1.针对浏览器,兼容不同ie版本写法
//IE9以及低于IE9版本 :
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="index.css" />
<![endif]-->
//IE10或IE11:
@media all and (-ms-high-contrast: none), (-ms-high-contrast: active) {
/* IE10+ CSS styles go here */
}
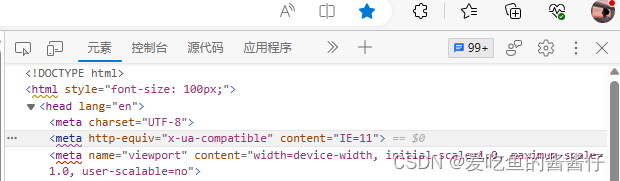
2.强制用户以指定ie版本渲染页面
<meta http-equiv="x-ua-compatible" content="IE=11" >
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />注解强制指定版本注解 https://blog.csdn.net/yimuqing123/article/details/53012549
https://blog.csdn.net/yimuqing123/article/details/53012549
3.ie兼容写法
IE浏览器兼容方法+几种网页布局 - 掘金 (juejin.cn)![]() https://juejin.cn/post/7007801910728065038
https://juejin.cn/post/7007801910728065038