【写在前面】上次领了一分钱微信红包后就在想如何实现红包打开翻转效果,微信带来最大的一个里程碑就是红包功能的开发,以至于出现这个现象,一块钱掉地上都不一定有人捡,但是微信群里抢到1分钱还得说一声谢谢老板,更有甚者直呼谢谢老爸。那么今天我就来和大家讲解一下如何实现微信红包翻转效果。
【涉及知识点】:CSS动画实现红包翻转效果,CSS如何实现微信红包效果,红包打开效果如何实现,如何实现微信红包页面效果,animation动画实现红包翻开效果。
【实现效果】文尾附完整代码包下载链接:

目录
- 一、实现过程
- 1.1设置基础遮罩
- 1.2设置红包效果
- A、创建红包基础
- B、设置中间弧形阴影
- 1.3添加“開”翻转效果
- A、创建“開”节点
- B、设置翻动效果(点击后)
- 1.4金额展示
- 二、源码分享
- 期待您的支持
- 百度网盘分享
- 123云盘分享(下载不限速)
一、实现过程
版权声明:原创于CSDN博主-拄杖盲学轻声码,有疑惑可去留言私信哟!
1.1设置基础遮罩
这个主要是先设置一个dom节点,然后针对dom节点设置背景为透明遮罩,具体设置如下:
background: rgba(0, 0, 0, 0.5);
然后设置宽高都是百分百,就可以得到如下所示页面:

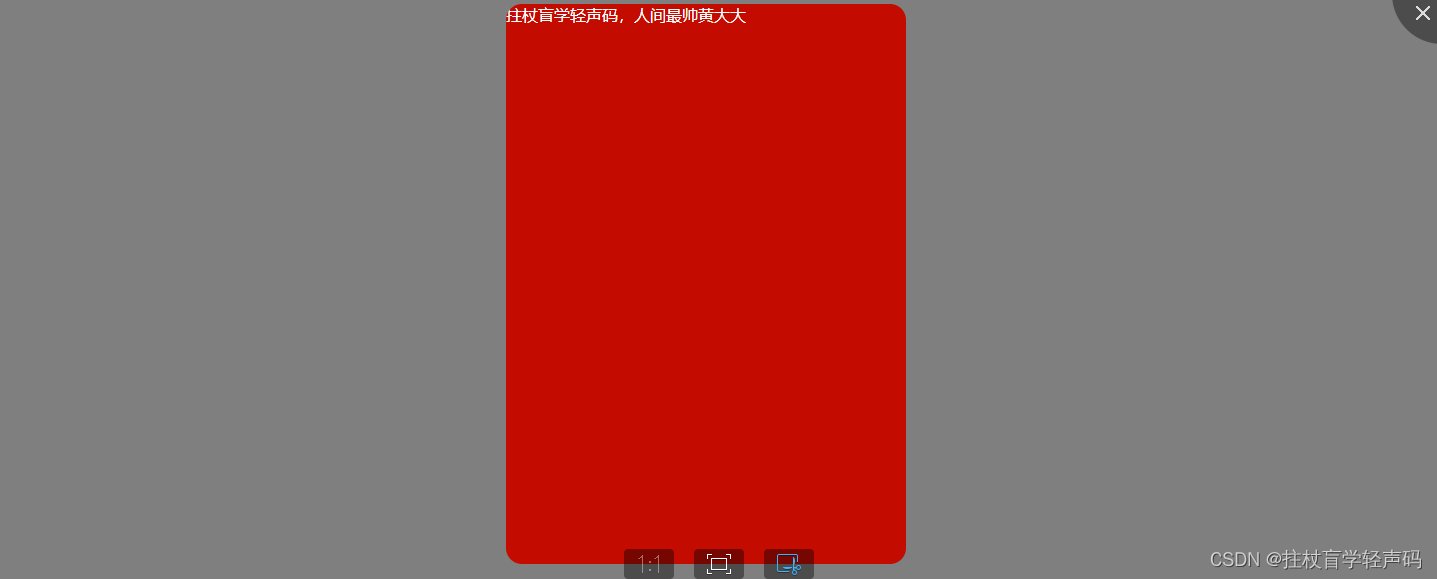
1.2设置红包效果
A、创建红包基础
基于上面的背景下,在该dom节点下创建一个新的容器,用于存放红包元素,主要设置背景色和边框即可,我们设置一个背景色为红色的方块,如下所示:

B、设置中间弧形阴影
这个是为了红包效果,我们可以在红色的dom节点里面设置一个200%宽度的节点,然后设置border属性50%,并设置成另一种红色形成一个反差。如下所示:

1.3添加“開”翻转效果
A、创建“開”节点
此处的dom和上面的浅红色节点是并列的,我设置了相对绝对布局的方式,设置好宽高与偏移。归根到底就是设置一个圆形,背景色为黄色,如下所示设置样式:
.redmid {
position: relative;
top: -80px;
width: 180px;
height: 180px;
margin: auto;
border-radius: 50%;
background: #ebcc9d;
box-shadow: 1px 2px 5px rgba(0, 0, 0, 0.5);
}
设置完成后效果如下所示:

此时我们得到了一个完整的开始界面,接下来就是动画效果。
B、设置翻动效果(点击后)
此时我主要是用了点击事件onclick和CSS3的animation动画属性及animation-iteration-count动画执行次数属性。
核心实现就是:点击事件后通过js来给dom节点添加动画样式属性。
.redmid.open-anim {
animation: 3s open;
animation-iteration-count: 2;
}
添加完之后如下所示:

版权声明:原创于CSDN博主-拄杖盲学轻声码,有疑惑可去留言私信哟!
1.4金额展示
这个其实只要在金色按钮同级目录下我们加一个金额内容展示即可,但是要设置一个展示时间,也就是动画(3s)结束后展示,所以我通过设置点击后的3秒的延迟展示(setTimeout)
代码如下:
setTimeout(function () {
$(".redmid").hide();
$(".showMon").show(500);
}, 3000)
最终文字效果如下:

完整代码分享见下面章节。
二、源码分享
期待您的支持
希望我写的demo能给您带来启发,如果觉得博主的东西对您有帮助的话,期待您的支持与谅解,童叟无欺,创作不易,欢迎您来打榜!!!皇榜入口点击此处

百度网盘分享
链接:https://pan.baidu.com/s/1983bkUY8cClm3QblxpmNvA
提取码:hdd6
123云盘分享(下载不限速)
链接:https://www.123pan.com/s/ZxkUVv-55J4.html
提取码:hdd6
期待大家一起进步,有你有我,2023年加油!!!