DHTMLX To Do List用于有效任务管理的DHTMLX JavaScript 待办事项列表 使用 JavaScript/HTML 5 中的待办事项列表来管理您的任务并确定其优先级。将组件连接到 DHTMLX 甘特图,并允许用户以简单直观的方式快速组织他们的业务流程。

DHTMLX JavaScript 待办事项列表的主要功能
分配参与者
用户可以将参与者(或更多)添加到需要特定团队成员执行操作的那些任务中。要分配参与者,他们必须打开任务菜单,将鼠标悬停在分配给并从下拉列表中选择必要的用户。也可以通过从下拉列表中取消选择来取消分配任务参与者。

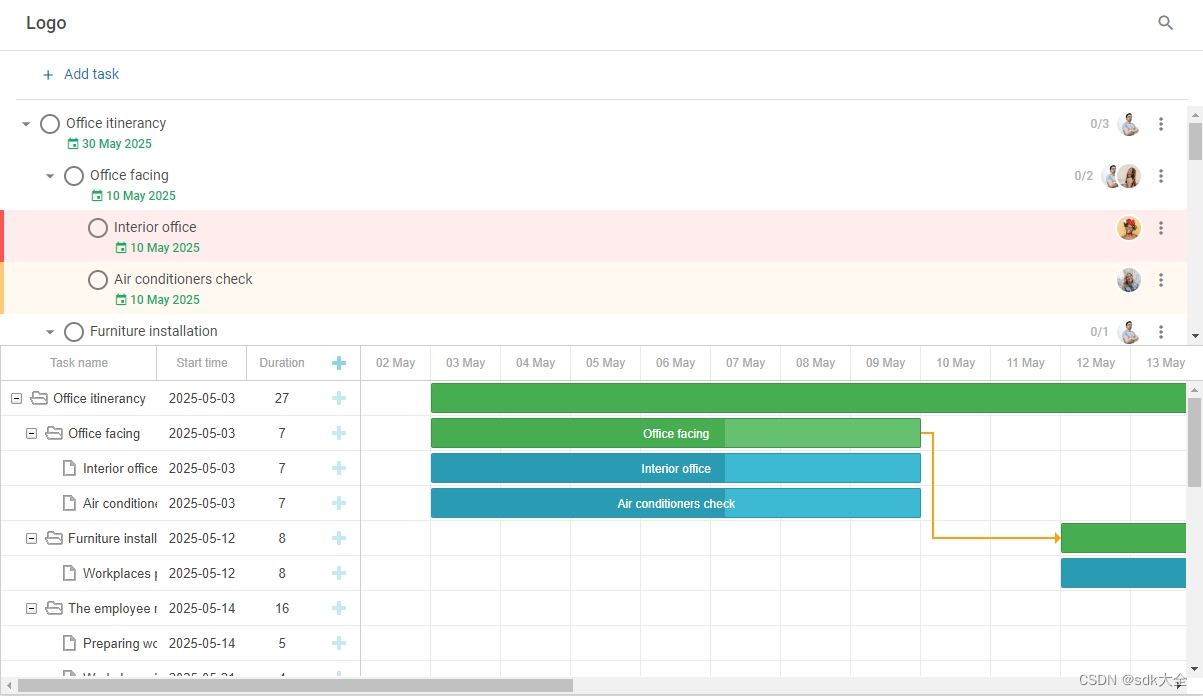
配置截止日期
DHTMLX 允许为任务指定截止日期。默认情况下,截止日期为绿色,任务标记完成后会变为灰色。但是,当任务过期时,截止日期会变为红色。您还可以通过添加日期的简称或全名、将月份显示为数字等来配置日期格式。
使用标签
使用我们的待办事项列表,用户可以添加任意数量的主题标签来对任务进行分类并使其更容易找到。用户可以通过输入 # 和至少一个符号来创建新的 hastags。输入 # 符号后,用户可以查看所有已创建标签的列表,并单击必要的标签将其添加到任务中。

设置任务行为
您可以设置最方便的标记任务完成的模式。默认情况下,如果用户将所有子任务标记为已完成,则父任务会自动变为选中状态。您可以激活不同的模式,允许用户手动检查所有任务。
DHTMLX JavaScript 待办事项清单的功能
丰富的 JavaScript API
配置灵活
与 DHTMLX甘特图、 看板和 调度程序集成
拖放支持
多选
方便的键盘导航
添加新项目并在它们之间切换
通过添加无限数量的带有子任务的任务来创建大纲
使用标签
分配/取消分配参与者
以所需格式添加截止日期
内联编辑
搜索任务
按截止日期、文本、创建日期、完成日期和编辑日期对任务进行排序
展开/折叠任务和子任务
标记任务完成的不同模式
计算完成的子任务数
估计完成任务的百分比
隐藏/显示已完成的任务
数据导出到 JSON
只读模式
响应能力
触摸支持
本土化
DHTMLX To Do List 1.2 的正式版本。这个小更新只有三个主要的新奇之处,但它们都是为了显着改善我们的JavaScript 待办事项列表的用户体验而设计的。
首先,我们添加了一次为一个或多个选定任务设置优先级的功能。此外,现在您可以让多个最终用户方便地处理相同的任务,并通过实施多用户后端实时查看彼此的更改。最后,还有机会使用我们套件库中的网格通过表视图丰富您的 JavaScript 待办事项列表。
任务优先级
确定优先级是提高任务管理效率的关键标准之一。从 v1.2 开始,您可以让最终用户根据任务的重要性在 JavaScript 待办事项列表中组织任务,方法是为所有任务设置优先级或在必要时重置它。借助此功能,最终用户可以使整个工作流程更具可预测性并及时处理每项任务。
实际上,现在可以通过两种方式为任意数量的选定任务添加优先级状态:
通过任务上下文菜单中的下拉列表
优先级菜单提供可用的任务优先级。单击所需选项后,任务将以与给定优先级对应的特定颜色突出显示。该菜单还包括用于重置给定优先级状态的选项。
与其他 DHTMLX 库和 UI 小部件同步待办事项列表
通过将待办事项列表与甘特图、调度程序和看板同步,创建一个全面的敏捷项目管理工具。