文章目录
- 概述
- 快速入门
- Vue指令
- v-bind
- v-model
- v-on
- 条件判断
- v-for
概述
Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写
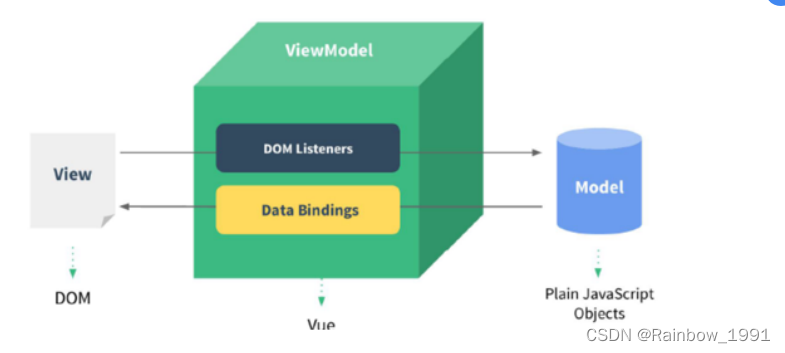
基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。

Model是数据,View是视图(页面标签),Model和View通过ViewModel进行双向绑定
快速入门
- 新建 HTML 页面,引入 Vue.js文件
<script src="js/vue.js"></script>
- 在JS代码区域,创建Vue核心对象,进行数据绑定
<script>
new Vue({
el: "#app",
data() {
return {
username: ""
}
}
});
</script>
- el : 用来指定哪儿些标签受 Vue 管理。 该属性取值 #app 中的 app 需要是受管理的标签的id属性值
- data :用来定义数据模型
- methods :用来定义函数。
- 编写视图
<div id="app">
<input name="username" v-model="username" >
{{username}}
</div>
{{}} 是 Vue 中定义的 插值表达式 ,在里面写数据模型,到时候会将该模型的数据值展示在这个位置。
整体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input v-model="username">
<!--插值表达式-->
{{username}}
</div>
<!--注意这里很重要,必须要导入vue.js文件才行-->
<script src="js/vue.js"></script>
<script>
//1. 创建Vue核心对象
new Vue({
el:"#app",
data(){ // data() 是 ECMAScript 6 版本的新的写法
return {
username:""
}
}
/*data: function () {
return {
username:""
}
}*/
});
</script>
</body>
</html>
Vue指令
指令:HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for…
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | |
| v-else-if | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
v-bind
该指令可以给标签原有属性绑定模型数据。这样模型数据发生变化,标签属性值也随之发生变化
<a v-bind:href="url">百度一下</a>
可以简化写成:
<a :href="url">百度一下</a>
v-model
该指令可以给表单项标签绑定模型数据。这样就能实现双向绑定效果。
<input name="username" v-model="username">
v-on
为html标签绑定事件
<input type="button" value="一个按钮" v-on:click="show()">
简化,将 v-on: 替换成 @:
<input type="button" value="一个按钮" @click="show()">
上面代码绑定的 show() 需要在 Vue 对象中的 methods 属性中定义出来
new Vue({
el: "#app",
methods: {
show(){
alert("我被点了");
}
}
});
条件判断
v-if,v-else,v-else-if
条件性的渲染某元素,判定为true时渲染,否则不渲染
//1. 创建Vue核心对象
new Vue({
el:"#app",
data(){
return {
count:3
}
}
});
当 count 模型的数据是3时,在页面上展示 div1 内容;当 count 模型的数据是4时,在页面上展示 div2 内
容; count 模型数据是其他值时,在页面上展示 div3 。这里为了动态改变模型数据 count 的值,再定义一个输入框绑定
count 模型数据
<div id="app">
<div v-if="count == 3">div1</div>
<div v-else-if="count == 4">div2</div>
<div v-else>div3</div>
<hr>
<input v-model="count">
</div>
v-show:
如果模型数据 count 的值是3时,展示 div v-show 内容,否则不展示
<div v-show="count == 3">div v-show</div>
<br>
<input v-model="count">
v-for
列表渲染,遍历容器的元素或者对象的属性
格式如下:
<标签 v-for="变量名 in 集合模型数据">
{{变量名}}
</标签>
如果在页面需要使用到集合模型数据的索引,就需要使用如下格式:
<标签 v-for="(变量名,索引变量) in 集合模型数据">
<!--索引变量是从0开始,所以要表示序号的话,需要手动的加1-->
{{索引变量 + 1}} {{变量名}}
</标签>
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>for</title>
</head>
<body>
<div id="app">
<div v-for="addr in addrs">
{{addr}} <br>
</div>
<hr>
<div v-for="(addr,i) in addrs">
{{i+1}}--{{addr}} <br>
</div>
</div>
<script src="vue.js"></script>
<script>
//1. 创建Vue核心对象
new Vue({
el:"#app",
data(){
return {
addrs:["北京","上海","西安"]
}
}
});
</script>
</body>
</html>