原型设计在产品开发和用户体验领域扮演着至关重要的角色,产品经理通过画产品原型图,可以让需求可视化,进而快速测试和验证产品可行性,为后续推动产品研发提供坚实可靠的依据。
本文将深入探讨什么是原型设计,原型设计的方法和类型,如何进行原型设计以及为什么原型设计对产品开发至关重要等问题,最后还将推荐一款优秀的原型设计软件,希望能帮助大家更好地理解和认识产品原型设计。
什么是原型设计?原型设计是什么意思?
原型设计是产品开发过程中的一个关键环节,通常在产品设计阶段的早期进行,原型设计的目的是验证产品的概念、功能和用户体验,以便在进一步的开发和生产中进行改进。
在产研工作环境中,原型设计的本质是一种交流工具,通过原型设计,产品经理可以准确地向设计师以及开发人员传达产品定位、目标、功能、构架、流程等信息,还可以与客户、投资者和利益相关者进行沟通和反馈,从而改进产品设计并增加其市场竞争力。
伴随互联网的发展,目前最常见的原型设计方式是通过原型设计工具创建原型图。原型图具有产品界面展示、交互效果以及产品架构等信息,它是一款产品在正式发布之前的一种模型,能够直观地呈现产品的所有功能细节以及逻辑关系。
根据不同的项目需求,原型图的细节和重点也不尽相同,有些侧重概念表达,有些注重交互设计,因而产品原型的呈现形式其实是多种多样的。
那原型设计的种类具体有哪些呢?总体而言,原型设计以下4种类型:
1)线框草图
草图也就是线框图,它可以是纸质稿,也可以是电子稿。草图是一种最简单、快速、低成本原型设计方法,它关注页面结构、布局和基本元素的位置,不关注细节、交互以及视觉效果。
草图通常用于最初期的概念验证以及初步布局设计阶段,能帮助团队快速迭代和优化产品设计方案,并为后期的数字在线版原型提供参照基础。

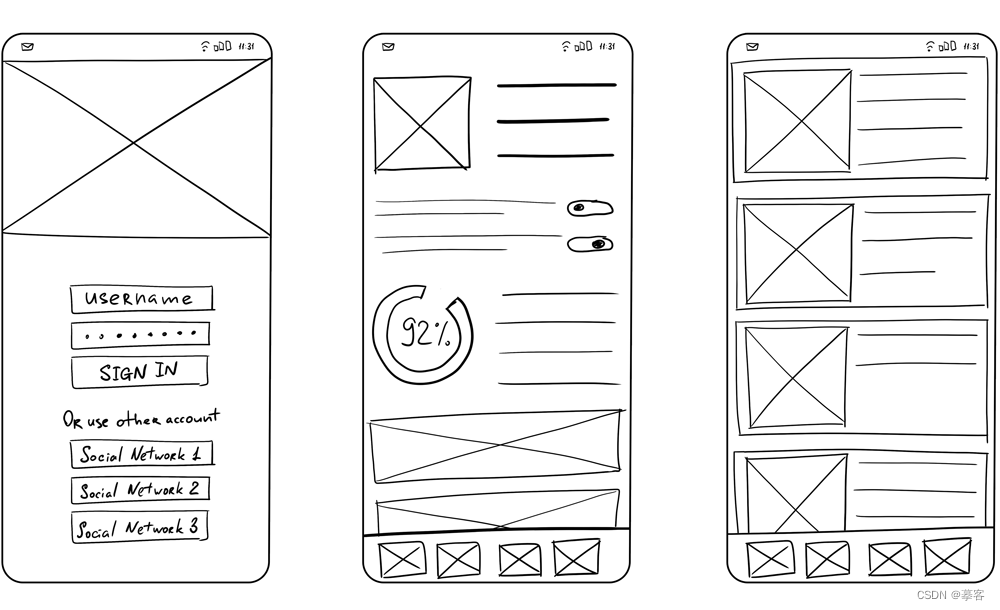
原型手绘线框草图
2)低保真原型图
低保真原型图无需装饰和设计,只专注呈现设计的核心想法和概念,它像是一个框架,没有填充修饰物,目的是尽可能在早期检测和修复产品策略主要问题。
低保真原型构建起来比较容易,成本也低,且易于展示和分享,因而能快速得出产品反馈,有利于推动后期的产品迭代和策略优化。

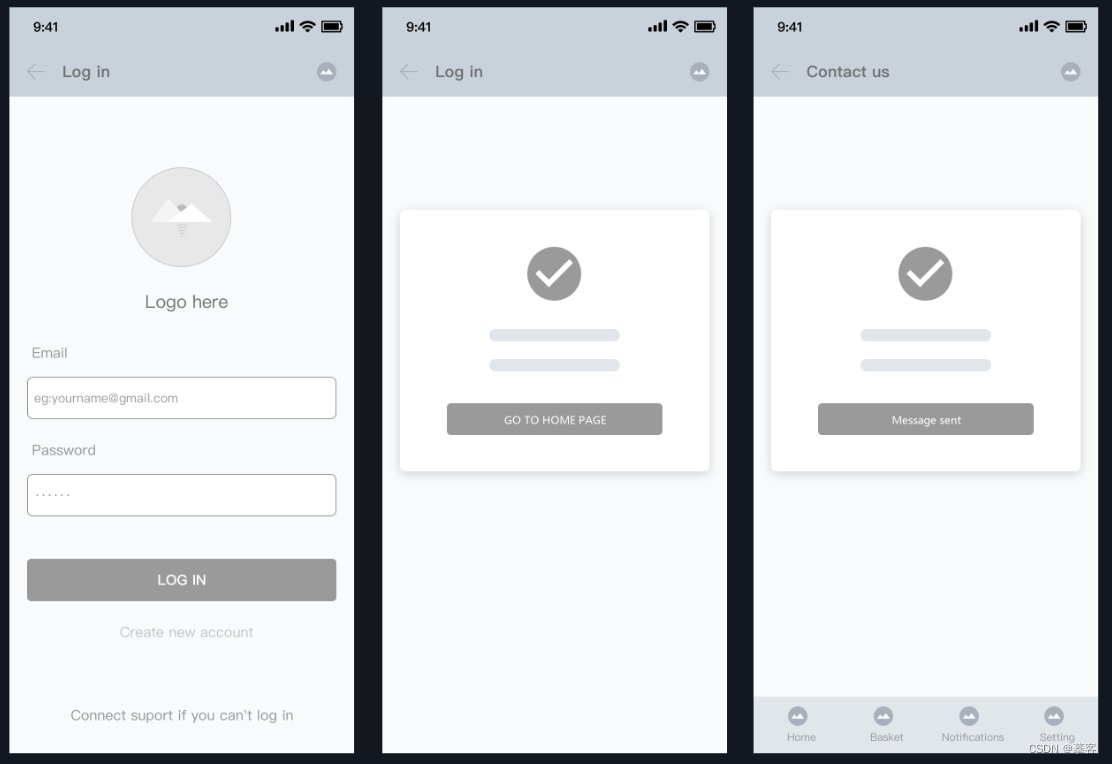
低保真原型图
3)中保真原型图
中保真原型更多的是指在电脑上使用原型计工具制作的产品图形界面设计,它虽然有一定的界面展示,但不需要过多的细节修饰,中保真原型可以具备必要的交互效果。
中保真原型可以看做是把纸质的草图数字化,以便通过软件在电脑上不断改进和补充,可以更灵活地选择界面布局和导航方式,设置控件和界面元素以及进行可用性测试。

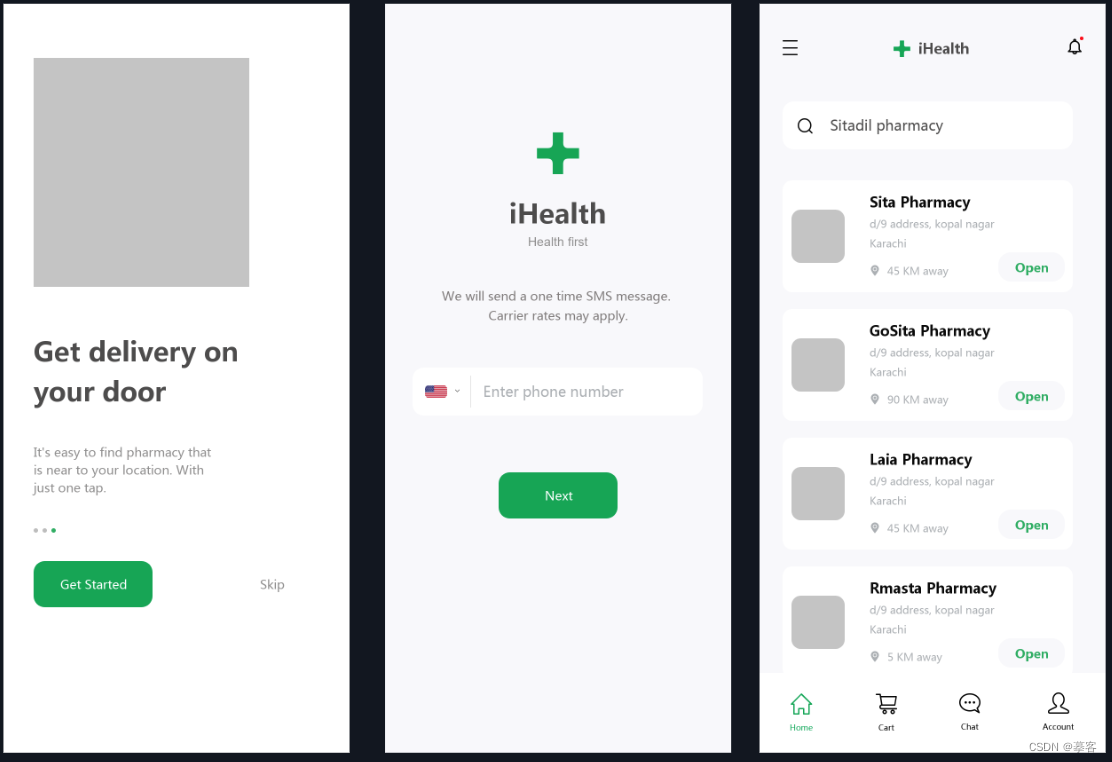
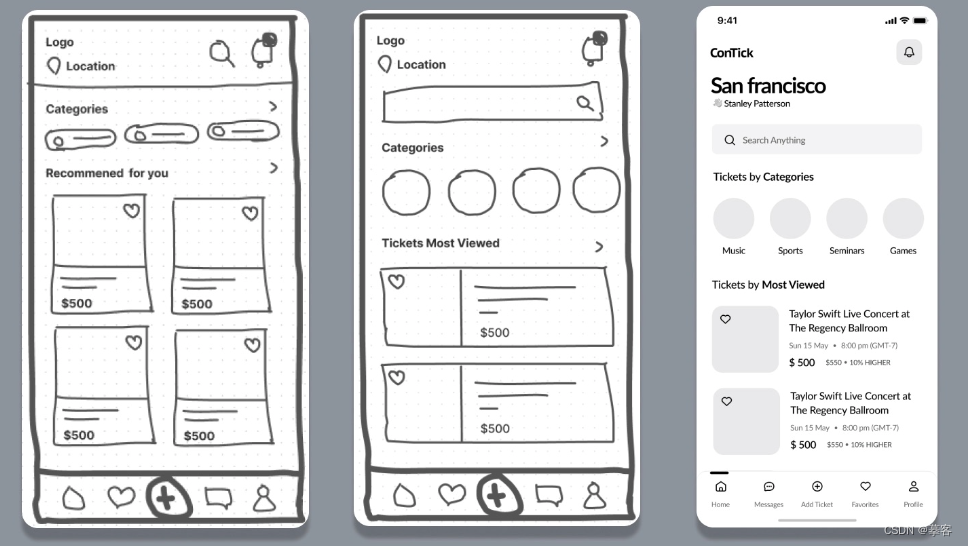
中保真原型图
4)高保真原型图
高保真原型具有逼真的界面设计和完善的交互效果,相当于一个最小化的MVP产品,可以帮助快速验证市场,让用户体会到真实的产品使用感受。高保真原型的受众更广,不仅产品、设计、研发人员可以使用,市场人员、运营人员、老板股东以及种子用户都可以参与体验,高保真原型不仅是团队高效沟通的工具,也是获取用户反馈数据的重要方式之一。
但制作高保真原型需要耗费一定的时间和精力,因此高保真原型往往也不是必须的。

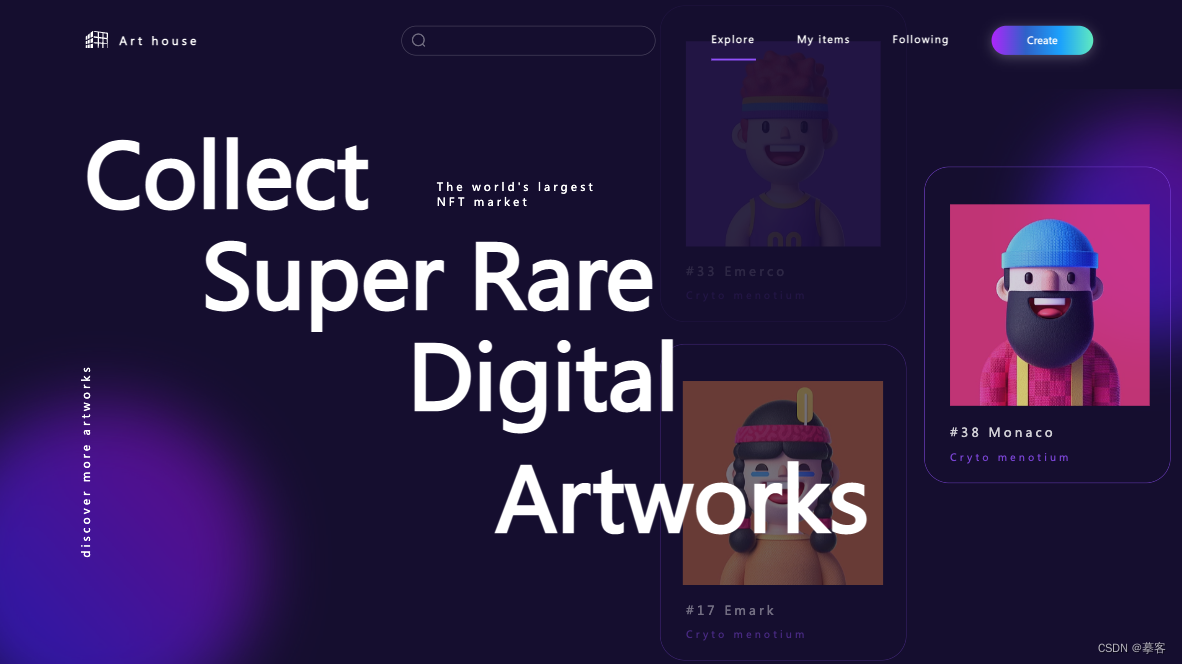
高保真原型图
为什么要原型设计?
原型设计是产品设计开发中的一个重要的工具和方法,它可以帮助设计团队验证概念、减少风险、提高用户体验并加速产品开发进程。
那原型设计具有哪些好处呢?总结起来,其重要性主要体现在以下几个方面:
-
验证和改进产品概念:通过创建一个初步版本或模型,原型设计可以帮助设计团队验证产品的概念和想法,更好地理解产品的外观、功能和交互方式,以及产品是否能够满足用户需求。此外,通过测试原型,可以及早发现问题并进行改进,从而确保最终产品的质量和可行性。
-
减少开发成本和风险:在原型阶段发现和解决问题,可以避免在产品制造和市场推出之后发现昂贵的错误或需要进行大规模修改的情况,因此在产品开发的早期阶段就进行原型设计可以帮助降低开发成本和风险。原型设计使团队能够在投入大量资源之前对产品进行测试和优化,从而减少后期的修复和调整成本。
-
提高用户体验:原型设计使设计团队能够更好地体验和关注用户体验,尤其是通过创建可交互的原型,可以模拟用户与产品的互动过程,有利于收集用户反馈和行为数据,进而助于优化产品的界面、功能和流程。
-
沟通和反馈:原型设计为设计团队、客户、投资者和利益相关者提供了一个可视化的产品参考物。通过原型设计,产品团队可以清楚地表达设计意图和想法,而Boss角色可以更好地理解和评估产品的概念和功能。

原型到产品的界面变化流程
原型设计的方法有哪些?
在了解了原型设计的重要性和基本概念后,接下来我们将介绍一套常用且完整的原型设计方法,从用户调研到交互UI的各个方面都将进行探讨,帮助你更好地理解和应用原型设计。
1)用户调研
在原型设计之前,就需要进行用户调研,通过与目标用户进行深入交流,可以了解他们的需求、行为和偏好,有助于确定产品的关键功能和目标用户群体,为原型设计提供有力的基础。
用户调研的方式可以采用:
-
面对面交流
-
用户调查问卷
-
用户群体讨论会
-
构建用户旅程图
-
数据分析和用户行为追踪

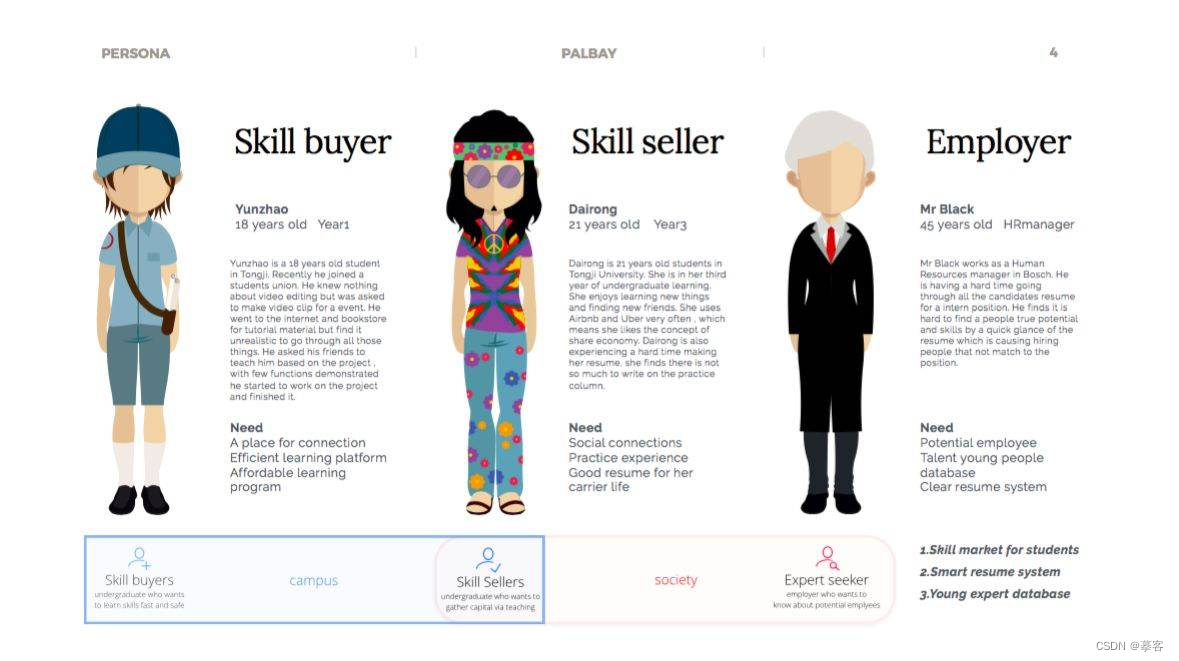
用户角色
2)信息架构
除了用户调研,在进行原型设计前还需要对产品的信息架构进行规划。信息架构涉及确定产品的内容组织方式、导航结构和功能布局等,可以清晰地定义产品的层次结构和用户流程,确保原型设计符合用户期望。
常见的信息架构方式包含:
-
创建信息架构图
-
创建流程图

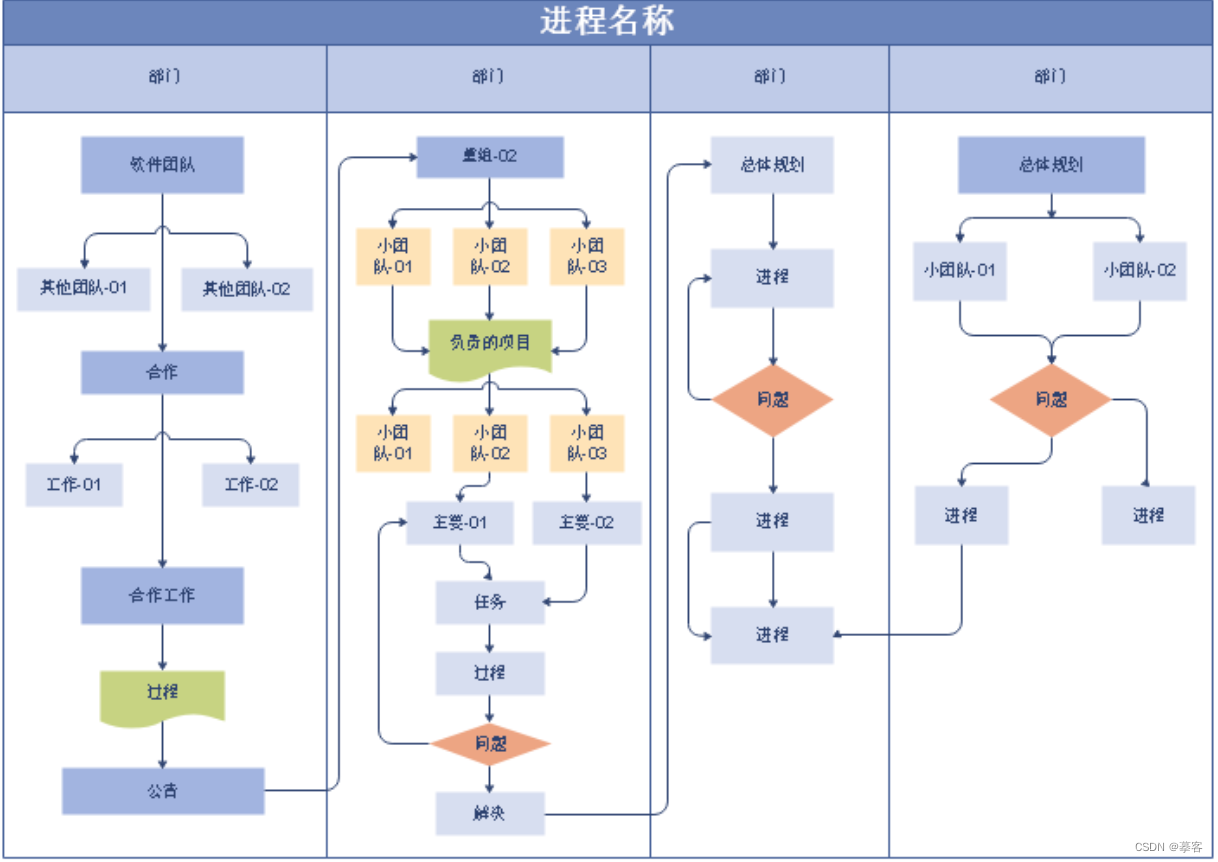
产品流程图
3)画草图
草图是原型设计的初步阶段,它可以帮助我们快速捕捉和表达设计概念,通过绘制草图,我们可以尽快将想法可视化,并进行快速迭代和修改。草图主要关注布局、元素位置和基本功能,帮助我们形成初步的原型框架。
绘制草图的方式包含:
-
在纸张上手绘
-
使用原型设计工具

原型草图
4)组件设计
在原型设计中,组件是构建用户界面的基本单元。通过设计和定义组件库,可以建立一致的产品外观和交互模式,页面组件可以在不同页面和状态中重复使用,提高设计效率和一致性。
常见的组件设计包括:
-
按钮:用户界面中最基本的交互元素之一,设计时需要考虑其外观、大小、形状和颜色等;
-
表单元素:表单元素包括文本输入框、复选框、单选按钮、下拉菜单等,需要关注其布局、标签和输入方式,使用户能够轻松地输入和提交信息;
-
导航栏:导航栏用于指引用户在产品中进行页面切换和浏览,设计时需要考虑其位置、样式和交互方式,以确保用户能够轻松找到所需的功能和内容;
-
卡片:卡片是信息展示和组织的常见方式,能在界面中呈现出清晰的信息层级和可视化元素;
-
图标:图标用于传达功能、操作和内容的含义,设计时需要注重其可辨识性、简洁性和一致性;
-
弹窗和提示框:用于向用户提供额外的信息、警告或确认。

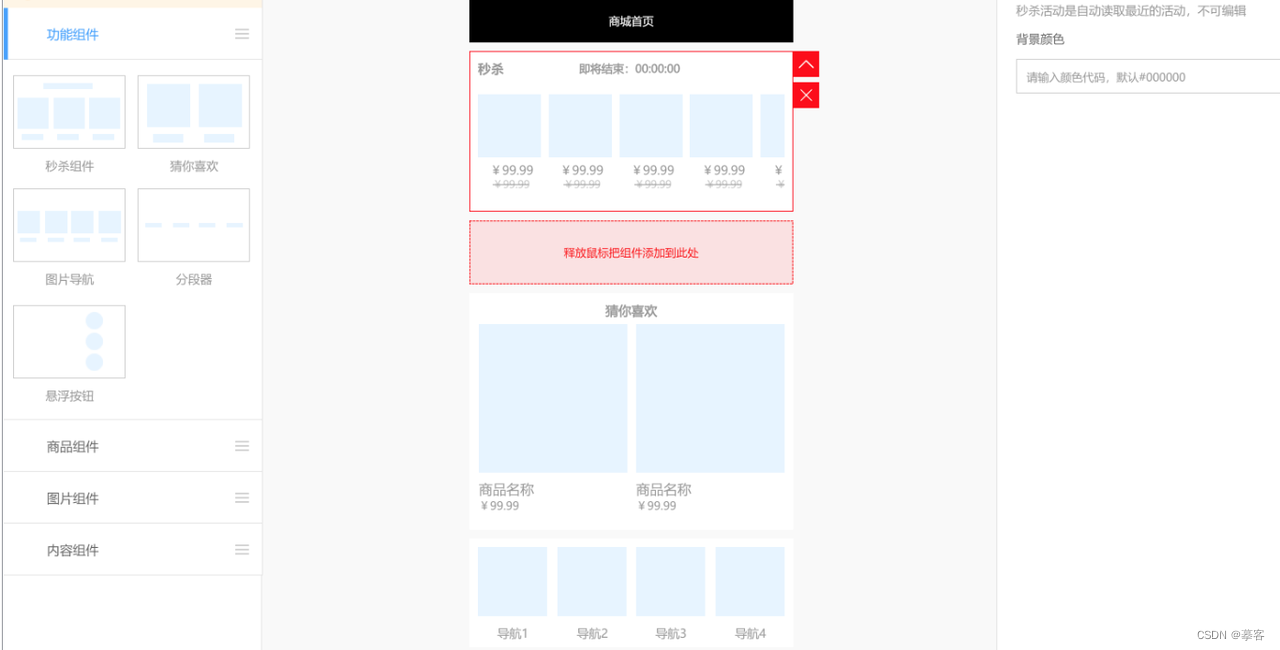
原型组件
5)交互设计
交互设计关注用户与产品的互动方式,通过添加交互元素,如按钮点击、页面切换和动画效果,可以模拟用户的真实体验。交互设计一般是通过创建交互原型进行,能让用户更好地理解产品的功能和操作方式,从而提供更好的用户体验。
常见的交互设计包含以下:
-
导航和流程:解决用户在产品中的导航路径和流程,设计时需要确保用户能够轻松地浏览和切换页面,找到所需的功能和信息,并保持良好的信息层级结构;
-
用户输入和反馈:提供明确的输入控件和界面指导,以便用户能够轻松地完成任务并获得即时的反馈;
-
状态和转换:关注产品中各种状态和转换之间的过渡,比如在用户执行某个操作或触发某个事件时,应提供清晰的状态指示和平滑的界面过渡,给用户提供连贯的用户体验;
-
反馈和确认:用户在执行操作时,交互设计应该提供明确的反馈和确认机制,比如成功提交消息、错误提示或确认对话框等,以帮助用户了解他们的行为和结果,并提供必要的反馈;
-
动画和过渡效果:通过使用动画效果,比如过渡效果、悬停效果、状态指示等,可以帮助用户理解界面,还可以增强产品界面的交互性和吸引力;
-
进度条和加载动画:用于展示任务进度或等待状态,设计时需要注重其可视化效果、流畅性和反馈机制,以保证良好的用户体验。

添加原型交互设置
6)UI设计
UI设计是原型设计中的最后一步,它关注产品的视觉呈现和用户界面的美学,通过采用适当的配色方案、字体样式和图标设计,营造出符合产品品牌调性和目标用户的界面。UI设计使原型更具吸引力和易用性,为用户提供真实产品的使用体验。
UI设计的核心元素包含:
-
色彩和配色方案:色彩运用的恰当与否直接关系到用户体验至关的优劣,好的配色方案可以传达情绪、品牌特性和重要信息,加强界面的可读性和视觉吸引力;
-
字体:选择合适的字体和排版方案有利于提升UI设计的科学性和美观,合适的界面字体应具有良好的可读性,且与UI风格匹配;
-
排版:排版应考虑层次结构、信息组织和内容呈现的清晰性;
-
图标和视觉元素:图标和其他视觉元素用于传达功能、操作和信息的含义,有意义且易于辨识的图标可以帮助引导和辅助用户理解页面;
-
品牌一致性:UI设计需要与品牌形象保持一致,通过使用品牌的色彩、字体和元素,确保产品界面与品牌形象一致,并增强用户对品牌的认知和连接。
-
布局和网格系统:良好的布局和网格系统有助于界面的整体结构和一致性,帮助用户快速找到所需的信息和功能,并确保界面的可扩展性和适应性;
-
图像和多媒体素材:图像和多媒体素材可以增强用户体验和吸引力,应选择高质量的图像,设计合适的尺寸,还需要确保在不同设备上的展示效果;
-
响应式设计:UI设计应该考虑不同屏幕尺寸和设备的适应性。

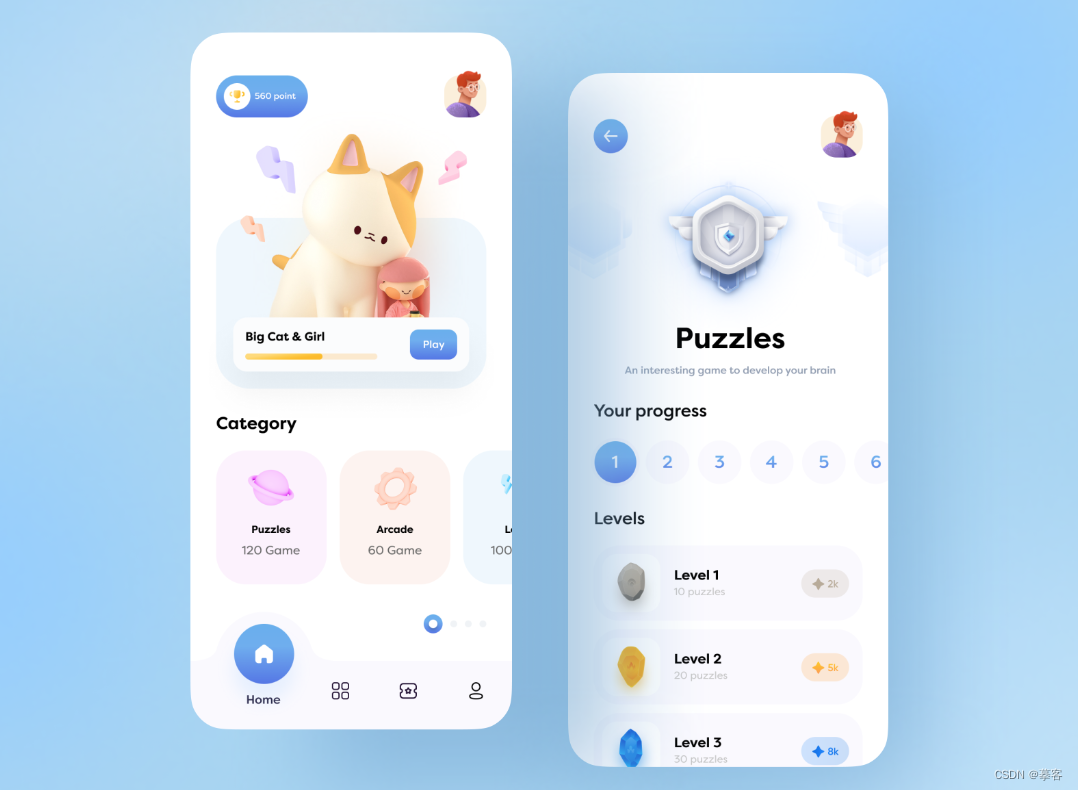
原型UI设计
如何进行原型设计?
前面我们已经介绍了原型设计的概念、类型、方法论以及必要性,那么究竟如何从0开始进行原型设计呢?接下来我将结合原型设计方法中的组件设计、界面设计、交互设计以及UI设计,并通过具体的画原型案例分享直观地呈现给大家,一起看看吧~
1)创建原型项目
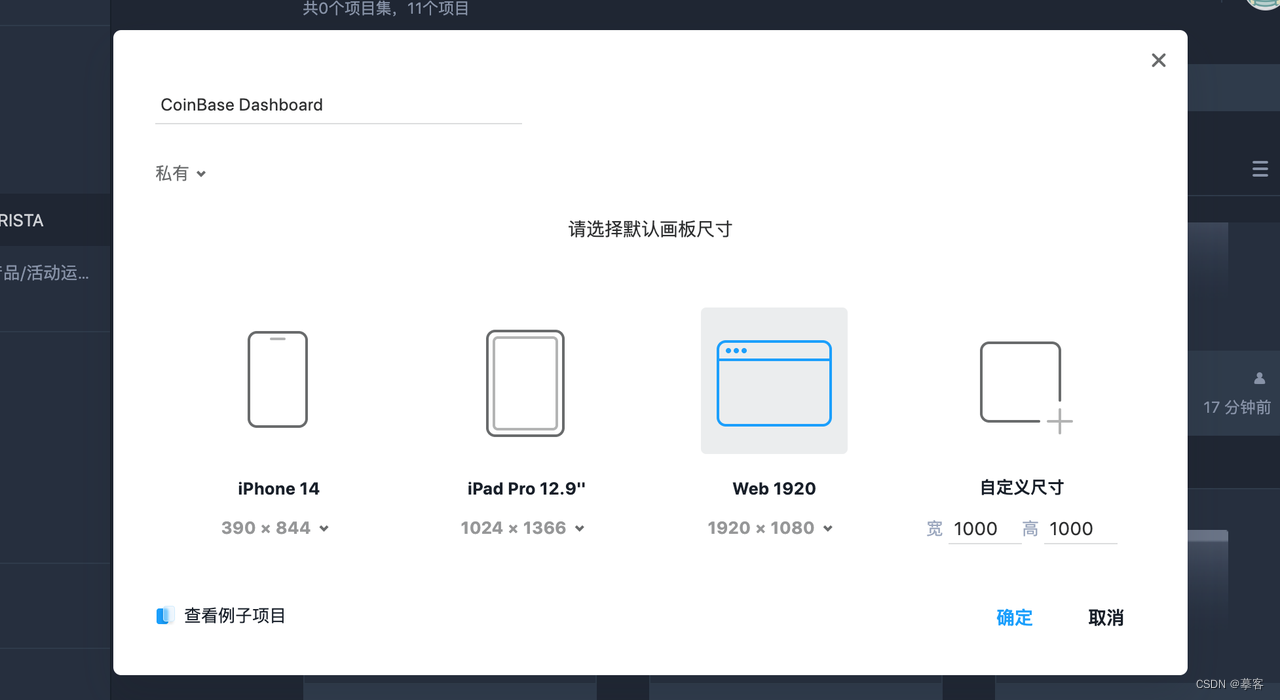
根据产品的类型,选择相对应的原型项目和项目尺寸,常见的原型项目类型包含手机、平板电脑、网页以及自定义尺寸。这里我们以CoinBase网页端后台作为例子进行原型设计,创建原型项目比较简单,只需填写项目名称,选择尺寸即可。

创建原型项目
2)原型界面设计
创建项目后即可根据产品策略进行核心页面的搭建,将需求转化为可视化界面。这一步的核心是根据构思的产品方案和信息架构,优先完成产品原型的框架构建。
通常,我们采用拖拽矩形组件、按钮组件、文本组件等预设组件的方式快速完成页面搭建,如果是手机项目也也可以使用iOS组件库以及Antdesign组件库等。
但伴随产品原型设计领域的日渐成熟,目前已经有不少的原型案例网站会提供各个主流工具和平台的原型图模板例子,可以直接下载使用,帮助我们更好更快的方式搭建原型界面。
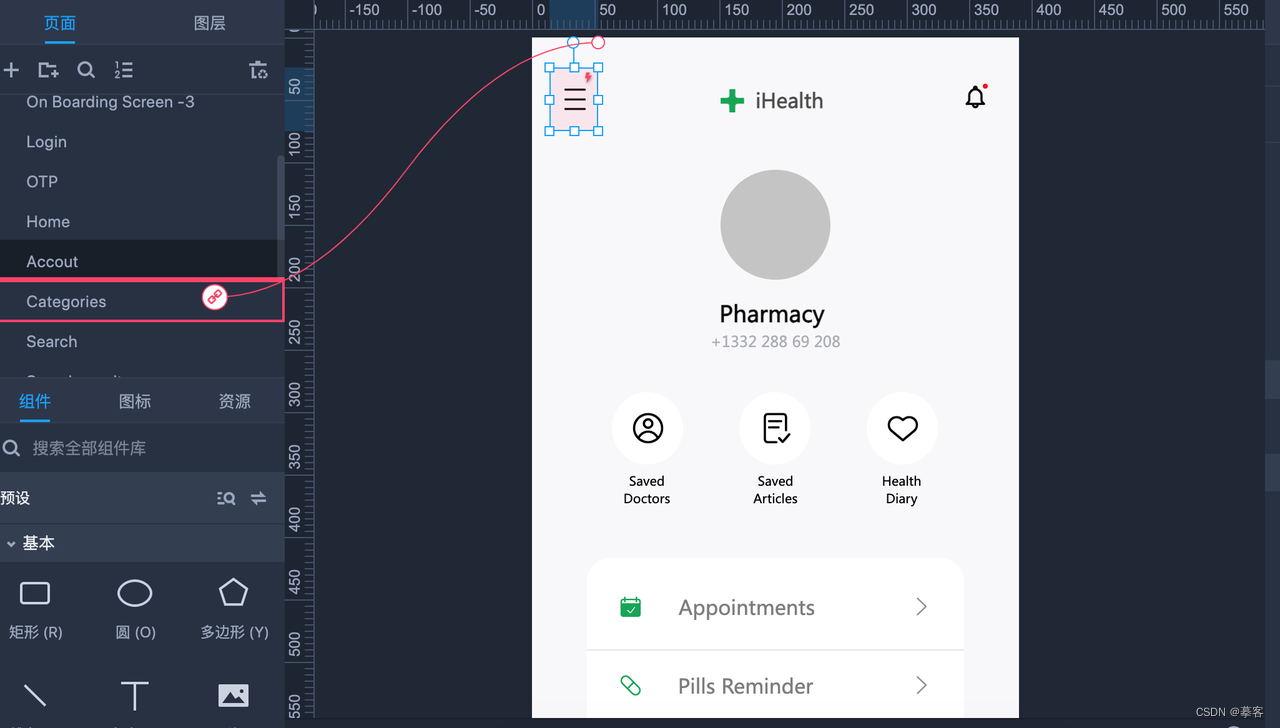
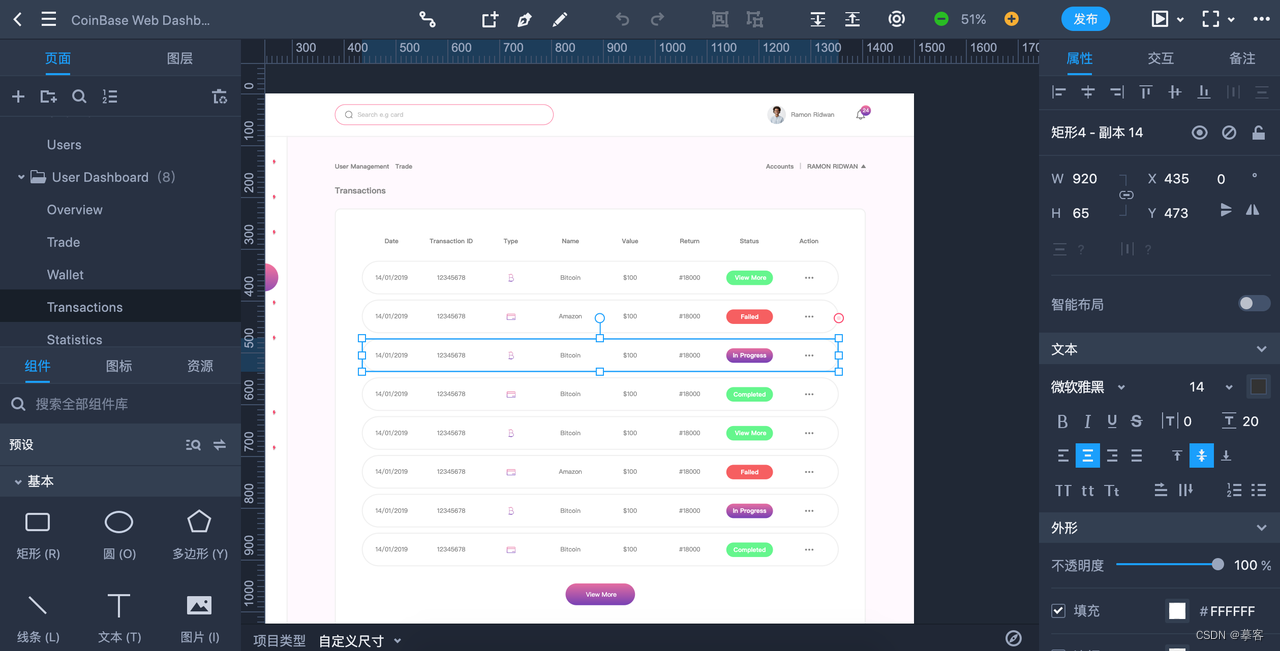
比如CoinBase后台管理原型模板,我们就可以直接导入到原型设计软摹客RP中。

创建coinbase界面
3)添加交互
静态的页面框架搭建不能完全说明产品,往往我们需要在界面搭建后进行交互设计,也就是给静态的没有互动的页面增加交互和动效等交互效果,从而模拟真实用户效果的交互原型。
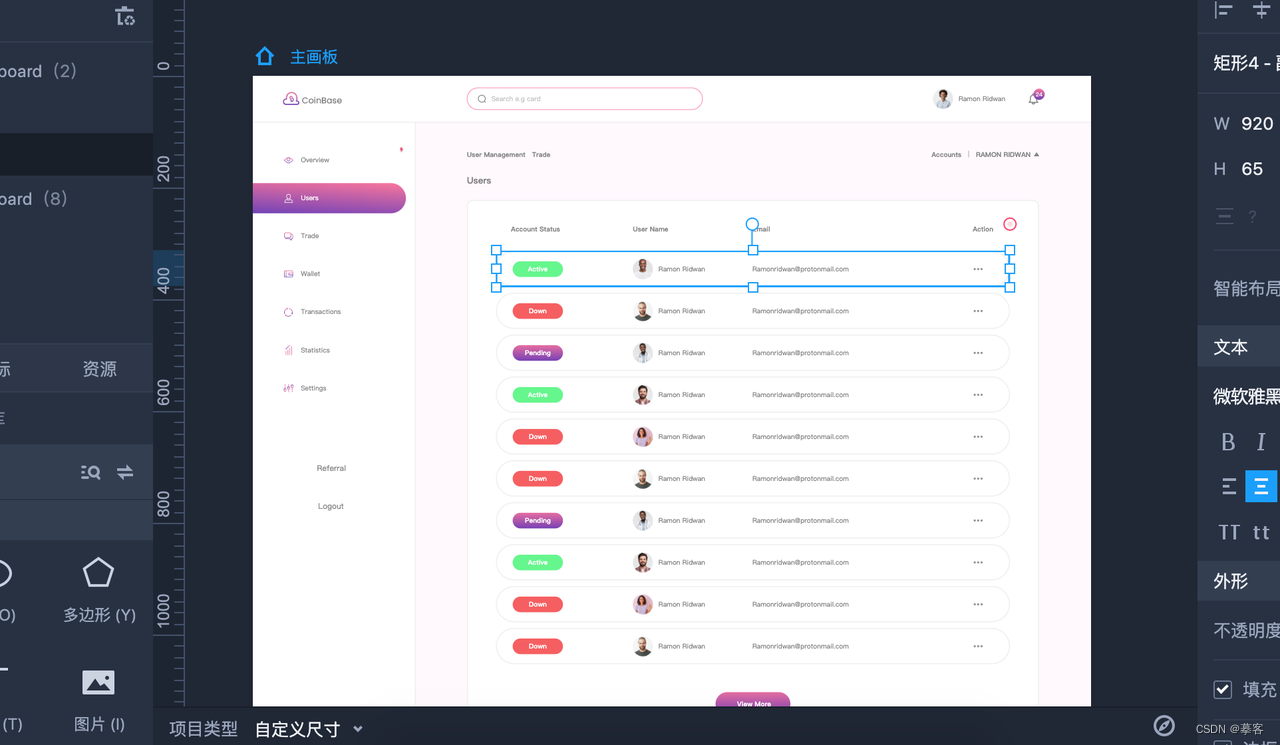
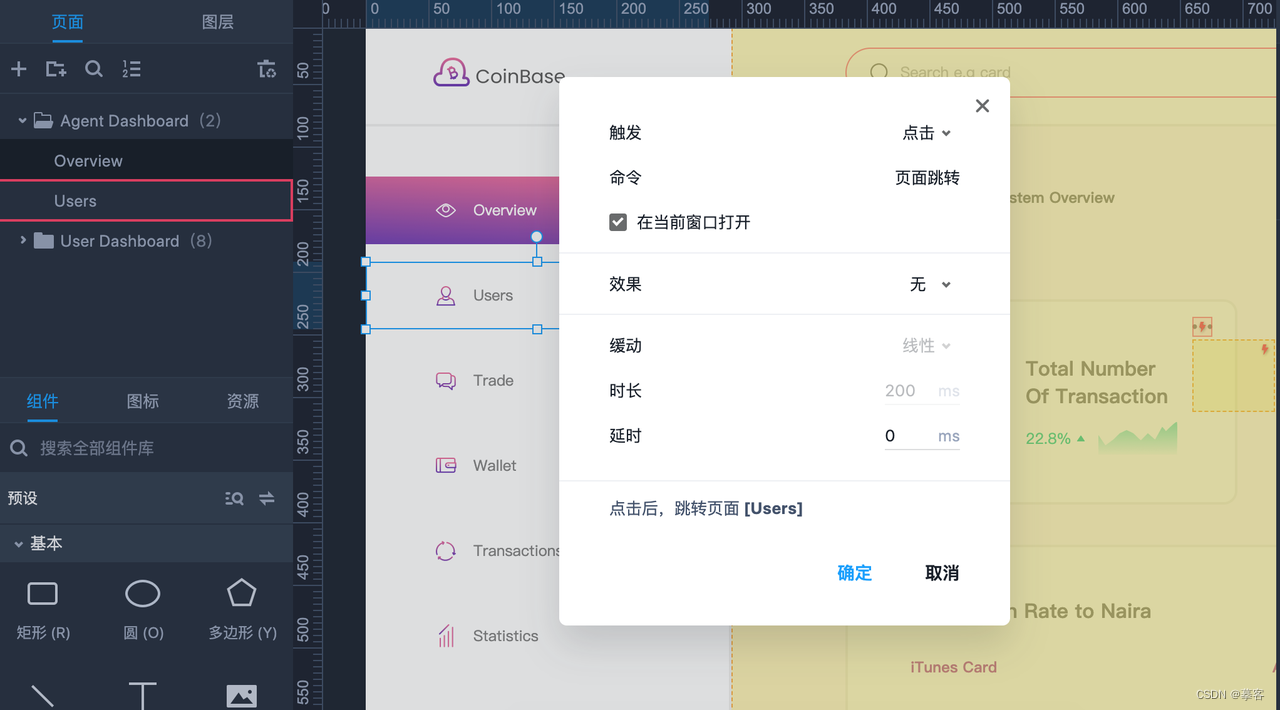
这里我们给主导航【用户】添加了页面跳转的交互效果,只需要拖拽组件的链接点点对应的目标页面,然后设置触发方式为点击,命令为页面跳转即可。

添加原型页面跳转交互
4)完善UI设计
在界面和交互都完成后,如果想要更逼真和高用户体验的产品原型,我们可以进行UI设计,通过色彩搭配、字体设计以及品牌视觉形象的增加,制作出高保真的原型设计。但高保真原型的必要性是因需求而应,我们在原型设计阶段不一定都要追求高保真设计,如果交互式原型已经能够满足需求,则可以不必纠结高保真。
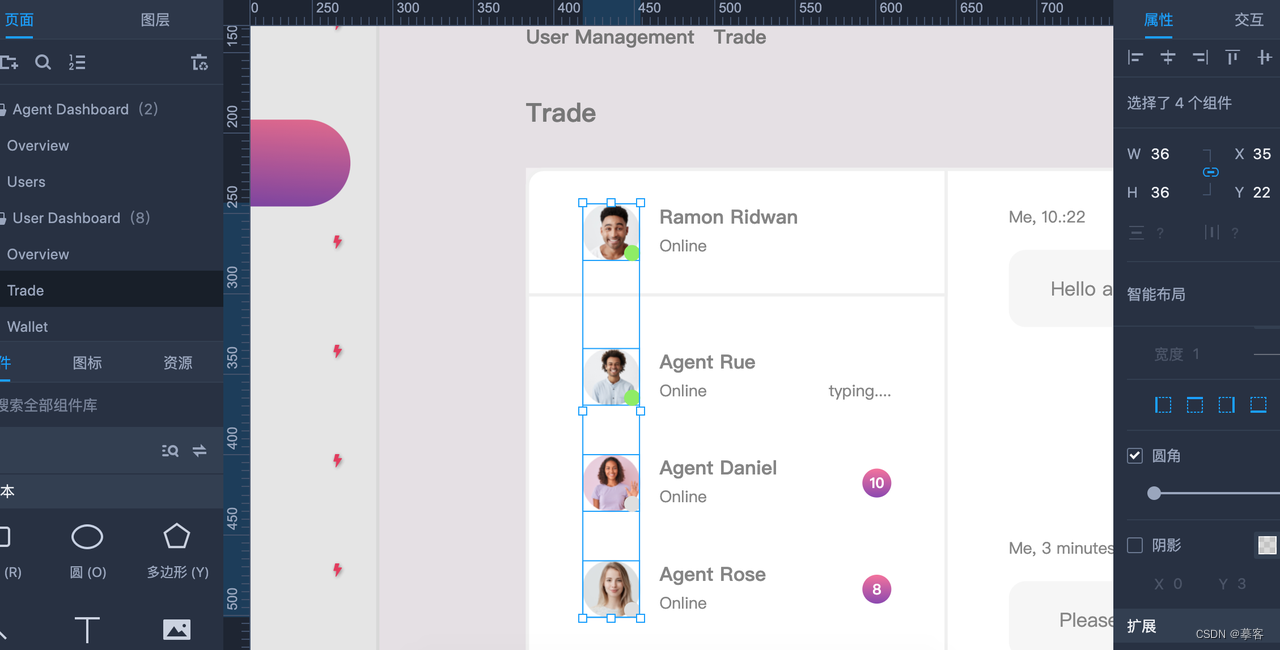
这里我们为了达到更加逼真的界面设计效果,制作了一批【用户头像】,通过图片组件添加到原型界面。

添加界面用户使用头像
5)测试反馈
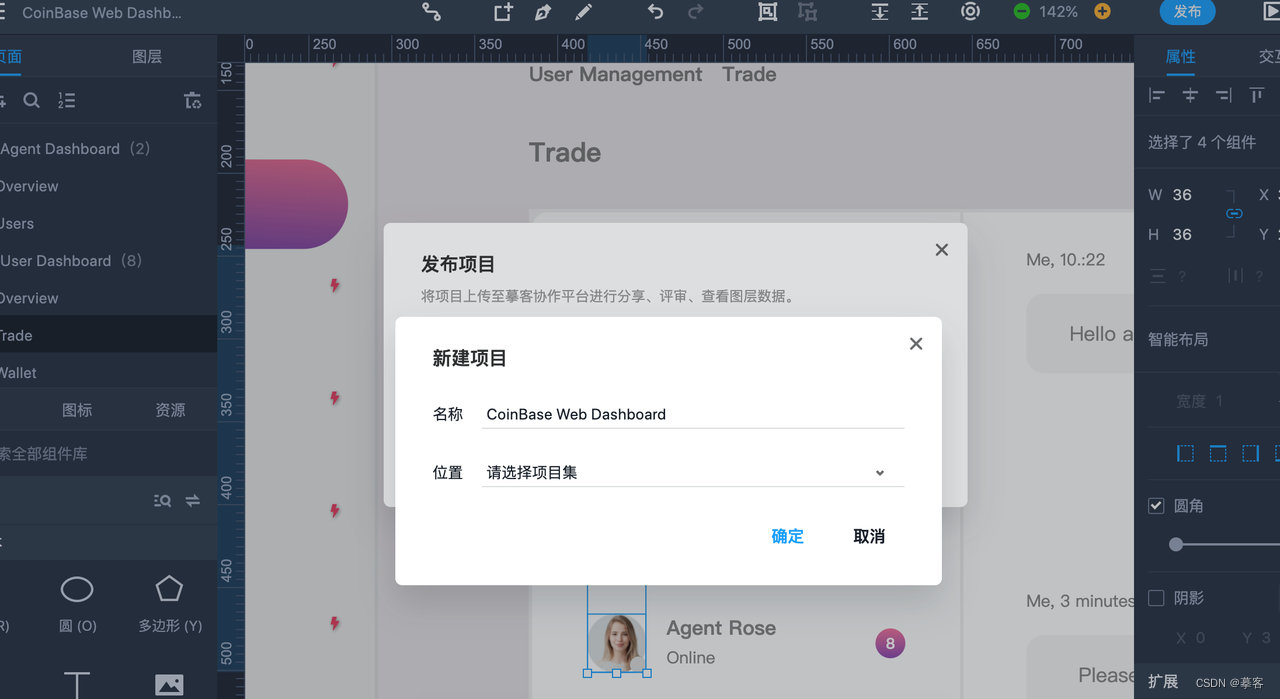
完成原型设计后,还需要进行最后一步的流程,也就是提交测试,通过向团队成员展示画好的原型,可以收集反馈并进行不断优化和改进,进而完成最终的原型设计。

发布项目进行测试
以上就是一个原型项目的设计流程,为了更加方便大家了解,这里推荐一个摹客原型设计入门视频,方便大家更加直观系统地学习产品原型设计。

视频地址:https://www.bilibili.com/video/BV1UC4y1b7s9/
原型设计工具推荐
所谓工欲善其事,必先利其器,掌握一款高效易用的原型设计工具能帮助我们更好地进行原型设计。这里给大家推荐一款高效、快速且专业的原型设计软件 —— 摹客RP。
摹客RP是一款在线原型设计工具,它简单易上手,且功能比较全面,几乎能涵盖原型设计从0到1的全部需求,它具有流程图模式,包含界面设计、组件设计、交互设计等核心原型设计能。
推荐摹客RP的原因:
-
学习难度低:操作简单易上手,0学习成本,且有专门的客户解答微信群;
-
交互设计能力强大:能制作页面级别以及组件级别的交互效果,深入到细节,能设计出接近真实用户体验的原型;
-
轻松完成复杂的动画设计:相比难度大的Axure,摹客RP可以轻松制作复杂动画效果,如过渡效果、状态变化和触发动作等,适用于APP交互式原型设计以及网页原型设计;
-
资源素材库丰富:自带预设图标和交互组件,几千个图标和组件,内置第三方UI组件库,比如IOS,Antdesign等,还有海量项目模版例子资源,一键保存就可以快速复用;
-
支持实时协作:可以和团队成员实时协同编辑同一个项目,可以用于大型的团队项目;
-
流畅的团队协作和共享功能:一键分享后可评审原型,轻量级项目可以直接交付开发;
-
在线工具:摹客RP是在线原型设计工具,不受设备限制;
-
提供免费使用:免费版对于普通的个人用户非常友好,付费版功能更高阶,但性价比也比较合适。
总体而言,摹客RP是在原型设计领域具备比较可观的产品优势,因此目前在国内外也有不少的用户群体,有400w+的用户在使用摹客RP,对原型设计感兴趣的朋友值得尝试。

原型工具摹客RP
以上就是本次的全部内容,原型设计是产品开发过程中不可或缺的环节,但原型设计并没有一个一成不变的方法论,因此我们更加需要在充分理解原型设计的基础上,结合项目和团队的具体情况,找到最合适的原型设计方式,从而创建出可验证、可优化且可与用户互动的产品原型,希望以上的内容能帮助到各位哦~