1.环境安装
AST在线解析网站:https://astexplorer.net/

可以看出Parser用的是 babel/parser ,这是一个目前最流行的JS语法编译器Babel的Node.js包。
Babel是编译器。babel/parser是Babel中的解析器,用于解析JS语言,本质也是一个Node.js包
准备工作:
1.安装Node.js
下载 | Node.js 中文网
2.之后就可以使用npm命令了。然后通过npm install -g @babel/node 安装一个babel的命令行工具@babel/node
3.初始化node.js项目,项目名为learn-ast,在自己的项目目录下执行下列命令
#执行npm init后,需要按很多回车,并输入yes才ok。
npm init
npm install -D @babel/core @babel/cli @babel/preset-env4.在项目目录下创建一个.babelrc文件,内容如下
{
"presets": [
"@babel/preset-env"
]
}至此,环境安装完毕。
2.使用
AST的使用:
输入:一段JS代码
输出:该段JS代码对应的抽象语法树,既AST,它是基于ESTree规范的.
现在我们在项目下创建一个/code/code1.js文件,然后对其进行解析
const a = 3;
let string = "hello";
for (let i = 0;i < 3;i++){
string += "world"
}
console.log("string",string)在创建一个basic1.js文件实现生成ast
import { parse } from "@babel/parser";
import fs from "fs";
const code = fs.readFileSync("code/code1.js","utf-8");
let ast = parse(code);
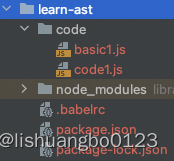
console.log(ast)目录结构如下:

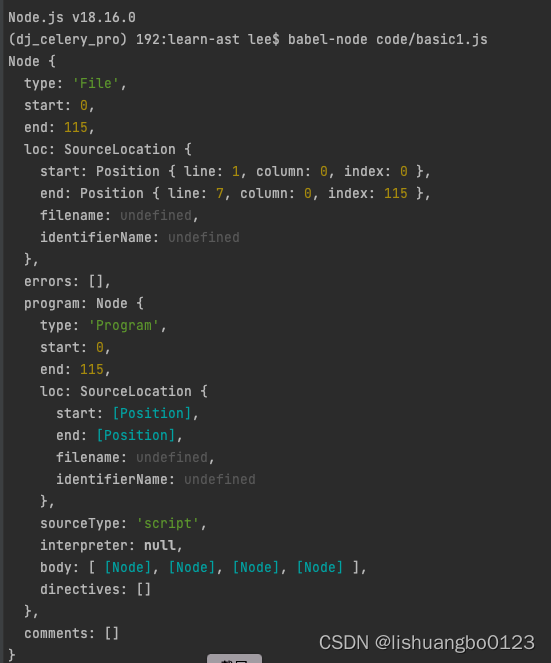
然后再终端执行 babel-node code/basic1.js
即可生成ast 如下:

可以多加一句console.log(ast.program.body)来打印未展示出来的node节点