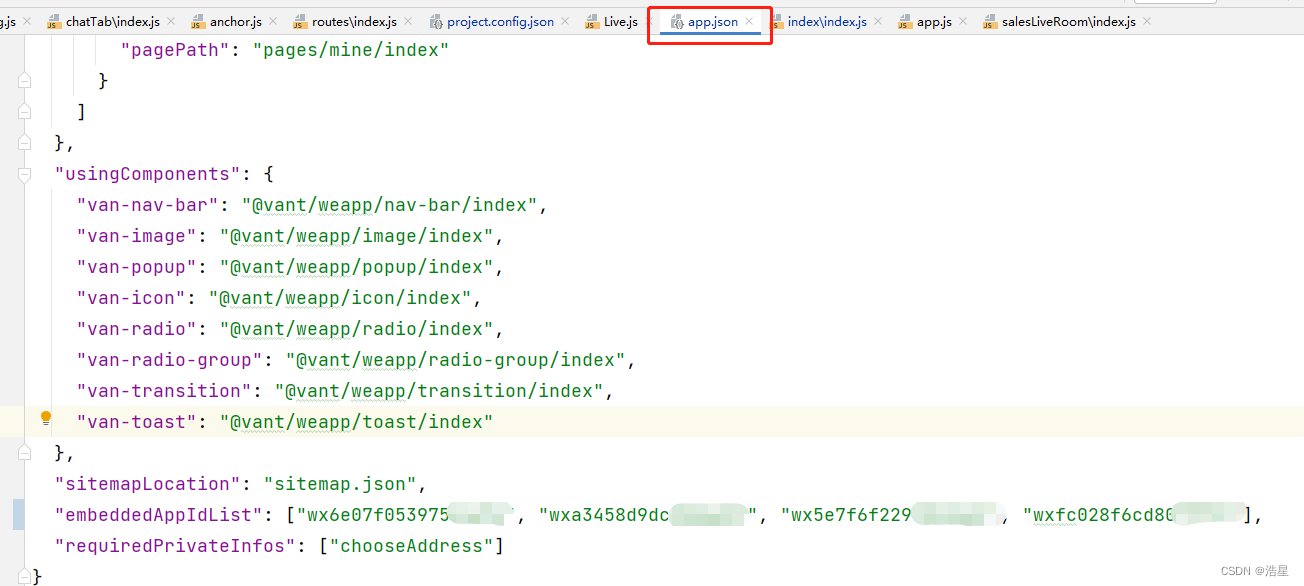
2、a小程序中 app.json 中添加
2.23.1以下版本基础库,开发者需要在全局配置
app.json的embeddedAppIdList字段中声明需要半屏跳转的小程序,若不配置将切换为普通的小程序跳转小程序。2.23.1及以上版本起无需配置。
"embeddedAppIdList": ["wx5e7f6f2293842***", "wxfc028f6cd8075***"],
3、b小程序中 app.json 配置同a小程序,跳转方法:
wx.openEmbeddedMiniProgram({
// 要跳转的小程序的appid
appId: 'wxfc028f6cd8075***',
path: `/pages/index/index?scene=inviteCode%3D1668147166040371201`,
success: () => {},
fail: (error) => {
console.log('跳转小程序失败', error)
},
complete: () => {
}
})4、官方提供的其他功能
半屏小程序环境判断
开发者可以通过调用 wx.getEnterOptionsSync 读取
apiCategory参数,当值为embedded时,可以判断此时小程序被半屏打开。返回原小程序
被半屏打开的小程序可以以通过调用 wx.navigateBackMiniProgram 返回上一个小程序。
开发者工具调试半屏效果方法:
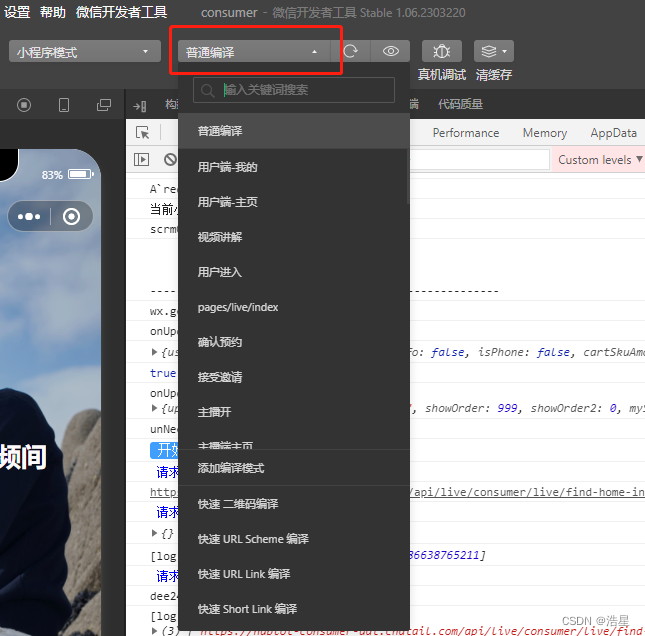
1、点击开发者工具的 普通编译,如果新项目没有,新建一个

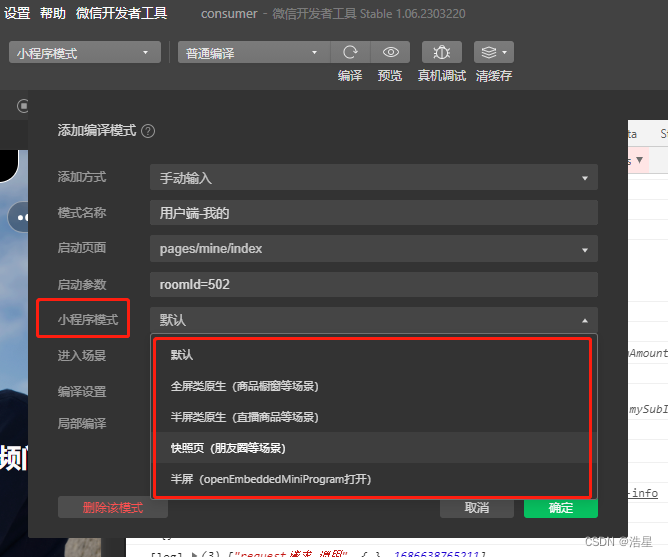
2、打开小程序模块,可以看到有多种半屏可以选择

3、选择最下面的 就是我们半屏的效果了,半屏类原生是我们项目中加的半屏弹框


半屏打开的b小程序的注意事项:
- b小程序必须做到,使用所有的单位都是响应式的 rpx, vh等等,如果有px 以及 calc 计算出来的px 会导致高度出现异常
- b 小程序半屏的比例是: 665/812
官方api:
打开半屏小程序 | 微信开放文档微信开发者平台文档https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/openEmbeddedMiniProgram.html