目录
前言
一、学习教程网站
廖雪峰的官方网站
菜鸟教程网站
W3school网站
BEJSON校验网站
C语言中文网站
码农教程网站
JavaScript中文网站
CSS参考网站
Htmlcheatsheet 网站
练习CSS选择器网站
练习CSS Fiex网站
css自动生成流行布局和模式的集合的网站
交互式css flex(二维弹性盒模型布局)自动生成网站
交互式css网格生成器网站
学习CSS布局网站
MVNREPOSITORY网站
ORACLE网站
Tomcat网站
二、自用的资料网站
PPT模板网
优品PPT网站
ICO小图网站
千图库网站
京东羚珑智能抠图网站
国外免费抠图网站
速抠图网站
免费调整图片尺寸网站
热门符号标志emoji表情网站
emoji符号大全网站
花瓣网
阿里巴巴矢量图网站
中国传统颜色色标网站
色标卡网站
大作网站
总结
前言
这些网站平时在学习过程中,我经常用到的,个人感觉非常棒,给我的学习带来了很大的帮助!
一、学习教程网站
廖雪峰的官方网站
这里面讲的JavaScript非常详细 :点击进入

菜鸟教程网站
这个网站估计很多小伙伴都知道:点击进入

W3school网站
这个网站应该挺少人知道的,建议学习java前端和后端都可以进去学习学习:点击进入

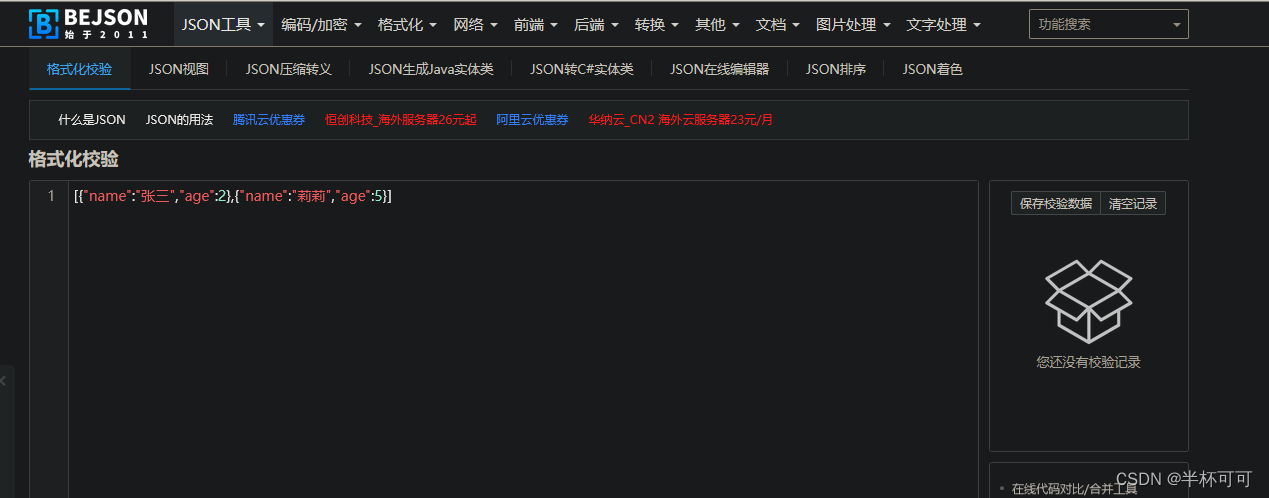
BEJSON校验网站
这个网站一定很多人熟悉,Json校验网:点击进入

C语言中文网站
这个网站,真的太爱了,它是C语言中文网,不要以为它只有C语言相关的教程,其实还有Java、C++、C#等,真得爱:点击进入

码农教程网站
这个,不想多说,真的好用,界面简洁,内容丰富,一个字,‘棒’!:点击进入

JavaScript中文网站
推荐推荐:点击进入

CSS参考网站
正在学习CSS的同学,就问你爱不爱吧!:点击进入

Htmlcheatsheet 网站
这个网站,真的真的不说,看图就知道,一个字‘好’:点击进入

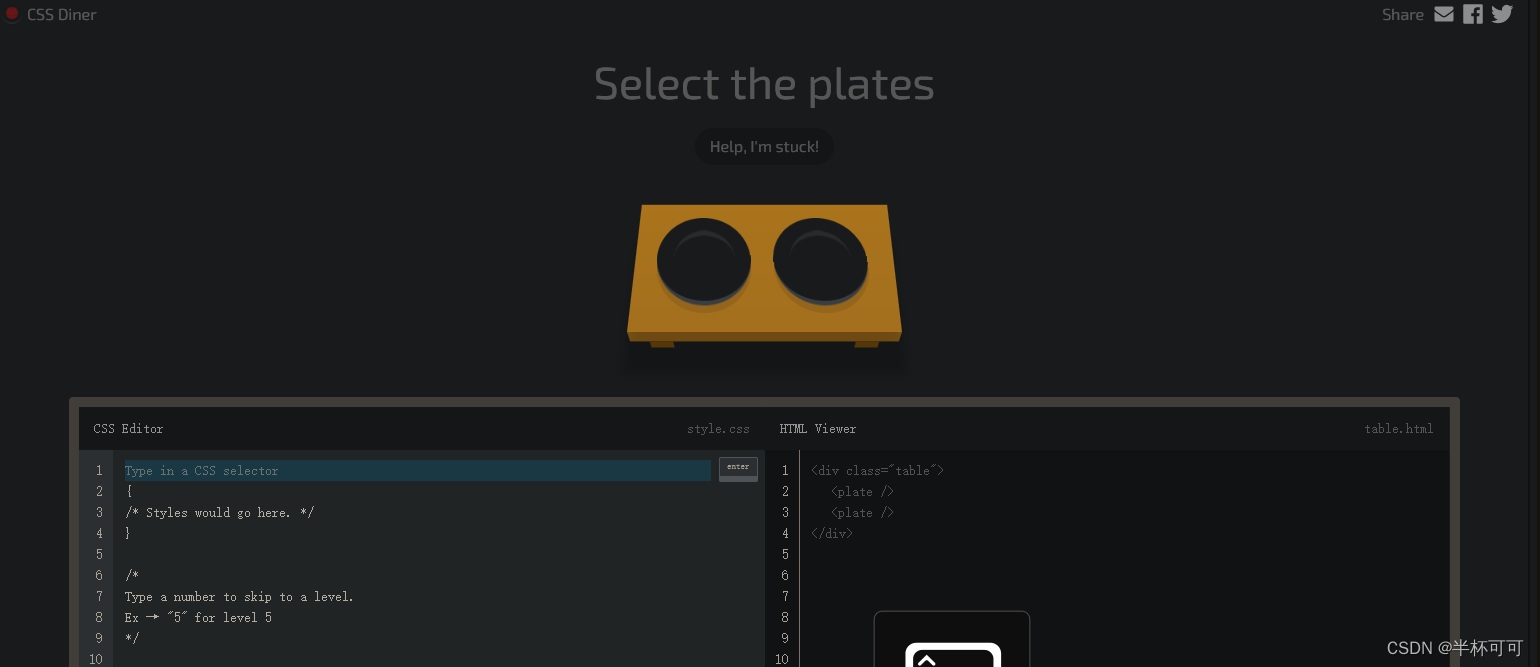
练习CSS选择器网站
平时练习CSS选择器推荐使用这个网站:点击进入

练习CSS Fiex网站
这个网站练习CSS Fiex,推荐,非常好用的:点击进入

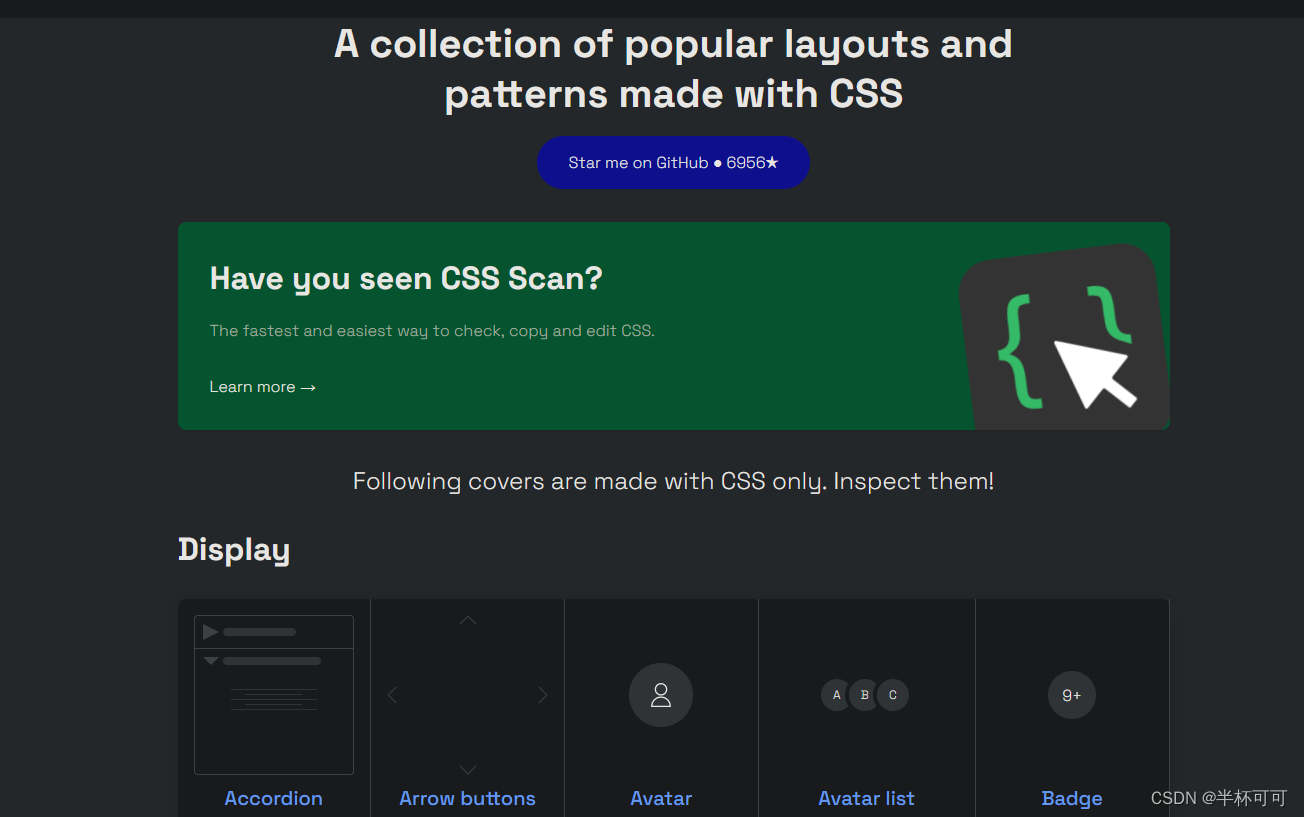
css自动生成流行布局和模式的集合的网站
这个网站真的厉害!有上百种的流星的css样式共开发者去使用:点击进入

交互式css flex(二维弹性盒模型布局)自动生成网站
这个网站主要已自动生成二维的flex布局为主!这个有点复杂,教程我就不上了,大家可以在本CSDN网站搜索教程就好了;反正超级好用,不多说,非常推荐:点击进入

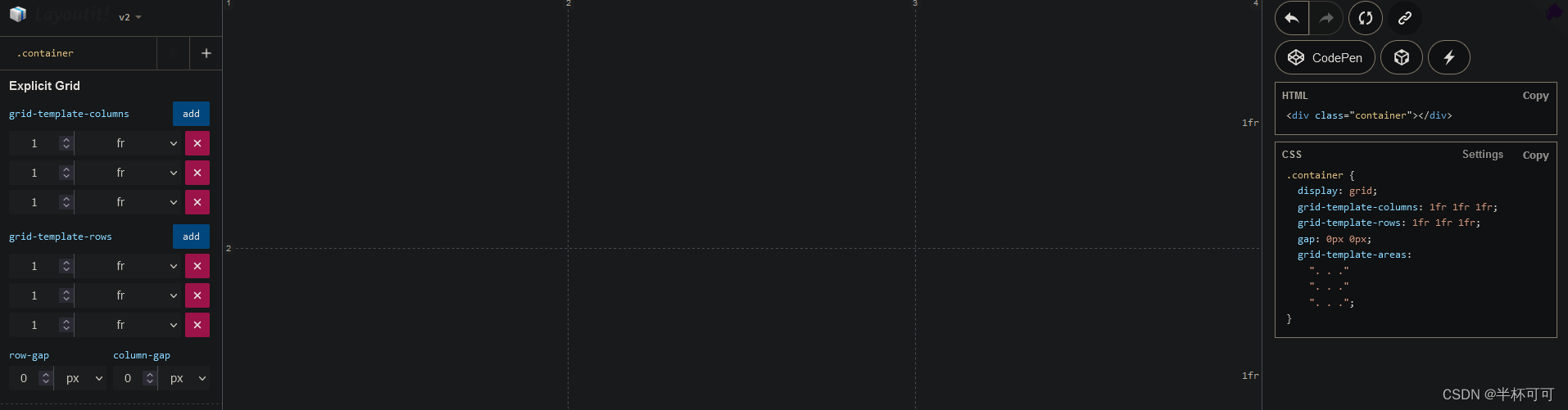
交互式css网格生成器网站
这是个自动化生成布局的网格布局网站,本人不是常用,但是推荐:点击进入

学习CSS布局网站
这个非常适合小白哦,推荐推荐:点击进入

MVNREPOSITORY网站
Maven项目,需要配置xml 依赖Jar包,这个网站推荐:点击进入

ORACLE网站
这个太熟悉了,不啰嗦:点击进入

Tomcat网站
直接推荐:点击进入

二、自用的资料网站
PPT模板网
非常不错的:点击进入

优品PPT网站
推荐:点击进入

ICO小图网站
推荐推荐:点击进入

千图库网站
推荐推荐:点击进入

京东羚珑智能抠图网站
这个网站主要用于商品抠图,设计背景什么的:点击进入

国外免费抠图网站
这个重点推荐一下:点击进入

速抠图网站
这个和前面的差不多:点击进入

免费调整图片尺寸网站
这个真的好用,这个网站支持自己调中文或英文,非常的人性化,是我常用的一个网站:点击进入

热门符号标志emoji表情网站
这个,还是不错的:点击进入

emoji符号大全网站
这个和上面那个差不多,就是风格不同:点击进入

花瓣网
这个应该很多人都知道:点击进入

阿里巴巴矢量图网站
这个网站太熟悉了,推荐推荐:点击进入

中国传统颜色色标网站
这个我非常的推荐,我本人也常用;点击进入

色标卡网站
这个也非常推荐:点击进入

大作网站
找一些图片素材的,推荐这个网站:点击进入

总结
这些网站都是我平常的收藏,在学习上带来的帮助,是功不可没的!