说在前面
平时在项目中我们会使用到一些图片,很多时候我们会直接将图片打包到项目中去,随着项目的更新迭代,我们可能会删除一些图片的引用,但没将图片源文件删除,这个时候没有被引用到的图片就会成为冗余的文件,而且图片文件的大小一般都会比较大,这个时候就会使得项目的体积白白增大了,所以现在我们可以制作一个简单的检索脚本来找出项目中未被应用的图片资源,将没用过的图片删除的话可以缩小项目包的体积,对打包速度也有一定的优化。
思路分析
实现步骤
- 1、获取图片资源
首先我们需要先获取到项目中所有的的图片资源文件,一般图片资源都会有一个目录来单独存放,我们只需要获取该目录下的文件列表即可:
这里我将图片都放在了image目录下,所以直接读取image目录获取到该目录下的所有图片文件即可,如果有多级目录存放的话,我们就需要递归进行获取了。
const imageList = fs.readdirSync("./image");
- 2、遍历项目文件目录文件
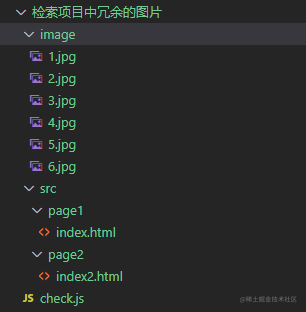
一般我们的项目文件目录都是会有多层嵌套的,这里我模拟创建了一个简单的目录机构,具体结构如下图:

这种时候我们需要递归去遍历每一级目录,获取到所有的文件,我们需要这样做:先获取当前目录下的所有文件和目录,遍历判断是文件还是文件夹,是文件的话我们可以直接获取文件文本内容来判断是否存在图片列表中的图片,否则则需要递归去获取下级目录文件,具体代码如下:
const findImg = (dir = "./src") => {
const fileList = fs.readdirSync(dir);
fileList.forEach((item) => {
const path = dir + "/" + item;
if (fs.statSync(path).isFile()) {
const content = fs.readFileSync(path, "utf8");
imageList.forEach((image) => {
if (content.includes(image)) {
if (!res[path]) res[path] = [];
res[path].push(image);
}
});
} else {
findImg(path);
}
});
};
局限
这种检索方法只适用于搜索在代码中直接引入路径的图片文件,如果是通过接口返回的图片名字或路径来进行动态引入的话,我们则无法通过这个脚本检索到。
完整代码
const fs = require("fs");
const imageList = fs.readdirSync("./image");
console.log("imageList", imageList);
const set = new Set(imageList);
const res = {};
const findImg = (dir = "./src") => {
const fileList = fs.readdirSync(dir);
fileList.forEach((item) => {
const path = dir + "/" + item;
if (fs.statSync(path).isFile()) {
const content = fs.readFileSync(path, "utf8");
imageList.forEach((image) => {
if (content.includes(image)) {
if (!res[path]) res[path] = [];
res[path].push(image);
set.delete(image);
}
});
} else {
findImg(path);
}
});
};
findImg();
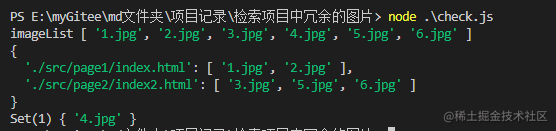
console.log(res);
console.log(set);

说在后面
🎉 这里是 JYeontu,现在是一名前端工程师,有空会刷刷算法题,平时喜欢打羽毛球 🏸 ,平时也喜欢写些东西,既为自己记录 📋,也希望可以对大家有那么一丢丢的帮助,写的不好望多多谅解 🙇,写错的地方望指出,定会认真改进 😊,在此谢谢大家的支持,我们下文再见 🙌。












![[笔记]C++并发编程实战 《五》C++内存模型和原子类型操作](https://img-blog.csdnimg.cn/241cb3ccd20f46a59f4ee620e61b6a43.png)