文章目录
- Vue.js
- 概述
- 了解 Vue
- 创建一个 Vue 应用
- 参考
Vue.js
概述
计划学习前端,已有一些HTML,js,CSS的基础知识,下一步学习Vue.js。
以下是一些适合新手的Vue.js教程,你可以根据自己的实际情况和需求选择适合自己的学习资源:
Vue.js官方文档:https://cn.vuejs.org/v2/guide/
Vue.js官方文档是入门Vue.js开发的最好资源之一,包括了Vue.js的基础概念、模板语法、组件、指令、路由等等。
Vue.js2.0完全开发手册:https://www.zhangxinxu.com/sp/vue2.0/
张鑫旭老师的Vue.js2.0完全开发手册,从Vue.js的基础语法到高级组件应用,都有涉及。
Vue.js视频教程-慕课网:https://www.imooc.com/learn/1091
这是慕课网的Vue.js视频教程,主要涵盖Vue.js的基础语法、组件、指令、路由、状态管理等。
Vue.js开发实战-尤雨溪:https://ustbhuangyi.github.io/vue-analysis/
这是尤雨溪老师的Vue.js开发实战教程,从Vue.js的基础语法到源码解析都有涉及,可以适合有一定 Vue.js 基础并想要深入了解的开发者。
以上是一些常用的Vue.js教程和学习资源,希望对你有帮助,祝你学习愉快!
了解 Vue
YouTube上有一个有关 vue 诞生的纪录片:https://www.youtube.com/watch?v=OrxmtDw4pVI,三十多分钟的视频,看完之后你对vue会有一个更加深入的了解。
创建一个 Vue 应用
-
安装 Node.js,>= 16.0.
-
创建一个文件件demo
cd 到文件目录
cd /Users/morris/Desktop/demo
- 创建项目
npm init vue@latest
一路回车,之后会生成一个vue-project的项目和一个package-lock.json的配置文件
- 启动项目
cd vue-project
npm install
npm run dev
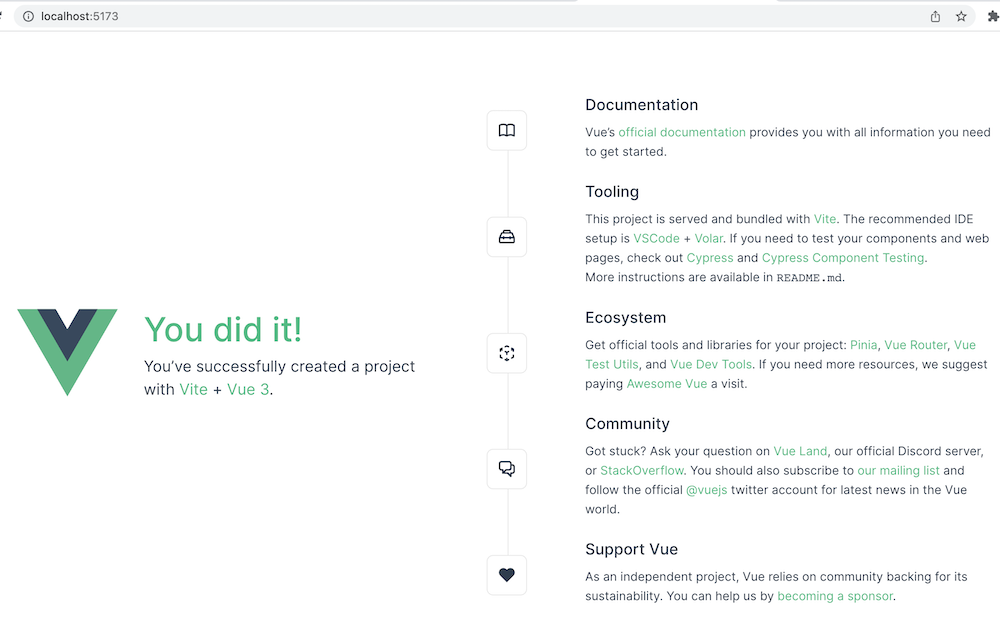
这时候已经创建和启动了项目了,在浏览器里输入 http://localhost:5173/ 就可以打开如下页面了。

整个命令如下:
➜ ~ cd /Users/morris/Desktop/demo
➜ demo ls
➜ demo npm init vue@latest
Need to install the following packages:
create-vue@3.6.4
Ok to proceed? (y)
(#########⠂⠂⠂⠂⠂⠂⠂⠂⠂) ⠋ reify:create-vue: sill audit bulk request { 'create-vue': [ '3.6.4' ] }
Vue.js - The Progressive JavaScript Framework
✔ Project name: … vue-project
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit Testing? … No / Yes
✔ Add an End-to-End Testing Solution? › No
✔ Add ESLint for code quality? … No / Yes
Scaffolding project in /Users/morris/Desktop/demo/vue-project...
Done. Now run:
cd vue-project
npm install
npm run dev
npm notice
npm notice New minor version of npm available! 9.6.4 -> 9.7.1
npm notice Changelog: https://github.com/npm/cli/releases/tag/v9.7.1
npm notice Run npm install -g npm@9.7.1 to update!
npm notice
➜ demo npm install
npm ERR! code ENOENT
npm ERR! syscall open
npm ERR! path /Users/morris/Desktop/demo/package.json
npm ERR! errno -2
npm ERR! enoent ENOENT: no such file or directory, open '/Users/morris/Desktop/demo/package.json'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! A complete log of this run can be found in: /Users/morris/.npm/_logs/2023-06-12T05_24_55_918Z-debug-0.log
➜ demo cd vue-project
➜ vue-project npm install
added 26 packages, and audited 27 packages in 48s
2 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
➜ vue-project npm run dev
> vue-project@0.0.0 dev
> vite
VITE v4.3.9 ready in 799 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h to show help
➜ vue-project npm run dev
> vue-project@0.0.0 dev
> vite
VITE v4.3.9 ready in 262 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h to show help
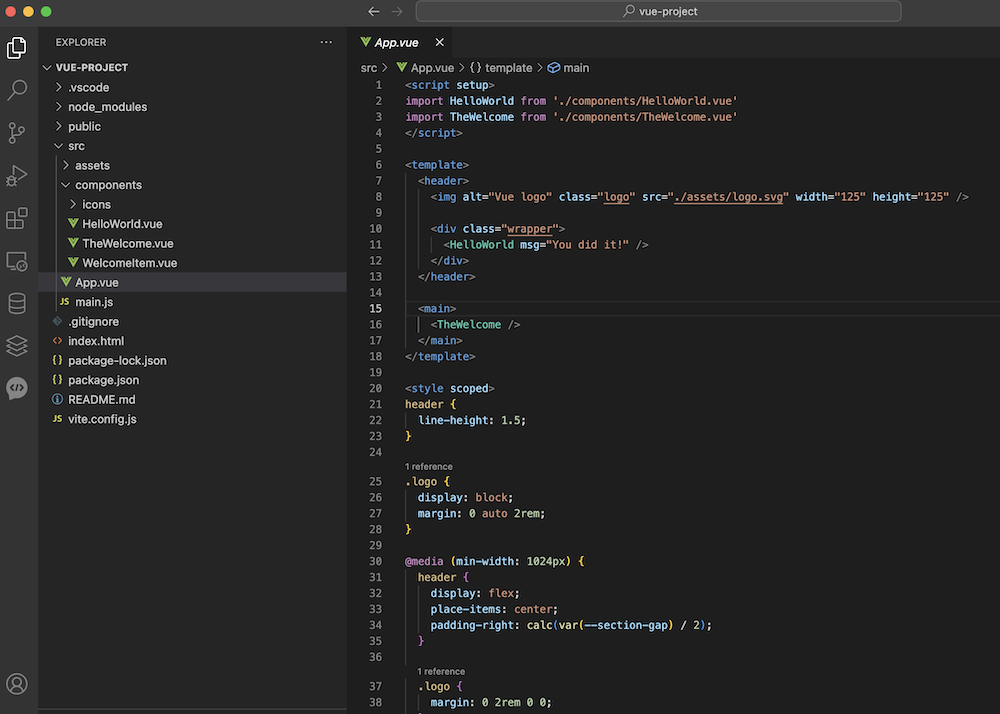
使用 vscode 打开项目:

参考
[1] 创建一个 Vue 应用: https://cn.vuejs.org/guide/quick-start.html#creating-a-vue-application