1. 概述
1.1 版本
| 报表服务器版本 | 功能变更 |
| 11.0 | -- |
1.2 应用场景
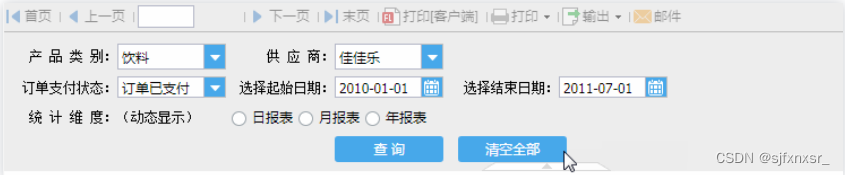
「标签控件」不支持填报应用,只能在参数页面下使用。如下图所示:
注:移动端不识别「标签控件」,识别的是普通控件的「标签名称」属性,所以移动端可以用控件的标签名称来实现标签。

1.3 如何添加
将参数面板控件工具栏中的「标签控件」拖入到参数面板中,如下图所示:

2. 控件介绍
控件有属性、事件、移动端三个设置界面,包括了控件的一些常规设置项。
2.1 属性
「标签控件」的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
| 分类 | 设置项 | 详细介绍 |
| 基本 | 控件名称 | 控件的名称,手动输入,通常与参数结合使用,如通过控件名获取控件后将控件值传递给对应参数,默认为无。 |
| 可 用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑,默认勾选。 | |
| 可 见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件,默认勾选。 | |
| 坐标·尺寸 | 控件位置 | 控件在参数面板中的位置,通过横纵坐标调整,坐标会根据控件在参数面板中的位置自动显示。 |
| 控件大小 | 控件的大小,通过宽度、高度调整,若通过拖拽调整,高宽度也随着自动调整。 | |
| 高级 | 控件值 | 控件初始化时的默认值,支持字符串、字段、公式,默认为空。 字符串:字符文字,例如:华北
字段:数据集字段,数据集包括模板数据集和服务器数据集。例如:数据集 ds1 的地区字段
公式:设计器支持的公式,例如: A1 单元格的值
|
| 自动换行 | 是否自动换行,勾选后,输入的内容会根据标签大小自动换行;不勾选,不会自动换行,默认勾选。 | |
| 垂直居中 | 是否垂直居中,勾选后,输入的内容会在标签内垂直居中;不勾选,不会垂直居中,默认勾选。 | |
| 字体大小 | 设置标签的字体、格式、大小。 |
2.2 事件
事件设置界面可以为控件添加事件实现某些效果,「标签控件」支持的事件有初始化后、点击、值改变。如下图所示:
注:「标签控件」的「值改变」事件会在页面加载时就触发,即初始化时就触发。

选择一种事件类型后,即可添加事件内容,「标签控件」支持的事件响应方式有 JavaScript 脚本、提交入库、发送邮件、导出时间、移动端弹窗。如下图所示:

选择对应的事件响应方式添加即可。
2.3 移动端
移动端无可配置项。
注:移动端不识别「标签控件」,识别的是普通控件的「标签名称」属性。

3. 应用示例
标签控件的应用,可参见以下文档:
| 应用场景 | 实际效果 |
| 场景描述: 使用标签控件,可以定义参数页面需要输入的内容 参考文档: |
|
总结
使用帆软FineReport制作统计表还是很方便的。标签控件,可以定义参数页面需要输入的内容,此外它有丰富的图表样式与类型,还具有超强的个性化设置选项和多样的图表可视化功能。还等什么?赶快下个免费版试试吧~另外小编在此还有一点心得想分享给大家:我们在制作帆软统计图表分析资料的时候,不能只考察统计图的外观,还要注意核对数据,进行数据查询与过滤,不要被表面形象所迷惑哦。








![[附源码]计算机毕业设计基于springboot的桌游信息管理系统](https://img-blog.csdnimg.cn/ca727bbeae324275a4c2f96a302502ff.png)