SaaS人力资源管理系统的Bug
Bug1【18】
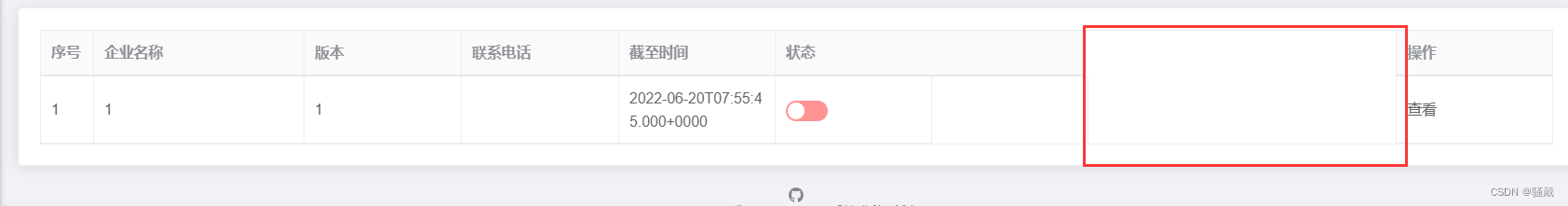
这里我是直接把代码复制过来的,然后就有一个空白

这是因为它的代码有问题,原本的代码如下所示
<el-table-column fixed type="index" label="序号" width="50"></el-table-column>
<el-table-column fixed prop="name" label="企业名称" width="200"></el-table-column>
<el-table-column fixed prop="version" label="版本" width="150"></el-table-column>
<el-table-column fixed prop="companyphone" label="联系电话" width="150"></el-table-column>
<el-table-column fixed prop="expirationDate" label="截至时间" width="150"></el-table-column>
<el-table-column fixed prop="state" label="状态" width="150">这里面的el-table-column便签都用到了fixed和width="50",fixed表示固定,width="50"表示自定义宽度,这里的空白就是因为这里面每一列都自定义了宽度,但是这些宽度加起来还没有整个页面宽,有剩余宽度所以才会有这个一块空白,通过序号和操作可以使用这两个属性,其他的使用自适应就可以了,如果列很多的情况下,就会形成下拉条,操作固定在最右边。修改成下面的代码即可
<el-table :data="dataList" border style="width: 100%">
<!--el-table-column : 构造表格中的每一列
prop: 数组中每个元素对象的属性名
-->
<el-table-column type="index" label="序号" width="50"></el-table-column>
<el-table-column prop="name" label="企业名称" ></el-table-column>
<el-table-column prop="version" label="版本" ></el-table-column>
<el-table-column prop="companyphone" label="联系电话" ></el-table-column>
<el-table-column prop="expirationDate" label="截至时间" ></el-table-column>
<el-table-column prop="state" label="状态" >
<!--scope:传递当前行的所有数据 -->
<template slot-scope="scope">
<!--开关组件
active-value:激活的数据值
active-color:激活的颜色
inactive-value:未激活
inactive-color:未激活的颜色
-->
<el-switch
v-model="scope.row.state"
inactive-value="0"
active-value="1"
disabled
active-color="#13ce66"
inactive-color="#ff4949">
</el-switch>
</template>
</el-table-column>
<el-table-column fixed="right" label="操作" width="150">
<template slot-scope="scope">
<router-link :to="'/saas-clients/details/'+scope.row.id">查看</router-link>
</template>
</el-table-column>
</el-table>Bug2【22】
postman测试查所有数据的时候没有任何数据显示,也没有报错,然后我通过debug启动发现了下面的这个警告
Fri Apr 14 08:56:32 CST 2023 WARN: Establishing SSL connection without server's identity verification is not recommended. According to MySQL 5.5.45+, 5.6.26+ and 5.7.6+ requirements SSL connection must be established by default if explicit option isn't set. For compliance with existing applications not using SSL the verifyServerCertificate property is set to 'false'. You need either to explicitly disable SSL by setting useSSL=false, or set useSSL=true and provide truststore for server certificate verification.
上面两个意思,第一个是我的mysql版本是8+,这里用的是5+,所以版本有问题,在ihrm_company的pom里手动添加jdbc为8.0.32即可

第二个SSL没有关闭

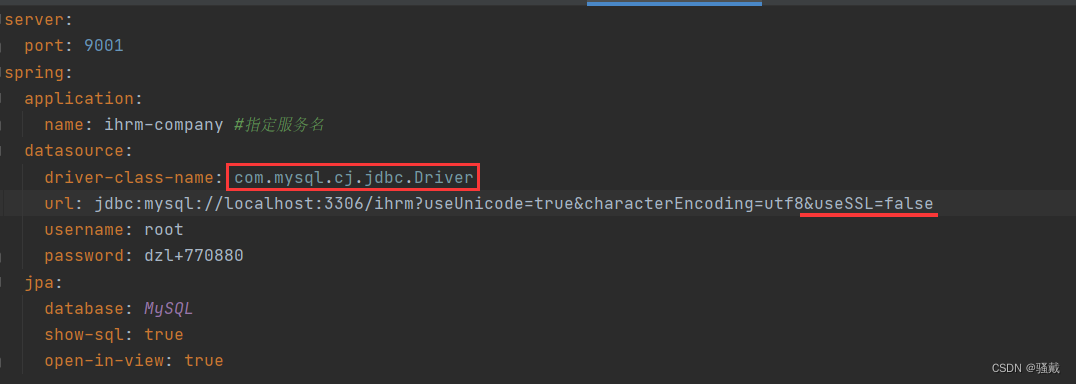
修改驱动为com.mysql.cj.jdbc.Driver,并且添加&useSSL=false即可
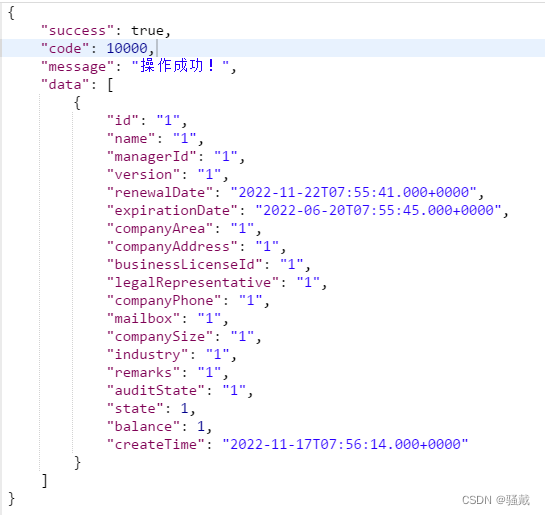
测试发现debug的时候能查询到数据,但是用postman测试返回的data为null,这是因为代码有问题,并没有把内容返回给前端,如下把查询的结果集放到Result对象即可


Bug3【34】
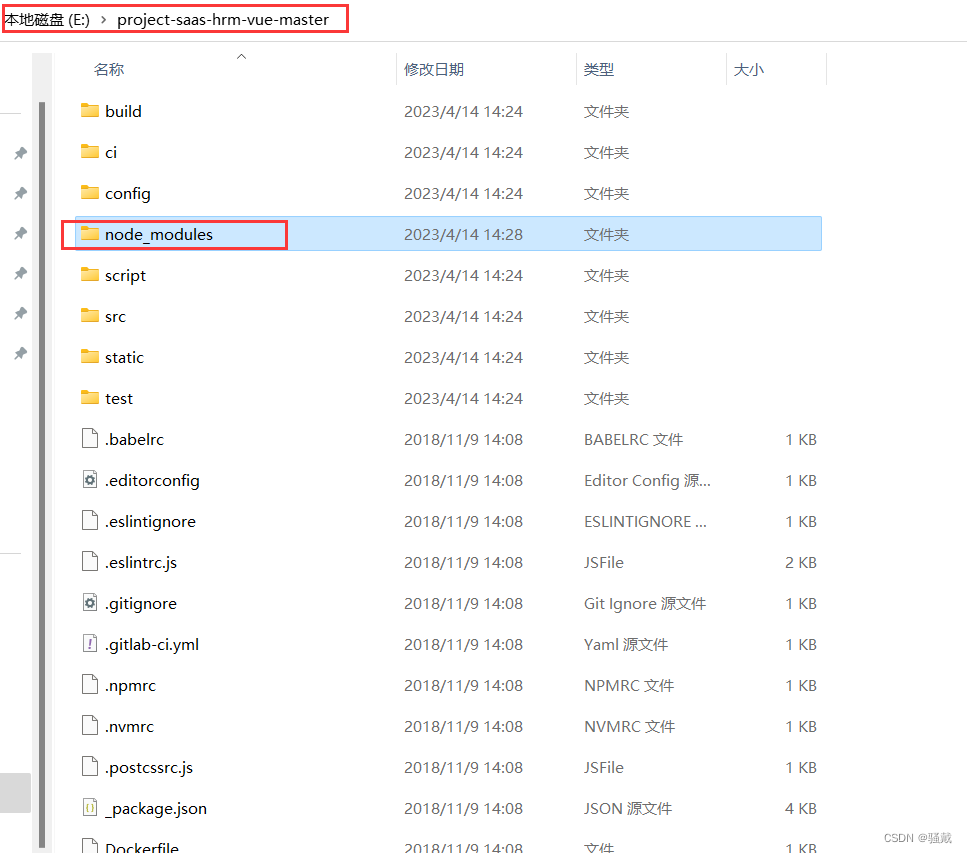
前端这里报各种各样的错误,我也不会Vue,看都看不懂,这里我是直接把project-saas-hrm-vue-master压缩包解压在E盘,然后把node_modules压缩包解压放到project-saas-hrm-vue-master目录中,这里的node_modules可以通过命令下载下来,但是我这里下载会报错,我就让别人发给我了,然后就跑起来了,奇奇怪怪的前端!

Bug4【56】
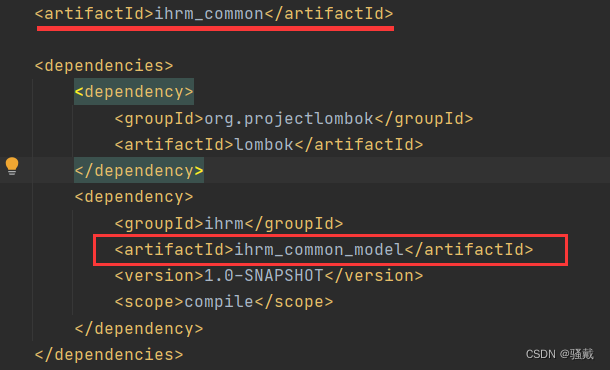
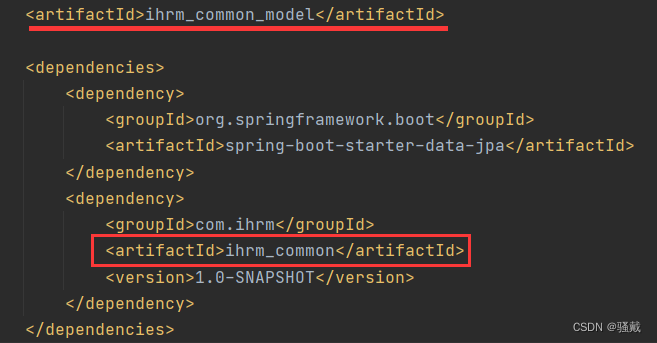
报错信息:java: Annotation processing is not supported for module cycles. Please ensure that all modules from cycle [ihrm_common,ihrm_common_model] are excluded from annotation processing
翻译:java:模块周期不支持注释处理。请确保循环[ihrm_common,ihrm_common_model]中的所有模块都从注释处理中排除
报错原因:这里其实就是循环依赖导致的,删掉循环的依赖之一即可,因为我把DeptListResult放到了
ihrm_common微服务里(应该放在ihrm_common_model微服务中),然后又按提示顺手添加了依赖,导致依赖循环,如下所示


可以看到我在ihrm_common模块里引用了ihrm_common_model依赖,又在ihrm_common_model模块里引用了ihrm_common依赖,这就是循环依赖,这里我删除了ihrm_common模块里的ihrm_common_model依赖就可以跑了
Bug5【56】
报错信息
2023-04-17 14:30:22.877 ERROR 22808 --- [nio-9001-exec-1] o.h.engine.jdbc.spi.SqlExceptionHelper : Unknown column 'department0_.pid' in 'field list'
org.springframework.dao.InvalidDataAccessResourceUsageException: could not extract ResultSet; SQL [n/a]; nested exception is org.hibernate.exception.SQLGrammarException: could not extract ResultSet
这报错提示了没有pid这个列,我去数据库中co_department表的确没有看到这个字段,后来对比发现Department实体类里的pid其实对应这数据库中co_department表的parent_id,代码有问题。只需要把Department实体类里的pid改成parentId即可,因为用的是SpringData jpa,里面封装了自动映射,也就是假如实体类属性是parentId就会被映射为数据库表中字段parent_id,反过来,parent_id也可以映射为parentId
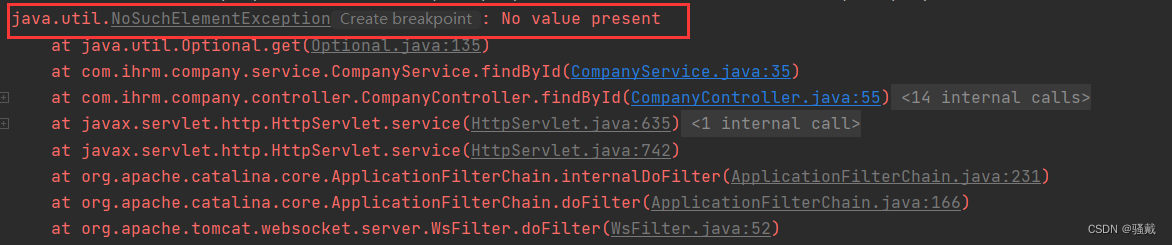
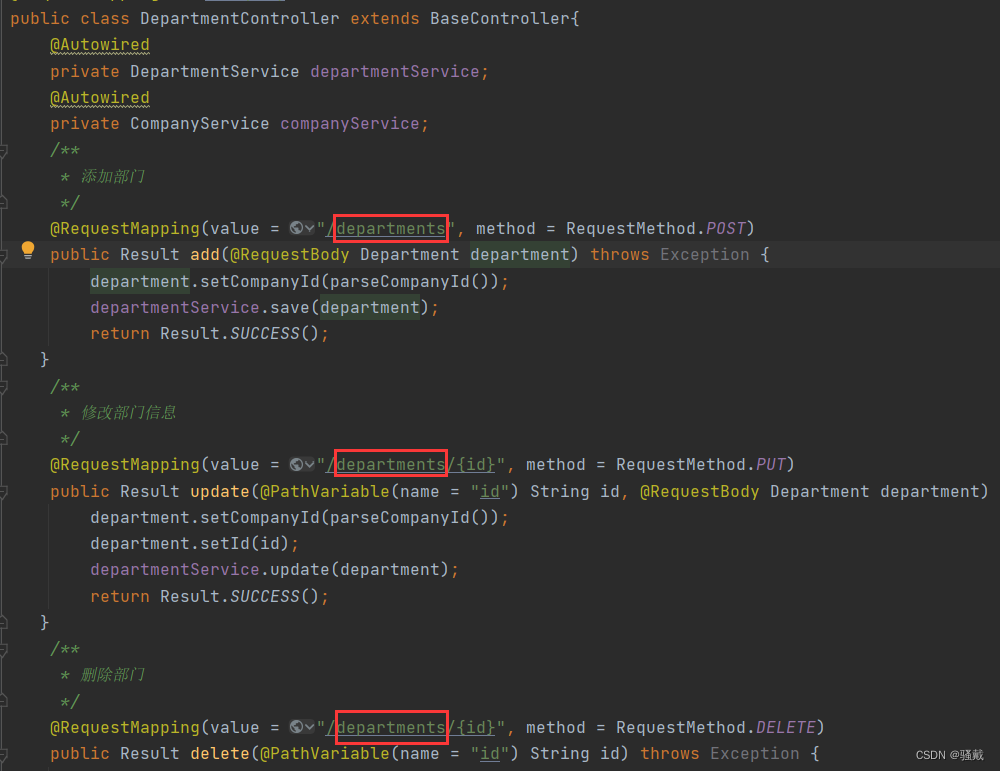
Bug6【59】
后端报错如下所示

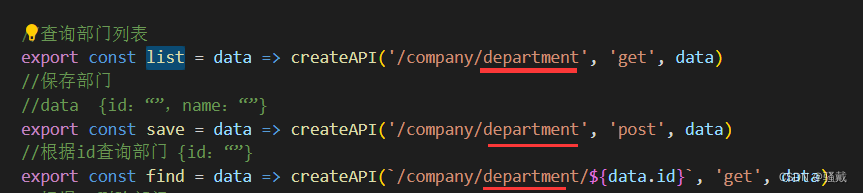
还是代码有问题,后端请求控制器都是departments

前端的API确是department,所以就找不到任何的处理器去处理这个请求,才会报这个错,这里我是把后端的所有请求改成department即可

Bug7【59】
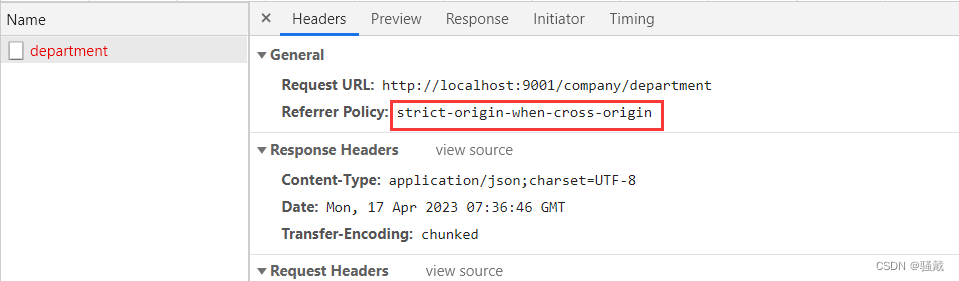
报错信息

这是后端控制器没有加@CrossOrigin注解,跨域问题
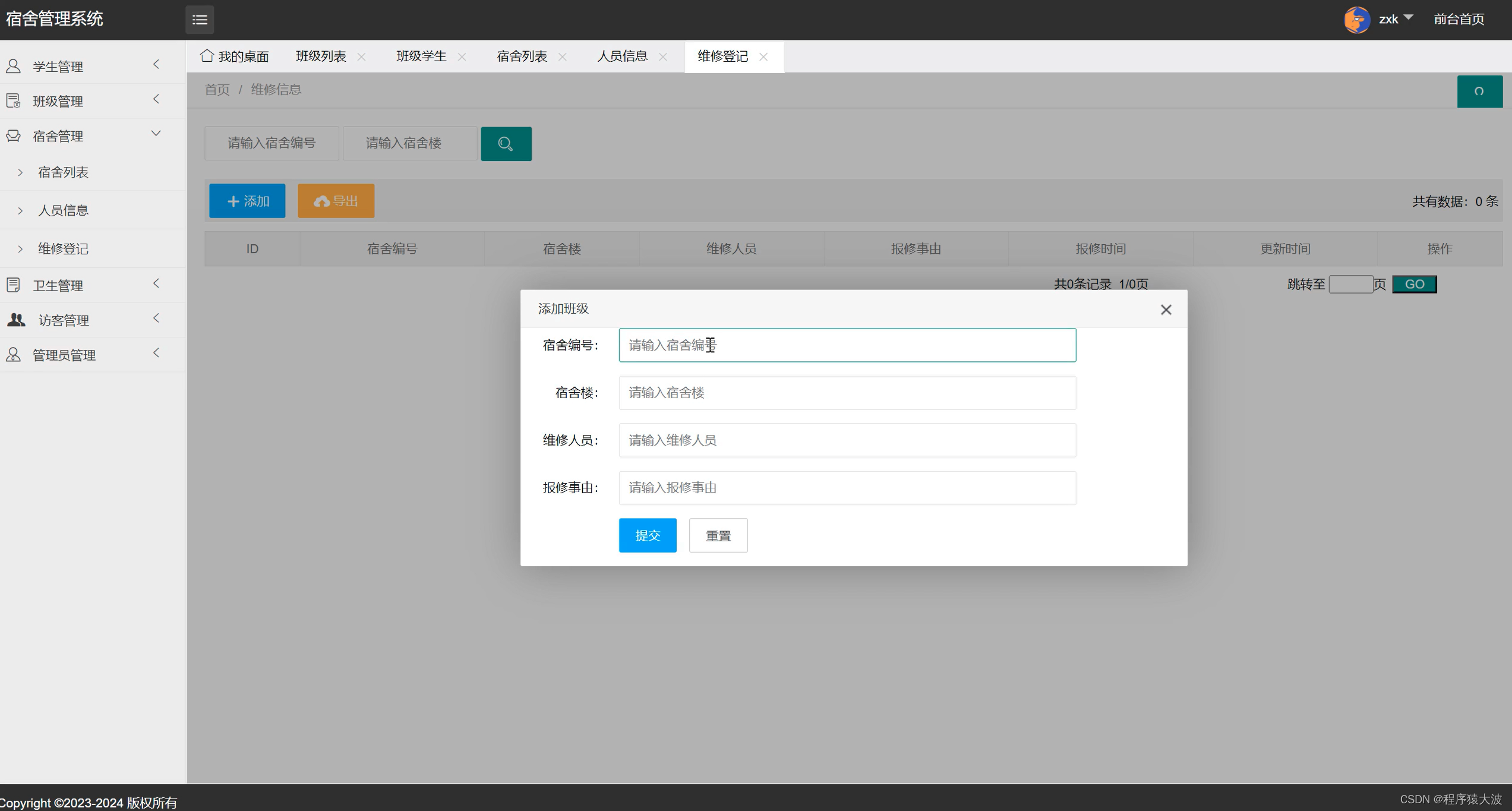
Bug8【60】
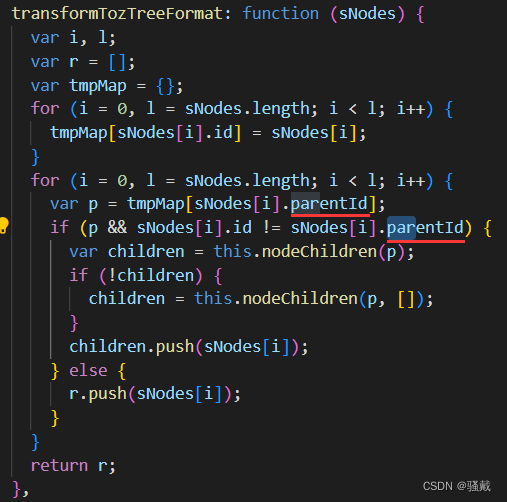
导入前端代码效果如下(也就是没有子节点)

这里是因为src\utils\common.js下的transformTozTreeFormat方法需要改一下,由于前面改了pid为parentId,所以这个组件的pid也要改成parentId,如下所示

Bug9【82】
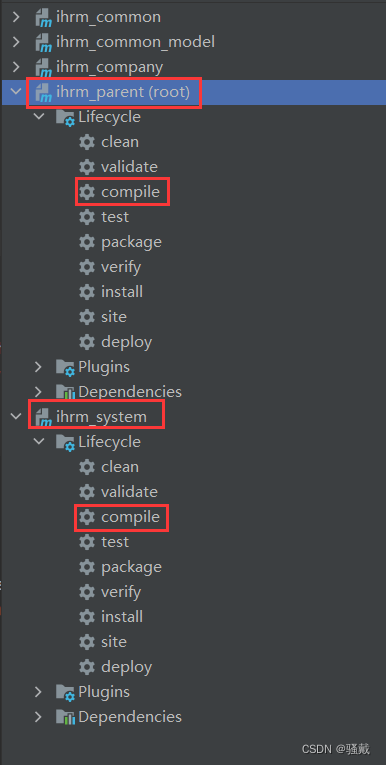
报错说找不到符号,找不到这个类,明明有PermissionService这个类,但是它就是说找不到,然后代码也没有报错
我怀疑是编译问题,没有编译到idea里,所以即使idea里可以看到这个类,也可以跳转到这个类,但是实际上这个类没有被编译,所以我就去编译,但是编译报错

这里要特别注意,在微服务中直接在子模块中编译会报错,编译失败,要在父模块中去编译才可以成功,编译后就可以正常的找到这个类了
Bug10【82】
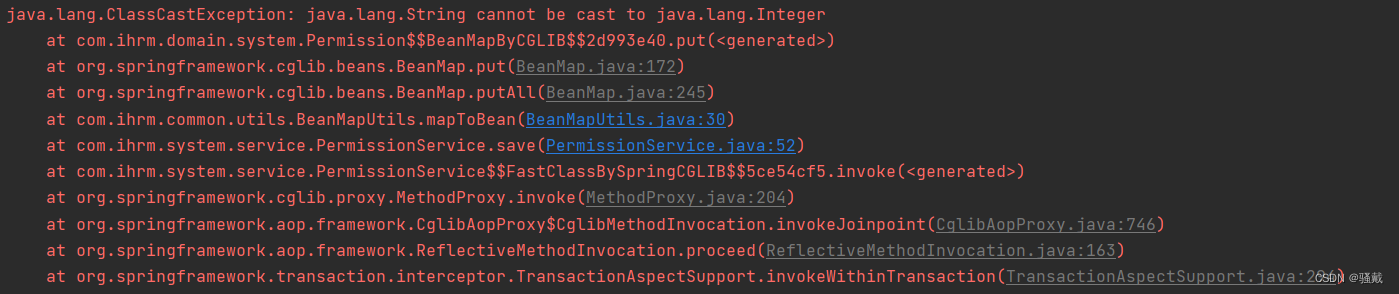
在测试“添加菜单”的时候后端报错!
报错信息:java.lang.ClassCastException: java.lang.String cannot be cast to java.lang.Integer

这个错误很容易理解,就是说String不能直接转成Integer,我后端用的
Permission perm = BeanMapUtils.mapToBean(map,Permission.class);
通过debug发现就是这里报的错,也就是在用BeanMapUtils工具类把map转成Bean的时候失败了,分析后发现是前端传的enVisible和后端Permission类中的enVisible类型不一致,看下面的截图可以发现前端传的是字符串类型,后端确是Integer类型,所以才会报这个错误

这只需要把src\module-permissions\pages\index.vue路径下的这个Switch开关的属性加上这两个冒号进行绑定就好,这样传给后端的值才会是数字,不然就一直都是传的字符串

前端补给站:https://blog.csdn.net/FangkunKr8s/article/details/122915987
Bug11【82】
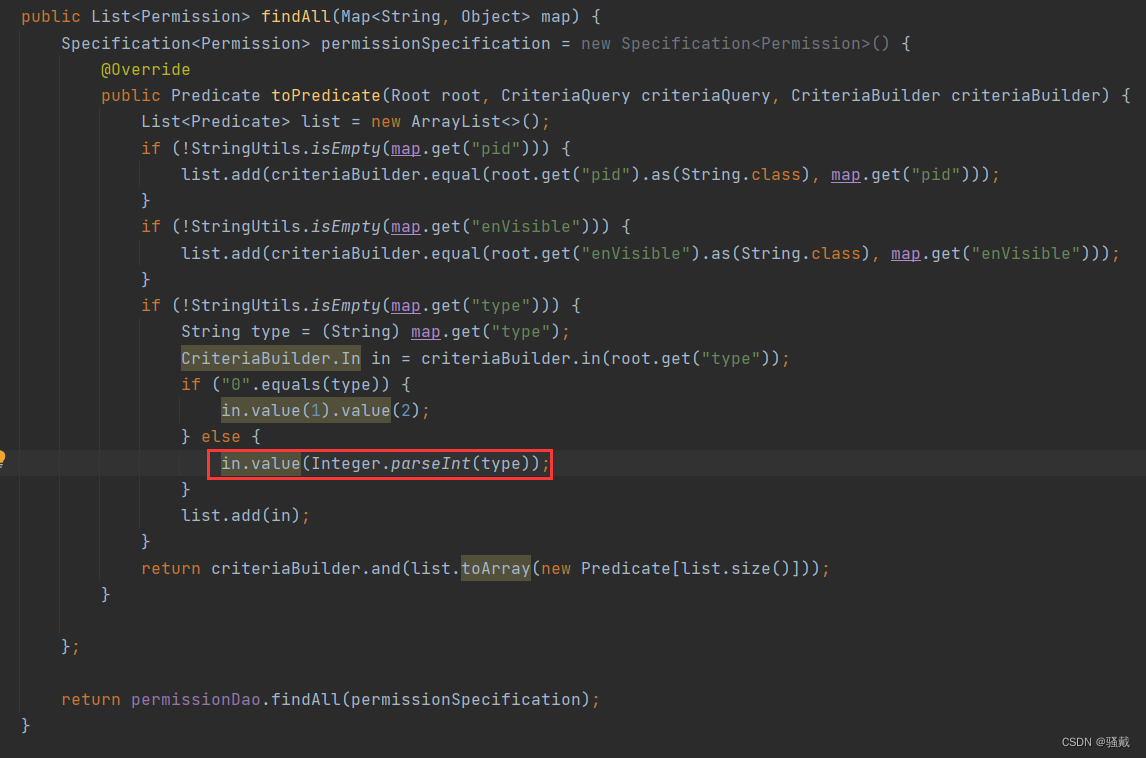
报错信息:org.springframework.dao.InvalidDataAccessApiUsageException: Parameter value [1] did not match expected type [java.lang.Integer (n/a)]; nested exception is java.lang.IllegalArgumentException: Parameter value [1] did not match expected type [java.lang.Integer (n/a)]
意思就是说参数不匹配

分析后发现是红色画出来的地方没有把String类型转成Integer类型,没有编译错误,运行才会报错!
Bug12【83】
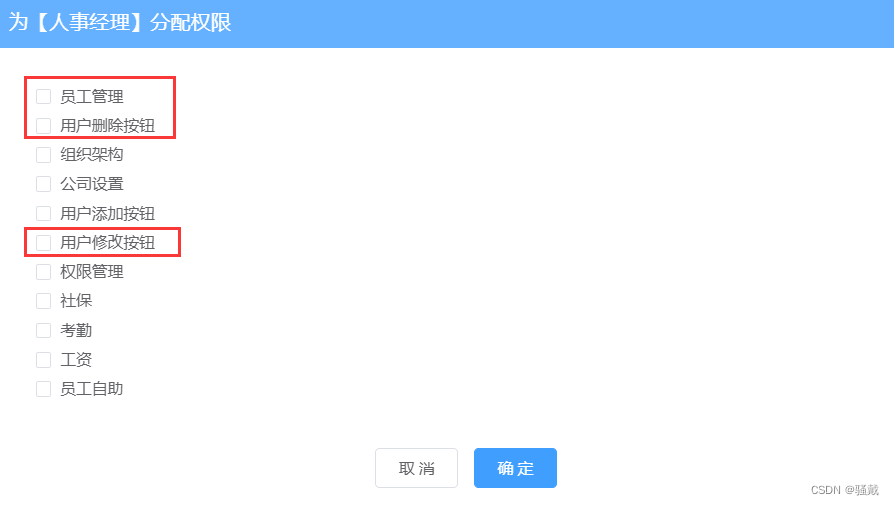
在“员工模块”里的分配权限点了没有任何反应,原因就是第四天资源包里资源里面的代码不完整, 解决办法是找到第四天资源包里的代码部分,把前后端的员工部分代码导进去即可。简单来说,直接复制下面的代码去替换你现有的代码就可以了
package com.ihrm.system.controller;
import com.ihrm.common.controller.BaseController;
import com.ihrm.common.entity.PageResult;
import com.ihrm.common.entity.Result;
import com.ihrm.common.entity.ResultCode;
import com.ihrm.domain.system.Role;
import com.ihrm.system.service.RoleService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.Page;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@CrossOrigin
@RestController
@RequestMapping("/sys")
public class RoleController extends BaseController {
@Autowired
private RoleService roleService;
@RequestMapping(value="/role" , method = RequestMethod.POST)
public Result save(@RequestBody Role role){
role.setCompanyId(parseCompanyId());
roleService.save(role);
return Result.SUCCESS();
}
@RequestMapping(value = "/role/{id}" , method = RequestMethod.PUT)
public Result update(@PathVariable(name = "id") String id, @RequestBody Role role){
role.setId(id);
roleService.update(role);
return Result.SUCCESS();
}
@RequestMapping(value = "/role/{id}" , method = RequestMethod.DELETE)
public Result delete(@PathVariable(name = "id") String id){
roleService.delete(id);
return Result.SUCCESS();
}
@RequestMapping(value = "/role/{id}" ,method = RequestMethod.GET)
public Result findById(@PathVariable(name = "id") String id){
Role role = roleService.findById(id);
return new Result(ResultCode.SUCCESS,role);
}
@RequestMapping(value = "/role" , method = RequestMethod.GET)
public Result findByPage(int page ,int pagesize){
Page<Role> rolePage = roleService.findSearch(parseCompanyId(), page, pagesize);
PageResult<Role> pageResult = new PageResult(rolePage.getTotalElements(), rolePage.getContent());
return new Result(ResultCode.SUCCESS,pageResult);
}
@RequestMapping(value="/role/list" ,method=RequestMethod.GET)
public Result findAll() throws Exception {
List<Role> roleList = roleService.findAll(parseCompanyId());
return new Result(ResultCode.SUCCESS,roleList);
}
}
package com.ihrm.system.service;
import com.ihrm.common.service.BaseService;
import com.ihrm.common.utils.IdWorker;
import com.ihrm.domain.system.Role;
import com.ihrm.system.dao.RoleDao;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.PageRequest;
import org.springframework.data.jpa.domain.Specification;
import org.springframework.stereotype.Service;
import javax.persistence.criteria.CriteriaBuilder;
import javax.persistence.criteria.CriteriaQuery;
import javax.persistence.criteria.Predicate;
import javax.persistence.criteria.Root;
import java.util.List;
@Service
public class RoleService extends BaseService {
@Autowired
private IdWorker idWorker;
@Autowired
private RoleDao roleDao;
public void save(Role role) {
String id = idWorker.nextId() + "";
role.setId(id);
roleDao.save(role);
}
public void update(Role role) {
Role dbRole = roleDao.getOne(role.getId());
dbRole.setDescription(role.getDescription());
dbRole.setName(role.getName());
roleDao.save(dbRole);
}
public void delete(String id) {
roleDao.deleteById(id);
}
public Role findById(String id) {
return roleDao.findById(id).get();
}
public Page<Role> findSearch(String companyId, int page, int pagesize) {
Specification<Role> specification = new Specification<Role>() {
@Override
public Predicate toPredicate(Root<Role> root, CriteriaQuery<?> criteriaQuery, CriteriaBuilder criteriaBuilder) {
return criteriaBuilder.equal(root.get("companyId").as(String.class),companyId);
}
};
return roleDao.findAll(specification, PageRequest.of(page-1,pagesize));
}
public List<Role> findAll(String companyId) {
return roleDao.findAll(getSpecification(companyId));
}
}
修改src\module-employees\pages\index.vue路径下的这个vue
<template>
<div class="dashboard-container">
<div class="app-container">
<el-card>
<span class="seleInfo">
<el-select v-model="requestParameters.stausInfo">
<el-option v-for="item in baseData.stausInfos" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
</span>
<span class="posInfo">
本月 (--)
<span>在职:
<em>--</em>
</span>
<span>入职:
<em class="active">--</em>
</span>
<span>离职:
<em class="disabled">--</em>
</span>
</span>
<div class="fr">
<router-link :to="{'path':'/employees/import/',query: {name: '员工'}}" class="el-button el-button--primary el-button--mini" title="导入">导入</router-link>
<el-button type="primary" size="mini" title="设置">设置</el-button>
<router-link :to="{'path':'/employees/archiving/'}" class="el-button el-button--primary el-button--mini" title="历史归档">历史归档</router-link>
<router-link :to="{'path':'/employees/report/1'}" class="el-button el-button--primary el-button--mini" >1月份报表</router-link>
<el-button type="primary" size="mini" icon="el-icon-plus" @click="handlAdd">新增员工</el-button>
</div>
</el-card>
<el-card shadow="never" class="boxMar">
<el-table :data="dataList" fit style="width: 100%;" border>
<el-table-column type="index" :index="1" label="序号" width="150"> </el-table-column>
<el-table-column sortable prop="username" label="姓名" width="150"></el-table-column>
<el-table-column sortable prop="mobile" label="手机号" width="150"></el-table-column>
<el-table-column sortable prop="workNumber" label="工号" width="120"></el-table-column>
<el-table-column sortable prop="formOfEmployment" label="聘用形势" width="200"></el-table-column>
<el-table-column sortable prop="departmentName" label="部门" width="200"></el-table-column>
<el-table-column sortable prop="timeOfEntry" label="入职时间" width="150"></el-table-column>
<el-table-column sortable label="状态" width="120">
<template slot-scope="scope">
<el-switch
v-model="scope.row.accountStatus"
active-color="#13ce66"
inactive-color="#ff4949"
@change="handleStatus(scope.row)">
</el-switch>
</template>
</el-table-column>
<el-table-column fixed="right" label="操作" align="center" width="220">
<template slot-scope="scope">
<router-link :to="{'path':'/employees/details/' + scope.row.id}" class="el-button el-button--text el-button--small">
查看
</router-link>
<el-button @click="handleRole(scope.row)" type="text" size="small">分配角色</el-button>
<el-button @click="handleDelete(scope.row)" type="text" size="small">删除</el-button>
</template>
</el-table-column>
</el-table>
<!-- 分页 -->
<div class="pagination">
<PageTool :paginationPage="requestParameters.page" :paginationPagesize="requestParameters.size" :total="counts" @pageChange="handleCurrentChange" @pageSizeChange="handleSizeChange">
</PageTool>
</div>
<!-- end -->
<!-- 新增员工弹层 -->
<component v-bind:is="employeesAdd" ref="addUser" @doQuery="doQuery"></component>
<!--分配角色组件 -->
<component v-bind:is="addRole" ref="addRole"></component>
</el-card>
</div>
</div>
</template>
<script>
import constantApi from '@/api/constant/employees'
import {list,remove} from "@/api/base/users"
import PageTool from './../../components/page/page-tool'
import employeesAdd from './../components/add'
import addRole from './../components/addRole'
export default {
name: 'employeesList',
components: {
PageTool,employeesAdd,addRole
},
data() {
return {
employeesAdd: 'employeesAdd',
addRole: 'addRole',
baseData: constantApi,
dataList: [],
counts: '',
requestParameters:{
page: 1,
size: 10,
}
}
},
methods: {
// 业务方法
doQuery(params) {
list(this.requestParameters)
.then(res => {
this.dataList = res.data.data.rows
this.counts = res.data.data.total
})
},
// 每页显示信息条数
handleSizeChange(size) {
this.requestParameters.size = size
if (this.requestParameters.page === 1) {
this.doQuery(this.requestParameters)
}
},
// 进入某一页
handleCurrentChange(val) {
this.requestParameters.page = val
this.doQuery()
},
// 添加新员工
handlAdd() {
this.$refs.addUser.dialogFormVisible=true
},
// 删除
handleDelete(item) {
this.$confirm(
`本次操作将删除${item.username}删除后账号将不可恢复,您确认删除吗?`,{
type: 'warning'
}
).then(() => {
remove({ id: item.id })
.then(response => {
this.$message.success('删除成功' + '!')
this.doQuery();
})
})
},
handleRole(item) {
this.$refs.addRole.toAssignPrem(item.id)
},
},
// 创建完毕状态
created: function() {
this.doQuery()
},
}
</script>
<style rel="stylesheet/scss" lang="scss" scoped>
.iconInfo {
.fa {
color: #999;
font-size: 14px;
cursor: pointer;
}
a {
padding: 0 5px;
}
}
.serachInput {
.el-input--medium {
width: 150px;
.el-input__inner {
}
}
}
.serachInput .el-input--medium .el-input__inner {
height: 26px;
line-height: 26px;
}
</style>
Bug13【83】
遇到一个问题,就是树状结构没有展示出来

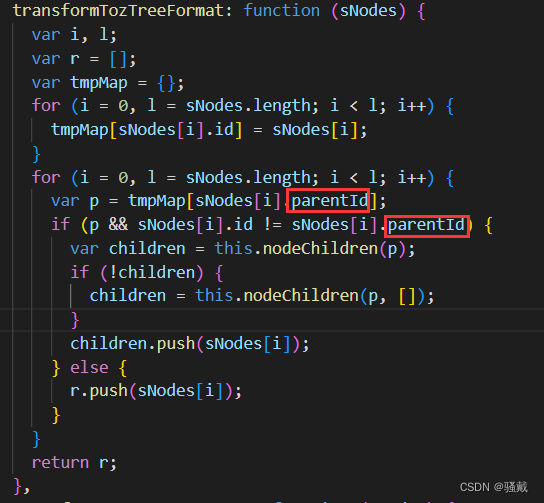
这个问题我之前遇到过,但是我还是排查了一会才找出问题所在,原因就是src\utils\common.js路径下的把数据转成树状结构的这个工具的问题,如下所示

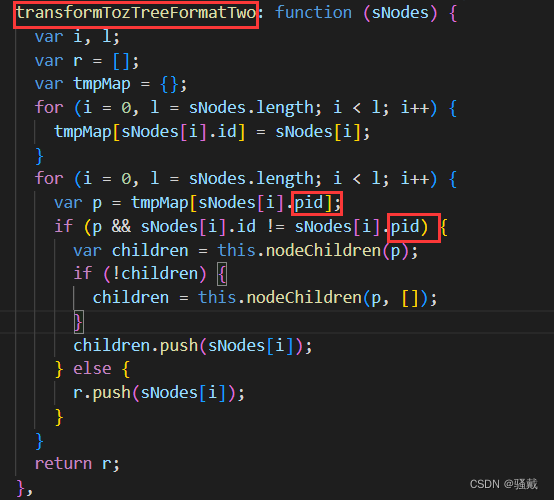
我前面实现“组织架构”也遇到了这个问题,原因就是后端的属性是parent,前端工具类是里的这个属性是pid,所以我前面统一改成了parent,这里后端的实体类中又是pid,所以我又把这个方法复制了一份,修改方法名和parent改成pid即可

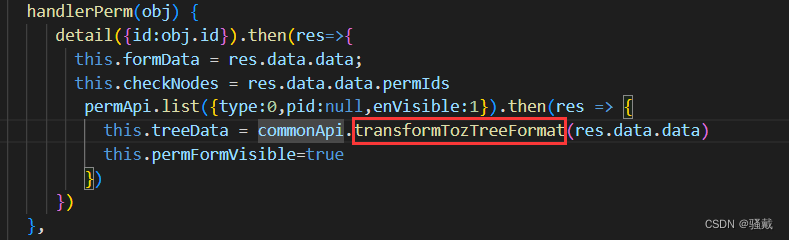
最后修改src\module-settings\components\role-list.vue的handlerPerm方法里的transformTozTreeFormat为transformTozTreeFormatTwo即可

Bug14【86】
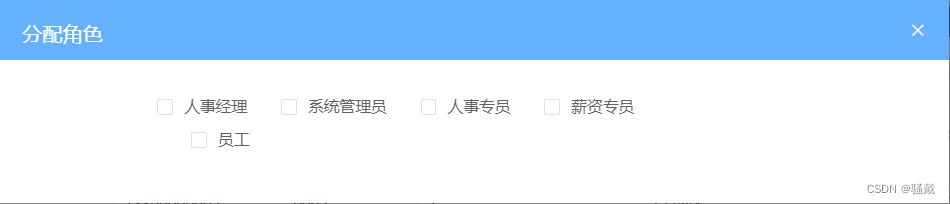
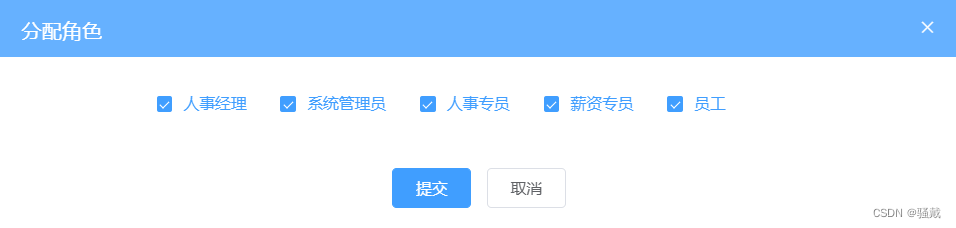
在实现“分配角色”这个模块的时候有三个问题,首先是样式问题

找到src\module-employees\components\addRole.vue的这个弹窗,把下面的代码复制替换即可
<el-dialog title="分配角色" :visible.sync="roleFormVisible" style="height:500px">
<el-form :model="formBase" label-position="left" label-width="120px" style='margin-left:120px;'>
<el-checkbox-group
v-model="allRoles">
<el-checkbox v-for="(item,index) in roles" :label="item.id" :key="index">{{item.name}}</el-checkbox>
</el-checkbox-group>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="createData">提交</el-button>
<el-button @click="roleFormVisible=false">取消</el-button>
</div>
</el-dialog>第二个问题和第三个问题是相关联的,第二个问题是我选中一个复选框,所有的复选框都会自动选中,第三个问题是点击提交后 el-checkbox-group 组件传给后端的值是一个布尔类型,而不是一个id数组

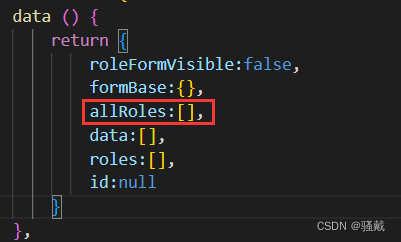
百度说第二个问题是因为data里面el-checkbox-group 组件绑定的这个allRoles定义的是字符串而不是数组导致的,可是我这里明明就是一个数组,但是还是有这个问题

资料里定义的el-checkbox-group 组件绑定的是checkedRoles,上面两个问题在我把src\module-employees\components\addRole.vue里面的所有checkedRoles都替换成allRoles后就没有问题了,这里我不能理解为什么会这样,但是的确换个变量名后这两个问题就解决了
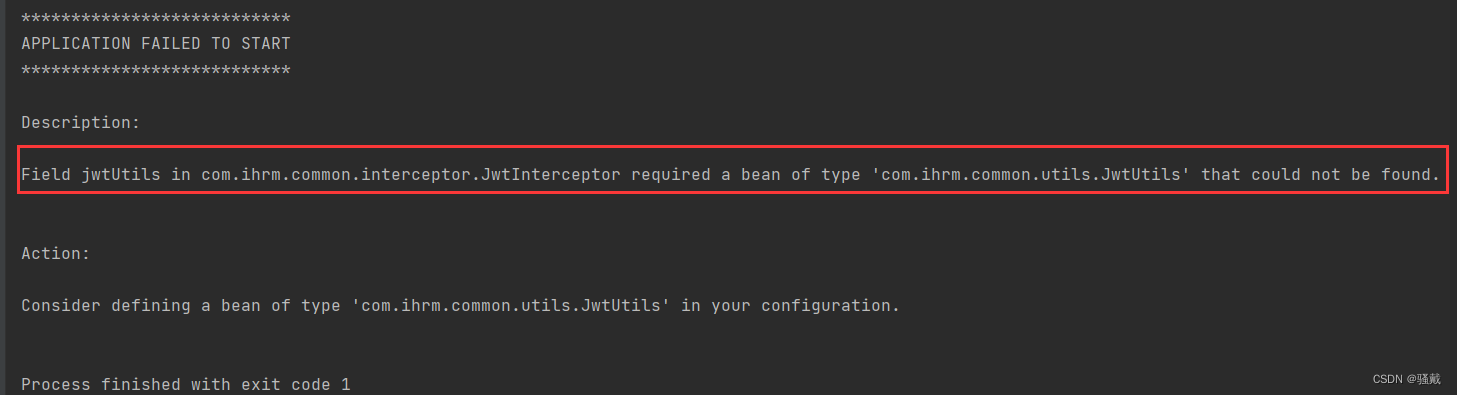
Bug15【111】
报错信息:Field jwtUtils in com.ihrm.common.interceptor.JwtInterceptor required a bean of type 'com.ihrm.common.utils.JwtUtils' that could not be found.
这个报错原因其实就是说这个ihrm_company微服务得不到这个bean,找不到,因为这个微服务的启动类没有注入这个Bean,自然找不到

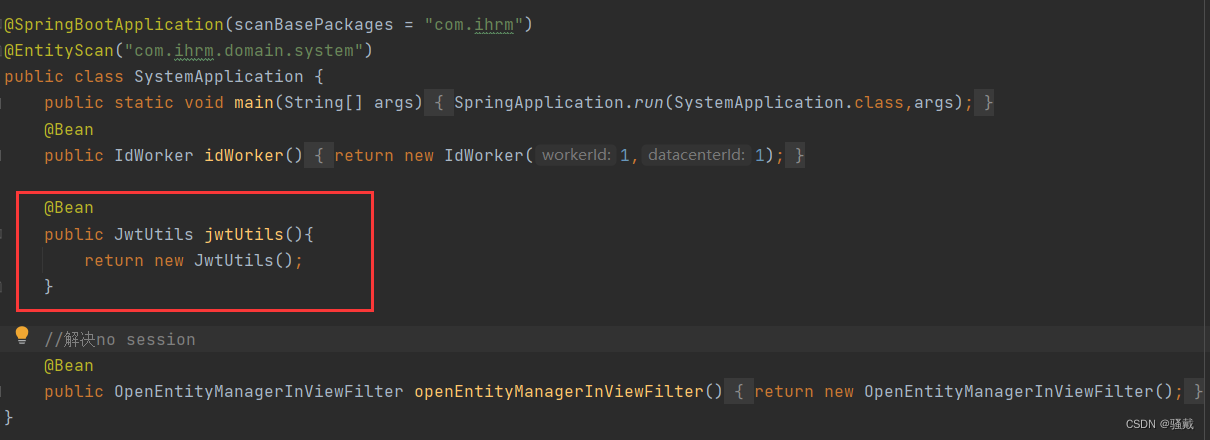
一开始是在SpringBoot的启动类里通过这样写去注入Bean的,其实这样写不规范,因为这样写的话就要在每一个微服务需要用到这个Bean的启动类里都要写一个这样的Bean配置,不然就会报上面这个错

在JwtUtils类加上@Component即可

所以我在IdWorker和JwtUtils这两个工具类上面都加了这个@Component注解
Bug16【111】
org.springframework.dao.InvalidDataAccessApiUsageException: The given id must not be null!; nested exception is java.lang.IllegalArgumentException: The given id must not be null!

这个报错我分析了很久,最后我通过debug发现代码逻辑有问题,这个报错信息就是说有一个id必须存在,通过分析发现是公司的id不存在导致的报错,但是我用的是Saas超级管理员账号,而这个账号是没有公司id和公司名称的,然后在组织架构这个模块去获取所有数据的时候那个逻辑是必须传一个公司id才可以,所以就报错了,因为公司id为空

这个API权限控制的逻辑是在登录的时候去查询出这个用户的所有API权限,然后把他放在token里面,然后把这个token返回给前端,假如前端要进行删除操作的时候就会把这个token带上一起发给后端,然后被拦截器拦截,拦截后拿到这个请求中RequestMapping注解里的name,这个name就是这个操作的API权限的编码标识,然后去和token里的这个api字符串比较,看看这个字符串里面有没有包括这次请求API的name,如果有就说明有权限,否则就没权限,思路大致是这样的,但是在登录的时候,根据手机号查询到的User对象里压根就没有Role集合,所以导致后面的apis也是空,最后导致报上面的错!
(原本的代码逻辑的这个问题是在SaaS超级管理员这个账号的时候才会出现,因为超级管理员的权限是拥有所有的权限,所以这个是没有记录在用户和角色的中间表里,这也就是为什么getRole获取不到值的原因,企业账号和企业用户账号使用这个逻辑是没问题的)

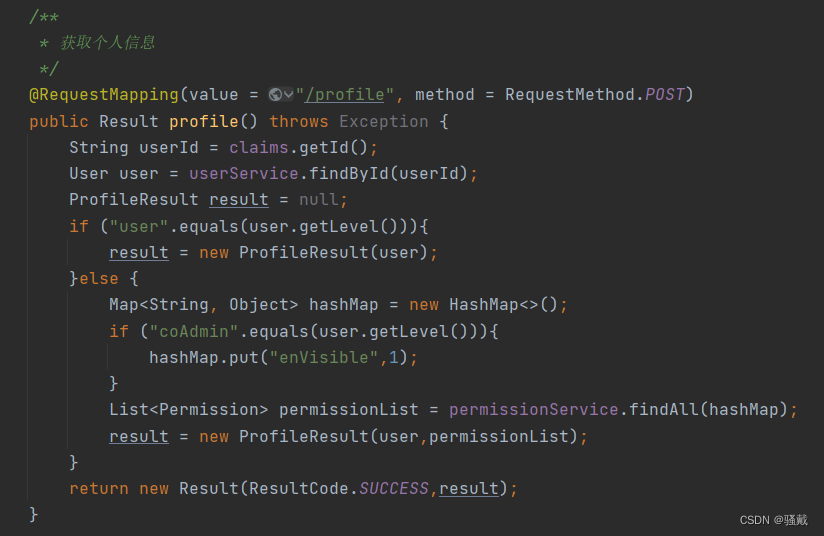
而它这个系统的权限分配是在profile方法里,虽然再登录的时候会执行这个方法,但是这个权限分配后是直接返回给前端,并没有放到token里面,所以我很纳闷为什么视频里可以跑成功?我猜是SaaS管理员的公司id也是1,所以才能跑,如果把这个管理员的公司理解为开发这个系统的公司那也可以,那么还有一个问题就是在管理组织架构的时候,应该是管理所有的公司的组织架构才对!换个思路理解,他这应该是SaaS管理员负责管理自己的公司,而不是所有的公司
一开始我以为是我敲错了或者漏掉了哪里,后面我把资源包里的代码跑起来了发现也有这个问题,那说明的确是代码逻辑的问题!在不断分析我发现这个逻辑存在不少的问题,有很多地方的代码逻辑都有一些问题,所以我不动,因为这个JWT的token做权限管理是最原始的,后面既然学了shiro框架,那应该会整合到这个系统里,学完后shiro发现整个系统的逻辑还是有问题,这个系统质量不太行,这里我就不改造了,摆烂!
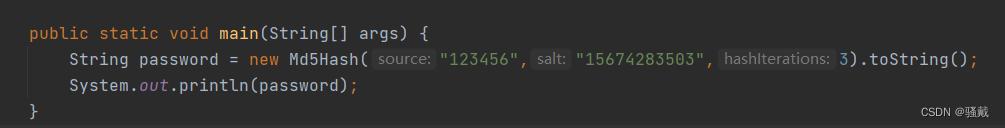
解决办法就是把第六天的资料里的源码给跑起来,然后再修改数据库里SaaS管理员这个用户的公司id为1,这里由于加密了,所以需要把数据库的密码改成加密后的密码,在ihrm_system微服务中的com/ihrm/system/controller/UserController.java里加密即可

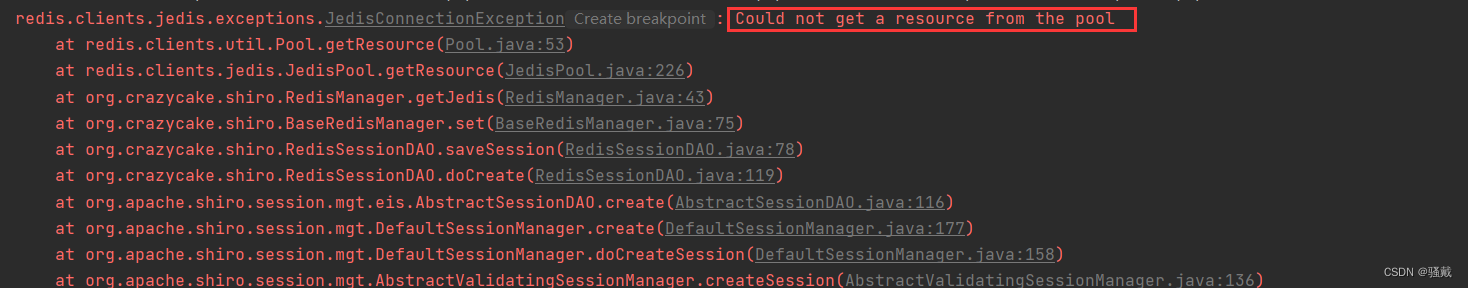
把生成的密文放到数据库即可跑起来,记得开Redis,没看redis是会报下面的错误的,因为shiro的session内容是放到redis里面的,这些配置可以在ihrm_system微服务下的ShiroConfiguration配置类里面看到

Bug17【144】
发现资源包里面没有前端的代码,然后视频直接跳过了,这导致我没办法继续做完这个项目,后面我想办法把前端代码弄出来了,并且修改了一些内容让它跟视频里的一样,前端代码放在了第七天的资料包里面代码里的前端文件夹里
Bug18【144】
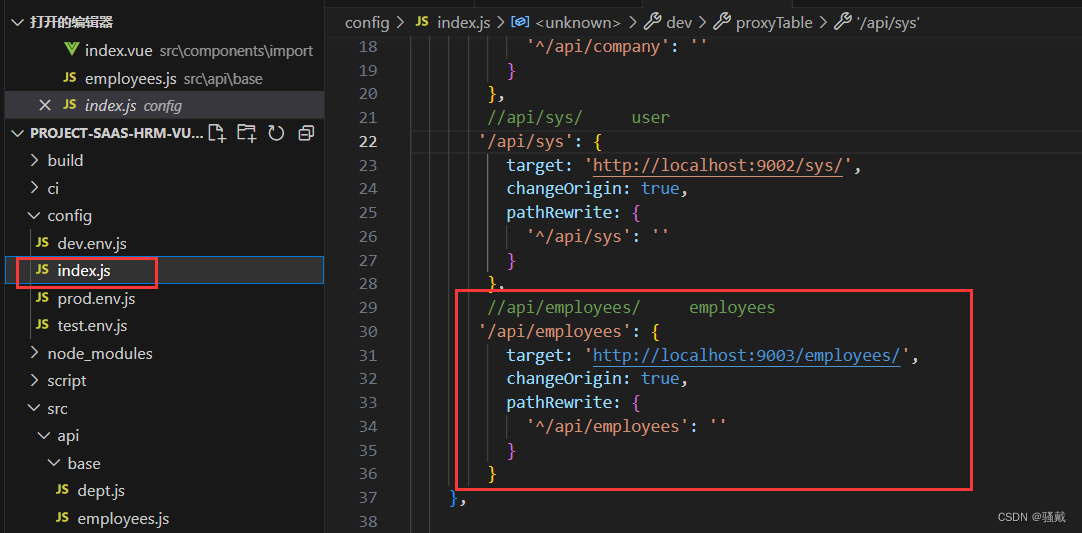
这个前端代码还是有些问题,所有ihrm_employee这个微服务的请求都报错404,但是我比较了前后端的url路径发现路径并没有错,明明后端Controller有这些对应的控制器,但是一直报错404,后面发现是前端的问题,在前端代码里的config\index.js缺少了代码

把这个配置文件补充红色画出来的这部分代码即可!这个配置是为了解决跨域问题的!
Bug19【161】
在实现POI报表的时候明明数据都导入成功了,但是一直提示说导入失败,排查发现是前端的问题,修改src\components\import\index.vue路径下的代码为下面的代码即可,这是因为后端成功返回的code是10000,而前端代码里一开始写的确是obj.code === 1,所以才会这样

Bug20【163】
发现缺少一些数据表,然后去ihrm脚本里又发现有这些表,导入脚本发现报错
报错信息:1118 - Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAMIC or ROW_FORMAT=COMPRESSED may help. In current row format, BLOB prefix of 768 bytes is stored inline.
报错关键词:1118 - Row size too large (> 8126).
解决办法:结合https://blog.csdn.net/qq_25753445/article/details/127712529和
https://www.cnblogs.com/ios9/p/16279501.html这两篇文章可以解决这个bug
注意事项:
修改配置文件里的innodb_log_file_size=512和Minnodb_strict_mode=0,如果没有Minnodb_strict_mode=0就添加这句在配置文件,这句的意思是关闭严格模式
my.ini配置文件的路径默认是在C:\ProgramData\MySQL\MySQL Server 8.0
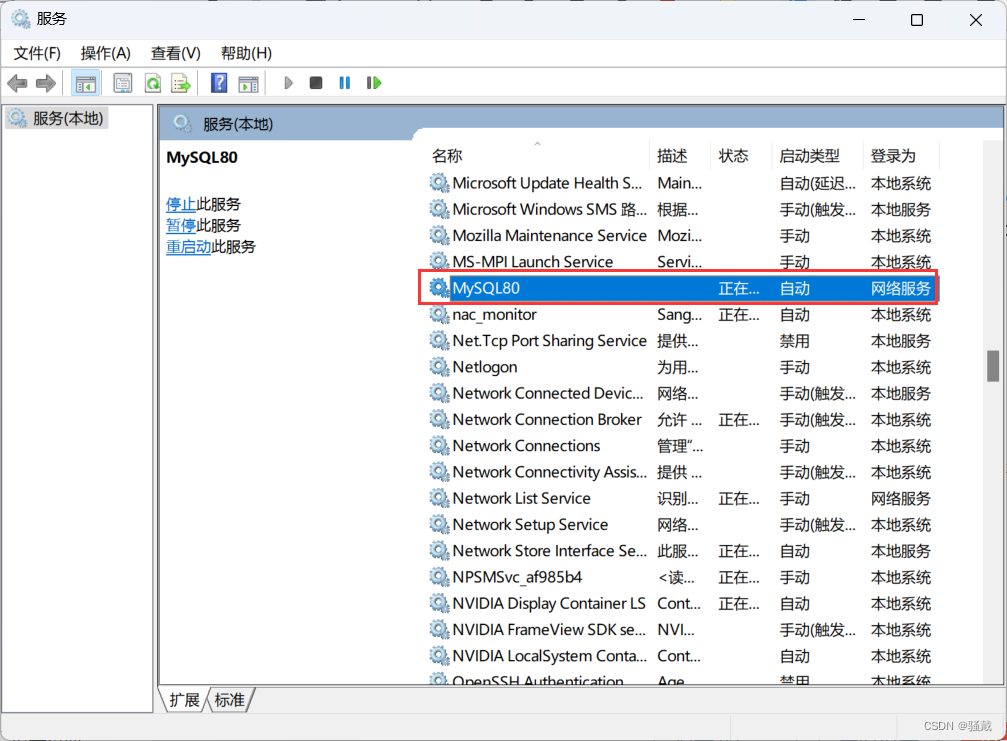
可以直接在电脑自带的搜索里直接搜服务


然后执行show variables like '%innodb_strict_mode%';查看

这个结果就是修改成功,然后可以直接导入脚本即可导入成功!
这里我把数据库脚本导入成功后前端和后端的代码都没变动的情况下,在把项目跑起来后发现“组织架构”“员工”“公司设置”这三个模块都有问题,经过分析发现companyId拿不到,然后我把之前的不完整的数据库再导入就没有这个问题,我把自己的sql脚本放到了第七天的资料包里sql文件夹下面,包括可以正常跑的前后端代码都放到第七天代码包下
Bug21【192】
在导入QiniuUploadUtil工具类的时候,只导入七牛云的依赖出现 Gson()爆红!
DefaultPutRet putRet = new Gson().fromJson(response.bodyString(), DefaultPutRet.class);
然后import com.google.gson.Gson;导包也爆红,这很明显是缺少Gson库的依赖
解决办法就是导入Gson库的依赖即可
<dependencies>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.8.9</version>
</dependency>
</dependencies>这里我是把两个依赖都放在了ihrm_common微服务里
<dependency>
<groupId>com.qiniu</groupId>
<artifactId>qiniu-java-sdk</artifactId>
<version>[7.2.0, 7.2.99]</version>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.8.9</version>
</dependency>Bug22【220】
导出员工信息pdf的时候会提示未登录的情况,这里我猜测是被拦截器给拦截了,有一些小bug,事实也的确如此
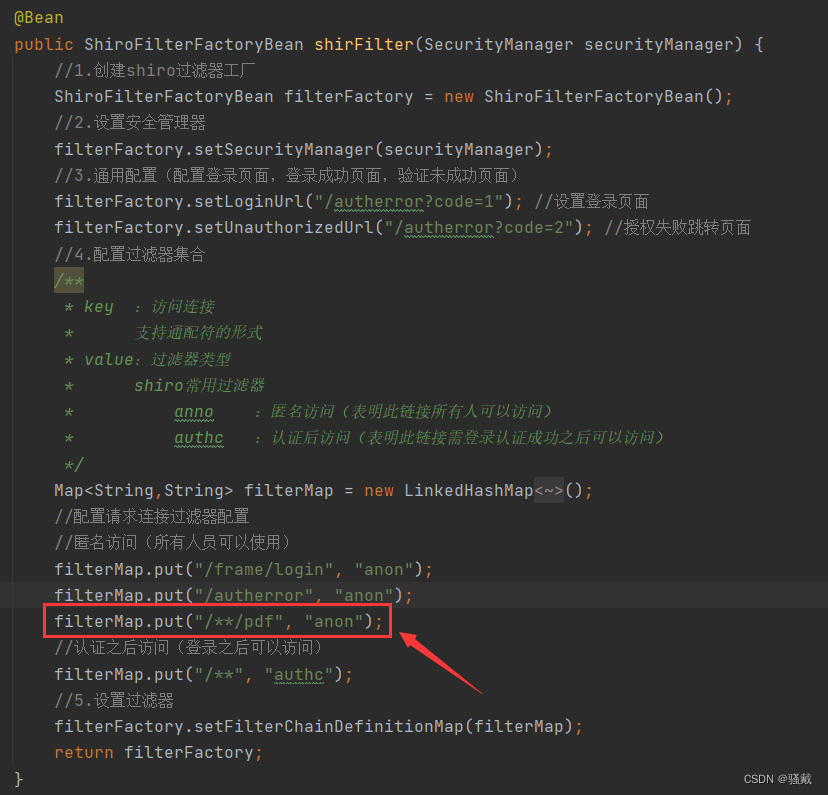
解决办法:修改ihrm_employee微服务里的src/main/java/com/ihrm/employee/ShiroConfiguration.java路径下的ShiroConfiguration类

找到shirFilter方法,添加一行代码就可以了,即filterMap.put("/**/pdf", "anon");然后重启,这代码的意思是公开这个请求,不做登录拦截,所以导出pdf的那个请求不会被拦截,然后重启EmployeeApplication就可以了,注意不要用谷歌浏览器去测试这个功能,用Edge或其他的,我的谷歌浏览器那个pdf响应不出来
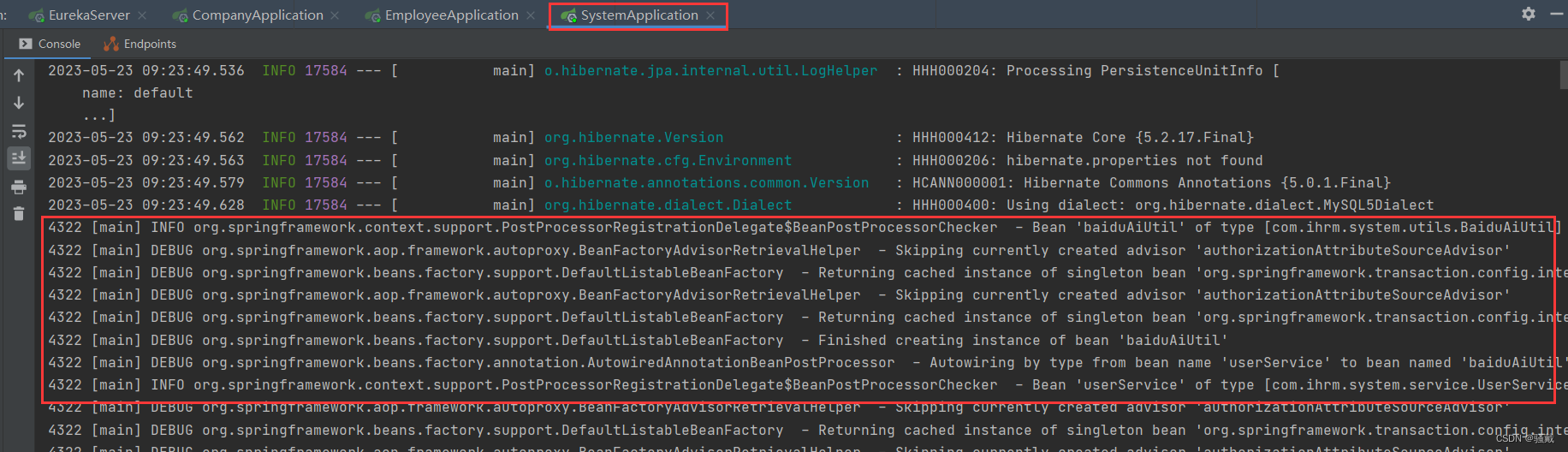
Bug23【235】

4322 [main] INFO org.springframework.context.support.PostProcessorRegistrationDelegate$BeanPostProcessorChecker - Bean 'baiduAiUtil' of type [com.ihrm.system.utils.BaiduAiUtil] is not eligible for getting processed by all BeanPostProcessors (for example: not eligible for auto-proxying)直接无视即可,不影响项目跑就懒得管!