JavaScript实战训练小项目
文章目录
- JavaScript实战训练小项目 & WebAPI
- 1. JS操作DOM树
- 1.1 获得HTML控件/元素标签
- 1.2 操纵控件
- 1.2.1 获取属性值
- 1.2.1 修改属性值
- 1.3 实现一个猜数字的功能
- 2. JQuery
- 3. 简单计算器
- 4. 聚合搜索
- 5. 表白墙
JavaScript实战训练小项目 & WebAPI
1. JS操作DOM树
在上一篇文章中,其实我们并没有学JS和HTML的互动,而是各干各的
- 现在,我们就要用JS让HTML更有活力~
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。它是一种与平台和语言无关的应用程序接口(API),它可以动态地访问程序和脚本,更新其内容、结构和www文档的风格(HTML和XML文档是通过说明部分定义的)。文档可以进一步被处理,处理的结果可以加入到当前的页面。DOM是一种基于树的API文档,它要求在处理过程中整个文档都表示在存储器中。另外一种简单的API是基于事件的SAX,它可以用于处理很大的XML文档,由于大,所以不适合全部放在存储器中处理。
你可以简单的理解为,jS操作DOM树就是在获得HTML的标签元素并有一些动作
- 而这个过程,就需要用到一些WebAPI
1.1 获得HTML控件/元素标签
- 根据id来获取对象
- document就是本文件对应的对象!
- 可以通过name…等等去获取
- 但是最常用的是id,因为id是有唯一性的
document.getElementById("标签的id名");
1.2 操纵控件
1.2.1 获取属性值
- 获取到的对象,就有对应的属性
document.getElementById("id").value;
1.2.1 修改属性值
例子:
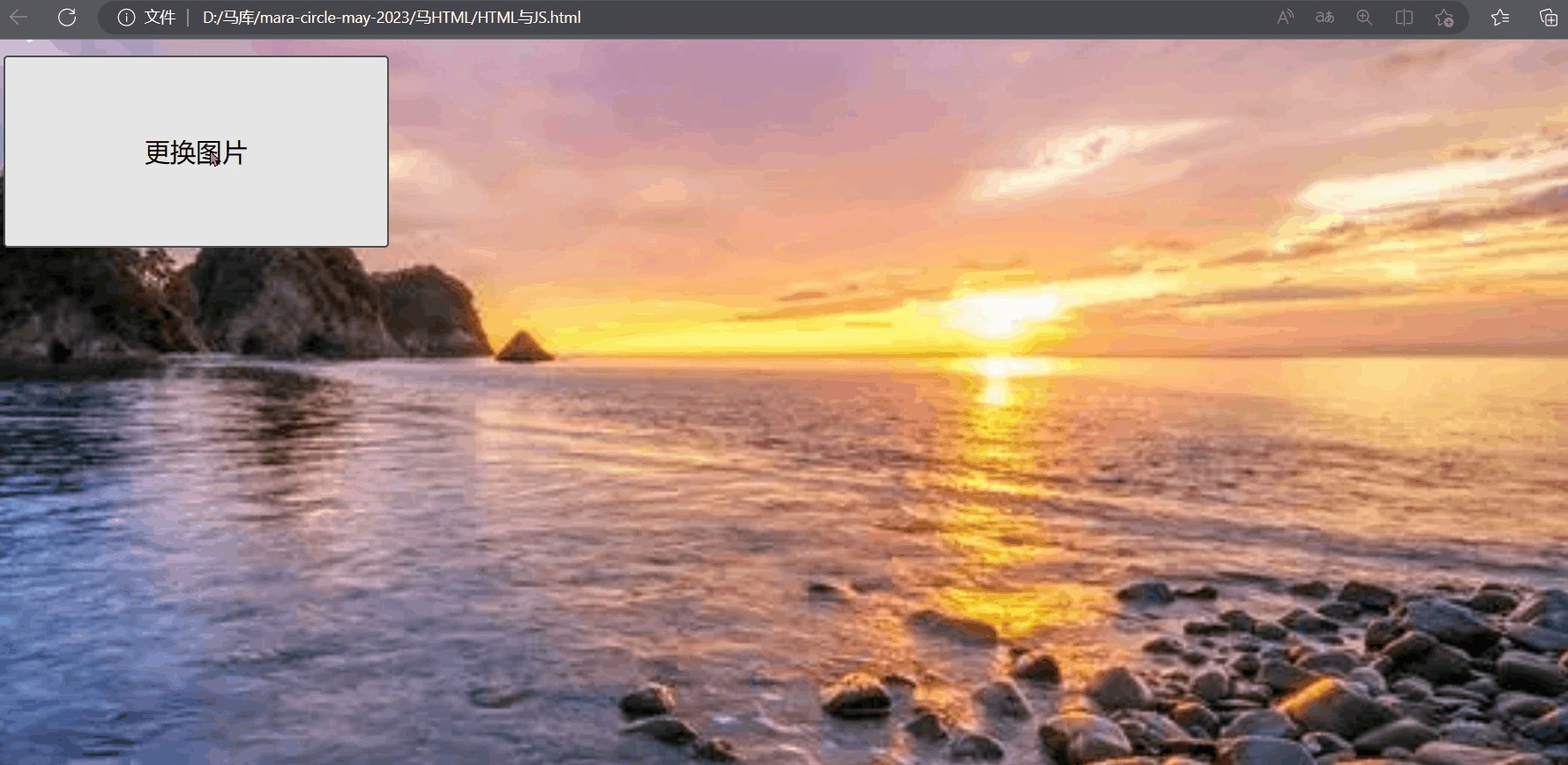
- 我以替换背景图片为例
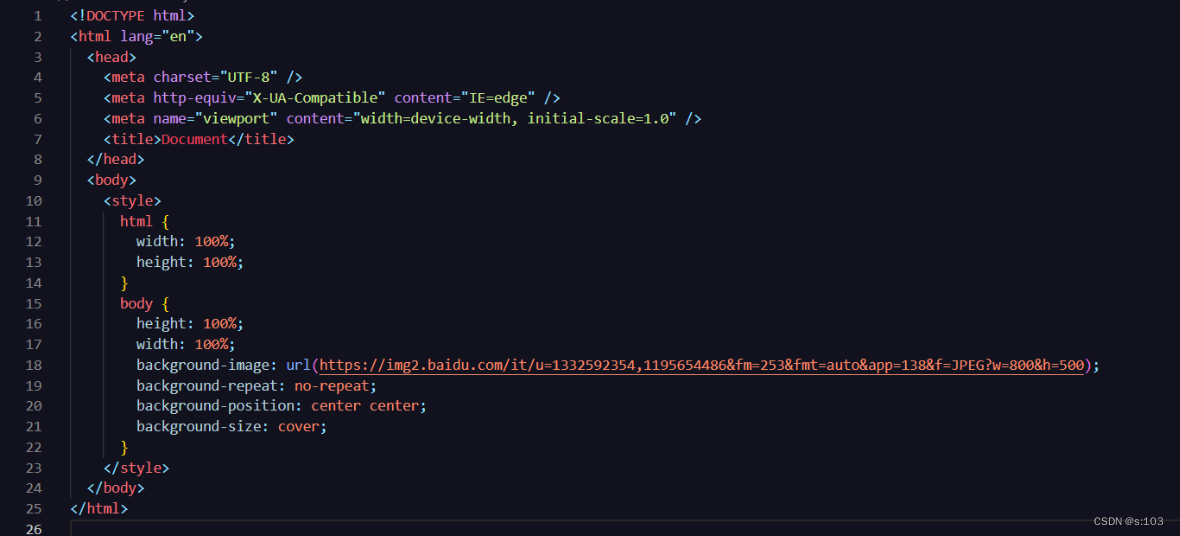
不加js代码的html代码:

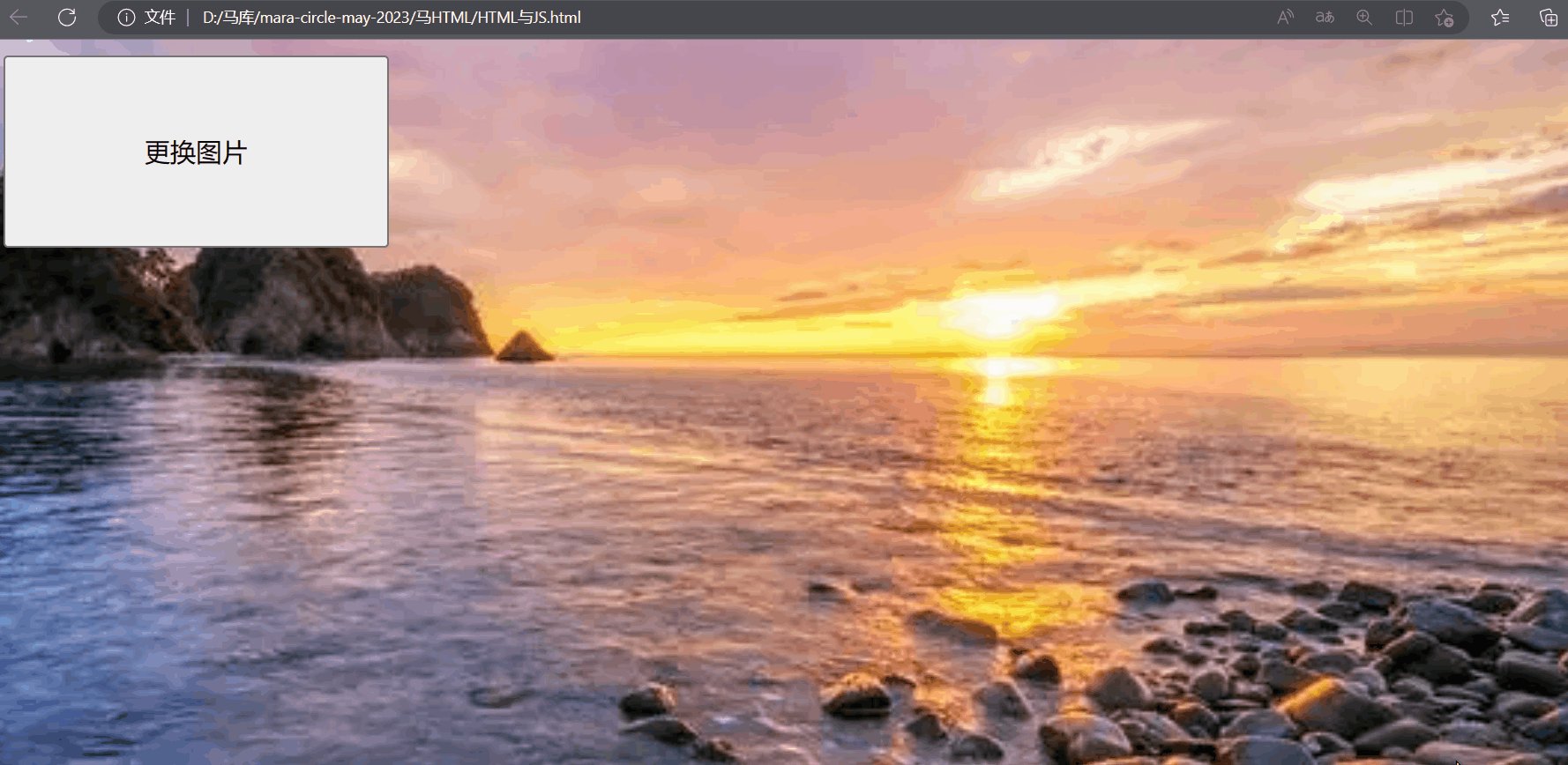
效果:
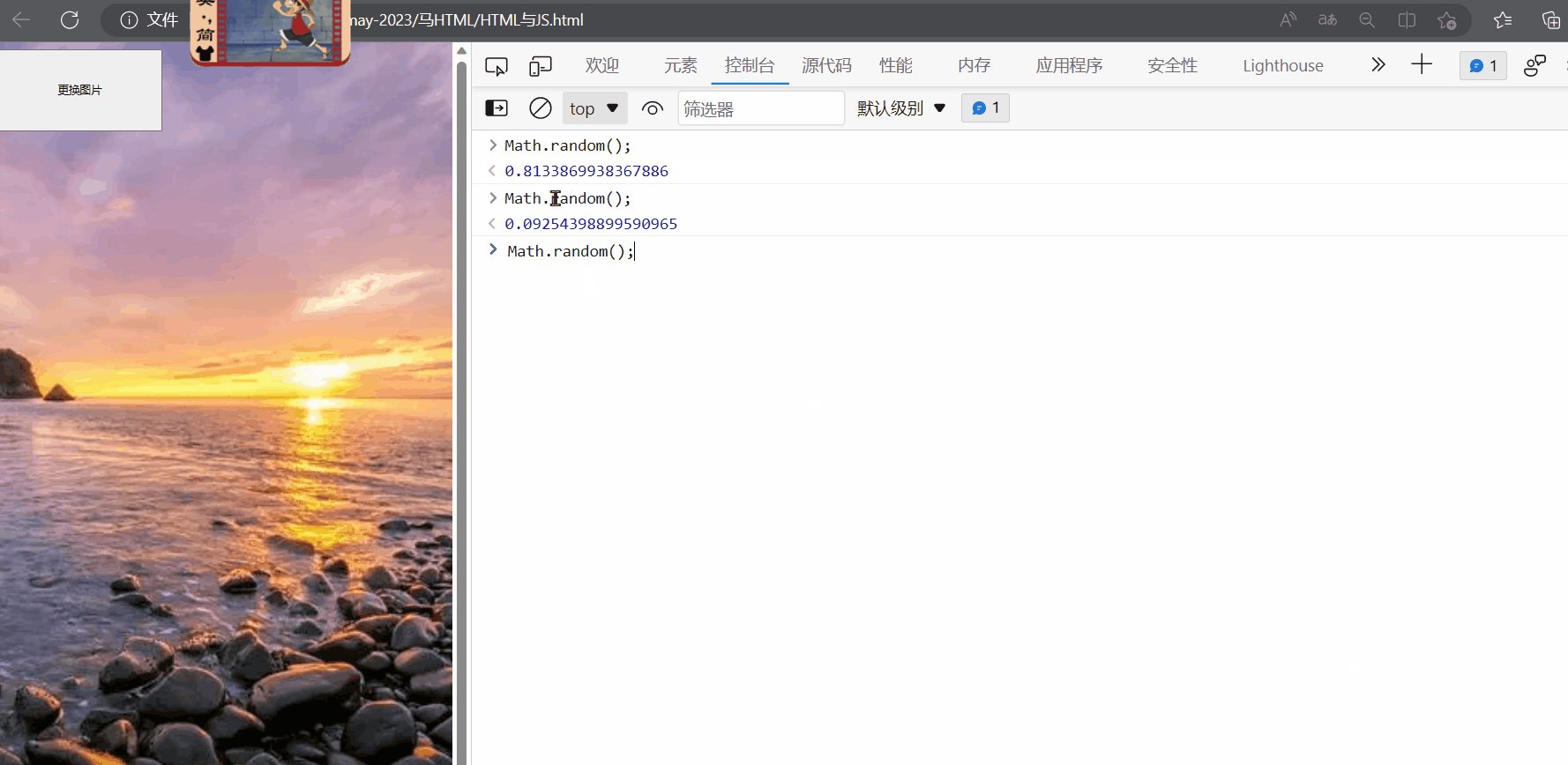
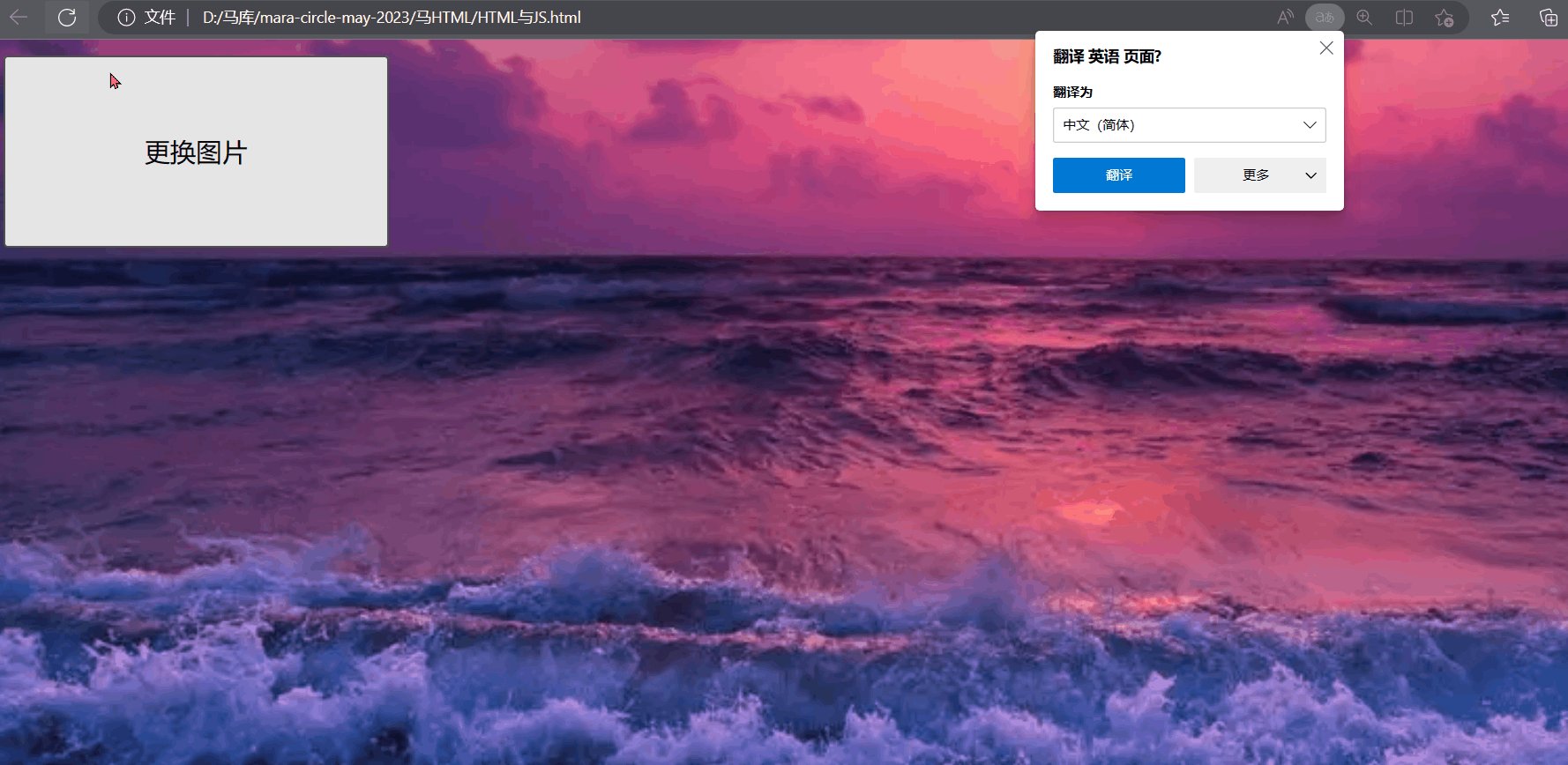
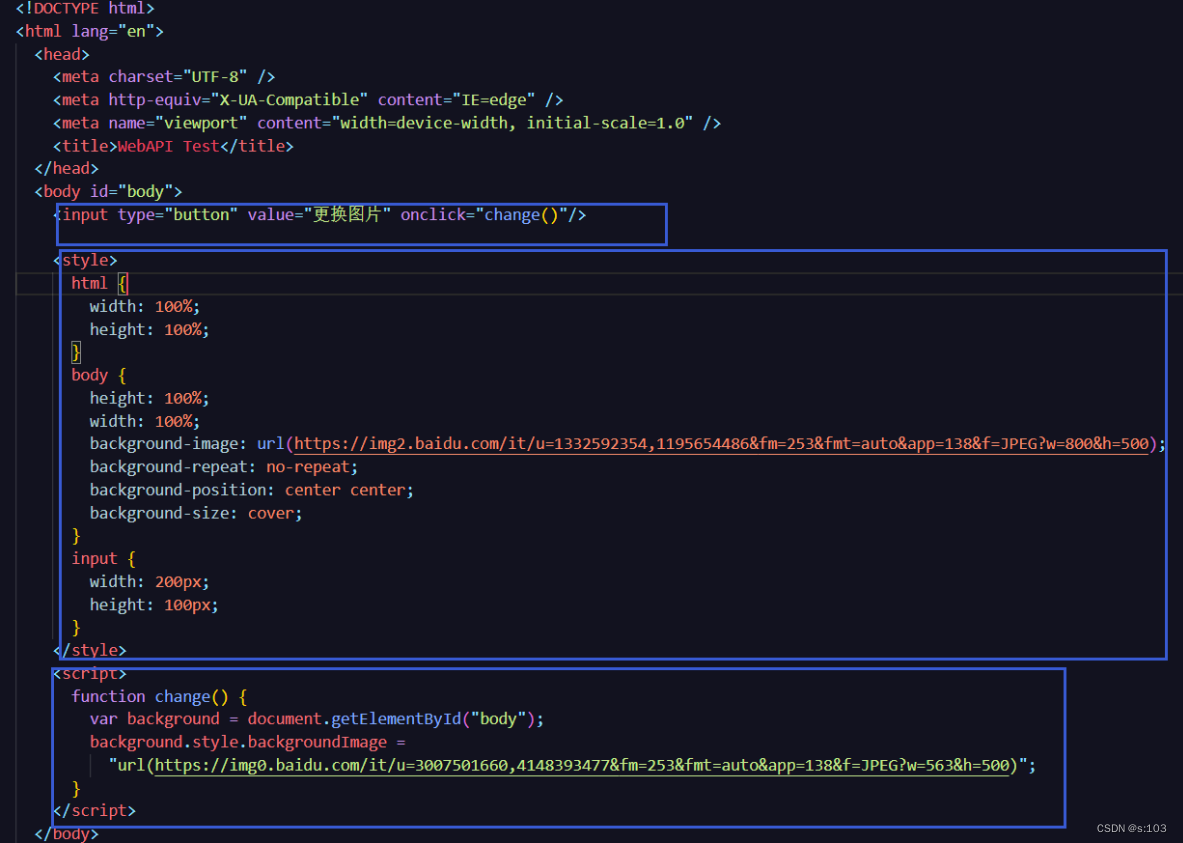
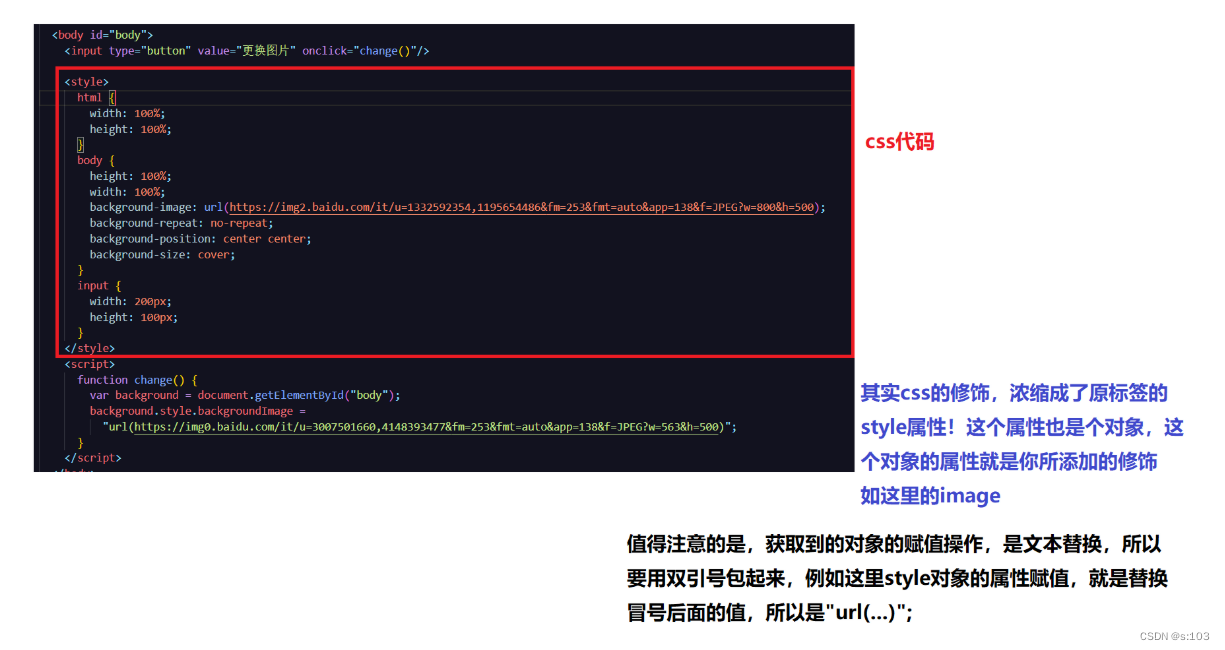
加了之后的代码:

效果:
解释:
- 点击按钮,调用js函数触发背景替换

1.3 实现一个猜数字的功能
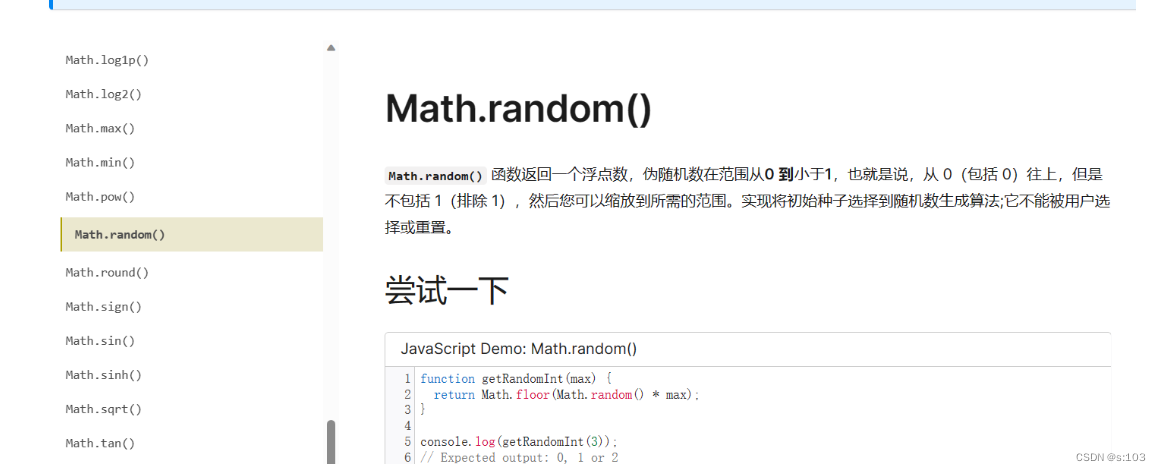
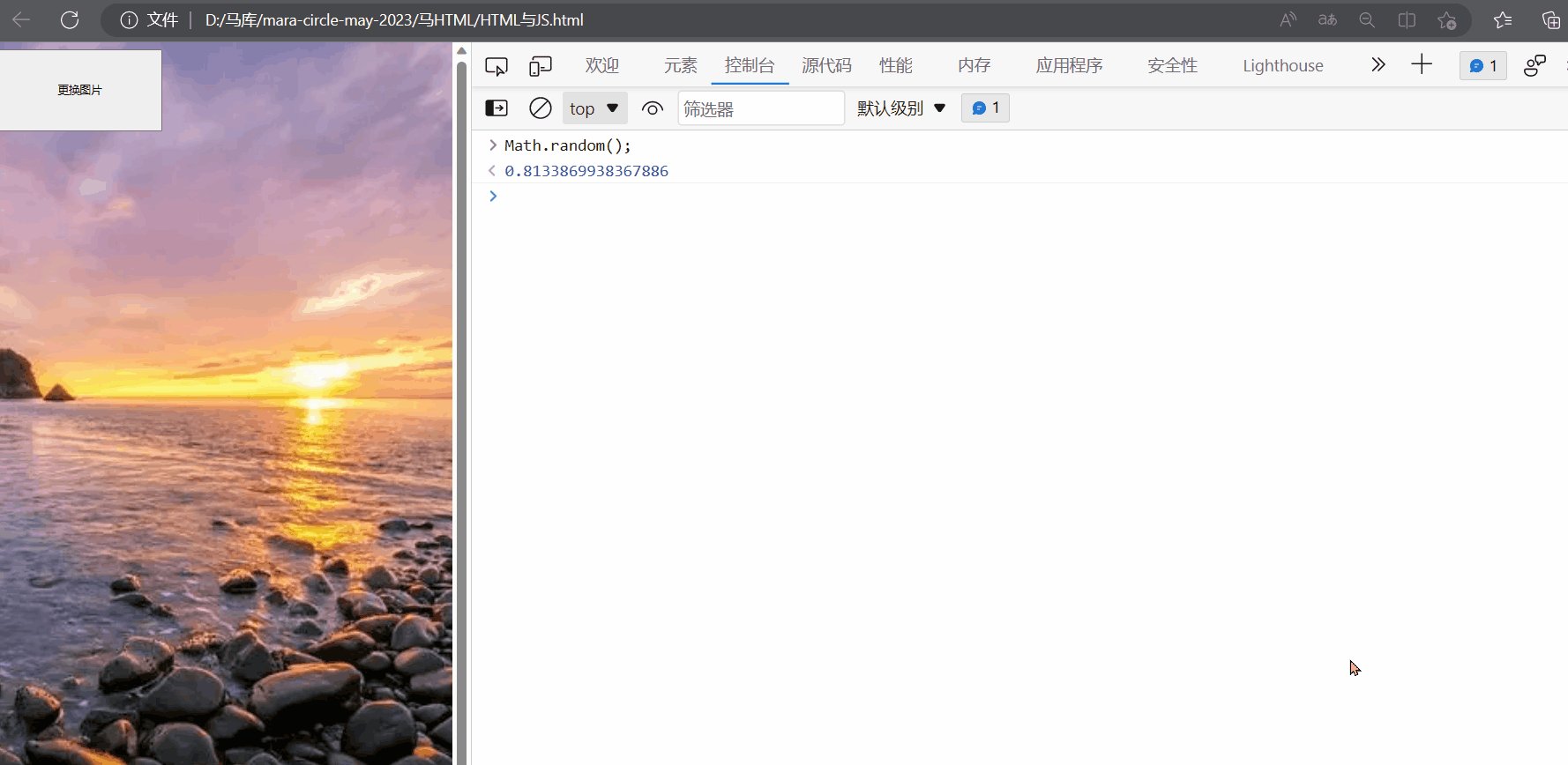
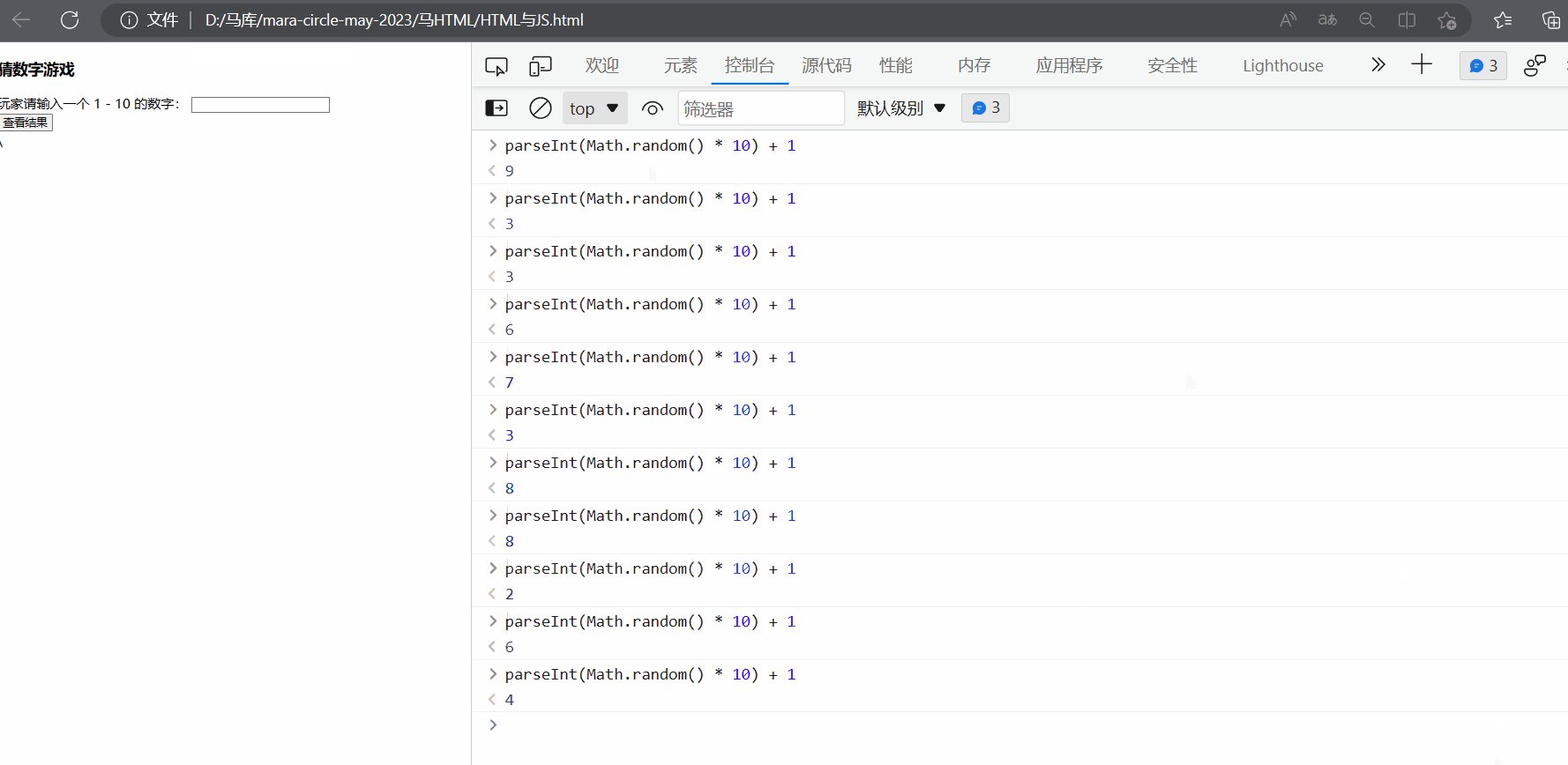
js中任何产生随机数呢?
- 可以去查一查mdn文档
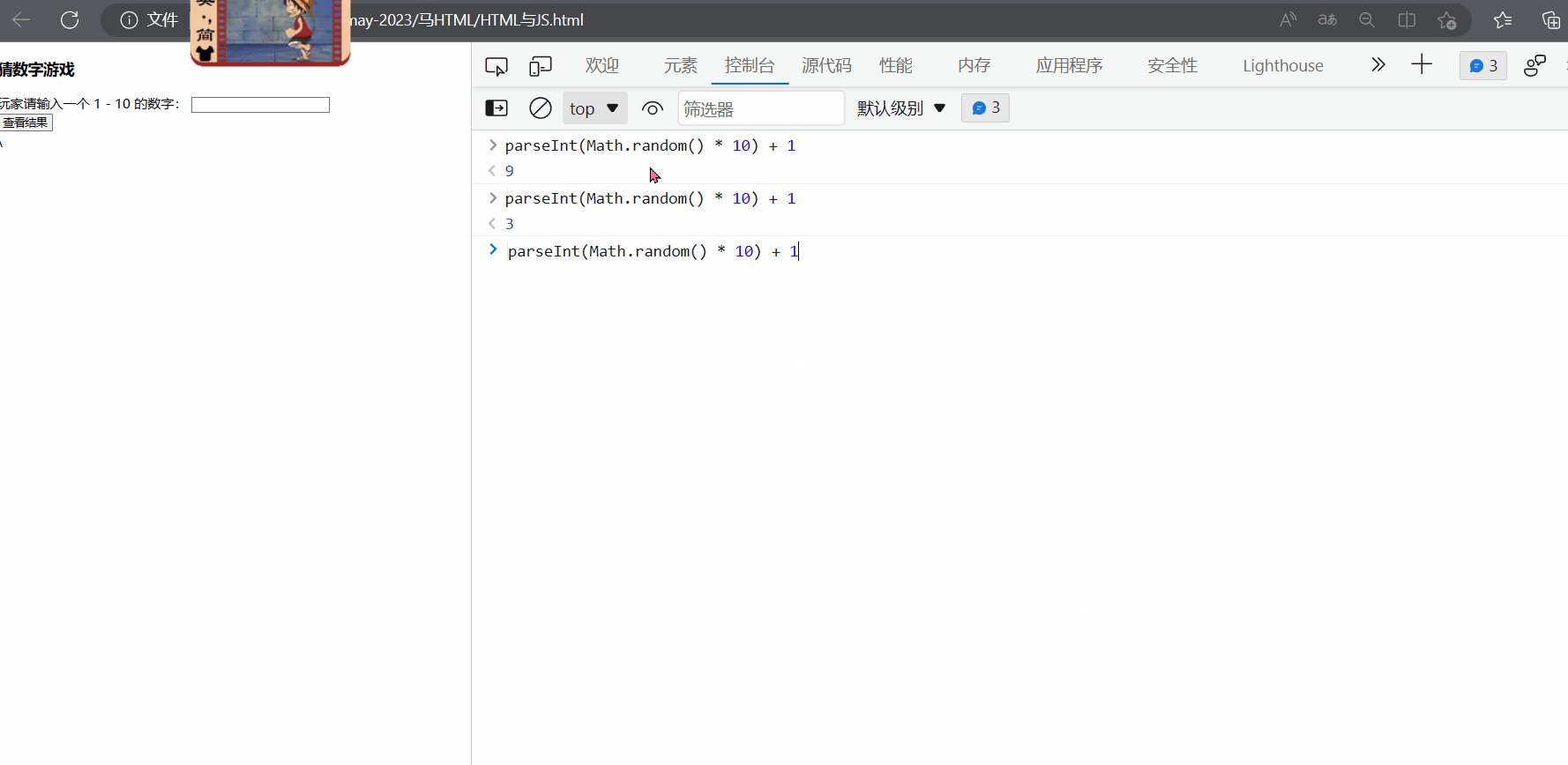
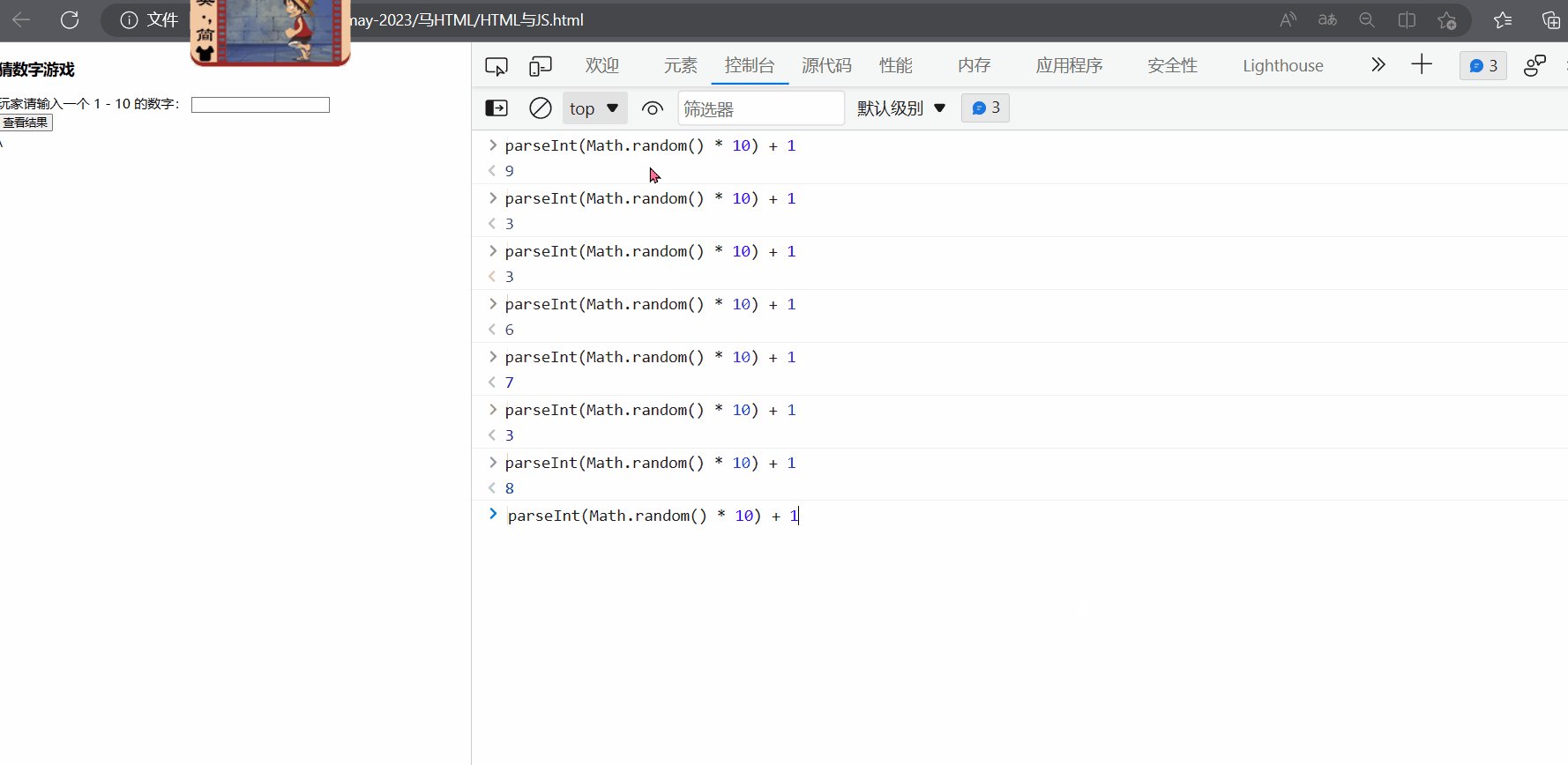
生成一个1到10的随机数
- 一共十个值,乘以十取整
- 初始是1,取整后加一

注意:js中有一些是默认的内置函数,比如select…,所以如果发现运行不了,可能是因为你的函数与内置函数重名了~
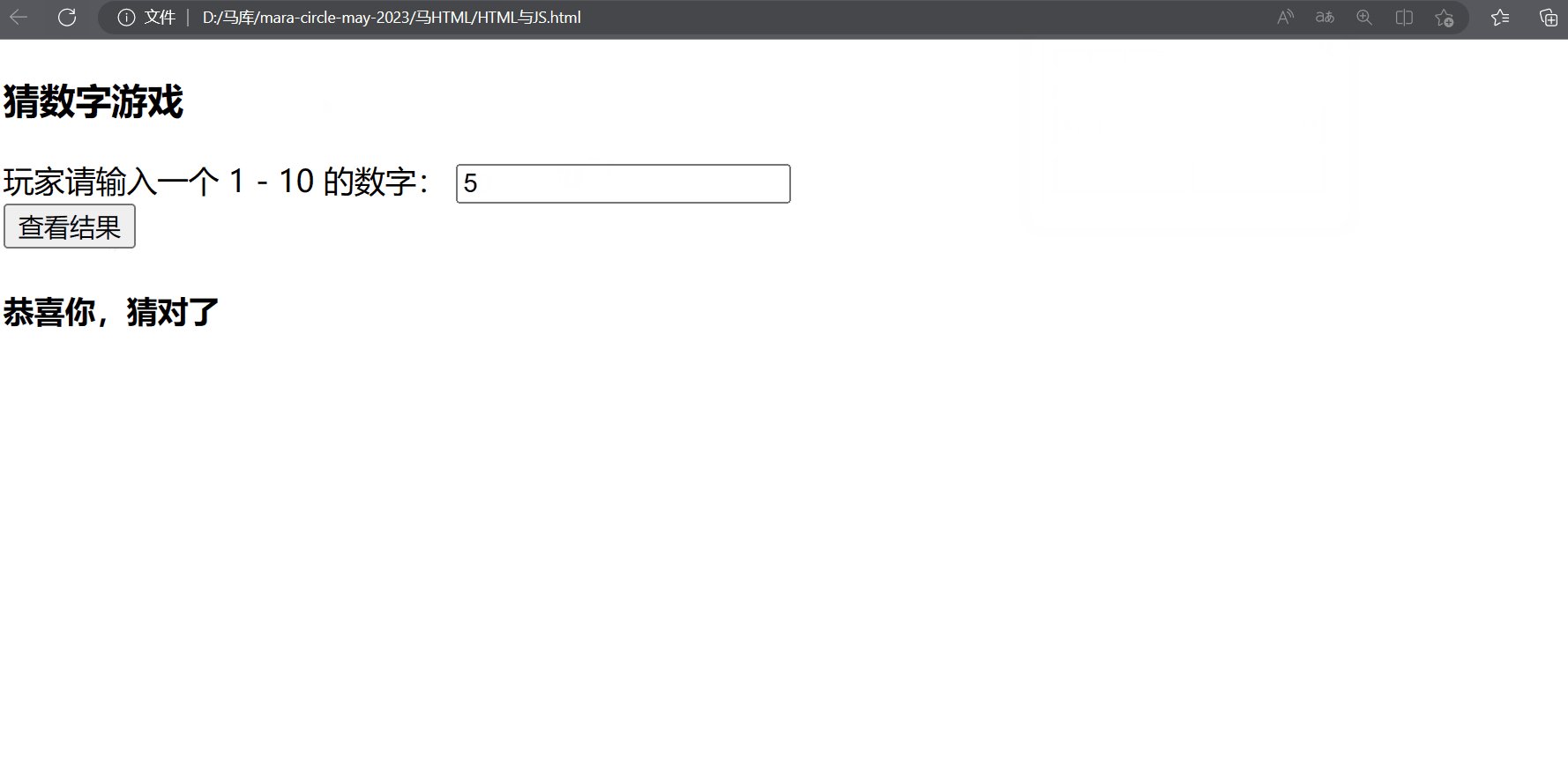
<div>
<h3>猜数字游戏</h3>
玩家请输入一个 1 - 10 的数字:
<input type="text" id="input_number"><br>
<input type="button" value="查看结果" onclick="select1()">
<div id="result">
</div>
<script>
function select1() {
//产生随机数
var number = parseInt(Math.random() * 10) + 1;
var inputNumber = document.getElementById("input_number").value;
var msg;
if(number == parseInt(inputNumber)) {
msg = "<h4>恭喜你,猜对了</h4>";
}else {
msg = "<h4>猜错了,正确的数字是" + number + "</h4>";
}
document.getElementById("result").innerHTML = msg;
}
</script>
</div>
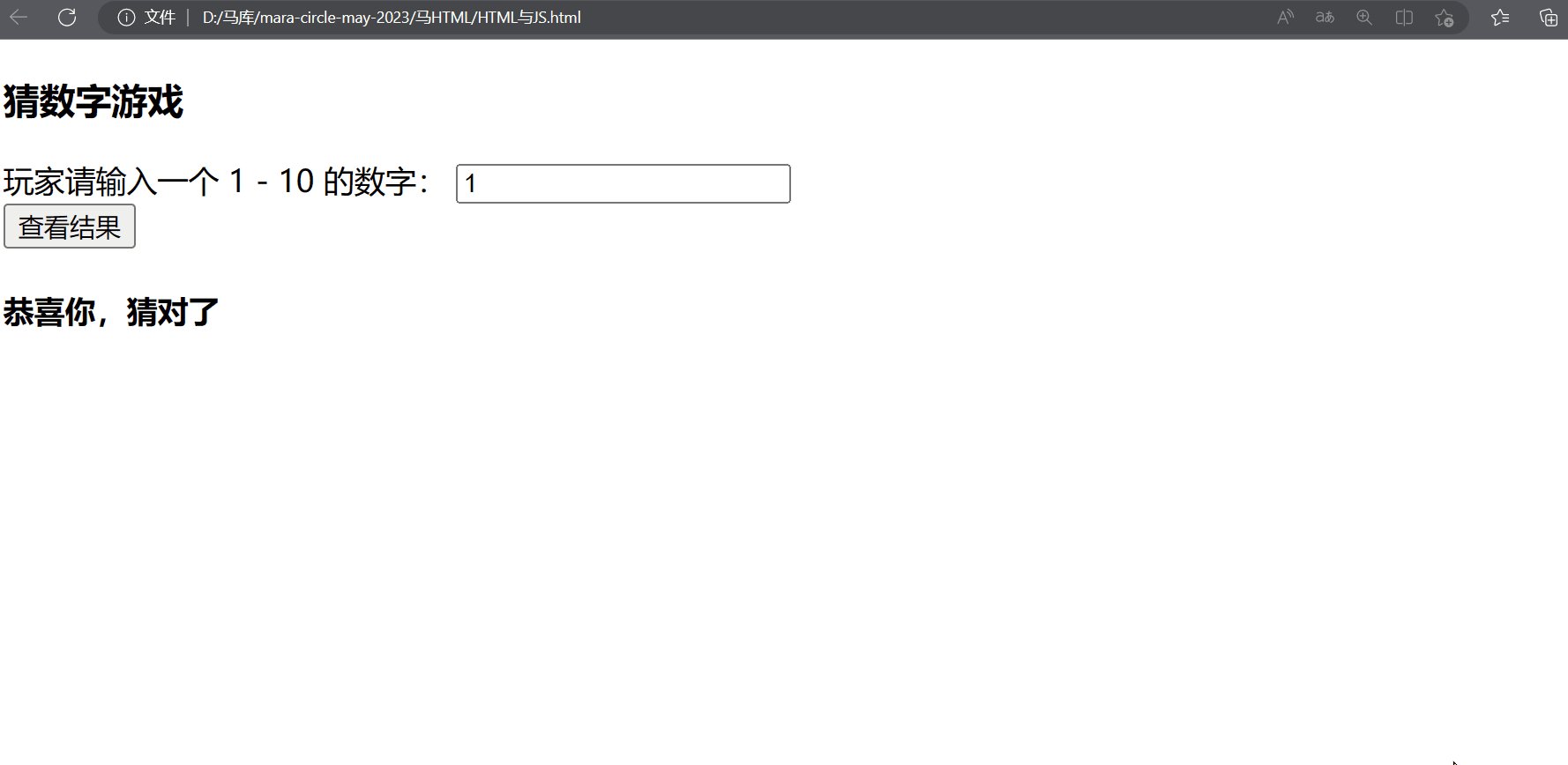
获取到div对象,可以向里面添加html代码或者文本
- innerHTML,添加html代码块,并被浏览器编译
- innerText,添加文本,不被浏览器编译
- 调用前会清空之前此对象的inner影响的效果
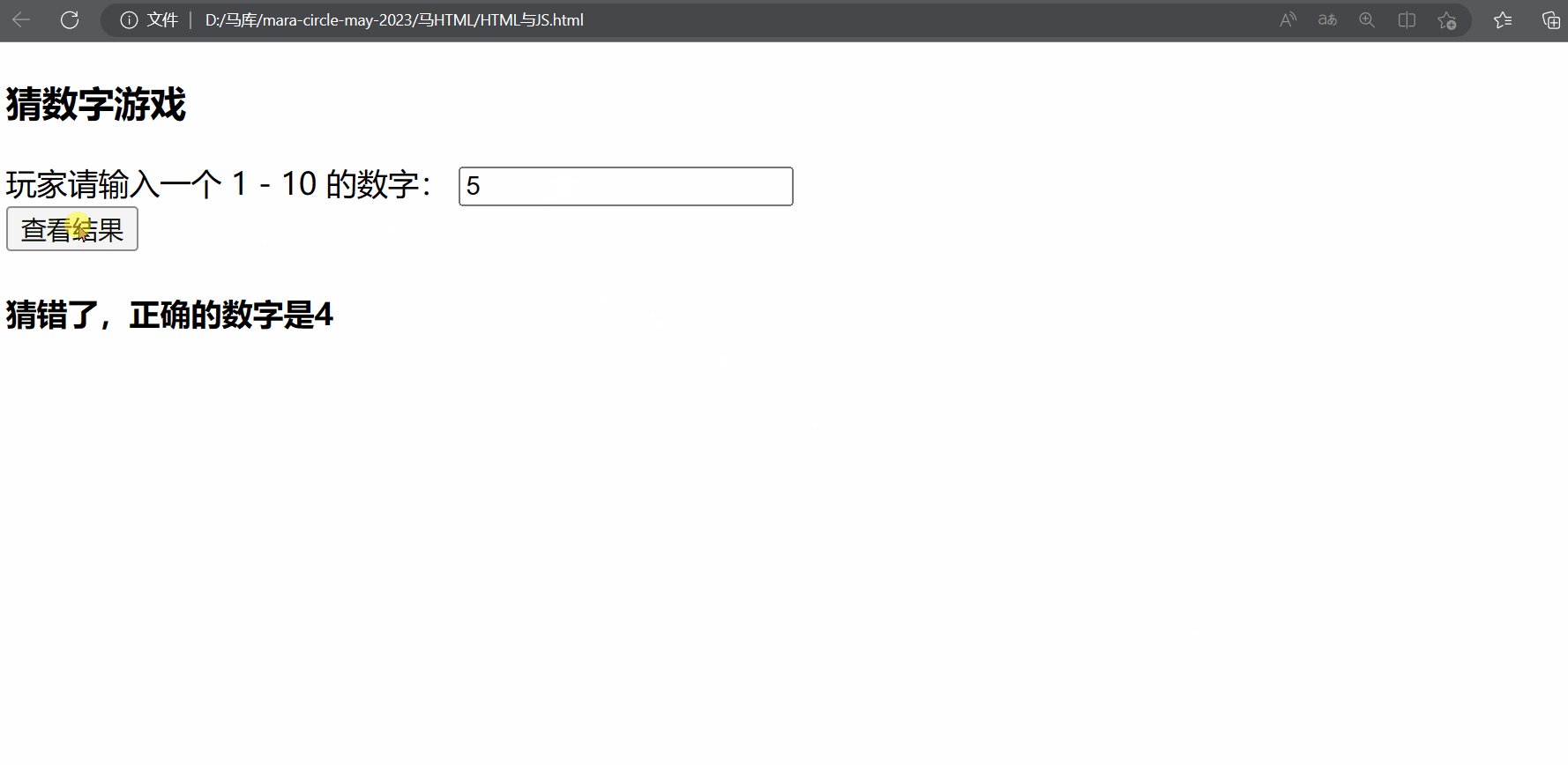
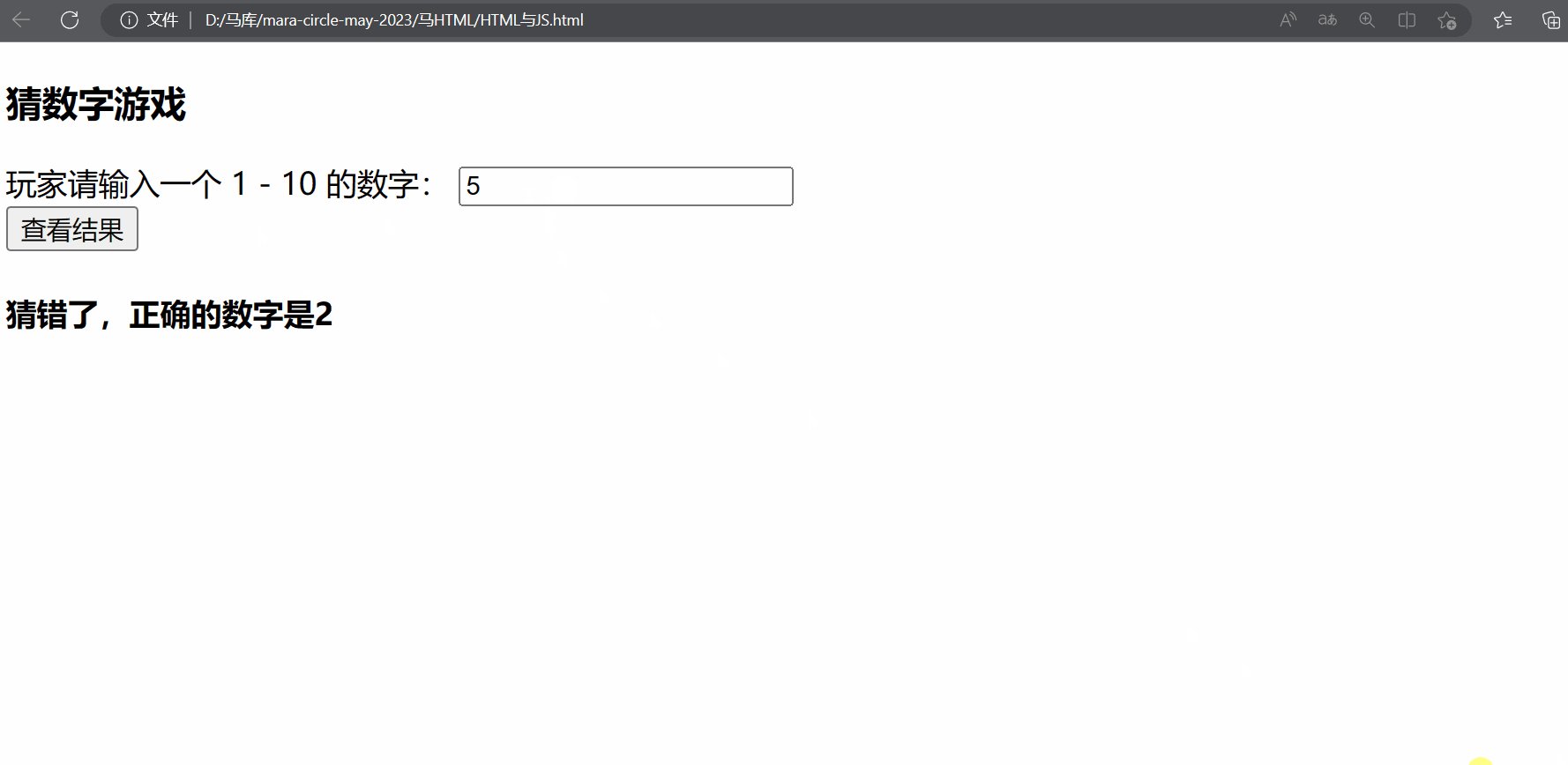
innerHTML效果:
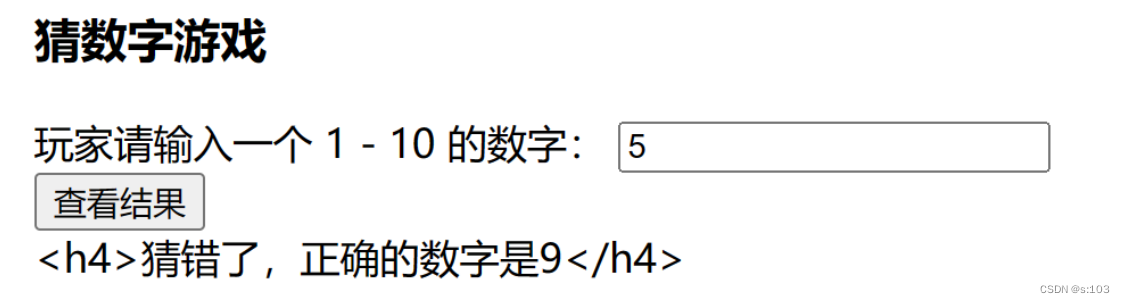
innerText效果:
document.getElementById("result").innerText = msg;
2. JQuery
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由[John Resig](https://baike.baidu.com/item/John Resig/6336344?fromModule=lemma_inlink)发布。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的CSS选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
简而言之,它就是一个工具js,是一个很好的外部资源,它提供了很多简洁高效的API
- 怎么引入呢?
- 下载jquery的js文件
- 马HTML/jquery.min.js · 游离态/马拉圈2023年5月 - 码云 - 开源中国 (gitee.com)
- 使用jquery的网络地址访问
- https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js
然后用script标签引入外部资源就行了
- 写在head里,保证后续的js代码都能够使用jquery的API
上面的猜数字游戏是原生的js代码,现在是使用jquery的代码:
- 这些API需要通过jQuery这个对象去调用,有一个别名“$”,但是不建议使用,因为其他的一些js框架,也会使用到这个别名,所以会冲突~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WebAPI Test</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
</head>
<body id="body">
<div>
<h3>猜数字游戏</h3>
玩家请输入一个 1 - 10 的数字:
<input type="text" id="input_number"><br>
<input type="button" value="查看结果" onclick="selectByJQuery()">
<div id="result">
</div>
<script>
function selectByJQuery() {
var number = parseInt(Math.random() * 10) + 1;
var inputNUmber = jQuery("#input_number").val();
var msg;
if(number == parseInt(inputNumber)) {
msg = "<h4>恭喜你,猜对了</h4>";
}else {
msg = "<h4>猜错了,正确的数字是" + number + "</h4>";
}
jQuery("#result").html(msg);
}
</script>
</div>
</body>
</html>
效果更刚才一致,不做展示
- 你可能会觉得,这也简约不到哪里去啊
- 这是因为我们的代码很简单,代码一多或者一些场景就会很简约~
- 前提是你熟悉那些API,不过,不会的查一下就行了呗~
前面的更换背景的代码可更改为:
- jQuery获取标签对象可以参考CSS的标签选择器~
function change() {
jQuery("body").css("background-image", "url(https://img0.baidu.com/it/u=3007501660,4148393477&fm=253&fmt=auto&app=138&f=JPEG?w=563&h=500)");
}
jQuery的赋值不是等号赋值,而是传值给对应的函数
效果一致
val方法既可以获取值,也可以修改值
- 不传参,返回对应值
- 传参,value修改成对应的值,返回修改前的值
- 其他标签属性的方法类似
function selectByJQuery() {
var number = parseInt(Math.random() * 10) + 1;
jQuery("#input_number").val(number);
var inputNumber = jQuery("#input_number").val();
var msg;
if(number == parseInt(inputNumber)) {
msg = "<h4>恭喜你,猜对了</h4>";
}else {
msg = "<h4>猜错了,正确的数字是" + number + "</h4>";
}
jQuery("#result").html(msg);
}
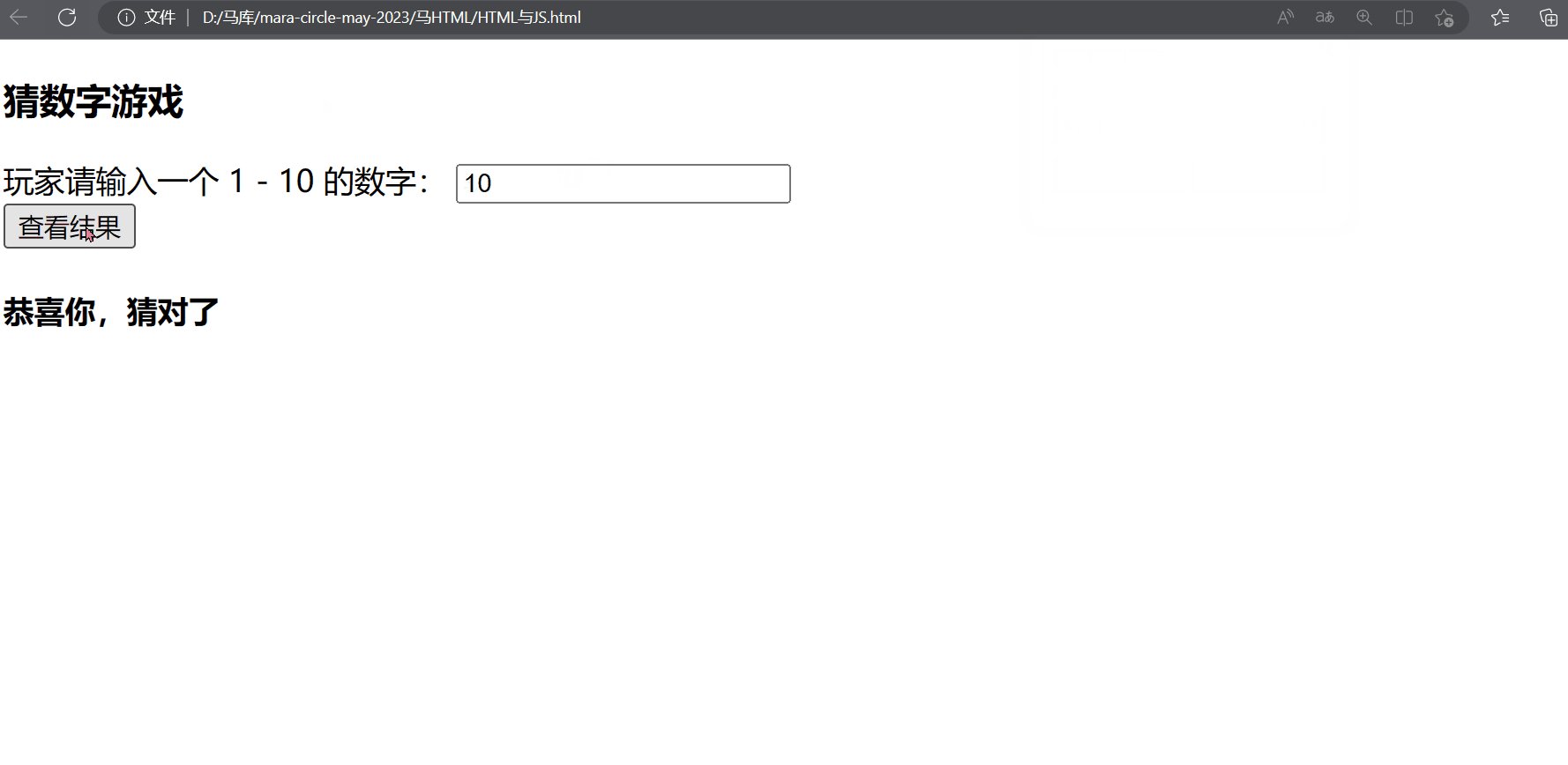
- 更改成这样的话,效果如下所示:

接下来,我们将用js和jquery去实现几个小项目:
- 计算器
- 聚合搜索
- 表白墙
3. 简单计算器
- head引入jquery和css文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单计算器</title>
<link rel="stylesheet" href="cal.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
</head>
<body>
</body>
</html>
- body中的一些页面元素:
<div class="calculator">
<div class="cal">
<form action="#">
<h2>简单计算器</h2>
<div class="row">
数字一:<input type="text" id="c1">
</div>
<div class="row">
数字二:<input type="text" id="c2">
</div>
<div class="option">
<input type="button" value="相加" onclick="add()" id="a">
<!-- id不能与函数重复,否则会误判 -->
<input type="button" value="相减" onclick="sub()" id="s">
<input type="button" value="相乘" onclick="mul()" id="m">
<input type="button" value="相除" onclick="div()" id="d">
</div>
<div class="clear">
<div class="reset">
<input type="reset" value="清空" id="up" onclick="update()">
</div>
</div>
</form>
</div>
</div>
- js代码:
<script>
function add() {
var numb1 = jQuery("#c1").val();
var numb2 = jQuery("#c2").val();
var sum = parseInt(numb1) + parseInt(numb2);
jQuery("#a").val(sum);
}
function sub() {
var numb1 = jQuery("#c1").val();
var numb2 = jQuery("#c2").val();
var sum = parseInt(numb1) - parseInt(numb2);
jQuery("#s").val(sum);
}
function mul() {
var numb1 = jQuery("#c1").val();
var numb2 = jQuery("#c2").val();
var sum = parseInt(numb1) * parseInt(numb2);
jQuery("#m").val(sum);
}
function div() {
var numb1 = jQuery("#c1").val();
var numb2 = jQuery("#c2").val();
var sum = parseFloat(numb1) / parseInt(numb2);
jQuery("#d").val(sum);
}
function update() {
jQuery("#a").val("相加");
jQuery("#s").val("相减");
jQuery("#m").val("相乘");
jQuery("#d").val("相除");
}
</script>
- css文件:
- 有时间可以研究一下,这里只是为了美观~
html {
width: 100%;
height: 100%;
}
body {
width: 100%;
height: 100%;
background-image: url("海.jpg");
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}
.calculator {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.cal {
width: 600px;
height: 400px;
background-color: rgba(255, 255, 255, 0.5);
border-radius: 20px;
}
.cal h2 {
font-size: 24px;
text-align: center;
margin-top: 60px;
margin-bottom: 40px;
}
.cal .row {
height: 50px;
width: 100%;
display: flex;
justify-content: space-around;/*设置flex的原因就是要用这个*/
align-items: center;
font-size: 25px;
font-weight: 900;
margin: 10px;
}
#c1 {
width: 400px;
height: 45px;
font-size: 23px;
text-indent: 10px;
border-radius: 10px;
}
#c2 {
width: 400px;
height: 45px;
font-size: 23px;
text-indent: 10px;
border-radius: 10px;
}
.option input {
display: block;
font-weight: 900;
font-size: 20px;
width: 100px;
height: 70px;
color: rgba(255, 255, 255, 0.618);
border-radius: 20px;
background-color: rgba(251,114,153, 0.7);
}
.option {
margin-top: 20px;
display: flex;
justify-content: space-around;
}
.clear {
display: flex;
justify-content: center;
align-items: center;
}
.reset #up {
width: 200px;
height: 30px;
background-color:rgba(0, 0, 0, 0.4);
color: white;
font-weight: 900;
line-height: 30px;
text-align: center;
border-radius: 2010px;
border:none;
margin-top: 20px;
transition: all 0.618s;
}
#up:hover{
background-color: rgba(251,114,153, 0.7);
}
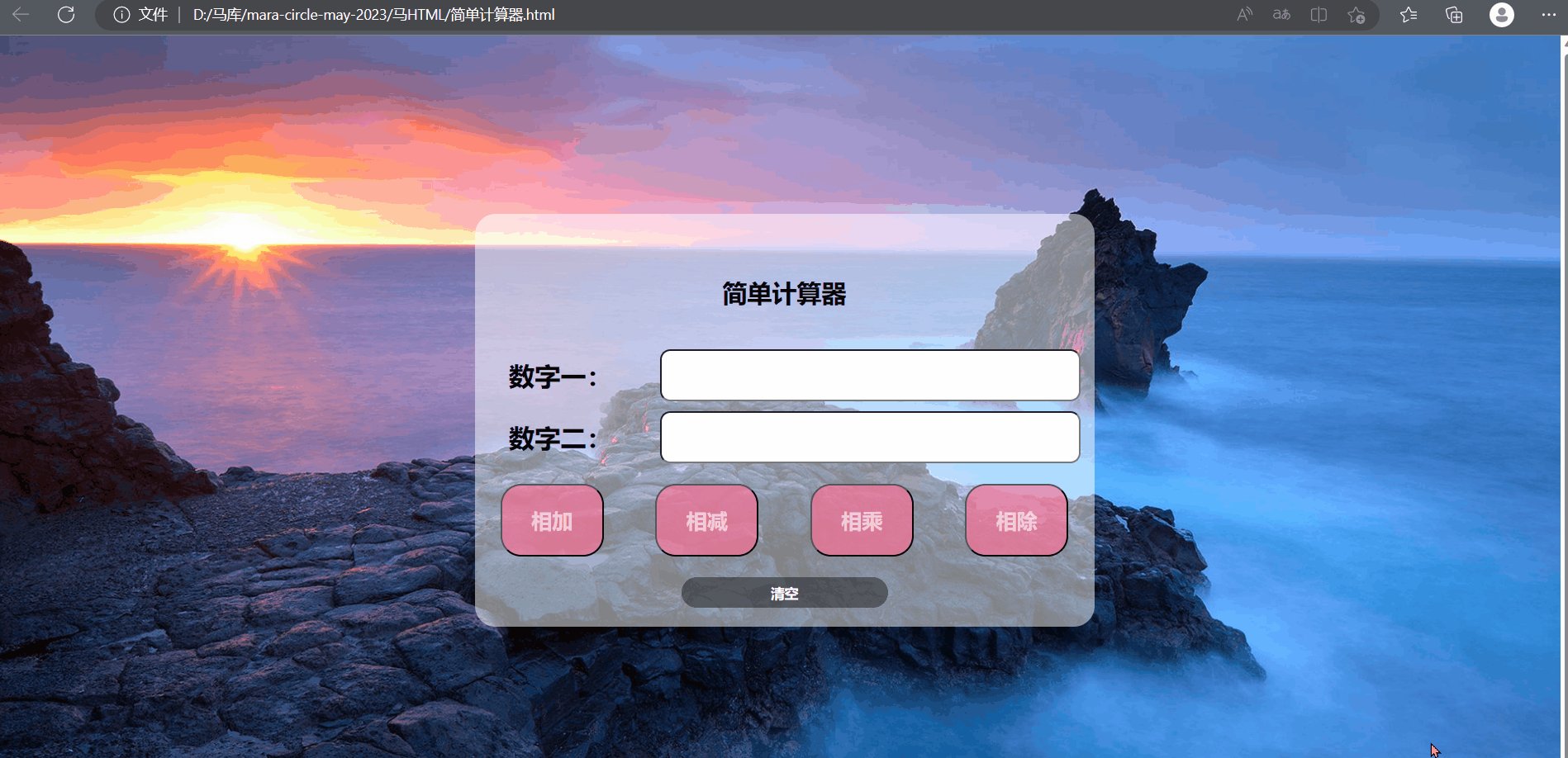
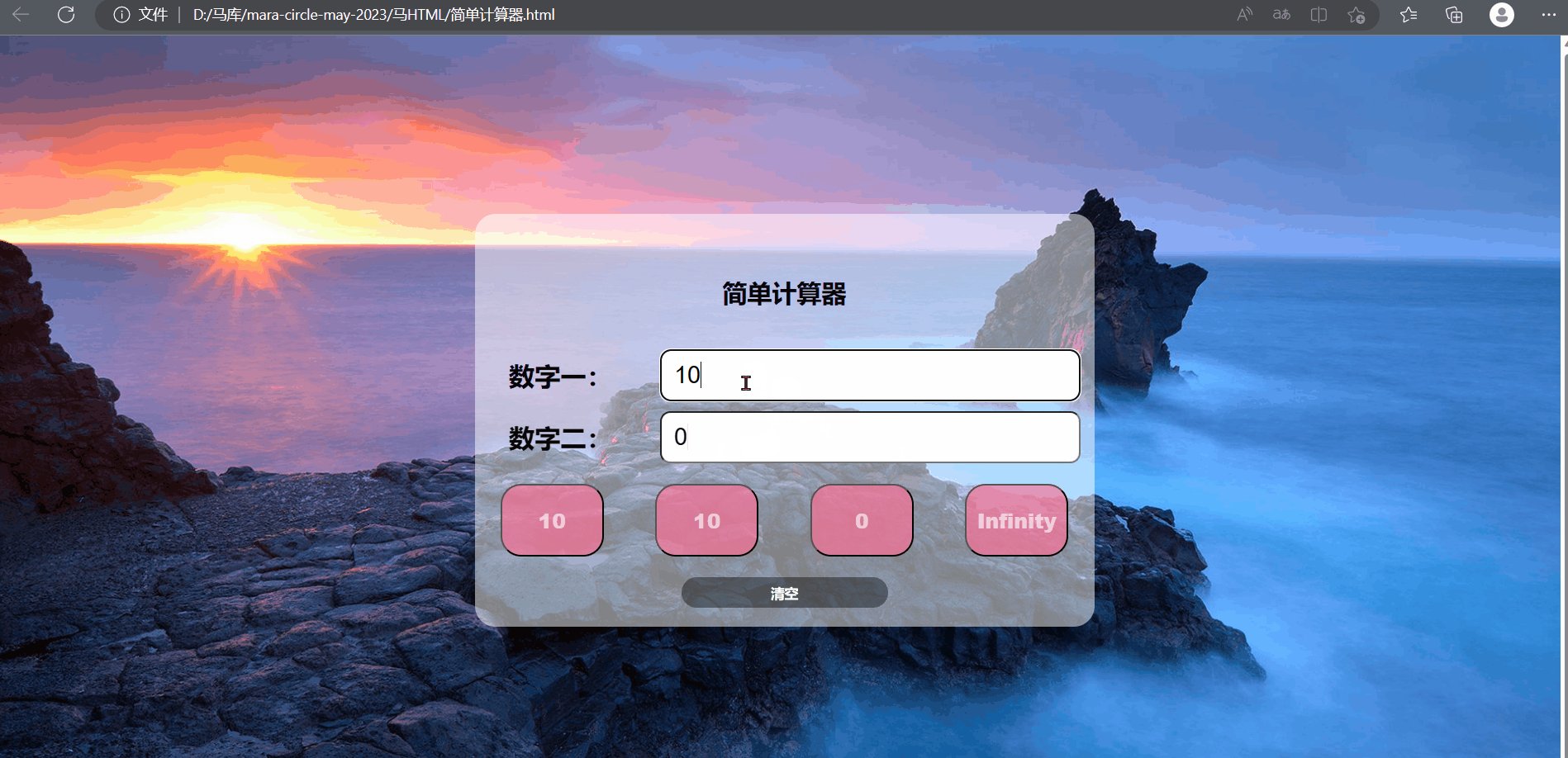
效果:
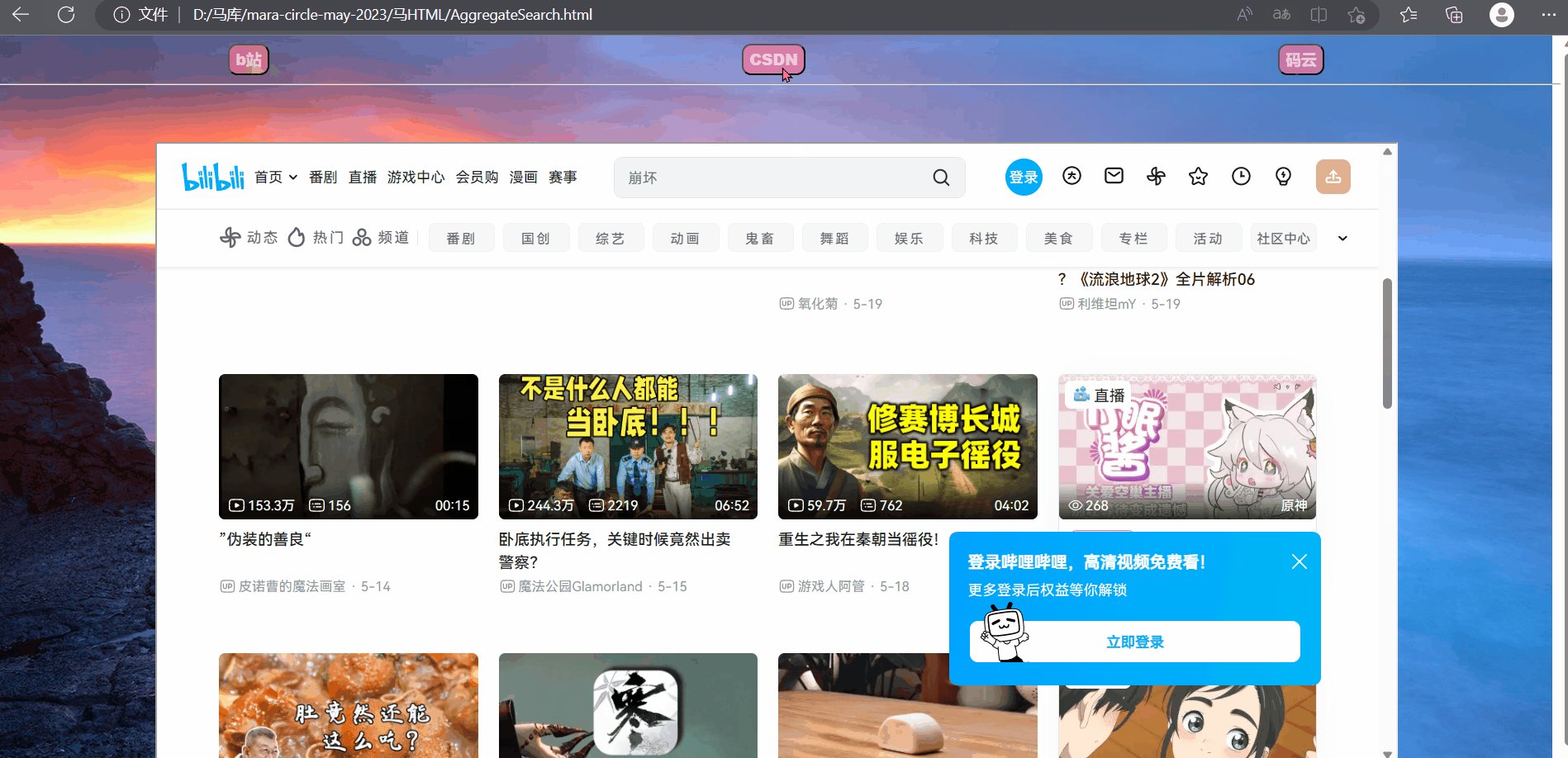
4. 聚合搜索
- 聚合搜索就是一个页面,上面有一栏按钮,按一下就跳转到对应的网址,栏下的页面转换为对应的网址,但是选择栏还在
- 主要是为了提高体验感~
html:
- 嵌入页面用iframe标签
- 我们只需要点击按钮的时候,改变iframe的src属性即可
- 用到attr方法,左边为属性名,右边为替换后的值
b站有这个复制嵌入代码的功能:
- 牛好的歌!

- 设置这个可以让视频可以放大至全屏!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="AS.css" />
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<title>聚合搜索</title>
</head>
<body>
<!-- 这里是我比较常用的网站,可以实际更换 -->
<!-- 值得一提的是,有些网址不支持“嵌套” -->
<div id="option">
<input type="button" value="b站" onclick="toBilibili()" />
<input type="button" value="CSDN" onclick="toCSDN()" />
<input type="button" value="码云" onclick="toGit()" />
</div>
<hr />
<!-- 嵌入网页的框架iframe标签 -->
<!-- 给一个初始页面 -->
<div class="ifm">
<iframe src="#" id="frame"></iframe>
</div>
<script>
function toBilibili() {
jQuery("#frame").attr("src", "https://www.bilibili.com/");
}
function toCSDN() {
jQuery("#frame").attr(
"src",
"https://blog.csdn.net/?spm=1000.2115.3001.4477"
);
}
function toGit() {
jQuery("#frame").attr("src", "https://gitee.com/carefree-state");
}
</script>
</body>
</html>
CSS修饰:
- 感兴趣的可以看看~
html {
width: 100%;
height: 100%;
}
body {
width: 100%;
height: 100%;
background-image: url("海.jpg");
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}
#option {
width: 100%;
height: 30px;
display: flex;
justify-content: space-around;
}
#option input {
display: block;
font-weight: 900;
font-size: 15px;
color: rgba(255, 255, 255, 0.618);
border-radius: 9px;
background-color: rgba(251,114,153, 0.7);
}
.ifm {
height: calc(100% - 30px);
display: flex;
justify-content: center;
align-items: center;
}
iframe {
width: 1200px;
height: 600px;
}
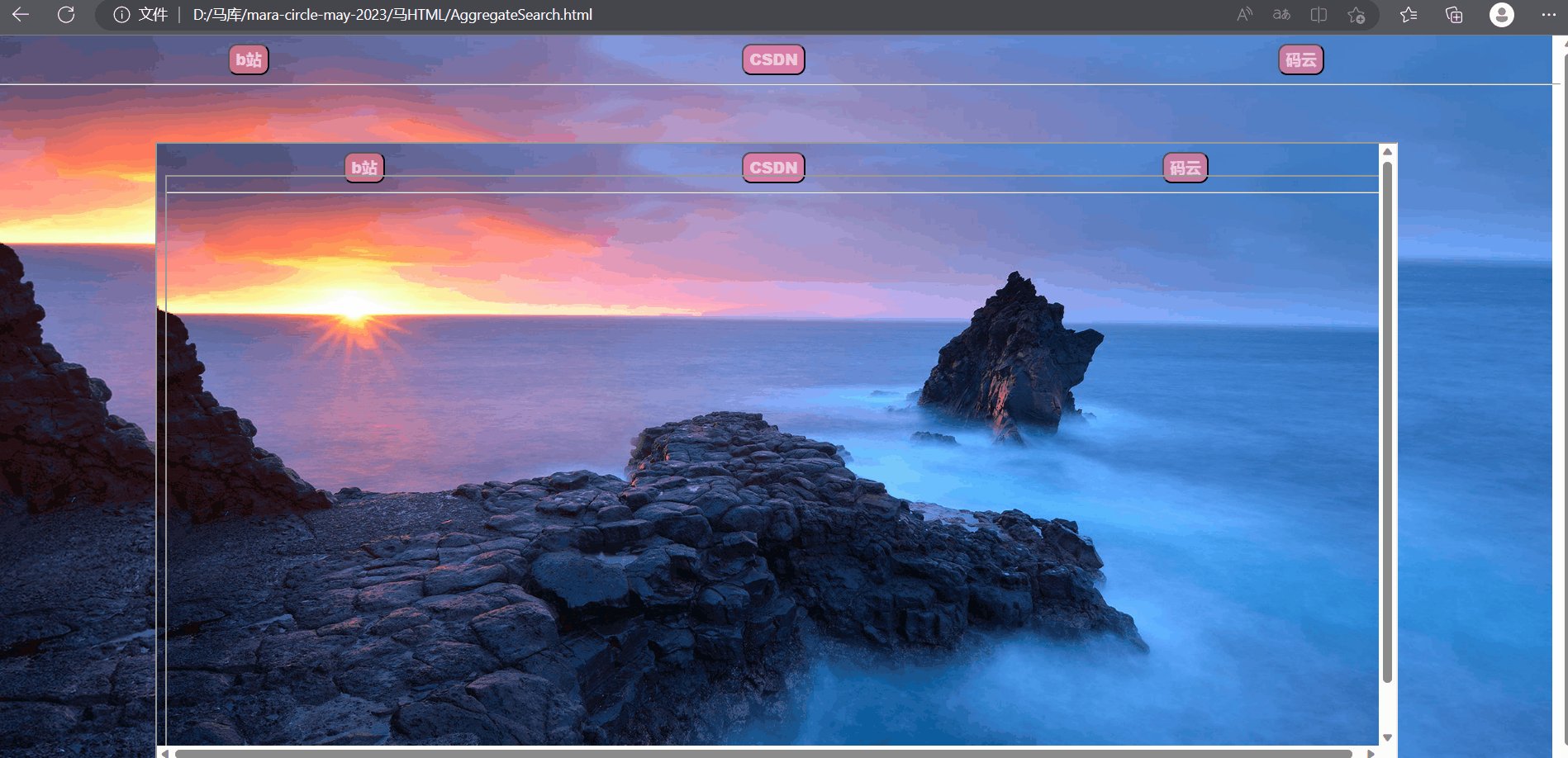
效果:
- 一开始出现了“套娃”现象,其实#号代表就是当前的页面了,所以它将页面套了进去
- 不会出现无限套娃的现象,内部限制了
- 可能会有一些网站拒绝被嵌入的
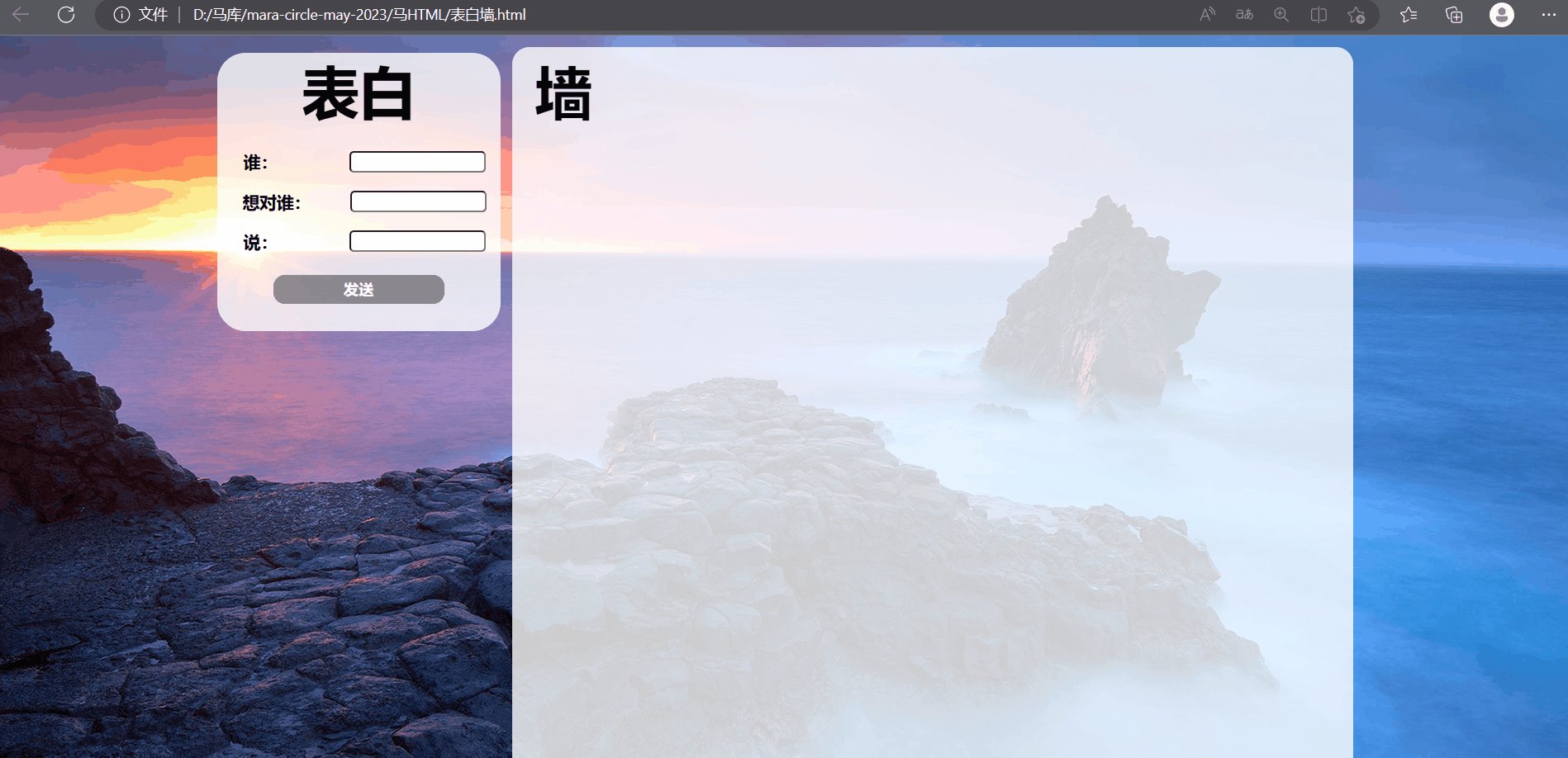
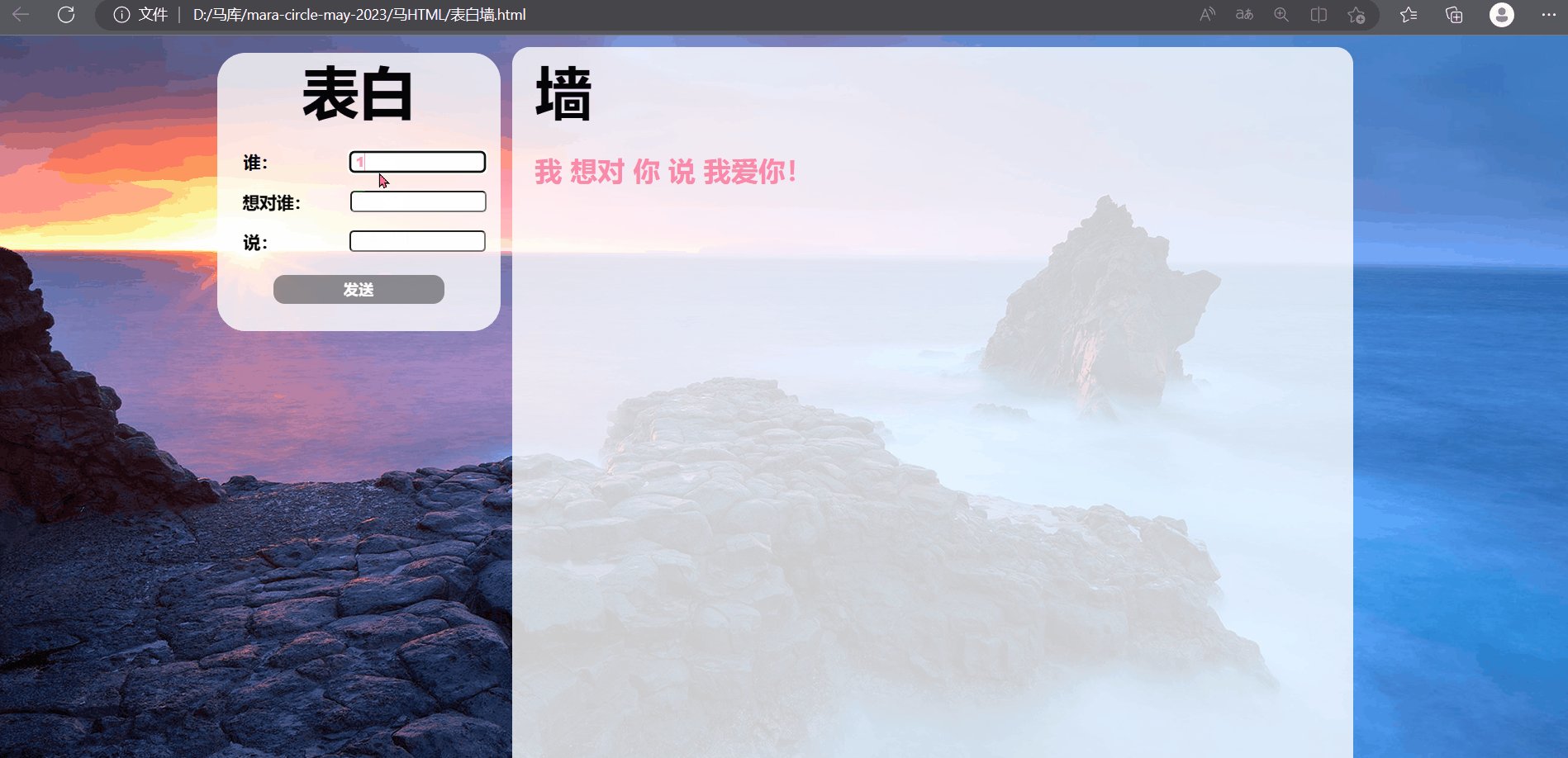
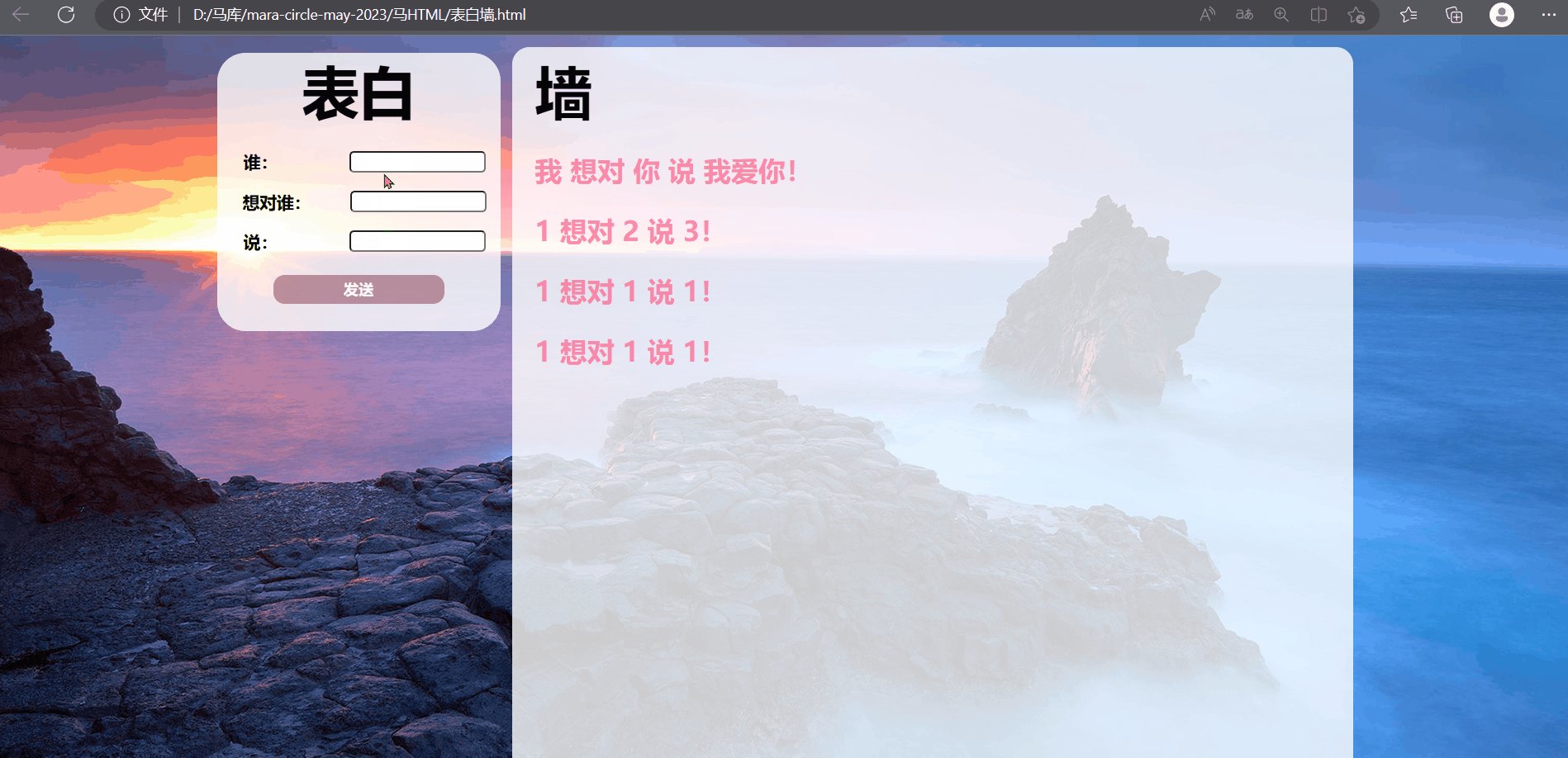
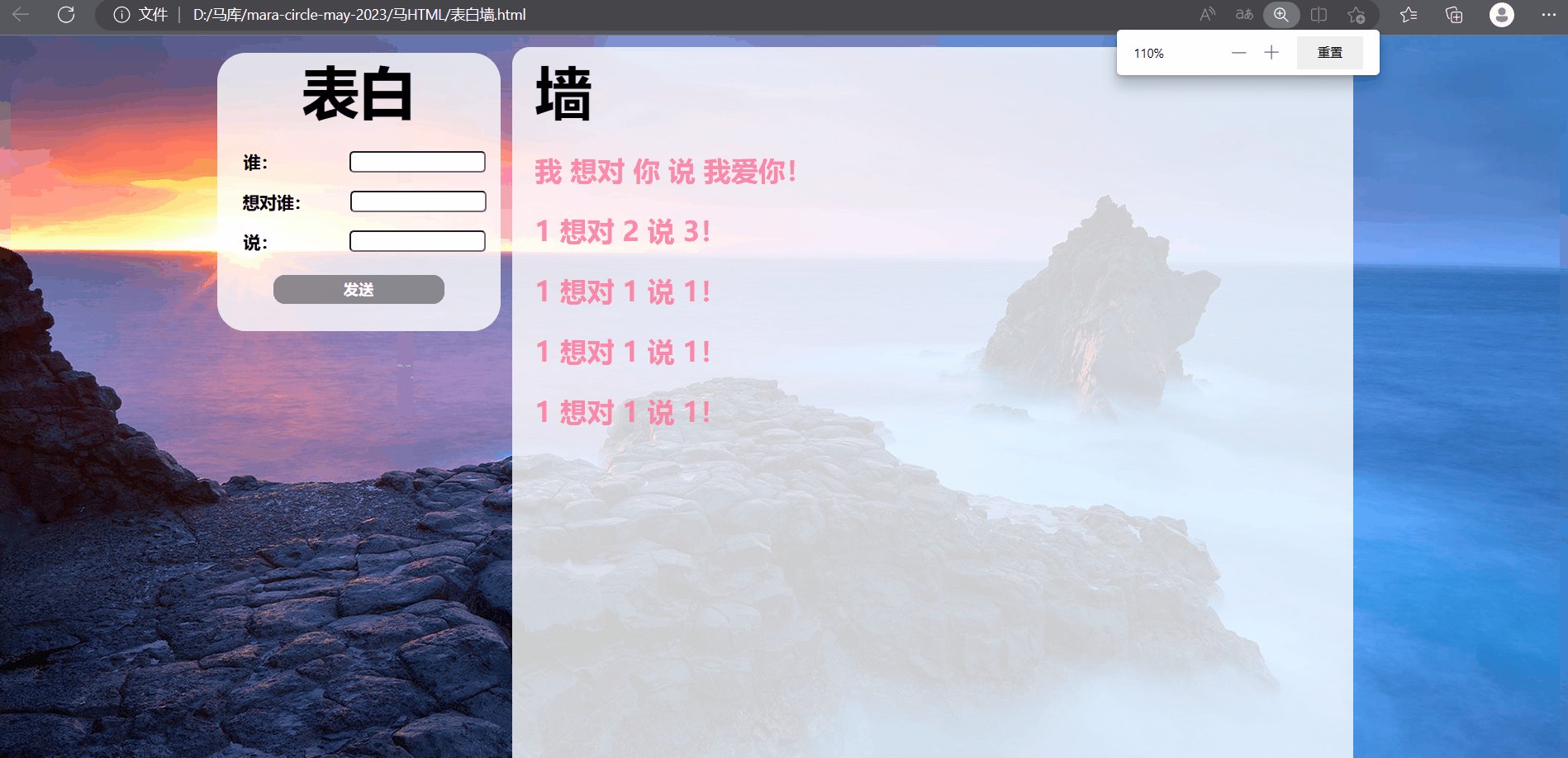
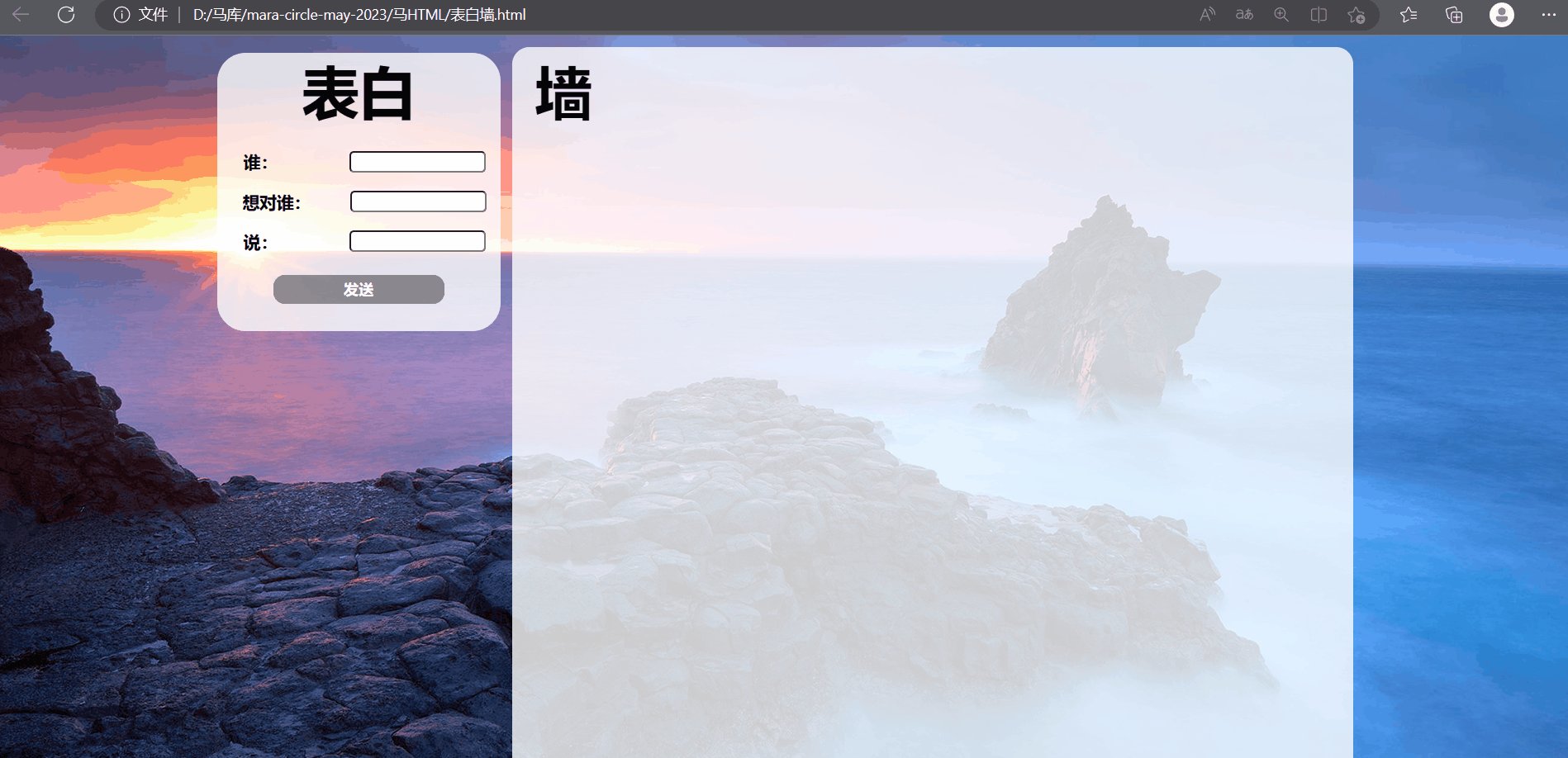
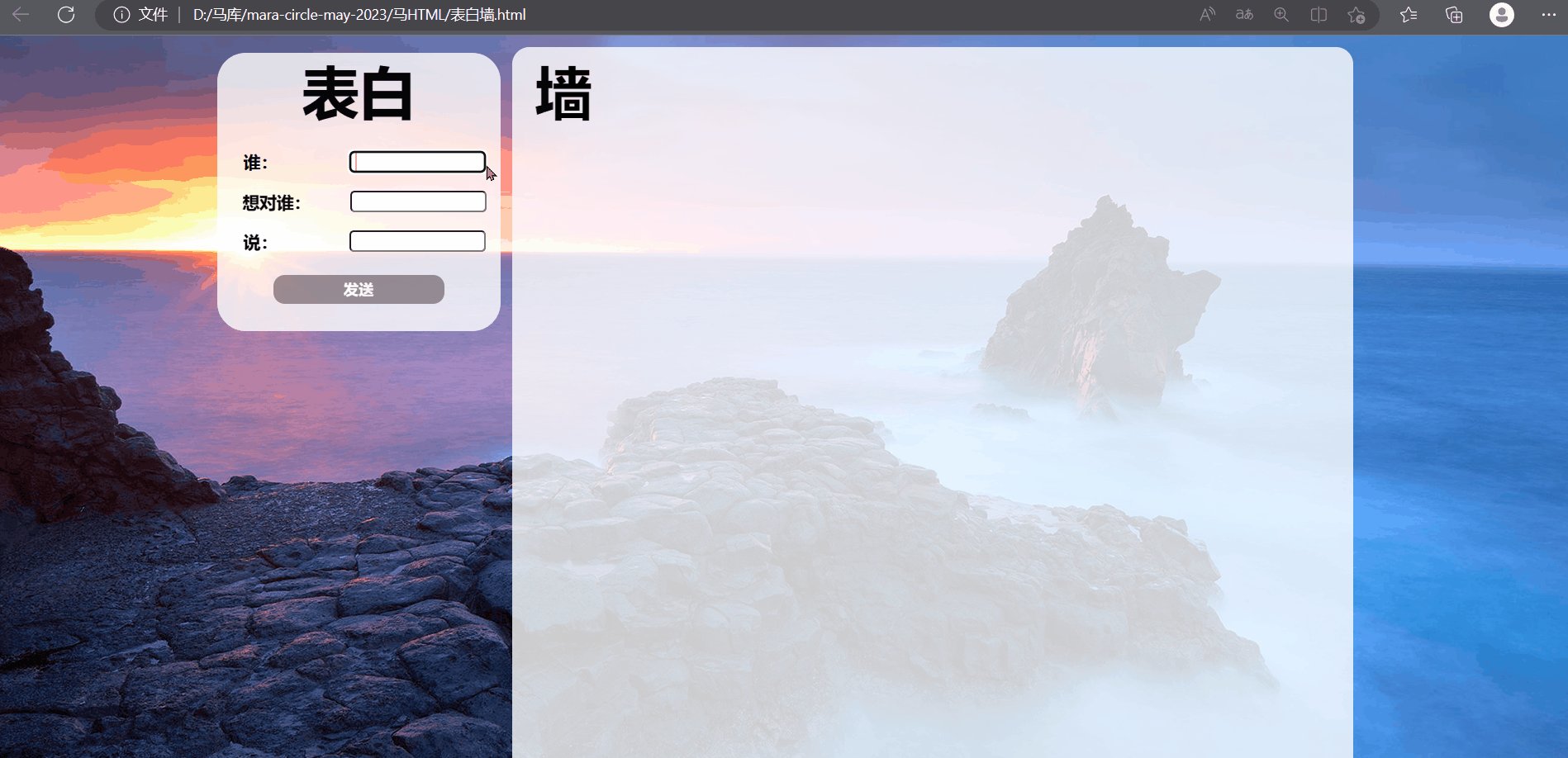
5. 表白墙
- 这是个简陋的表白墙
- 输入发起者,输入接收者,输入表白话语,然后显示在表白墙上
想法:
- 左上角是输入框,为”表白“
- 右边为表白详细,为”墙“
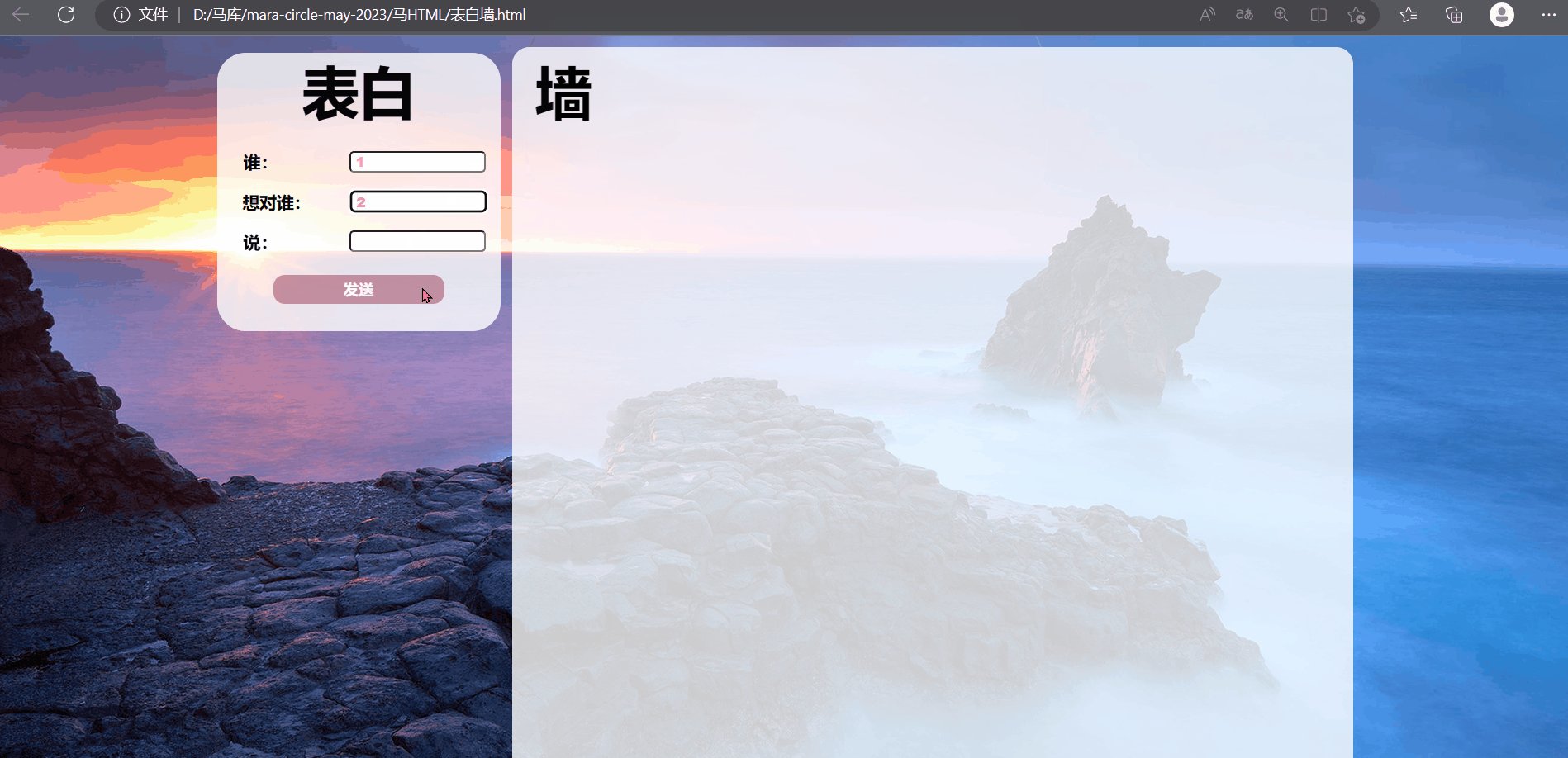
script行为:
- 获取三个信息
- 进行非空校验
- 通过trim去掉空格后,看看是不是空字符串
- 用alert提醒
- 用focus聚焦到对应的文本框
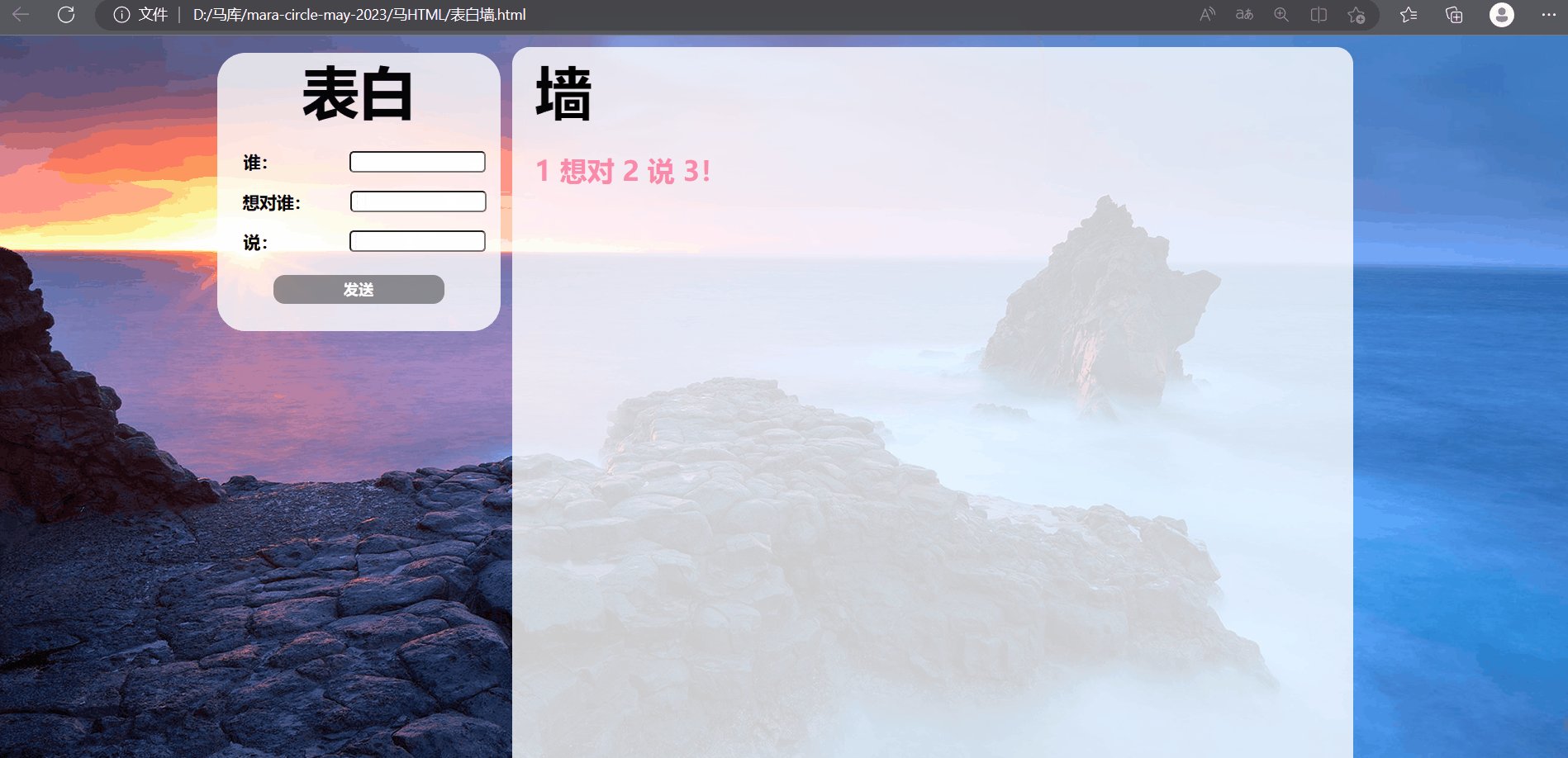
- 发送成功情况数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="pursue.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<title>表白墙</title>
</head>
<body>
<div class="container">
<div class="container-left">
<div class="card">
<form action="#">
<h1>表白</h1>
<div class="row">
谁: <input type="text" id="c1">
</div>
<div class="row">
想对谁:<input type="text" id="c2">
</div>
<div class="row">
说: <input type="text" id="c3">
</div>
<div class="print">
<div class="s">
<input type="button" value="发送" id="go" onclick="send()">
</div>
</div>
</form>
</div>
</div>
<div class="container-right">
<div class="article" id="a">
<h1 style="font-size: 50px;">墙</h1>
</div>
</div>
</div>
<script>
function send() {
var text1 = jQuery("#c1");
var text2 = jQuery("#c2");
var text3 = jQuery("#c3");
if(text1.val().trim() == "") {
alert("请输入是谁!");
text1.focus();
return;
}
if(text2.val().trim() == "") {
alert("请输入想对谁说!");
text2.focus();
return;
}
if(text3.val().trim() == "") {
alert("请输入想说什么!");
text3.focus();
return;
}
var loveWords = "<br><h2>" + text1.val() + " 想对 " + text2.val() + " 说 " + text3.val() + "!</h2>";
jQuery("#a").append(loveWords);
text1.val("");
text2.val("");
text3.val("");
}
</script>
</body>
</html>
css修饰:
- 感兴趣可以看看~
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
html {
height: 100%;
}
body {
background-image: url(海.jpg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
height: 100%;
}
.container {
/* 固定宽度 */
width: 1000px;
margin: 0 auto;
height: 100%;
display: flex;
justify-content: space-between;
}
/* 增加可读性 */
.container .container-left {
height: 100%;
width: 25%;
}
.container .container-right {
height: 100%;
width: 74%;
}
.card {
margin-top: 10px;
height: 245px;
width: 100%;
background-color: rgba(255, 255, 255, 0.8);
border-radius: 25px;
}
.article {
margin-top: 10px;
height: calc(100% - 10px);
width: 100%;
background-color: rgba(255, 255, 255, 0.8);
border-radius: 15px;
padding: 5px 20px;
overflow: auto;
/* 内容溢出,滚动条放入这里 */
}
.article h2 {
color: rgba(251, 114, 153, 0.8);
}
.card h1 {
font-size: 50px;
text-align: center;
margin-top: 15px;
margin-bottom: 15px;
}
.row {
height: 30px;
width: 100%;
display: flex;
justify-content: space-around; /*设置flex的原因就是要用这个*/
align-items: center;
font-size: 15px;
margin: 5px;
font-weight: 900;
}
#c1 {
width: 120px;
height: 19px;
font-size: 12px;
text-indent: 4px;
border-radius: 4px;
font-weight: 900;
color: rgba(251, 114, 153, 0.7);
}
#c2 {
width: 120px;
height: 19px;
font-size: 12px;
text-indent: 4px;
border-radius: 4px;
font-weight: 900;
color: rgba(251, 114, 153, 0.7);
}
#c3 {
width: 120px;
height: 19px;
font-size: 12px;
text-indent: 4px;
font-weight: 900;
border-radius: 4px;
font-weight: 900;
color: rgba(251, 114, 153, 0.7);
}
.print {
display: flex;
justify-content: center;
align-items: center;
}
.s #go {
width: 150px;
height: 25px;
background-color: rgba(0, 0, 0, 0.4);
color: white;
font-weight: 900;
line-height: 25px;
text-align: center;
border-radius: 10px;
border: none;
margin-top: 10px;
transition: all 0.618s;
}
#go:hover {
background-color: rgba(251, 114, 153, 0.7);
}
效果:
非空校验:
文章到此结束!谢谢观看
可以叫我 小马,我可能写的不好或者有错误,但是一起加油鸭🦆!前端知识就讲解这么多了!
- 我们只是了解而已,没必要去背,不会的忘了的,去查文档就行了!
- 边查边用!
后续的后端知识非常重要!敬请期待我的讲解!
本节课的源代码:代码地址