目录
0.环境介绍
1.QGridLayout简介:
2.QGridLayout参数介绍
1)添加控件方式
2)添加布局方式
3.例子及代码
1)三行三列
2)有占多行多列的控件
0.环境介绍
windows + vscode + qt
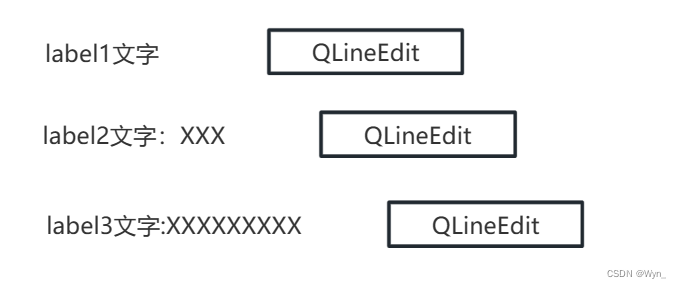
我使用网格布局的情景是(解决的问题):原本用的水平和垂直布局结合来设置整体布局,但当我第一列的label中文字变长时(中文到英文的转换),就会将第二列的QLineEdit控件往后挤,但我希望每一列都是对齐的,所以将水平和垂直布局改成了网格布局,以此来解决第二列不对齐的问题。
1.QGridLayout简介:
网格布局,也叫格栅布局(行列布局),可以将控件或者布局(layout)放入每个小格中
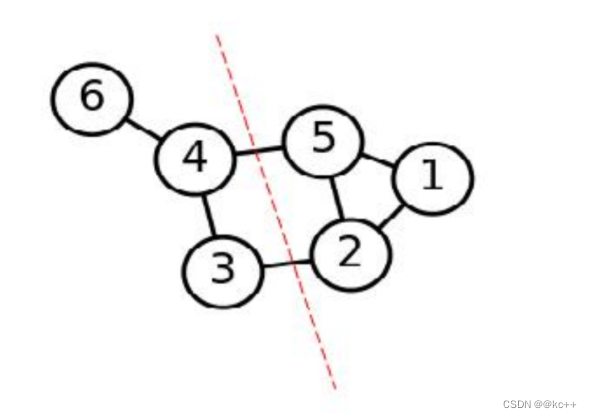
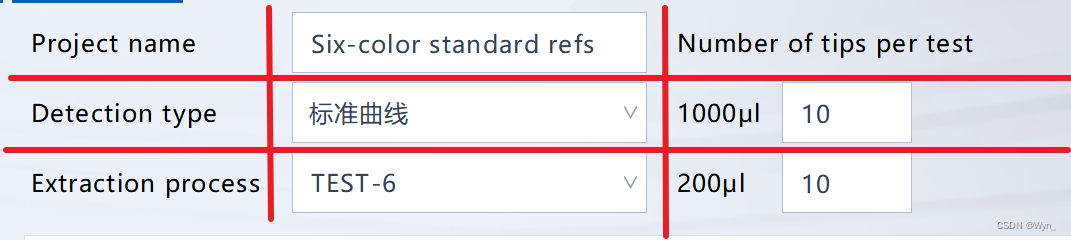
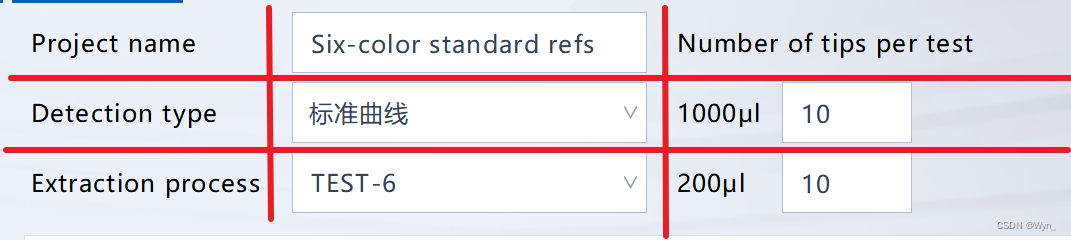
比如,我有一个这样的界面要实现,就可以使用网格布局

红色的线将整体分为9个块(三行三列)
可以通过添加控件(addWidget)的方式,也可以通过添加布局(addLayout)的方式将内容填充至网格布局
2.QGridLayout参数介绍
1)添加控件方式
addWidget(QWidget *, int row, int column, int rowSpan, int columnSpan, Qt::Alignment = 0);
参数1 QWidget *:需要填入的内容,得是一个控件,QWidget 或其子控件类;
参数2 row:填入的行数(从0开始)
参数3 column:填入的列数(从0开始)
参数4 rowSpan:占多少行
参数5 columnSpan:占多少列
注意:如果rowSpan或columnSpan的值为-1,则窗口部件将扩展到布局的底部或者右边边缘处
参数6 Qt::Alignment = 0 :对齐方式
2)添加布局方式
addLayout(QLayout *, int row, int column, int rowSpan, int columnSpan, Qt::Alignment = 0)
参数与addWidget() 相同
3.例子及代码
1)三行三列

代码(此类为widget类,在构造函数中创建以下代码即可):
QLabel *lb_name = new QLabel("Project name");
QLabel *lb_projectType = new QLabel("Detection type");
QLabel *lb_extractProcess = new QLabel("Extraction process");QLineEdit *_le_name = new QLineEdit();
QComboBox *_cb_testNames = new QComboBox;
QComboBox *_cb_extract = new QComboBox;QLabel *lb_tipTitle = new QLabel("Number of tips per test");
QLabel *lb_nameBigTip = new QLabel(QStringLiteral("1000l"));
QLineEdit *_le_tipNumBig = new QLineEdit();
QLabel *lb_nameSmallTip = new QLabel(QStringLiteral("200l"));
QLineEdit *_le_tipNumSmall = new QLineEdit();QHBoxLayout *pHbl_tipsTitle = new QHBoxLayout;
pHbl_tipsTitle->setContentsMargins(0,0,0,0);
pHbl_tipsTitle->addWidget(lb_tipTitle);
pHbl_tipsTitle->addStretch();QHBoxLayout *pHbl_tips_big = new QHBoxLayout;
pHbl_tips_big->setContentsMargins(0,0,0,0);
pHbl_tips_big->addWidget(lb_nameBigTip);
pHbl_tips_big->addSpacing(20);
pHbl_tips_big->addWidget(_le_tipNumBig);
pHbl_tips_big->addStretch();QHBoxLayout *pHbl_tips_small = new QHBoxLayout;
pHbl_tips_small->addWidget(lb_nameSmallTip);
pHbl_tips_small->addSpacing(35);
pHbl_tips_small->addWidget(_le_tipNumSmall);
pHbl_tips_small->addStretch();QGridLayout *pGl_lbsAndTips = new QGridLayout();//初始化实例
pGl_lbsAndTips->setContentsMargins(30,20,30,20);//设置四周的距离,左30上20右30下20
pGl_lbsAndTips->setHorizontalSpacing(30);//设置水平控件之间的间隙为30,也就是每一列之间的距离
pGl_lbsAndTips->setVerticalSpacing(10);//设置每一行之间的距离,为10pGl_lbsAndTips->addWidget(lb_name, 0, 0, 1, 1);//第一行第一列,占1行1列
pGl_lbsAndTips->addWidget(lb_projectType, 1, 0, 1, 1);//第二行第一列,占1行1列
pGl_lbsAndTips->addWidget(lb_extractProcess, 2, 0, 1, 1);//第三行第一列,占1行1列
pGl_lbsAndTips->addWidget(_le_name, 0, 1, 1, 1);//第一行第二列,占1行1列
pGl_lbsAndTips->addWidget(_cb_testNames, 1, 1, 1, 1);//第二行第二列,占1行1列
pGl_lbsAndTips->addWidget(_cb_extract, 2, 1, 1, 1);//第三行第二列,占1行1列
pGl_lbsAndTips->addLayout(pHbl_tipsTitle, 0, 2, 1, 1);//第一行第三列,占1行1列
pGl_lbsAndTips->addLayout(pHbl_tips_big, 1, 2, 1, 1);//第二行第三列,占1行1列
pGl_lbsAndTips->addLayout(pHbl_tips_small, 2, 2, 1, 1);//第三行第三列,占1行1列this->setLayout(pGl_lbsAndTips);
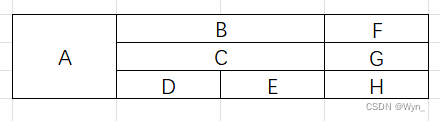
2)有占多行多列的控件

A:0行0列开始,占三行一列
QGridLayout *pLayout = new QGridLayout();
pLayout->addWidget(A, 0, 0, 3, 1);
B:0行1列开始,占一行两列
pLayout->addWidget(B, 0, 1, 1, 2);
C:1行1列开始,占一行两列
pLayout->addWidget(C, 1, 1, 1, 2);
D:2行1列开始,占一行一列
pLayout->addWidget(D, 2, 1, 1, 1);
E:2行2列开始,占一行一列
pLayout->addWidget(E, 2, 2, 1, 1);
F:0行3列开始,占一行一列
pLayout->addWidget(F, 0, 3, 1, 1);
G:1行3列开始,占一行一列
pLayout->addWidget(G, 1, 3, 1, 1);
H:2行3列开始,占一行一列
pLayout->addWidget(H, 2, 3, 1, 1);
以上网格布局情况可以满足基本开发,项目遇到的一个小问题,记录分享一下
--END--