- 开发过程
在卡片页面中可以通过postCardAction接口触发message事件拉起FormExtensionAbility,然后由FormExtensionAbility刷新卡片内容。

common:公共文件
通过点击button按钮,刷新卡片内容。代码示例:
WidgetCard.ets
| let storage = new LocalStorage(); |
在onFormEvent中主动刷新
EntryFormAbility.ts
import formInfo from '@ohos.app.form.formInfo';
import formBindingData from '@ohos.app.form.formBindingData';
import FormExtensionAbility from '@ohos.app.form.FormExtensionAbility';
import formProvider from '@ohos.app.form.formProvider';
export default class EntryFormAbility extends FormExtensionAbility {
onAddForm(want) {
// Called to return a FormBindingData object.
let formData = {};
return formBindingData.createFormBindingData(formData);
}
onCastToNormalForm(formId) {
// Called when the form provider is notified that a temporary form is successfully
// converted to a normal form.
}
onUpdateForm(formId) {
// Called to notify the form provider to update a specified form.
}
onChangeFormVisibility(newStatus) {
// Called when the form provider receives form events from the system.
}
onFormEvent(formId, message) {
// Called when a specified message event defined by the form provider is triggered.
let formData = {
'title': '标题',
'content': '内容',
'img': '/common/img/2.jpg',
};
let formInfo = formBindingData.createFormBindingData(formData)
formProvider.updateForm(formId, formInfo).then((data) => {
console.info('FormAbility updateForm success.' + JSON.stringify(data));
}).catch((error) => {
console.error('FormAbility updateForm failed: ' + JSON.stringify(error));
})
}
onRemoveForm(formId) {
// Called to notify the form provider that a specified form has been destroyed.
}
onAcquireFormState(want) {
// Called to return a {@link FormState} object.
return formInfo.FormState.READY;
}
};
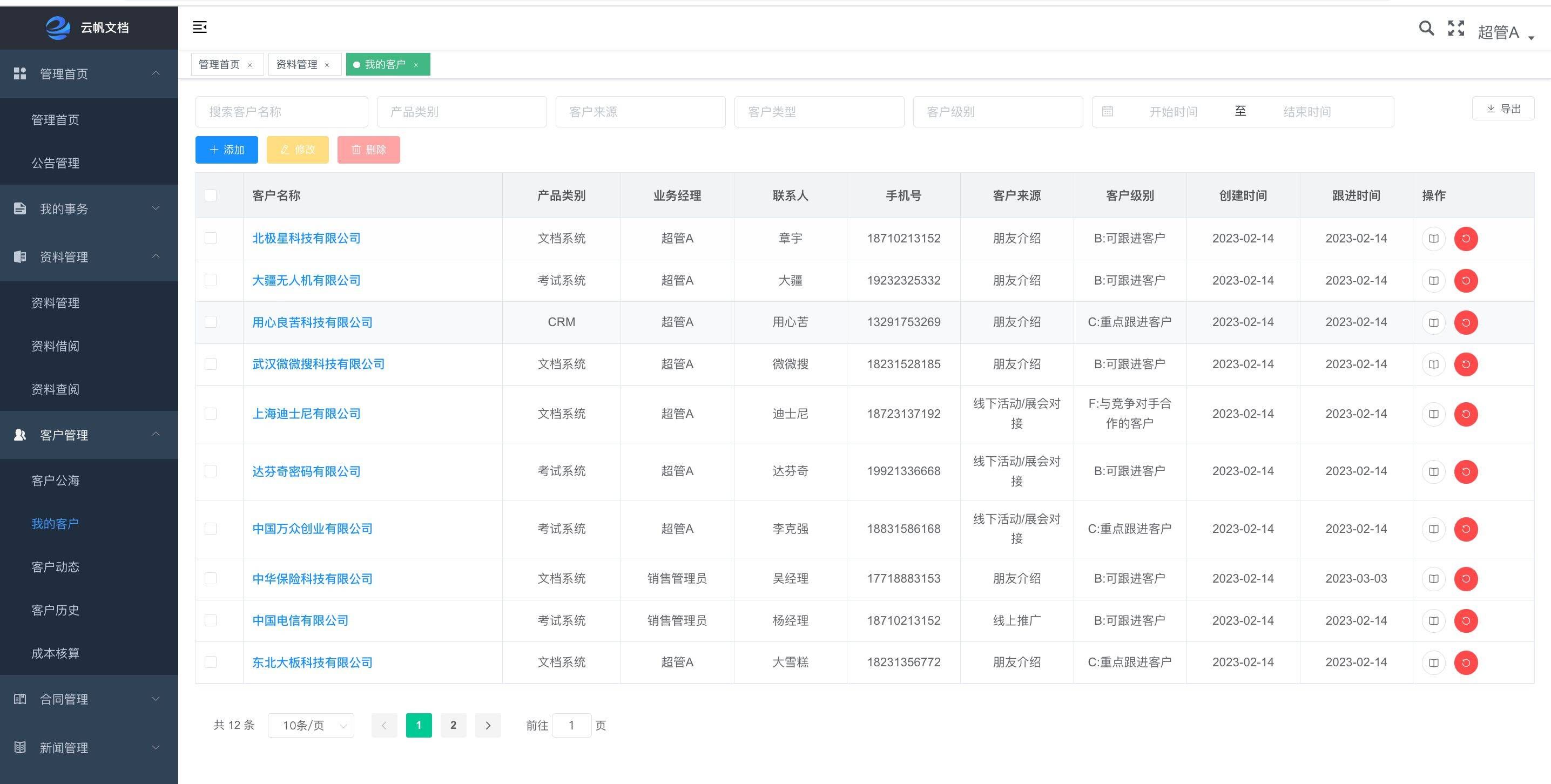
案例效果:
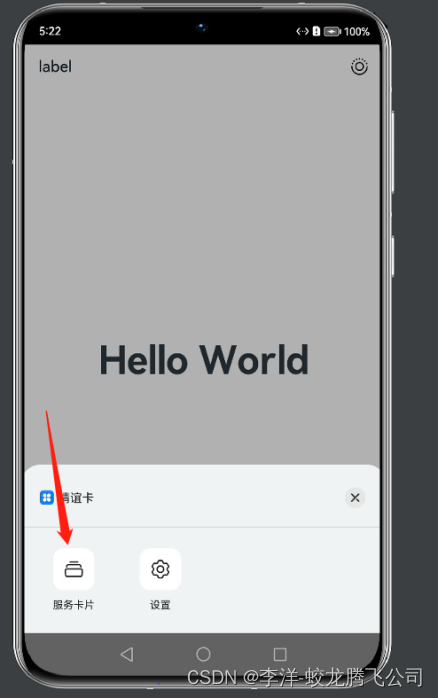
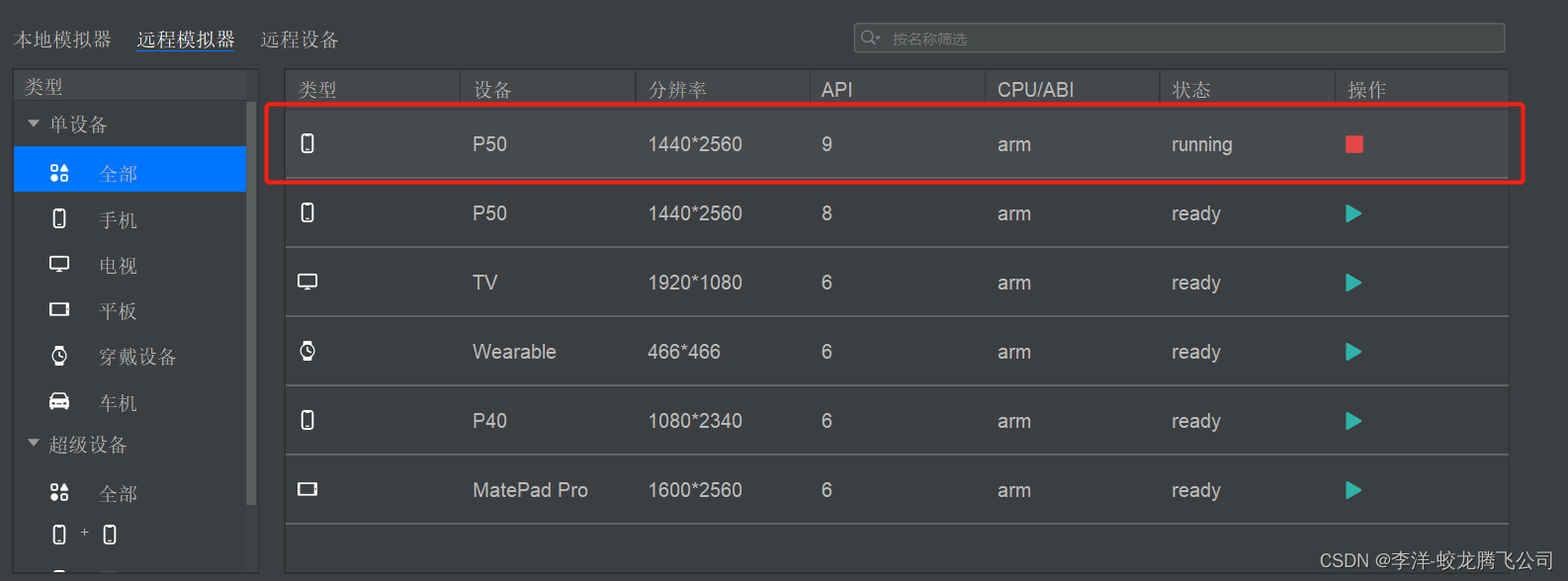
打开模拟器

添加卡片至桌面